はじめに
Step1
メイン画面の構成とデザイン

それでは、メイン画面の作成を行っていきます。
「Visual Studio Code」を起動し、「新しいテキストファイル」を選択します。

「htdocs」フォルダの下層に新しく「task」というフォルダを作成し、その中に、「index.php」というファイル名で保存します。
ここで、「index」というファイル名にすると、ファイル名を指定しなくてもパスだけでWebを起動できる利点があるそうです。
なので、今回のメインファイルとしてこのファイル名を使用することにします。

保存が完了したら、「!」を押し、その後「tab」ボタンを押します。

そうすると、「html」のベースのコードが表示されます。とっても便利です。

今回は、画像も少し使用したいので、それを保存するフォルダを作成しておきます。
「index.php」のファイルのあるフォルダに「images」というフォルダを作成します。

その中に、フリー素材の画像や、おいさん自信が作成した画像を保存しておきます。

それでは、「index.php」の中身を触っていきます。
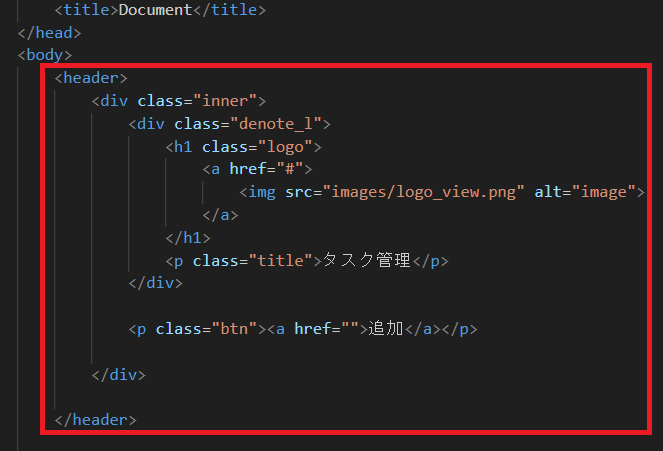
まず、始めに「body」タグに中に、「header」タグを追加し、その中に画像のとおりのコードを追加します。
「div」タグは、後のcssファイルで利用できるようにあらかじめ分けています。なので、ここでの説明は割愛します。
残りは、「header」部分で表示したい内容になります。
内容としては、「a」と「img」タグでロゴ画像の表示、「p」タグでタイトル、「p」と「a」タグで追加ボタンとなります。
「a]タグは、ウェブページ内でリンクを作成するのに使いますので、ロゴ画像とのリンクと追加ページ(まだ作成していません。)
とのリンクをさせることになります。
「p」タグは、単純にHTML文書に段落を付けるために使用します。

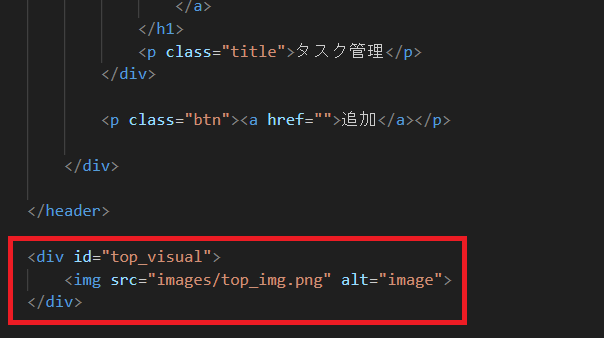
続いて、フリー素材の付箋画像を表示するようにします。
単純に「img」タグを使用します。

次に「body」タグに中に、「main」タグを追加し、その中に画像のとおりのコードを追加します。
こちらが、タスク管理の中身用になります。
テーマごとにまとめたいので「article」タグ内に記載するようにしました。

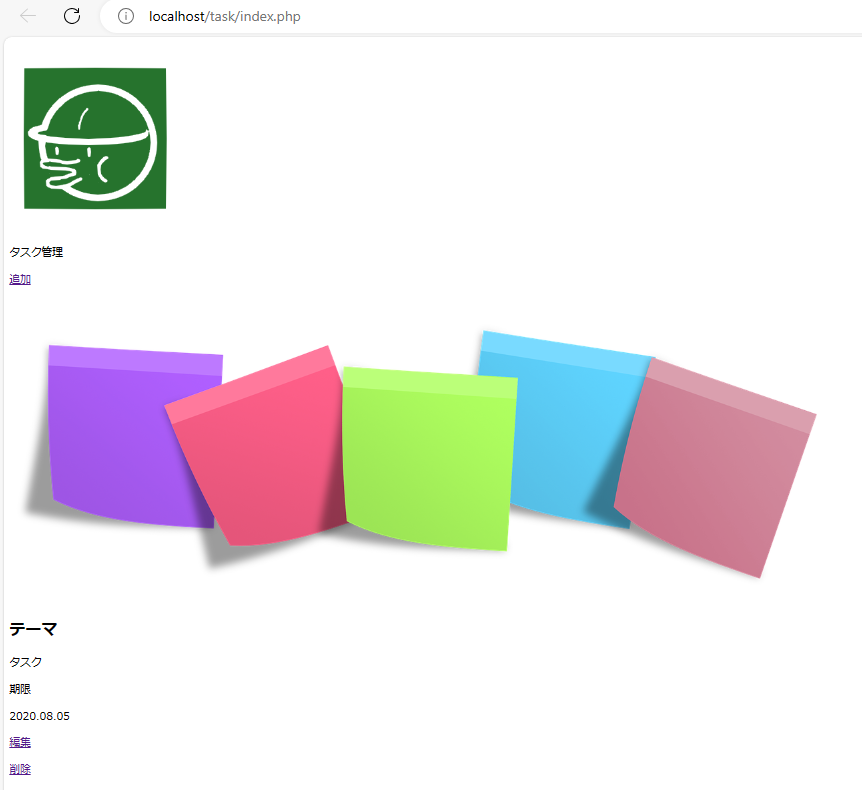
ここで、一旦htmlをブラウザで確認してみます。
phpファイルなので、「MAMP」を起動して、URLに「http://localhost/task/index.php」を指定します。
そうすると、画像の画面が現れます。cssファイルを作成していないので、「header」タブや「main」タブ等で
区分してもその効果は無い状態です。ただ、縦方向に並んで表示されているだけになります。

「Visual Studio Code」で、「新しいテキストファイル」を作成し、今度は、cssファイルとして保存します。
保存先は、「index.php」と同じフォルダ内で、名前は「index_style.css」としました。

「index.php」ファイルに一旦戻り、作成したファイルが使えるようにします。
「head」タグ内に、「link rel="stylesheet" href="index_style.css"」を追加します。

「index_style.css」に戻り、始めに文字設定をします。
「@charset "utf-8";」と入力し、文字コードをutf-8にします。

CSSファイルを一度リセットしたします。理由はわかりません。そうした方が良いようです。
Webサイトからリセットcssで検索します。そうすると「HTML5 Reset Stylesheet」がヒットすると思います。
その中の「/* html5doctor.com Reset Stylesheet・・・・からvertical-align:middle;」までをコピペし、CSSファイルに貼り付けます。

リセットcssを貼り付けた状態です。
これで、cssファイルの初期準備が完了になります。

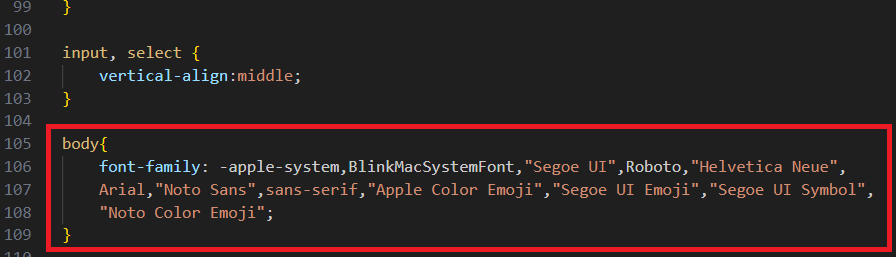
最初に、「body」タグ部分、つまりWeb画面全体で使用する文字の設定をします。
設定する文字は、他のWebページの文字設定をコピペしてきました。
「Microsoft Edge」のブラウザを使用している人であれば、「F12」キーを押して表示された画面から探せると思います。

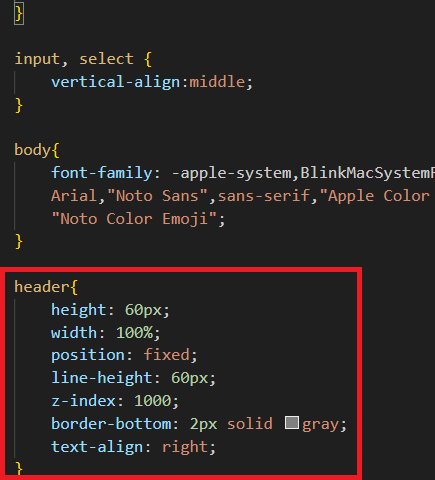
「header」タグ部分については画像のとおりの指定をします。
まず、「height: 60px;」でheader部分の高さを指定しています。今回は60pxにします。
次に、「width: 100%;」で画面のサイズが変わっても掲載内容を100%表示するようにします。
続いて、「position: fixed;」で画面をスクロールしてもそれに併せて移動せず常に一定の位置に固定するようにします。
これで、「header」部分は常に画面上部に固定されるようになります。
続いて、「line-height: 60px;」で行の高さを指定します。headerの高さ60pxと同じ値にすることにより、
文字の高さの位置が真ん中に変わります。
続いて、「z-index: 1000;」で表示順序を前面にするようにします。header部分を固定しましたが、
それが常に一番上(表示が1000個上)になるようにしています。1000としていますが100でも十分かもしれません。
そして、「border-bottom: 2px solid gray;」でheader部分の境界の下部に灰色で線を表示する指定をします。線の太さは2pxにしています。
最後に、「text-align: right;」で文字の位置を指定しています。ここでは右側寄せの指示になります。

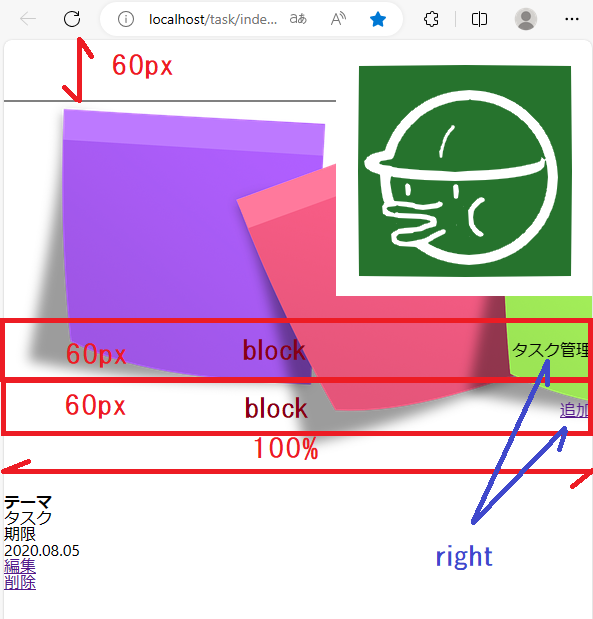
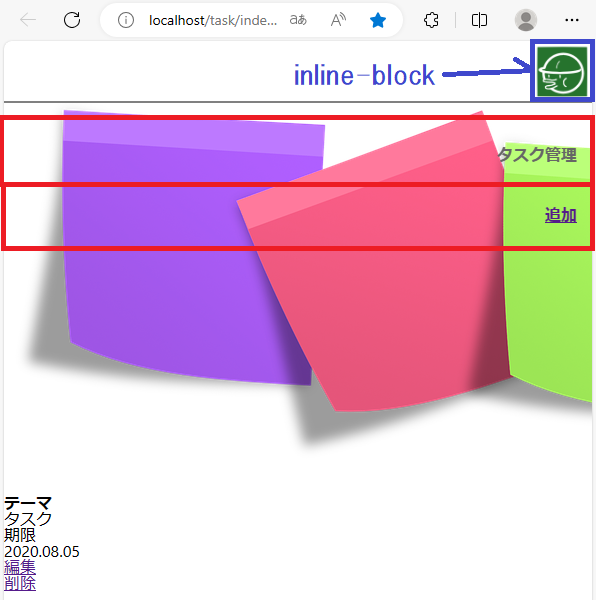
ブラウザで仕上りを確認してみます。
ロゴマークや文字が縦並びになっています。これは、それぞれが「block要素」と呼ばれる状態であるため、画面の横方向一杯に表示範囲を有している
ためです。つまり、横に並ぶ余地がなく「header」内に収まらない状態になっています。

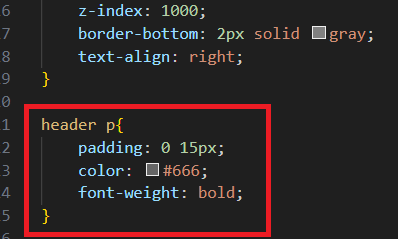
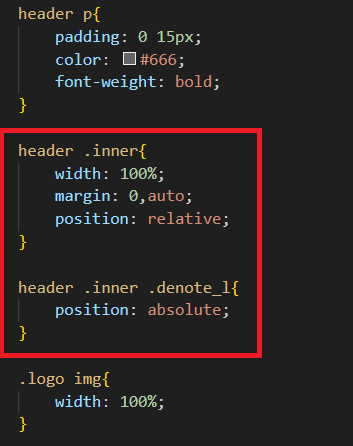
headerタグ内のpタグに対する指定を行います。
headerタグ内のpタグを指定する場合は、間にスペースを入れます。
まず、「padding: 0 15px;」:余白の指定をします。0が縦の余白、15pxが横の余白の指定になります。
次に「color: #666;」で文字の色を変更します。
最後に「font-weight: bold;」で文字を太字にします。

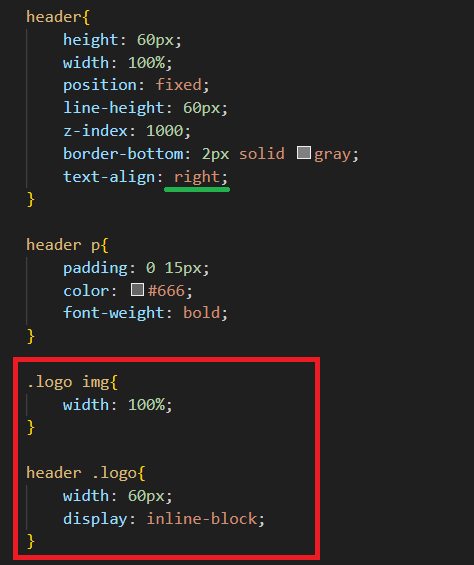
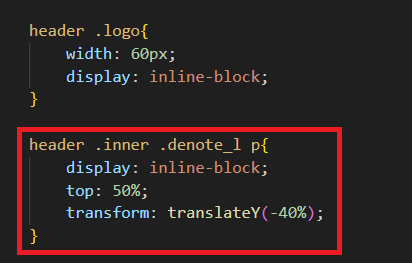
ロゴマークを「header」内に収めたいと思います。
このロゴマークは正方形なので、今回は「width: 60px;」とすることで、サイズの調整をし、「header」内に収まるようにします。
また、「display: inline-block;」とすることで、「inline-block要素」にします。これにより並列表示が可能になります。
ただし、他の要素が「block要素」のままなので、縦並びのままになります。
さらに「body」タグ内にある右寄せ指示が効いていますので、表示は右寄せになります。

ブラウザで仕上りを確認してみます。
ロゴマークがうまく「header」内に収まっています。

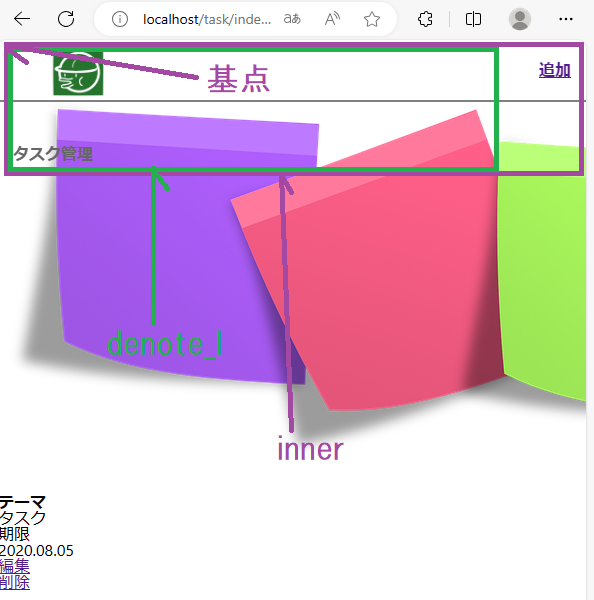
ロゴマークとタイトルを左寄せにしようと思います。ただし、「追加」だけは左寄せのまま残すようにします。
その場合、いろいろな方法があると思いますが、今回は「position」という命令文を使います。
「position」は相対座標と絶対座標の指定することができるようで、まず、「.inner」内で「position: relative;」を指定します。
これにより、相対座標を指定することになり、同時に、これより下層の区分に対していの基点になるようです。
次に、「.denote_l」内で「position: absolute;」を指定します。これにより基点からの絶対座標になります。
ただし、基点からの離れを指定していないので、「.denote_l」の開始点も基点と同じ位置になります。

ブラウザで仕上りを確認してみます。
「追加」だけは、絶対座標にしていないので、左寄せのままになります。さらに、「.denote_l」を絶対座標にしましたので、
これまで「block要素」として制限していた効果がなくなり、重なった状態になります。
なので、結果的に「追加」はページの一番上に表示されるようになります。

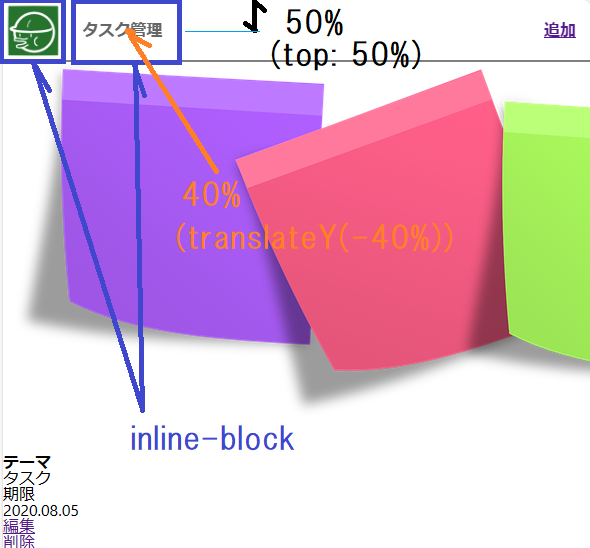
「タスク管理」の文字をロゴマークの横に表示するようにします。
この文字は、現在「block要素」であるため、「inline-block要素」に変更します。これにより、ロゴマークの横にきます。
ただし、この文字は絶対座標であるため、基点に最も近い位置に表示されます。横位置は良いとしても、縦位置は一番上寄りになります。
そこで、「header」の真ん中に表示するようにします。
まず、「top: 50%;」で文字を表示する位置を真ん中にします。しかし、ここに合わせる開始点は文字の上部になります。
なので、「transform: translateY(-40%);」で開始点を文字上部から40%下の所に変更します。

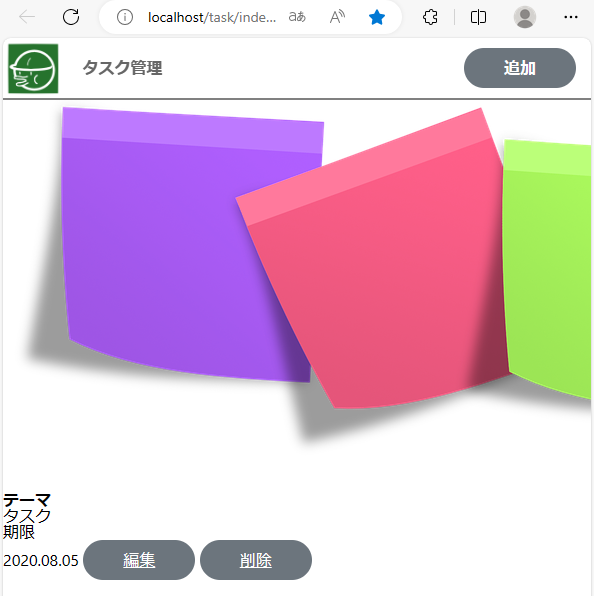
ブラウザで仕上りを確認してみます。
今回は、違いがわかるように「translateY」を40%にしていますが、本当は50%が見栄えが良いと思います。

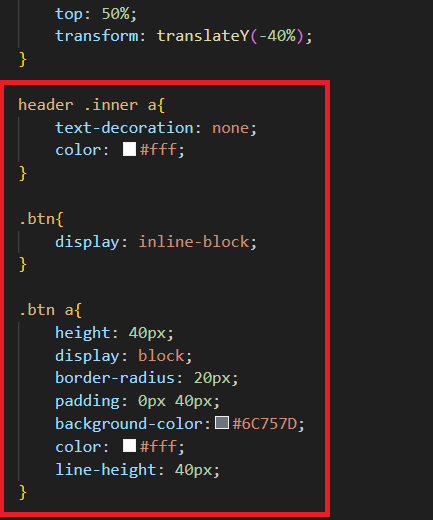
aタグ内の文字には下線がついているので。「text-decoration: none;」で下線を外します。
また、ここで、ボタン部分の装飾をしています。
ここで新しく「border-radius: 20px;」というのが出てきています。これは、境界の角を丸く(円弧)するという指定で
、高さを40pxとしたので、その半分の20pxとすることで半円になるように措定しています。

ブラウザで見てみるとカッコ悪いですがボタンのようになっています。

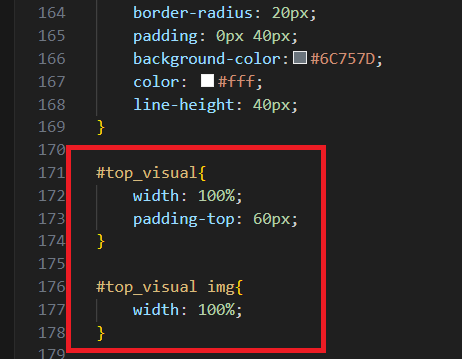
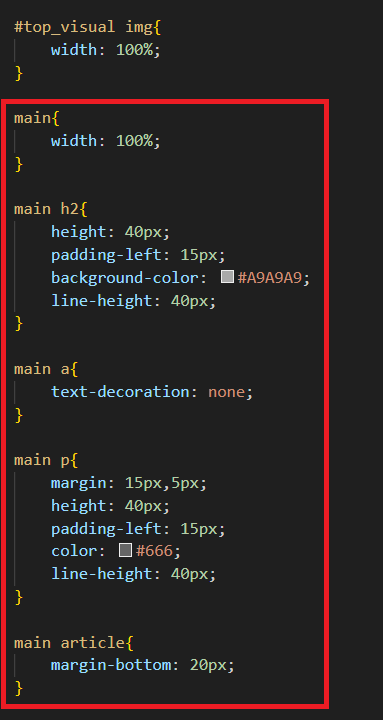
ここでは、付箋画像の調整をします。
まず、「header」部分が固定になっているので、その部分と重ならないように、「padding-top: 60px;」とします。
あとは、画像が常に全体表示されるよう「width: 100%;」とします。
ちなみに、今回id(#)を使用しています。ここではあまり意味がありませんが、css上では優先順位が高いので、他の指示より優先されます。
詳しくは、検索して調べてください。

ブラウザで見てみると付箋画像が画面に収まっていることが確認出来ると思います。

「main」タグ部分の構築になります。特に目新しい内容がないので説明は割愛します。

cssの内容が完成したので、ブラウザで確認してみます。センスはないですがこれで一応完成とします。
Step2
入力画面の作成

ここからは、タスク等を入力していく画面の作成を行っていきます。
「新しいテキストファイル」を選択します。

「index.php」のあるフォルダにhtml形式で保存します。
今回、ファイル名は「form.html」にしました。

「!」を押した後「tab」ボタンを押して、「html」のベースのコードを表示させます。

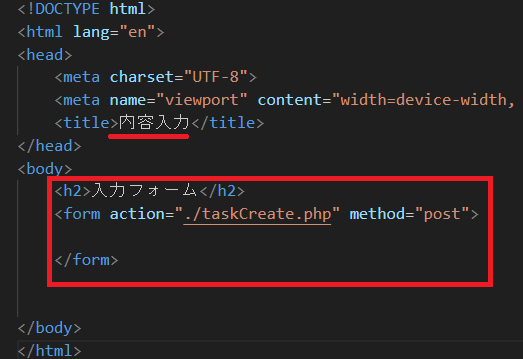
htmlを作成していきます。とりあえずタイトルを表示させます。
次に「form」タグで、入力画面を構築していきます。
この「form」タグは、入力された情報をまとめてサーバー(PHP側)へ送ることができるようです。
実際には、「action="./taskCreate.php" method="post"」を指示することで、「taskCreate.php」(まだ未作成です。)へ「post」方式で
データを送ることになります。「post」形式というのがわからないですがとりあえずそういう物だと理解して先に進みます。
ここで、「taskCreate.php]の前に「./]を付けていますが、これは、相対パスの入力規則で、この場合同じフォルダ内のファイルを意味します。
php側にデータを渡す場合は、この方法をよく使用するようなのできっちり覚えていた方が良さそうです。

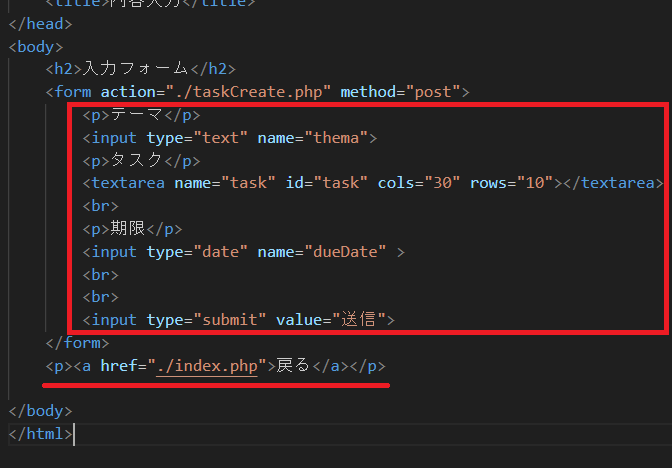
ここでは、「form」の中身を作成します。
今回は「input」タグと「textarea」タグで、内容を入力出来るようにします。
そして、この入力内容は「submit」ボタンでphpファイルへ送れるようになるようです。
ついでに「戻る」ボタンも作成しています。

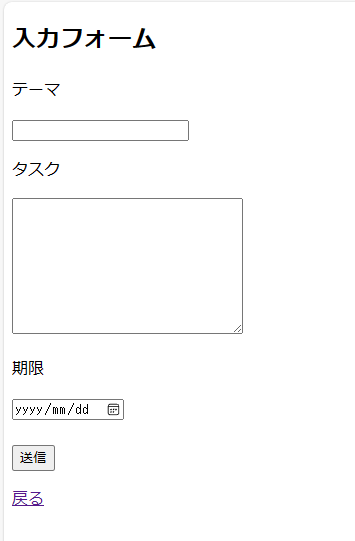
ここで、一旦ブラウザで表示させてみます。
cssを書いていないので、素っ気ない画面ですが内容としてはこれで完成になります。

cssで少し見た目を調整します。
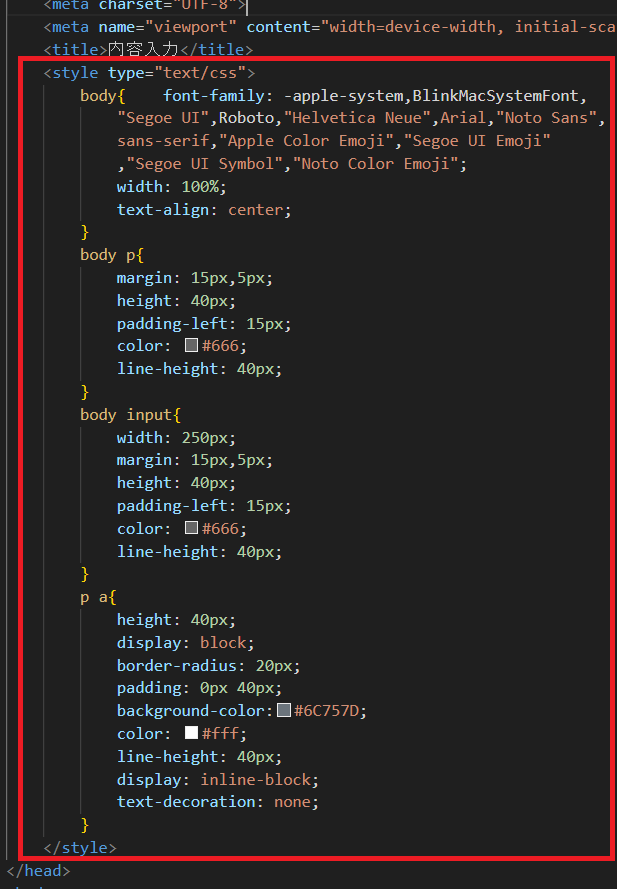
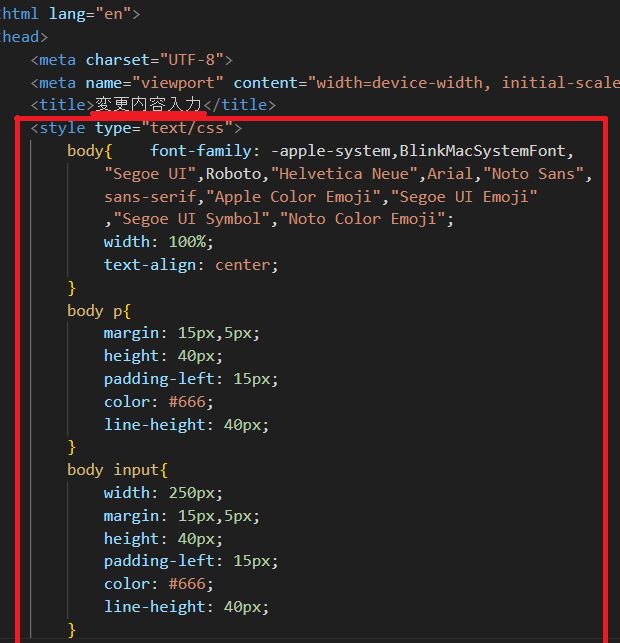
今回は、htmlファイルの直接cssを入力していきます。
追加すつ箇所は「head」内になります。
そこに、「style」タグを使用することで、cssが入力出来るようになるようです。
実際の、css文は画像のとおりにしました。あまり変化がないような文になってしまいました。

再度、ブラウザで確認してみます。
やはりあまり変化もなく、センスもないです。こればかりは諦めるしかありません。
Step3
データベースの作成

入力フォームが完成したので、ここからは、入力されたデータを保存するデータベースの構築をしていきます。
本来であれば、レンタルサーバーにデータベースを作成するのですが、いきなりだと怖いので、まずは「MAMP」が
用意しているデータベースを利用し動きの確認をしていこうと思います。
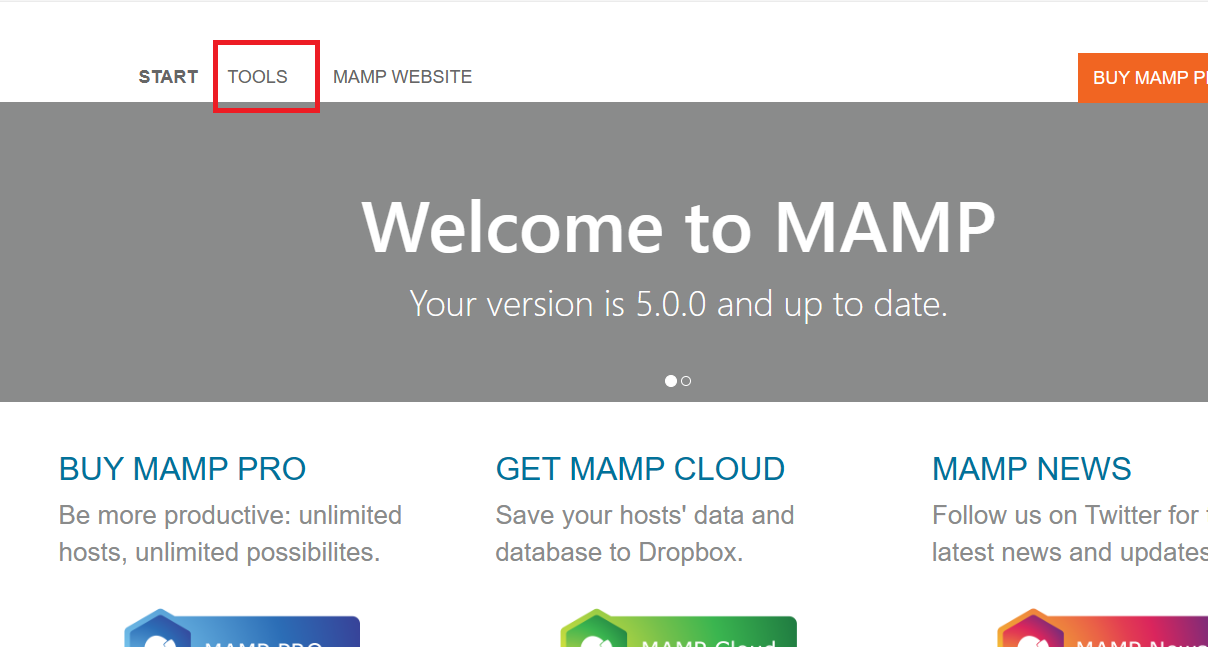
ということで、「MAMP」を起動し、「TOOLS」を押します。

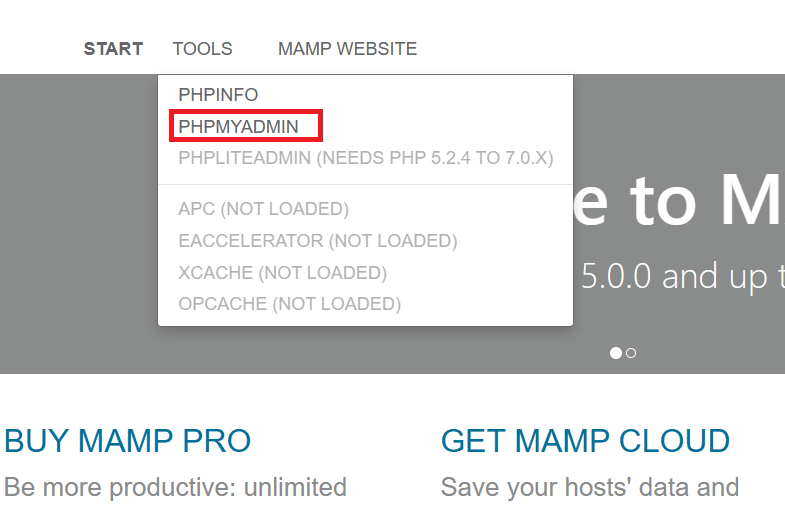
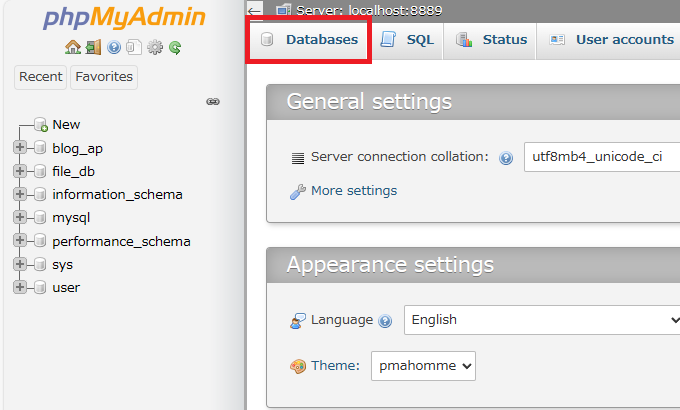
「PHPMYADMIN」を選びます。

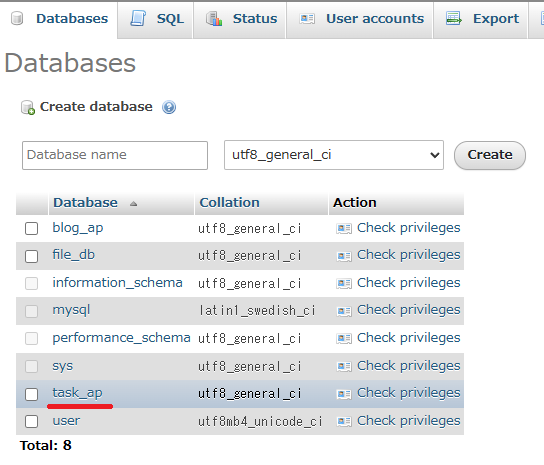
「databases」を選びます。

ここで、新たにデータベースを作成します。
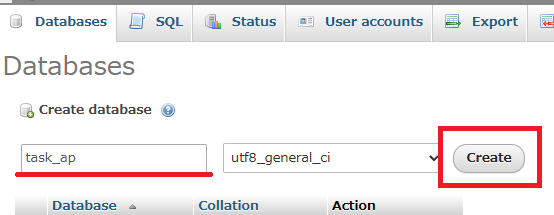
「Creat databases」のところにデータベースを入力します。
データベース名は何でも良いようなので、今回は「task_ap」としました。
使用する文字はデフォルトのままにしています。
入力が完了したら「Create」ボタンを押します。

画面が遷移して、トップ画面が表示されていると思います。
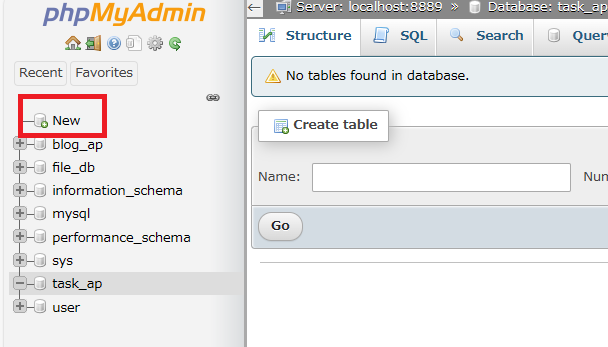
その左側に、今回登録したデータベースが新たに追加されていると思います。
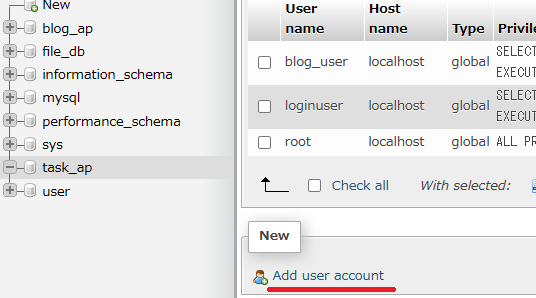
次に、このデータベースの権限をもつユーザの登録を行います。
画像の、「New」を押します。

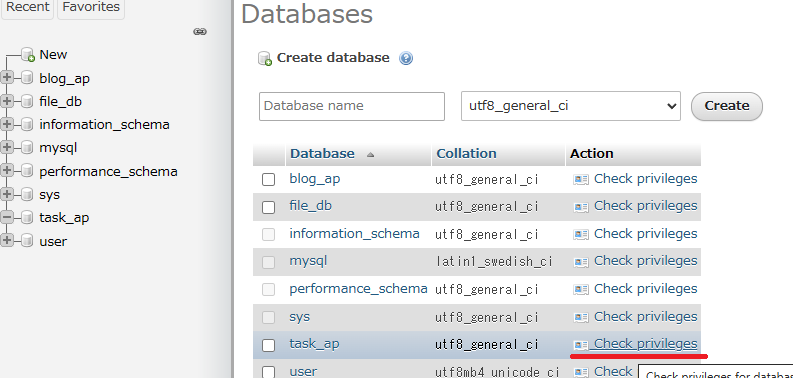
「task_ap」の行の「Check privileges」を選択します。

「Add user account」を選択します。

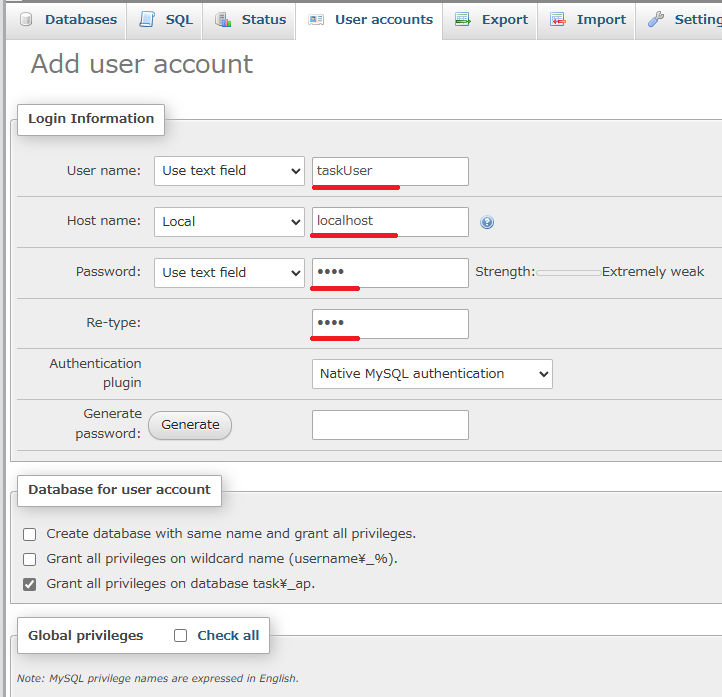
ここで、まず、「User name:」(任意)と「Host name:」(今回は自分のパソコンを仮サーバとするのでlocalhostにします)と
「Password:」(任意)を入力します。
入力した内容は後で使用しますので、忘れないようにメモ等をしておきます。

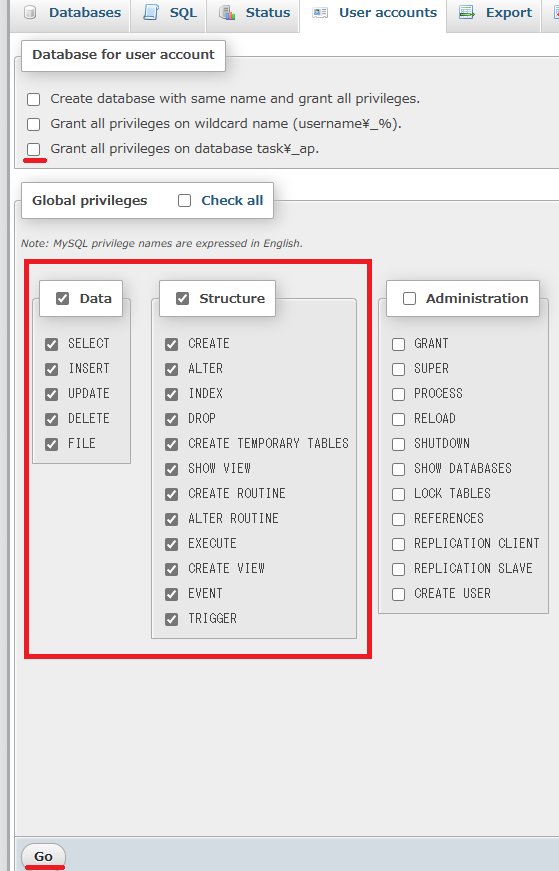
次に権限範囲を決めます。
今回は画像のとおりにしました。
すべての入力が完了したら「Go」ボタンを押します。これでユーザ登録は完了になります。

ここからは、実際にデータベースに入れる内容と形式を決めていきます。
トップ画面に戻り、「task_ap」を選択します。

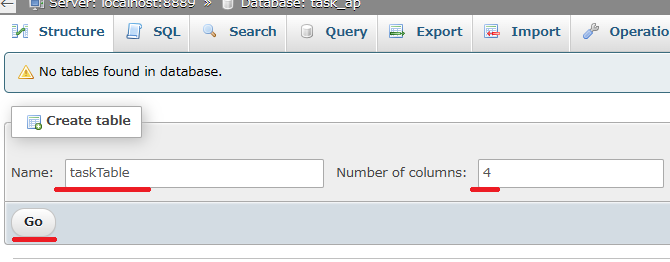
まず、テーブル名と行数(エクセルをイメージすると列ぽいですが・・・)を決めないといけないようです。
テーブル名?となりますが、表のような物とおいさんは理解しています。その表の名前(任意)を決めます。
次に、行数ですが、データの種類分とそれに付する番号の分だけ必要になります。
今回は、テーマ、タスク、期限及びそれに付する番号になりますので、4になります。
入力が完了したら「Go」ボタンを押します。

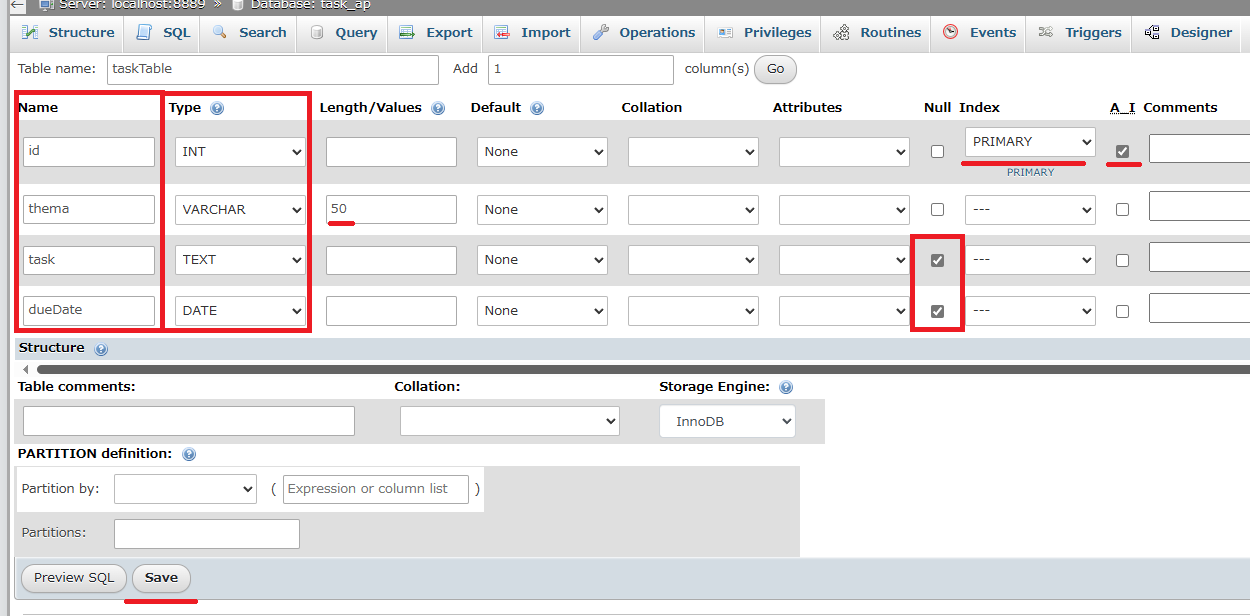
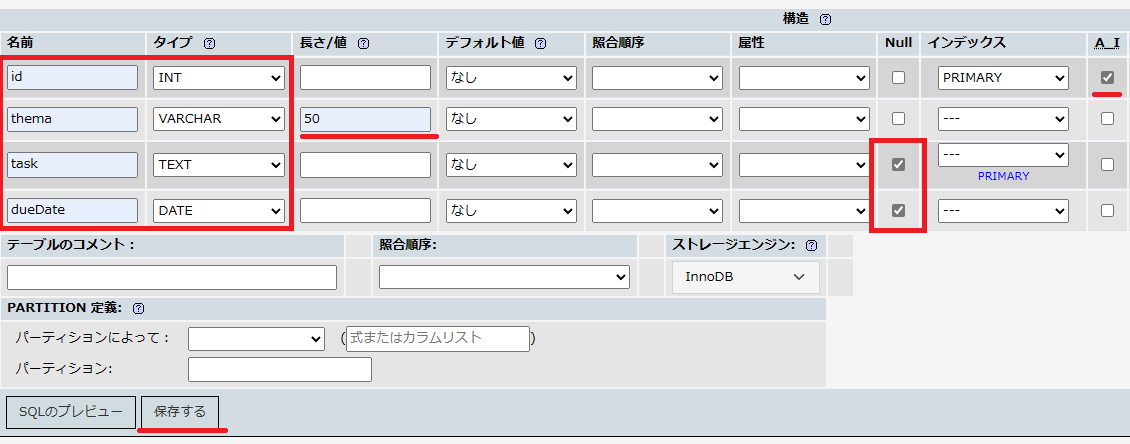
ここでは、表に入れる項目の細かい設定を行っていきます。
まず、名前ですが、特に指定はありません。好きな名前にして良いようです。ただしおいさんは混乱するので
入力フォームの「name」と同じにしています。
次に、「Type」です。「id」はもちろん整数なので「INT」」にしました。「thema」はテーマの内容を保存するのでそこまで
文字数を必要としないことから「、VARCHAR」としています。ただし、横に最大文字数を入力しないといけないようです。
次に、「task」と「dueDate」には「NULL」のチェックを入れいます。これをすることによりデータが無くても良いことにしています。
逆に「id」と「thema」のデータが必ず無いと保存しないことになります。
最後に、「id]では「IndexとA_I」に画像のとおりにしています。これで番号を自動で振ってもらえるようなるようです。
すべての入力が完了したら「Save」ボタンを押します。これでデータベース関連の一連の作業が完了になります。
Step4
入力フォームの内容をデータベースに保存

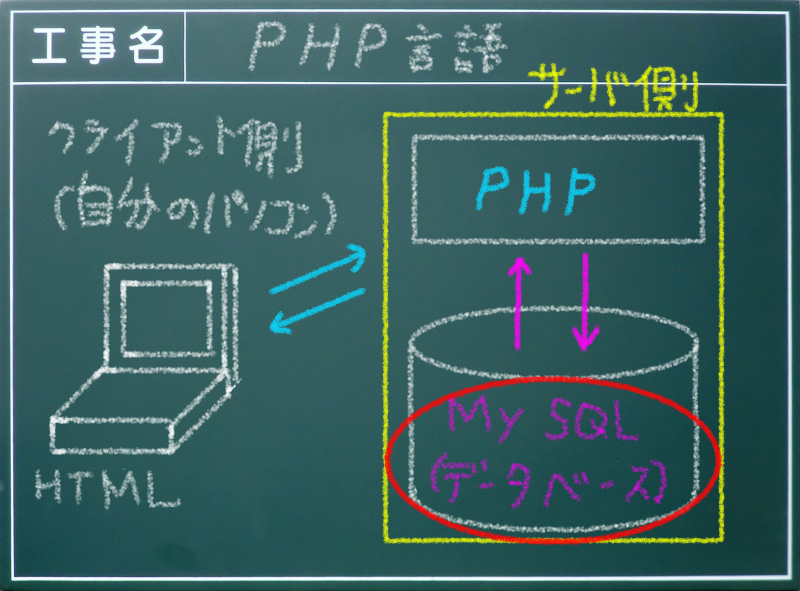
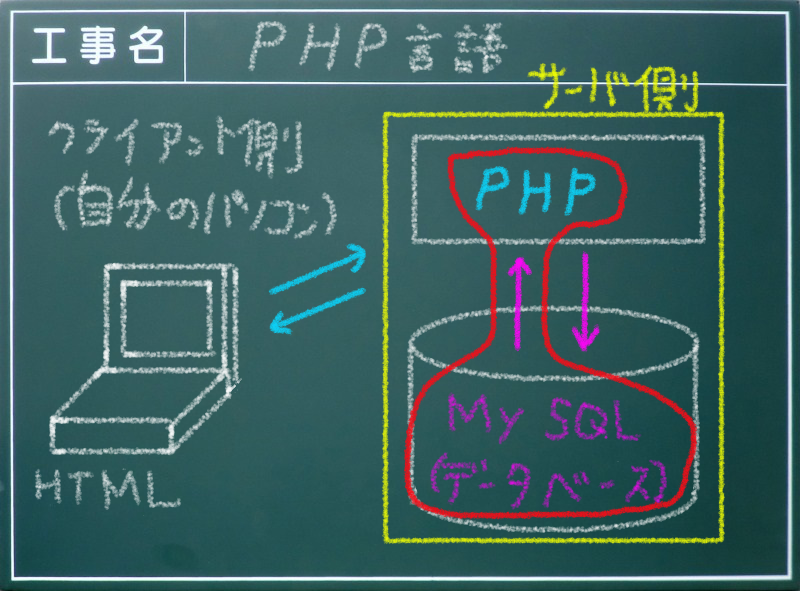
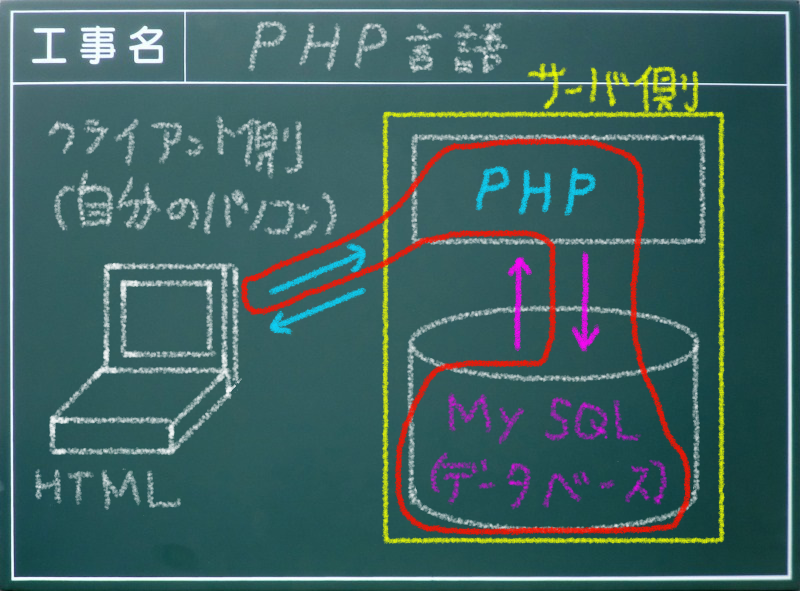
ここからは入力フォームの内容をデータベースに保存する作業をしていきます。その前に、保存するまでの流れを
簡単に説明しておきます。
データベースに情報の出し入れをする場合、データベース管理システムを使用するようです。(手動では大変みたいです)
そのデータベース管理システムの一つに「MySQL」というのがあるようで、今回はこれを使用することになります。
というのも、エックスサーバーはこの「MySQL」が用意されているので合わせていないと後で苦労しそうです。
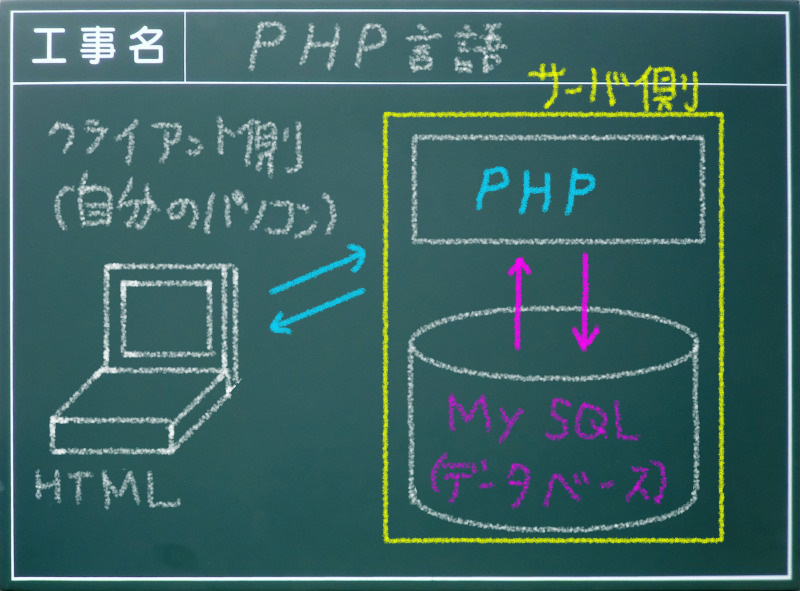
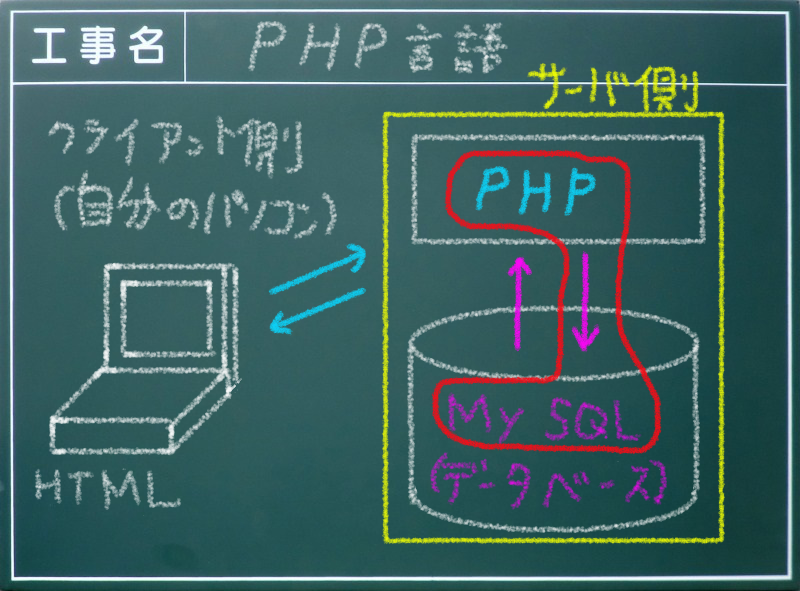
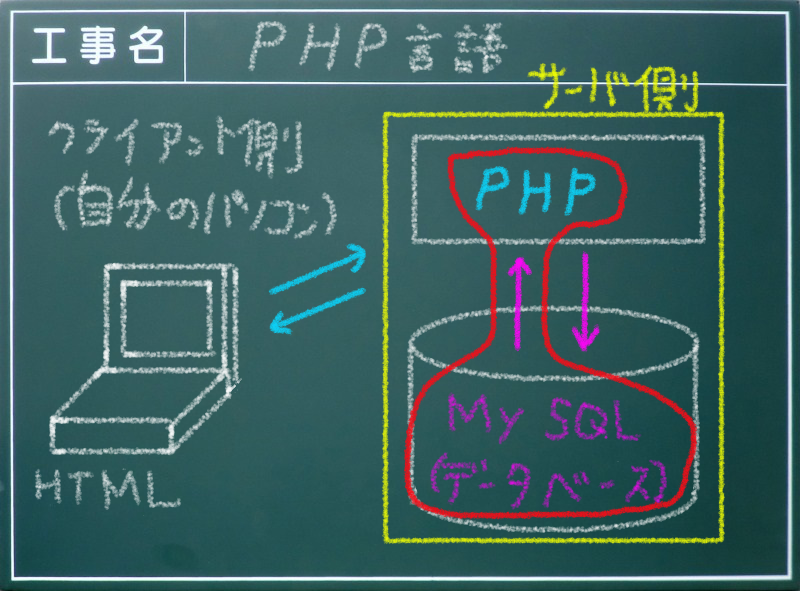
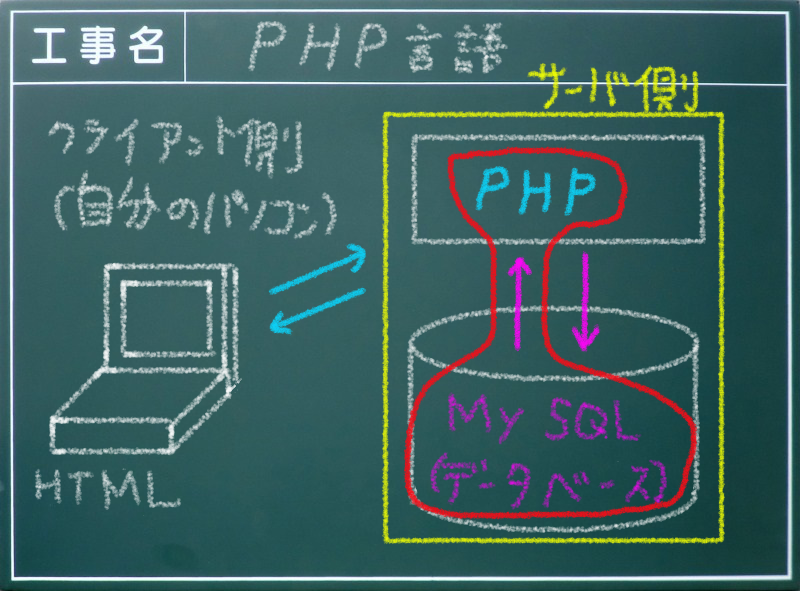
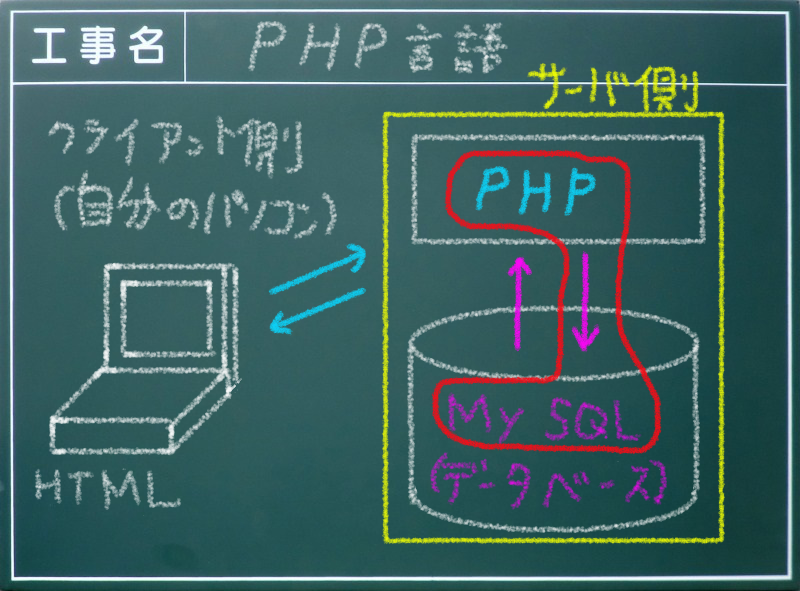
現段階では、クライアント側の「入力フォーム」(HTML)と「データベース」しか出来ていないので、ここからは、間の「PHP」と「MySQL」を作成する
作業になります。

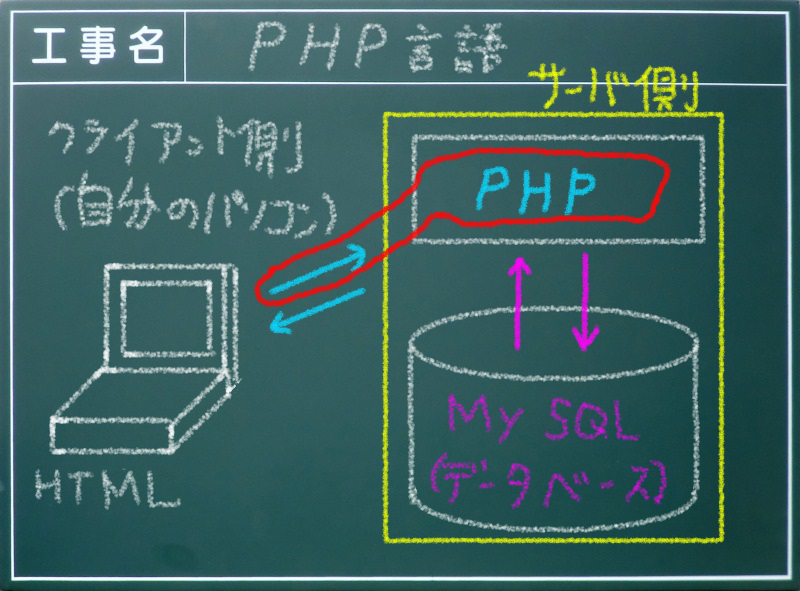
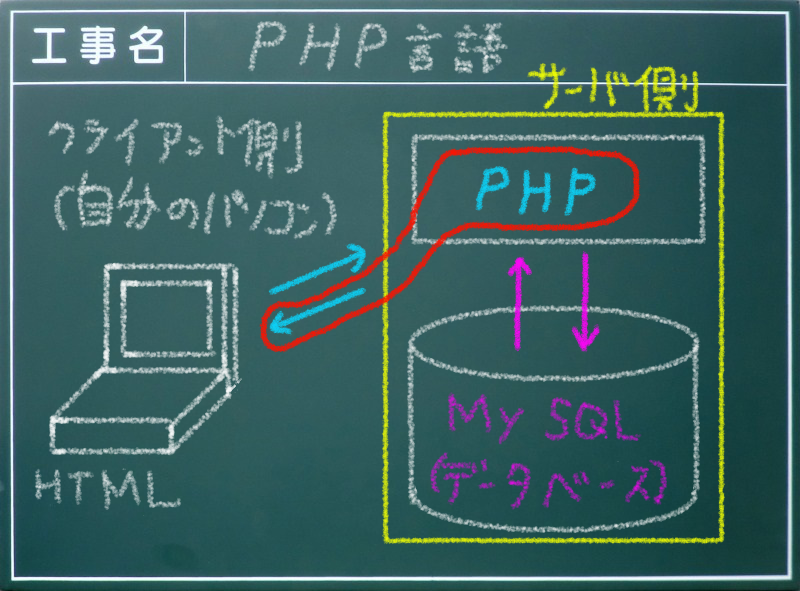
ということで、まず画像の赤で囲った箇所のHTML(入力フォーム)からPHP(データ受け取りとチェック)までを構築していきます。

それでは「Visual Studio Code」に戻ります。
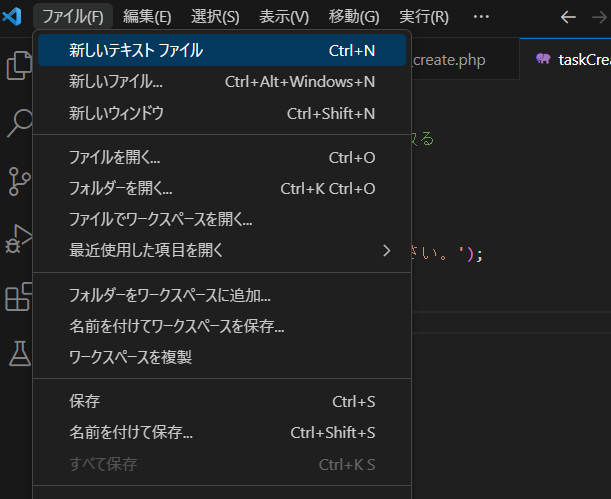
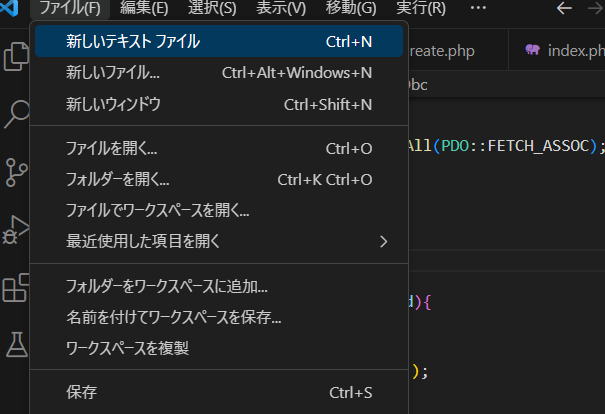
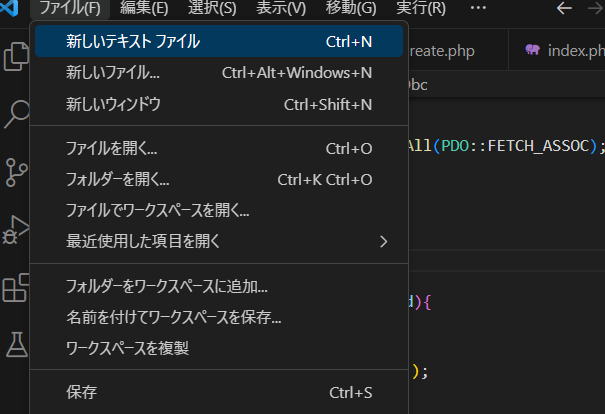
まず、ファイルを新規作成します。「ファイル」から「新しいテキストファイル」を選択します。

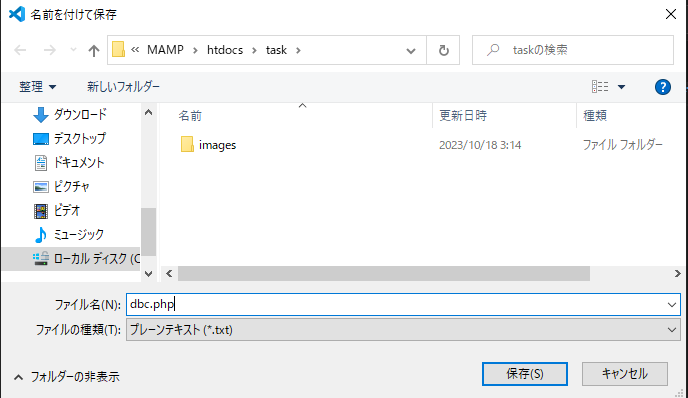
「taskCreate.php」というファイル名で保存します。

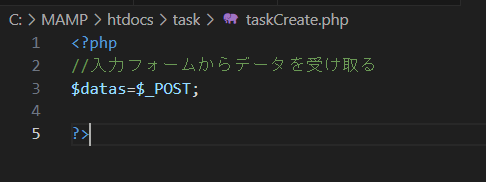
まず、入力フォームからデータを受け取ります。
送られてきているデータは「$_POST」に格納されているので、それを新たな変数「$datas」(変数名は何でもOK)に格納します。
この格納された変数のデータは辞書形式で保存されています。今回の場合では「$datas=['thema':'テーマの入力内容'、'task':'タスクの入力内容'、
'dueDate':'期日とした日']になります。
これでデータの受け取りが完了しました。

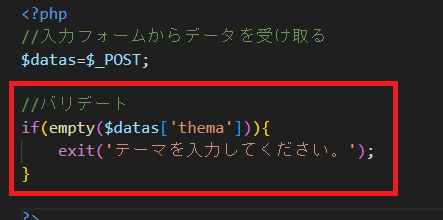
今回のデータベースの設定で、必ずテーマは入力していないといけないので、その確認をします。
送られてきたデータにテーマ($datas['thema'])の情報があるか、PHP関数の「empty」を使用し
確認します。もしデータが空であれば以降の処理を中止するようにしています。この確認作業を
「バリデーション」と呼ぶようです。
このバリデーションを通過するといよいよデータ保存に移ります。その最初の一歩としてデータベースと接続する
作業が必要になります。この接続作業は訳あって別のファイルで作成します。

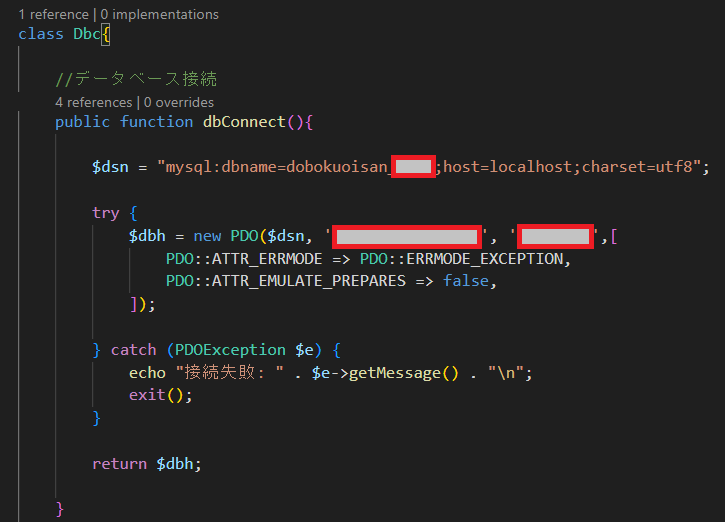
ここからは、画像のとおり「MySQL」を用いてデータベースへ接続する作業を行っていきます。

まず、データベース接続専用のファイルを作成します。
メニューバーの「ファイル」の「新しいテキストファイル」を選択します。

ファイル名は「dbc.php」としました。

データベースへの接続は、今回のように新しい内容を保存する以外に、上書きや削除の時も必要になります。
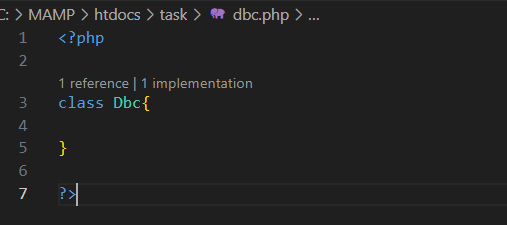
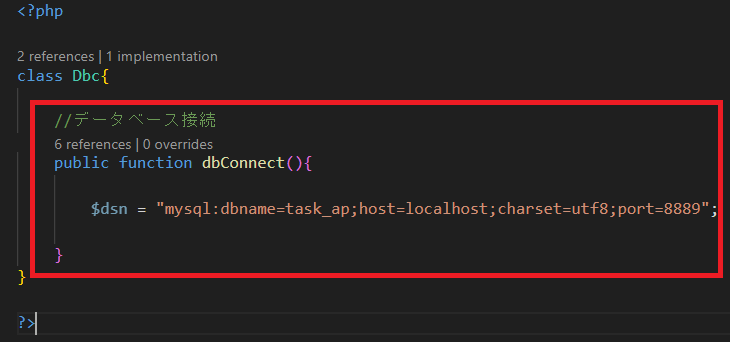
つまり、何度もこの「dbc.php」は必要になるのでクラス化をします。
といっても、画像のとおり「class」と書いてその後にクラス名(今回はDbcとしています)を指定するだけになるようです。

最初に、メソッドを指定しておきます。メソッドの指定は「function」になります。その後にメソッド名(任意)を指定します。
これは、C#と同様なので理解しやすいと思います。
続いて、実際に接続内容を書いていきますが、PHPでは、PDOクラスというものが用意されているようです。
これは、MySQLへ接続するためのクラスで簡単にMySQLでの接続ができるようです。
このクラスを使用する最初の作業は、データベースに接続するために必要な情報を指定することになります。
その情報を変数に格納し以後の作業に移ります。
具体的には、データソース用の変数を「$dsn」(Data Source Name:任意)とし、画像のように接続情報を指定します。
接続情報は、以前「PHPMYADMIN」で作成した、データベース名とホスト名になります。
あと、なぜかポート番号をいれないと動かなかったので追加しています。

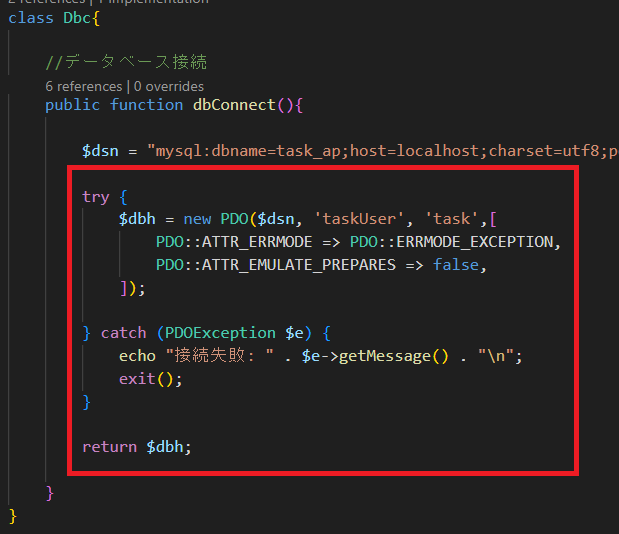
続いて、「PDO」クラスをインスタンスします。
引数には、「$dsn」とユーザー名(taskUser)とパスワード(task)が必要になります。
また、接続の失敗に備えて、「try~catch」文を使用します。
その他のコードですがおまじないと思い悩まず入力してください。
最終的に、「$dbh」を返すようになり、このメソッドの作業は完了になります。

やっとですが、ここからはタスクの内容をデータベースへ保存する作業になります。

ということで、「taskCreate.php」に戻ります。
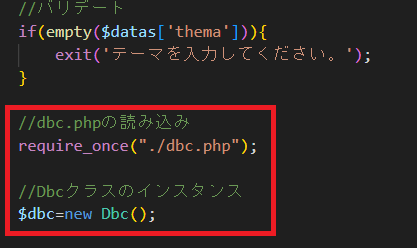
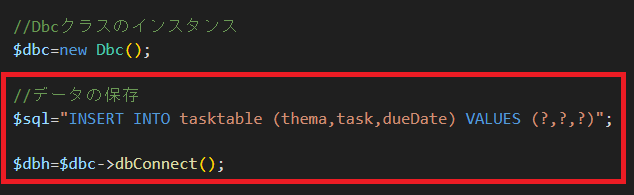
まず、先ほど作った「Dbcクラス」を使用できるようにします。
ここはC#と違い、まずファイル(dbc.php)を一度読み込み、その後インスタンスをする必要があるようです。
コードとしては画像のとおりになります。

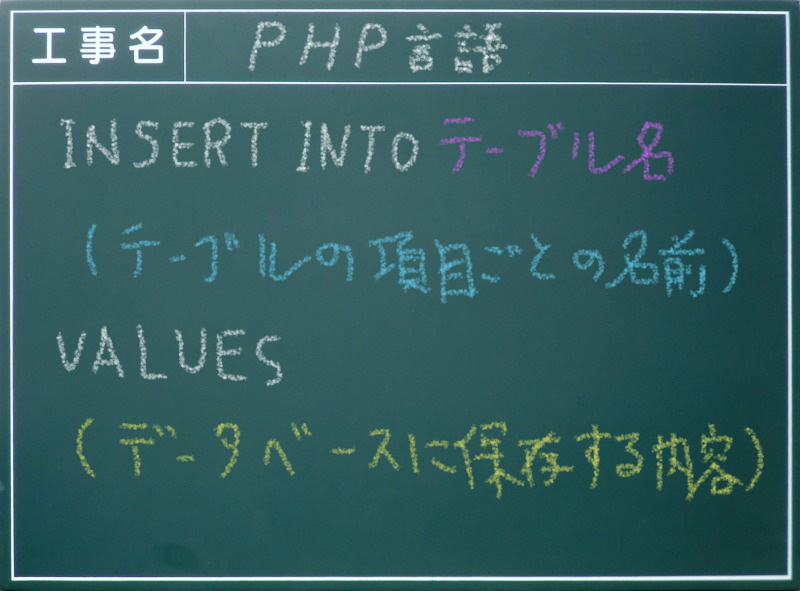
次にSQL分を書いていきますが、新規に保存する場合のSQL文は画像のとおりになります。
必要な情報は、テーブル名とテーブル上の項目(カラム名)とそれに対する保存内容になります。
ただし、「id」については自動で番号を付しますのでSQL文の項目から除外になります。

画像は、実際のSQL文のコードで、その内容を変数に格納しています。
ここで、保存内容が実際の入力内容ではなく変数のようなもので表されているのがわかると思います。
これは、「SQLインジェクションの対策」と呼ばれるもので、SQLの呼び出し方において
セキュリティ上の不備を意図的に利用し、データベースシステムを不正に操作する攻撃を防ぐために行うようです。
今回は、その対策のひとつの「バインド機構」を利用することにしました。
おいさんもよくわかりませんが、後ほどそのコードがでてきます。ここでは、「?」を使用すると理解していただければ
良いと思います。
また、次に「Dbc」クラスのデータベース接続メソッドを呼び出して変数に格納しています。PHPでは「クラス->メソッド」でその関数を
呼び出すようです。

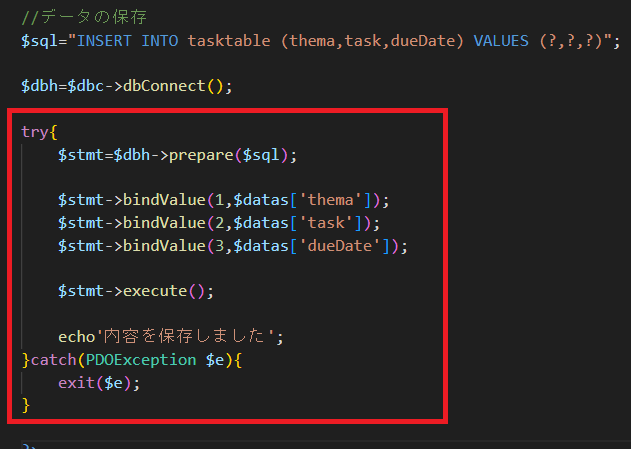
いよいよ保存作業も佳境になります。まず、「$stmt=$dbh->prepare($sql);」で保存の準備状態になるようです。「prepare」が準備という意味が
あるので、この1行でその命令文になるようです。
次に、先程?にしていた変数にバインド機構を利用して値を格納します。書き方は画像のとおりで、入力フォームで受け取った値を指定します。
ここで数字の1,2,3は?の順番を表しています。なので数字の1は?の1個目、すなわち一番左端の?になります。
最後に、「$stmt->execute();」で保存の実行をします。これで保存が完了になります。

戻るボタンを追加します。 これで「taskCreate.php」ファイルの作業はすべて完了になります。
Step5
データベースから情報を取り出し表示する

ここからはデータベースから情報を取り出し表示する作業をしていきます。
まず始めに、データベースから情報を取得する作業から行います。

まずは、「dbc.php」にコードを追加していきます。
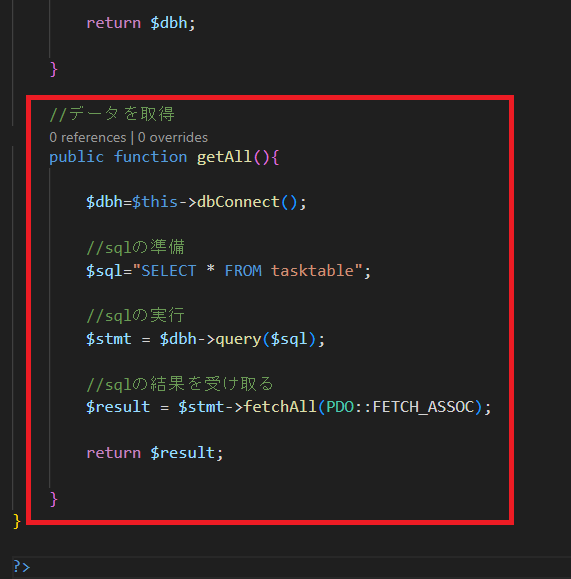
始めに、「getAll」という関数を作成し、その中に情報を取り出すコードを書いていきます。
最初は「$dbh=$this->dbConnect();」でデータベースに接続します。ここで「this」は、同じファイル内の別の関数を使う場合に付けないといけないようです。
次に、「$sql="SELECT * FROM tasktable";」でSQL分を作成します。今回は、「SELECT」としています。これは、情報を取得する場合の指定文になるようです。
SQLの準備が出来たので、「$stmt = $dbh->query($sql);」でSQLを実行します。今回は、「query」としています。これは、「問い合わせ」という意味
のとおり、取得の問い合わせにをしていることになるようです。
次に、「$result = $stmt->fetchAll(PDO::FETCH_ASSOC);」でデータを取得しています。「fetchAll」は情報をすべて取り出す指示になり、
「FETCH_ASSOC」は辞書型で情報を取り出す指示になるようです。
最後に、「return」文で取得情報を返すようにしています。以上で。このファイルでの作業は完了になります。

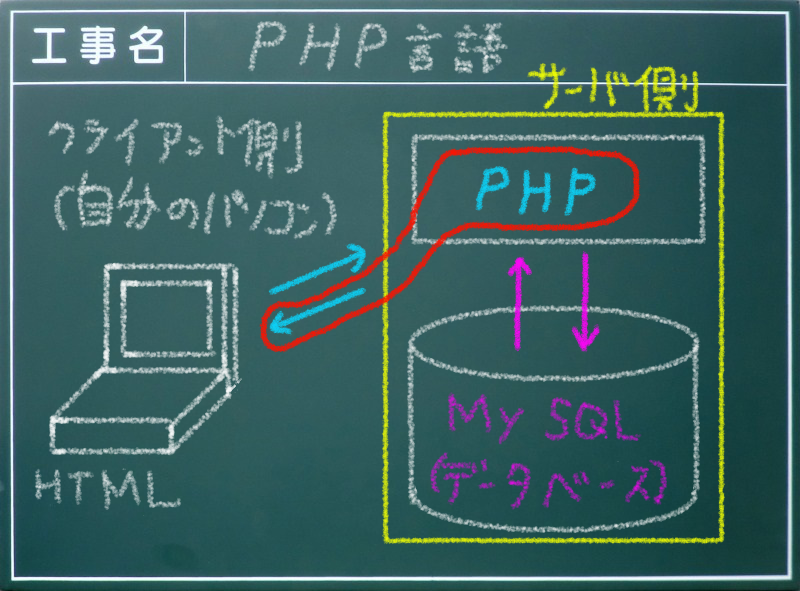
ここからは、取り出したデータをhtml内で表示するコードを追加していきます。

「index.php」に移動します。
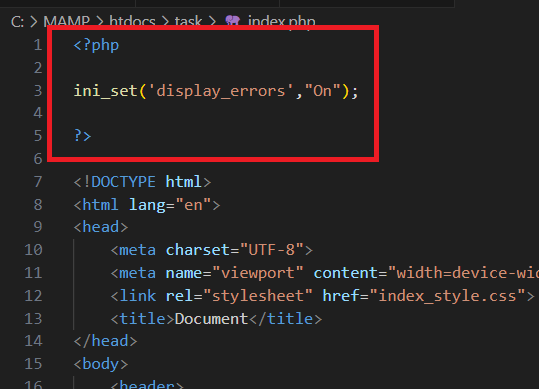
ここに、PHPコードを追加していきます。
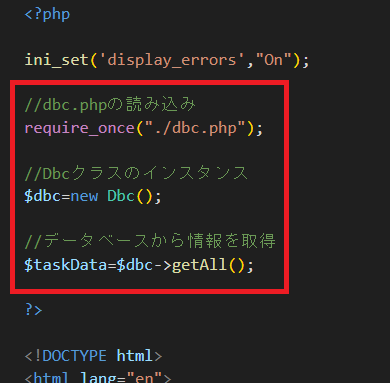
ここで、エラーになった場合に、画面に表示するようにコードを追加します。
追加するコードは、画像のとおりになります。

一度「dbc.php」ファイルを読み込み、そのクラスをインスタンスします。
インスタンスをすれば、そのメソッドを使用できるので「getAll()」メソッドを使用しすべての情報を取り出し
、その情報を変数に格納します。

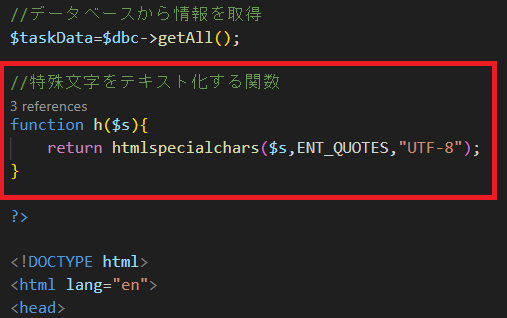
PHPの「echo」で出力する文字に、特殊文字が含まれているとうまく表示が出来ないことがあるようです。
それを避けるために、「htmlspecialchars」という命令文を使用するようです。
なので、これを関数化し、何度も使用できるようにしておきます。

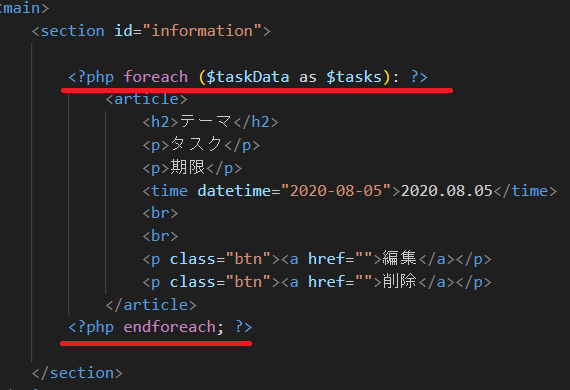
準備ができたので、html文にPHP文を埋め込んでいきます。
まずは、繰り返し文を埋め込みます。
データベースにあるデータ数は常に変化するので、「foreach」文を使用します。これを繰り返したい箇所に挟みます。

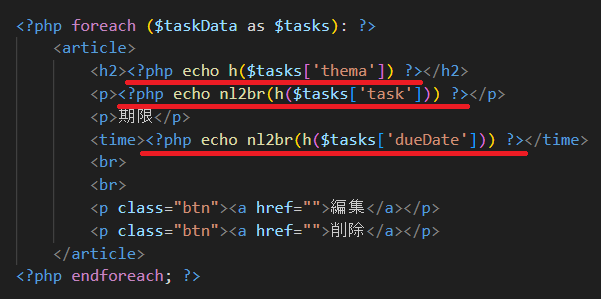
テーマ、タスク及び期限にそれぞれPHP文を埋め込んでいきます。
その中で、「nl2br」という命令文を使用していますが、これは、改行を反映させる指示になります。
これで、データベースから情報を取り出し表示する作業はすべて完了になります。
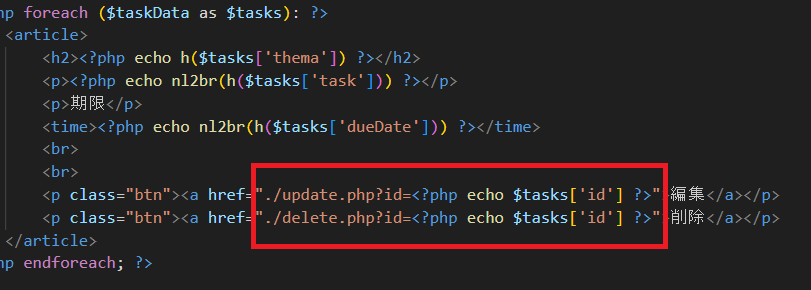
次からは、画像にある編集についてのコードを追加していきたいと思います。
Step6
登録内容を編集する

ここからはすでに登録されたデータを編集するコードを追加していきます。
まず始めに、データベースから更新したい情報を取得する作業から行います。

今回は、更新したい情報のみを取得します。識別方法としてはデータベースの「id」で行います。
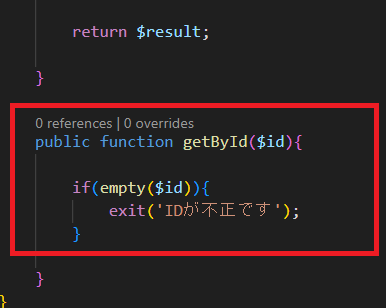
なので、メソッド「getById」を作成し、idを受け取れるように引数に設定します。
また、idにデータが無い場合を考慮して、if文で無データの場合(「empty」でtrueの場合)はメソッドを終了するようにしています。

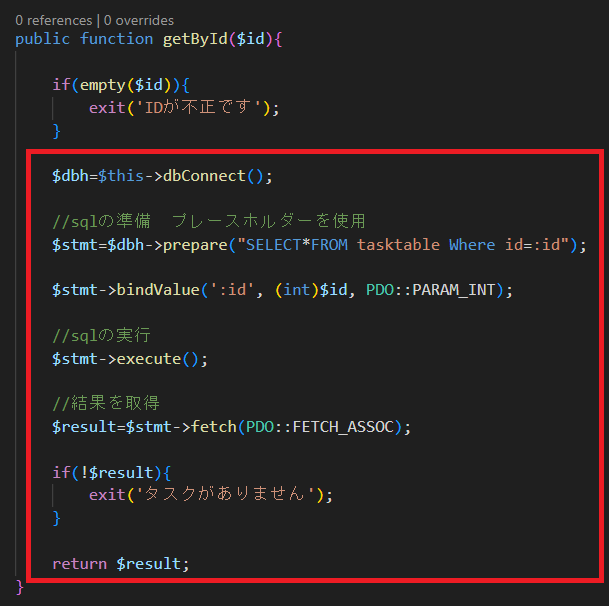
ここからのコードは以前の取得コードに似ていますが、今回は「Where id=:id」でIdを取得するようにしています。
さらに、「:id」はプレースホルダーと呼ばれるバインド機構を使用するようにしています。
また、今回は情報を一つだけ取得すれば良いので、「fetchall」ではなく「fetch」にしています。

ここからは、取り出したデータをhtml内で表示する作業をしていきます。

「ファイル」→「新しいテキストファイル」を選択し、新規にファイルを作成します。
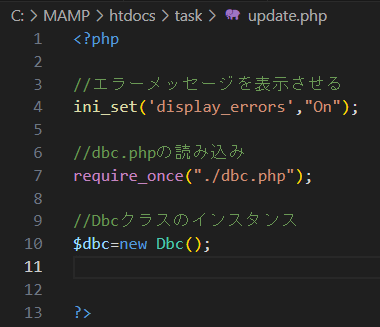
「名前を付けて保存」で、「update.php」というファイル名で保存します。

ここに、PHPコードを書いていきます。
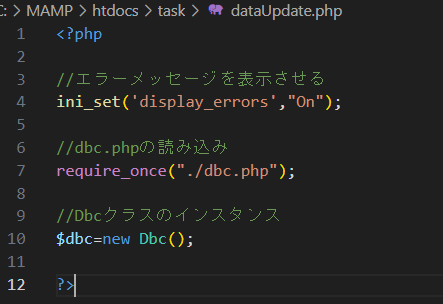
まずは、「ini_set('display_errors',"On");」でエラーメッセージの表示を行うようにします。
あとは、「dbc.php」を一回読み込み、インスタンスを実行します。

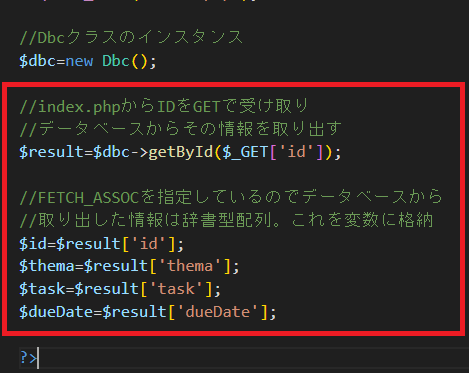
まだ、作っていないのですが「index.php」からidを送れるようにします。
「$result=$dbc->getById($_GET['id']);」はそのidを「GET」という形式で受け取り、データベース
からそのidに該当する情報をとりだします。
取り出したデータは項目ごとに変数に格納します。

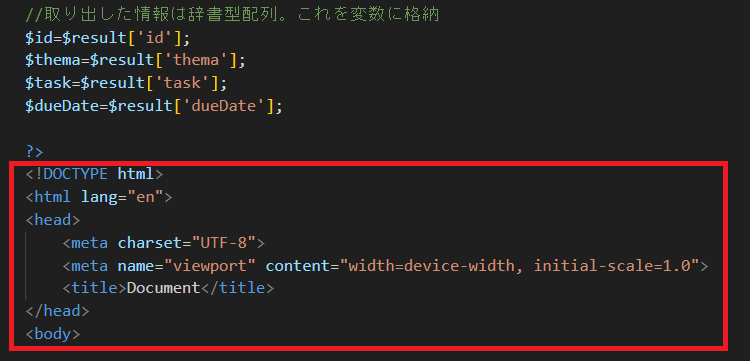
「!」+「Tab」キーで、htmlの基本構成コードを追加します。

タイトルを変更し、cssを追加します。
cssは、「form.html」と同様なので、コピペしています。

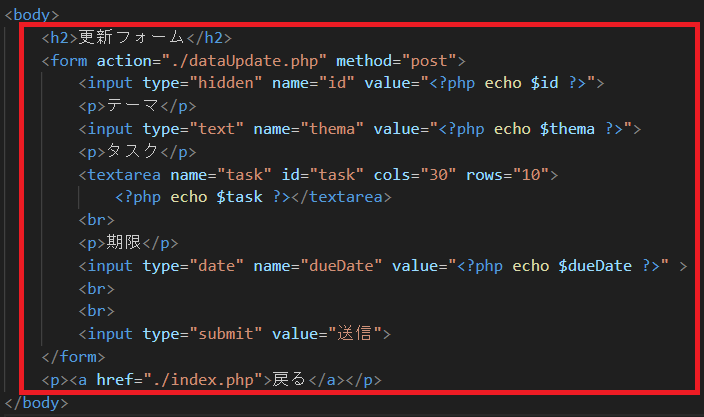
「body」部分になります。
ここの内容も、「form.html」に似ていますが、情報をあらかじめ表示するところが異なります。
ここでも、「form」タグを使用します。送る方法は「POST」形式にしています。
送り先のファイルはまだ作成していませんが、「dataUpdate.php」としています。
後は、各項目にPHPコードを埋め込み、起動時に内容を表示するようにしています。

ここからは、更新内容をデータベースに上書き保存するまでの行程の作業を行っていきます。

「ファイル」→「新しいテキストファイル」を選択し、新規にファイルを作成します。
「名前を付けて保存」で、「dataUpdate.php」というファイル名で保存します。

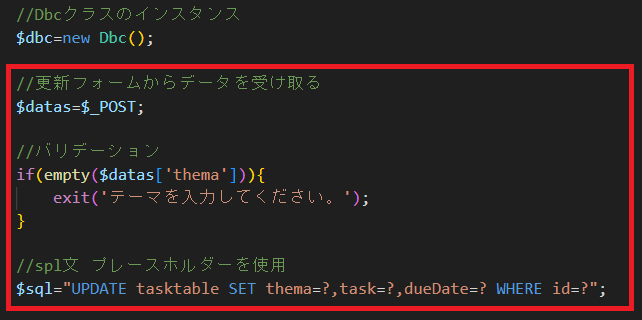
画像のとおりPHPコードを追加します。
内容は、「update.php」と同様になります。

ここでは、まず、「update.php」から更新内容を「POST」形式で受け取ります。
次に、情報が空では無いかバリデーションをします。
無事、データが存在していたら、sql文を作成します。今回は、データの更新になるので、「UPDATE」を使用することになります。
また、ここでもプレースホルダーを使用します。

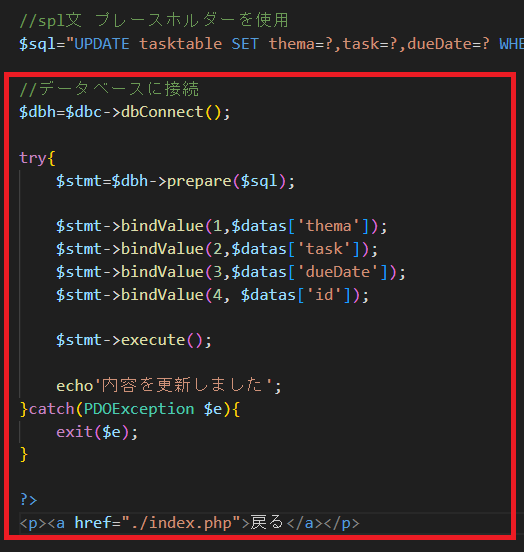
ここでは、でデータベースへ保存作業になります。
コードの内容は以前の説明した内容と同様ですので割愛します。これで、更新関係の一連の作業は完了になります。
Step7
登録内容を削除する

ここからはすでに登録されたデータを削除するコードを追加していきます。
まず始めに、データベースで削除する作業から行います。

「dbc.php」に移動します。
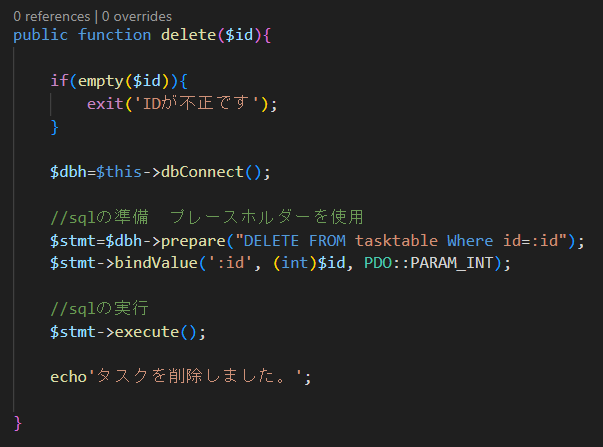
メソッド「delete」を作成し、idを受け取れるように引数に設定します。
今回のsql文は、「DELETE」になります。その他のコードはこれまで何回も出てきているのでご理解いただけると思います。

削除のコードは、ほぼほぼ「dbc.php」で完成していますが、これを実行するためのファイルを作成します。

「ファイル」→「新しいテキストファイル」を選択し、新規にファイルを作成します。
「名前を付けて保存」で、「delete.php」というファイル名で保存します。

単純に「delete」メソッドを使用するコードになります。これで削除の一連の作業は完了になります。
Step8
index.phpの仕上げ

これまで作成してきたファイルとリンクを行います。
まずは、追加の箇所のリンクをします。

更新と削除のリンクになります。
更新と削除は、リンク以外にもidを渡さなければなりません。
その渡し方は「GET」形式になるので、リンクのファイルの後に「?」を追加し、その後に今回ではid番号を追記します。
これでid番号をリンク先のファイルに渡せるようになります。
Step9
動きの確認

タスク管理のソフトの作成が完了したので、動きを確認してみます。
「MAMP」を起動して、URLに「http://localhost/task/index.php」を指定します。

今現在はデータが無いので何も表示されません。
なので、追加ボタンを押して新たにタスクを登録してみます。

タスクの登録状況になります。

2件ほどタスクを登録してみました。
次は、登録内容を変更してみます。編集ボタンを押します。

更新フォームの表示状況になります。

内容が無事変更されています。
最後にタスクを1つ削除してみます。

画像のとおり無事削除ができています。簡単ですがこれで一連の作業になります。
単純な機能の割にはコードを多く必要とし、意外に大変なことがわかりました。あともう少しcssの勉強が必要なことも今回の作業で思い知らされました。
Step10
簡易ログイン機能の実装

今回のタスク管理のソフトは、オープンなソフトではないため、簡易的なログイン機能を実装しようと思います。
ということで、「ファイル」→「新しいテキストファイル」を選択し、新規にファイルを作成します。
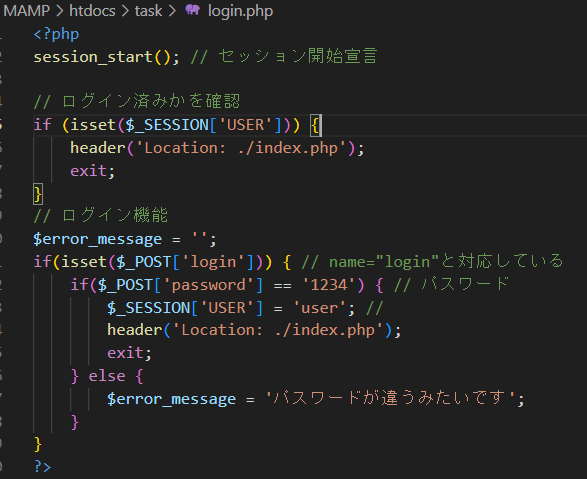
「名前を付けて保存」で、「login.php」というファイル名で保存します。

ログイン機能は、
「PHPで簡易ログイン機能を実装する」の
内容をそのまま参照しています。
ということで、参照したコードのファイル名だけを変更しています。
画像は、そのコードのうちPHPの部分を表示しています。

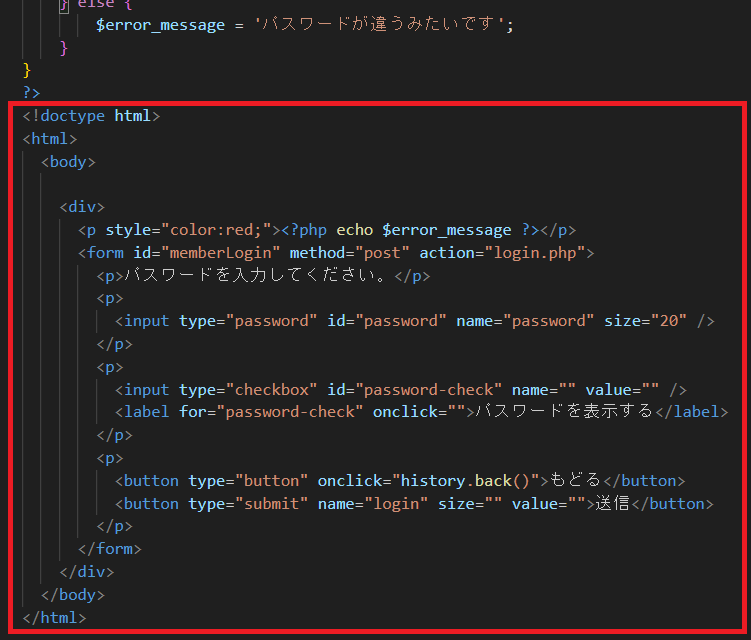
html部分になります。以上で「login.php」のファイルは完了になります。
ただし、これ意外にこれまで作成したPHPファイルにもコードを追加する必要があります。

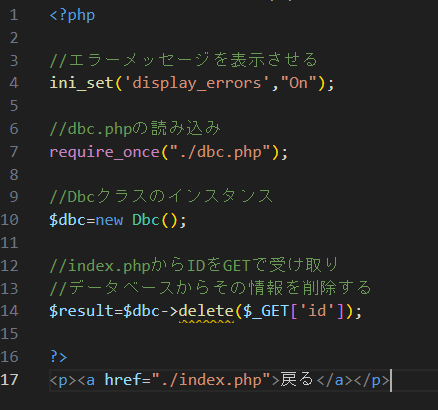
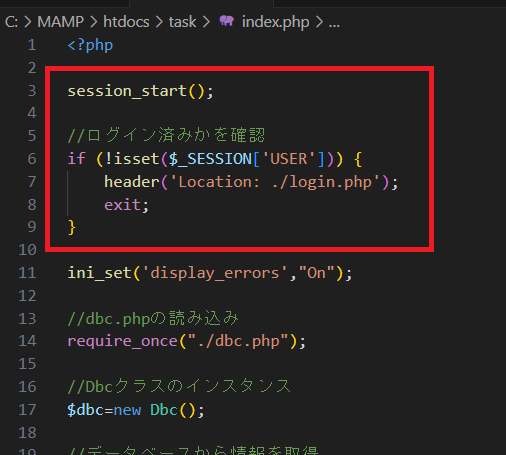
これまで、作成したPHPファイルに画像のコードを追加します。
画像は「index.php」のファイルになります。
Step11
レンタルサーバーに移設

すべての、作業が完了したので、いよいよレンタルサーバーに移設して、ソフトが使用できるようにしていきます。
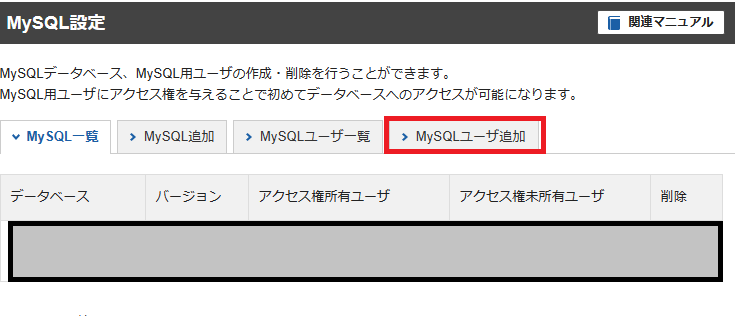
ここからの作業はエックスサーバーで行います。エックスサーバーのサーバーパネルのトップページを開き、「MySQL設定」を選択します。

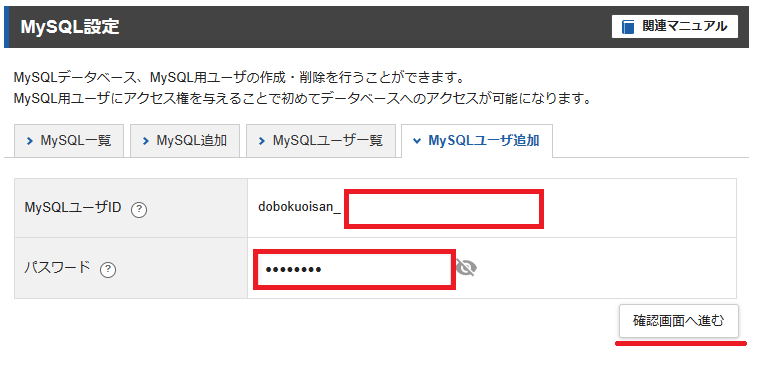
「MySQLユーザ追加」を選択します。

開いた画面で「MySQLユーザID」と「パスワード」を入力し、「確認画面へ進む」』ボタンを押して次に進みます。

最後に確認画面で「追加する」ボタンを押すと、MySQLのユーザーの追加が完了します。

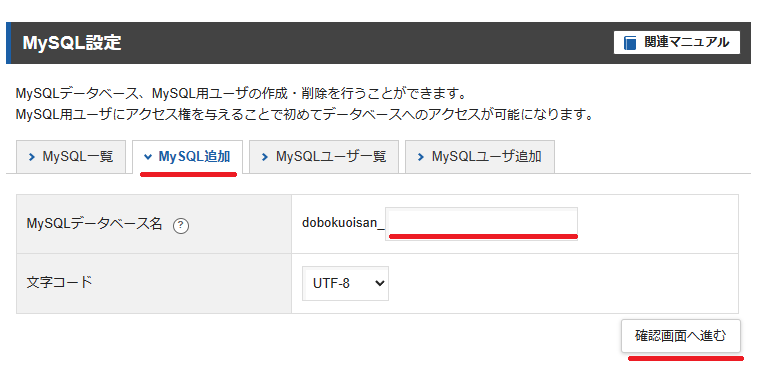
ここからは、データベースの追加作業を行います。
「MySQL追加」メニューを選択して、データベースの追加画面を開きます。
開いた画面では「MySQLデータベース名」を入力のうえ、「確認画面へ進む」ボタンを押して次に進みます。

確認画面で「追加する」ボタンを押すとデータベースの追加が完了します。

「MySQL一覧」タブを選択すると、作成したデータベースが一覧に並んでいると思います。
ここで作成したデータベースの「アクセス権未所有ユーザ」の欄で、同じく作成したユーザーを選択して、そのまま「追加」ボタンを押します。
これで、データベース関係の作業は完了になります。

ここからは、作成したデータベースの設定をしていきます。
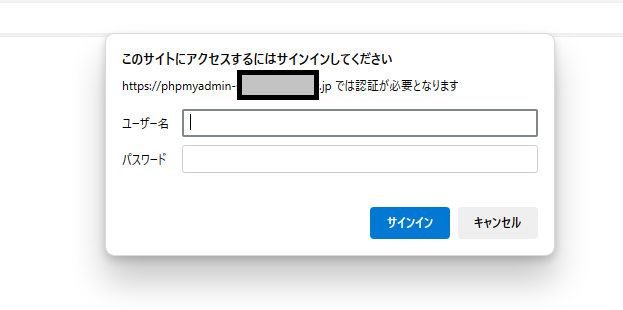
サーバーパネルに戻り、「phpmyadmin」を選択します。

「ユーザー名」と「パスワード」を確認されますので、先程、「MySQLユーザ追加」で登録した 「ユーザー名」と「パスワード」を入力します。

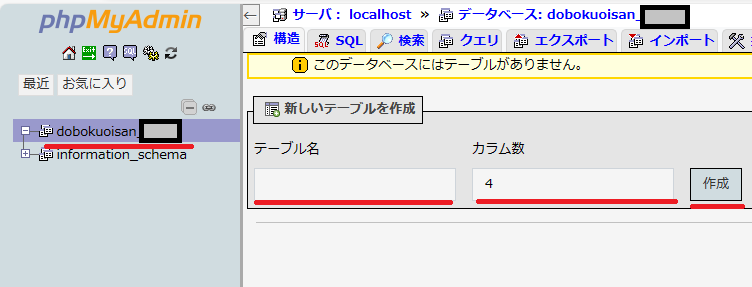
データベース名を選択すると、「新しいテーブル作成」の画面が表示されます。
そこに、テーブル名とカラム数を入力します。
今回のカラム数は、4のままになります。

テーブルの設定を行います。ここは、以前「MAMP」で設定した内容と同じ内容になります。
入力が終われば、保存するボタンを押して設定を完了させます。

「visual Studio Code」に一旦戻り、先程エックスサーバーで作成したユーザー名等に変更していきます。ただし今回はテーブル名
を変更していないものとします。
「dbc.php」を開き画像の箇所を変更します。

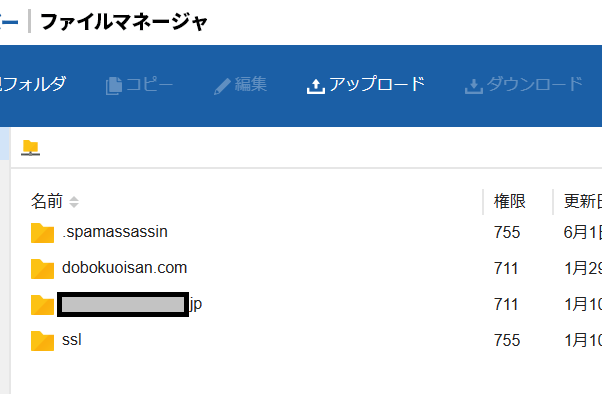
再び、エックスサーバーに戻り、今度は、「ファイルマネージャ」に移動します。
画面が開くと、フォルダが表示されていますので、おいさんの場合その中のグレーで消しているフォルダを開きます。

「public_html」を開きます。
ホームページ作成の時と同様ですが、公開する(作成した)ファイルは「public_html」フォルダ内にすべて入れる必要があるようです。

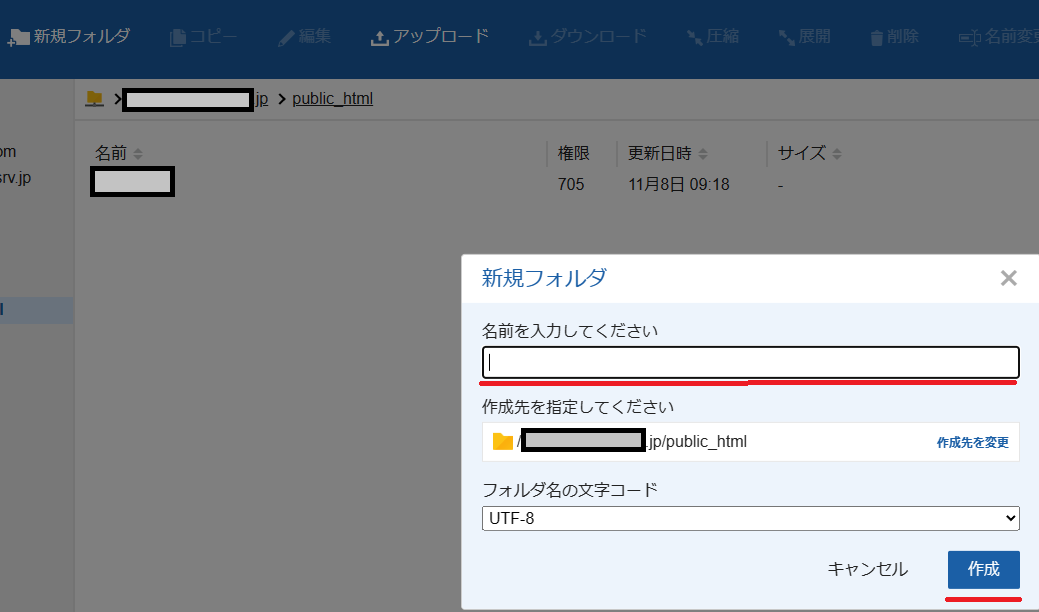
「public_html」フォルダ内に新たなフォルダを作成し、作成ボタンを押します。すみませんがフォルダ名は伏せさせていただきます。
ここで、なぜフォルダを作成しておくかというと、今後他のソフトを作成した場合、やはり「public_html」フォルダ内に入れる必要
があります。
なので、ゴチャゴチャにならないようにフォルダごとで整理するために作成しておきます。

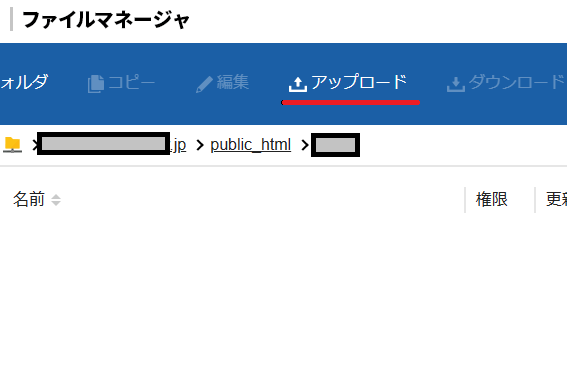
作成したフォルダを開きます。
この中にこれまで作成したファイルを保存していきます。
アップロードを押します。

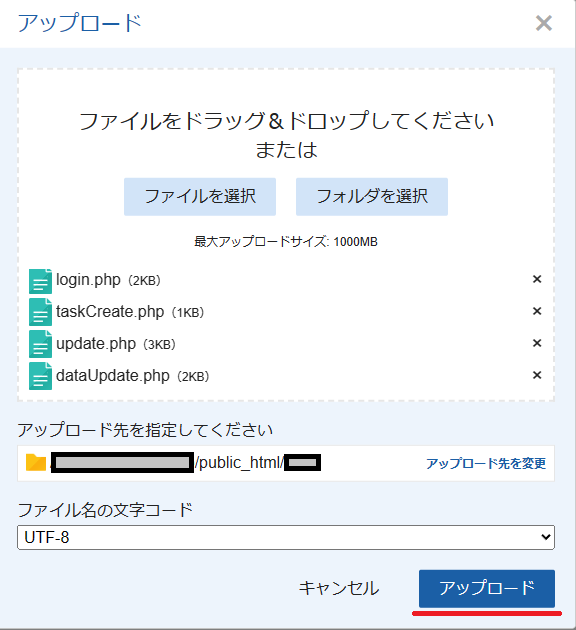
ファイルを入れていきます。入れ終わったら、アップロードボタンを押します。
これで保存完了になります。

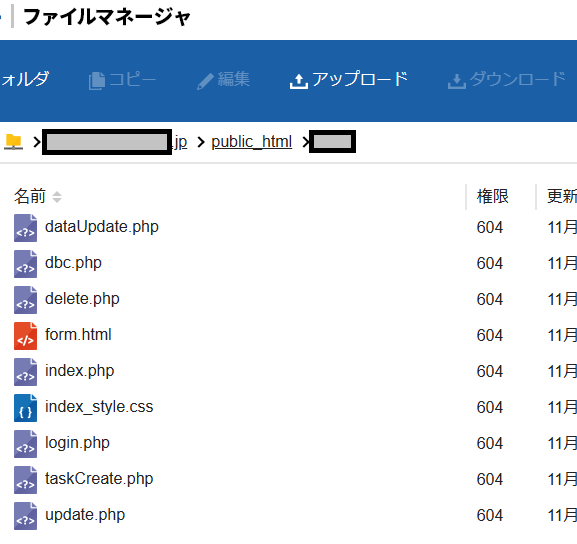
画像は保存状況になります。まだ「images」フォルダの保存が出来ていませんが、それが終わればファイルマネージャでの作業は 完了になります。これでエックスサーバーへの移設作業がすべて完了になります。

ブラウザーで確認してみます。
URL欄に直接アドレスを入力します。(http://グレーで消しているフォルダ名/伏せているフォルダ名/login.php)
URLには、「public_html」を除く必要がありますので注意が必要です。
無事、起動しソフトも問題なく機能しているようです。
これで、「Day2」の内容はすべて終了になります。結構わからないことが多くて大変でした。 大変理解しづらかったと思いますが、
ここまで見ていただいたみなさんには感謝しかないです。ありがとうございました。
以前、C#でタスク管理のソフトを作成しましたが、このソフトはパソコン内のみで使用できる限定的なものでした。
おいさんは、せっかくレンタルサーバーを契約しているので、スマホ等でもタスク管理ができるようにしたいと考えました。
そこで、今回、Web版のタスク管理アプリの作成に挑戦しようと思います。
作成には、PHPの他、データベースやMySQL等の知識が必要なようで道のりは長そうですが、コツコツ頑張ろうと思います。