はじめに
Step1
MAMPで仮のデータベースを作成

PHP言語でソフトを作成していきますが、レンタルサーバー上でその動きを確認するには少し面倒なので、MAMP上に仮のサーバーを作成します。
ひとまずMAMPを起動し「Open WebStart page」を選択します。

「TOOLS」を選択し、「PHPMYADMIN]を選択します。

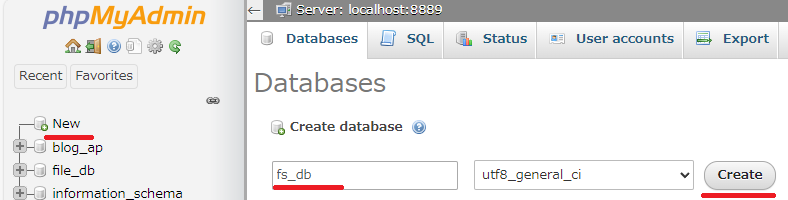
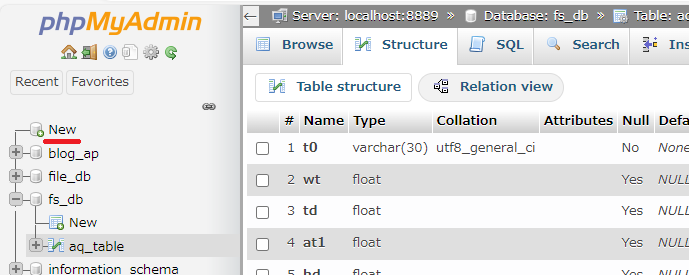
画像の左橋にある「New」を押し、データベース名を入力出来る画面に移動します。
移動したらどんな名前でも良いのでデータベース名を入力します。おいさんはデータベース名を「fs_db」としました。
入力が完了したら、「Create」ボタンを押します。

次の画面に遷移したら、今度はテーブル名とデータ項目数を決めます。
テーブル名は「aq_table」とし、項目数は6としています。
入力が完了したら、「Go」ボタンを押します。

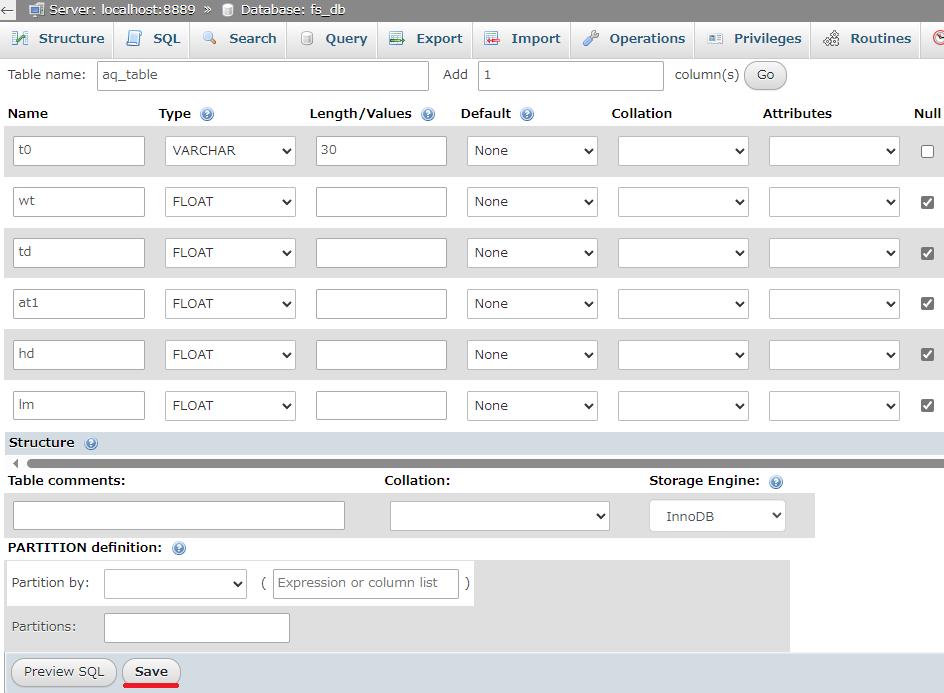
各項目名と型を決めます。項目は計測値の種類とし型は画像のとおりとします。
入力が完了したら「Save」ボタンを押して保存します。

画像の画面に遷移しますので、再度「New」ボタンを押します。

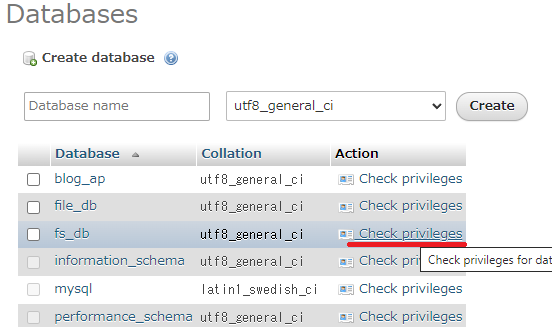
作成したデータベースのある行の「Check privileges・・・」を選択します。

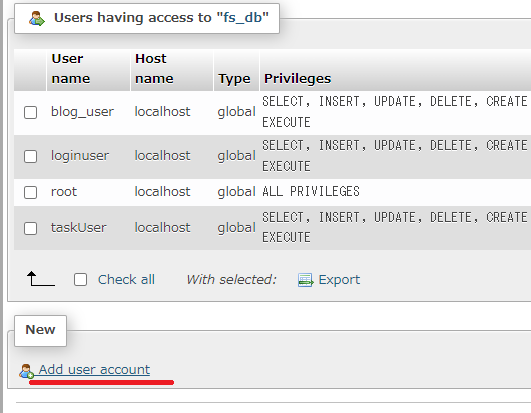
ここで、新規にuser登録を行います。「Add user account」を選択します。

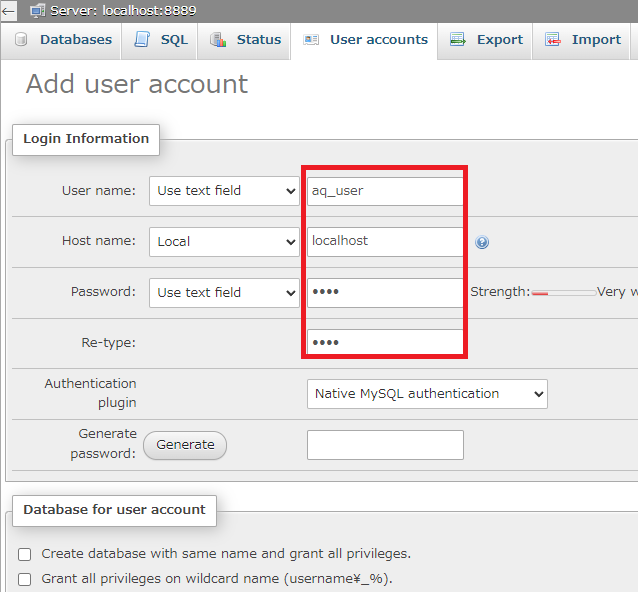
ユーザー名とパスワードを決めます。

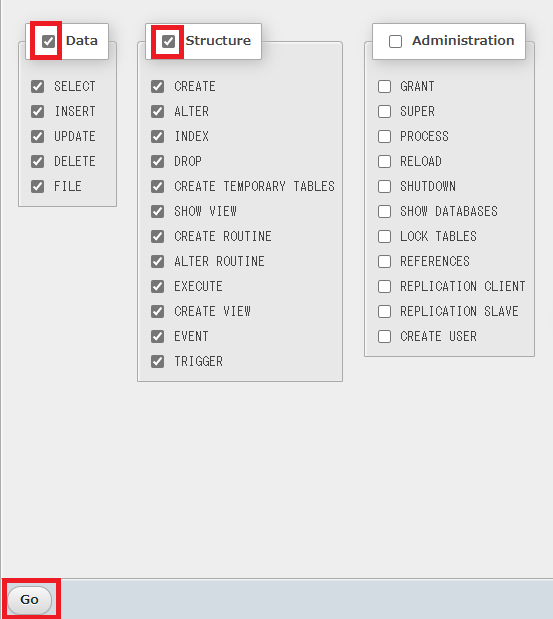
下にスクロールして、画像の箇所にチェックを入れたら「Go」ボタンを押して保存します。

作成したデータベースに仮の計測値を入れていきます。入力は一旦メモ帳等で仮の計測値を作成し、それを一気に取り込むようにします。
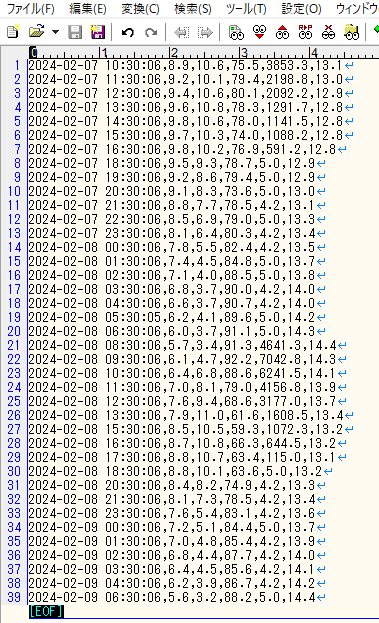
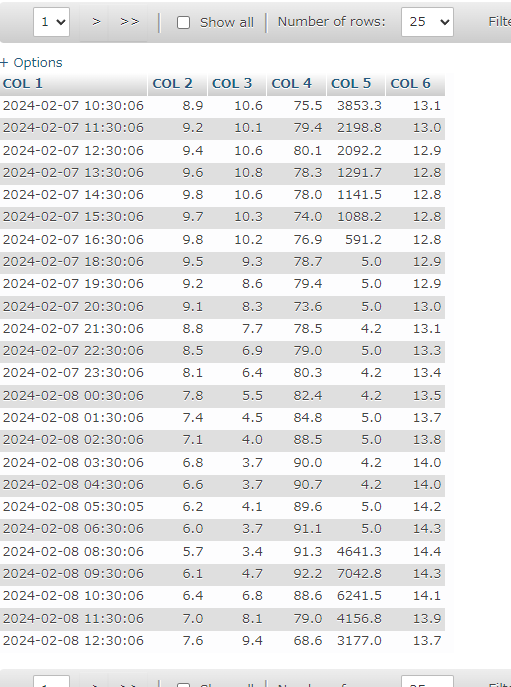
今回用意した仮の計測値は画像のとおりとなります。またファイル形式はCSV形式としています。

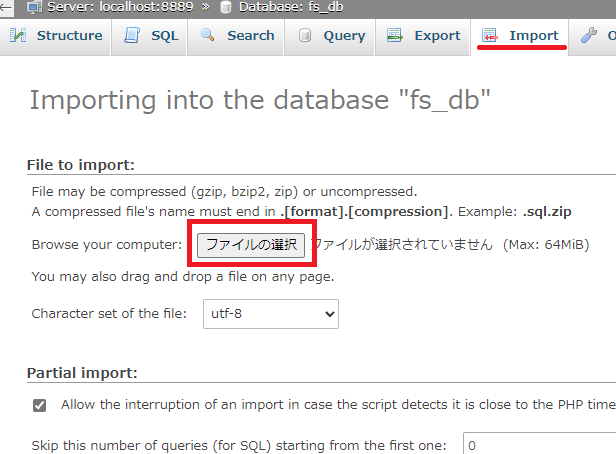
「Import」という機能があるので、その機能を利用して作成したCSVデータをデータベースに取り込みます。
「ファイルの選択」ボタンを押して作成したCSVファイルを選択します。
選択後「Go」ボタンを押して取り込みを実行します。

画像は取り込みが完了した状況になります。
これでデータベース側の準備は完了になります。
Step2
データベース接続用のモジュールを作成

これから、データベースに保存されている計測値を表示するソフトを作成していきますが、まずは、そのデータベースに接続するだけの
PHPファイル(モジュール?)を作成していきます。
「Visual Studio Code」を起動し、「新しいテキストファイル」を選択します。

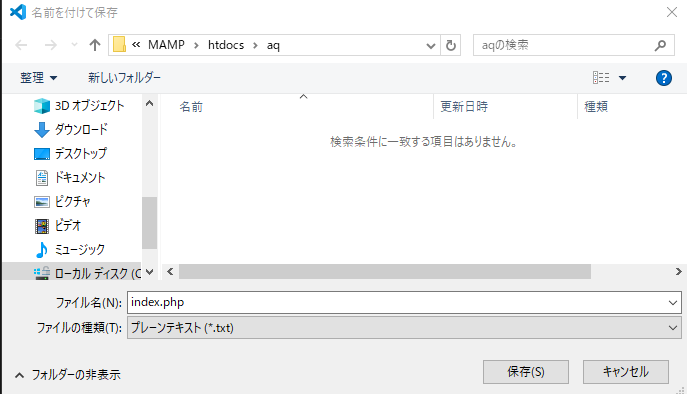
「MAMP」フォルダ内の「htdocs」フォルダの下層に新しく「aq」というフォルダを作成し、その中に、「dbc.php」というファイル名で保存します。

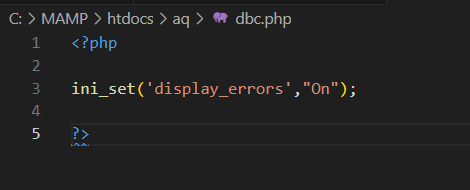
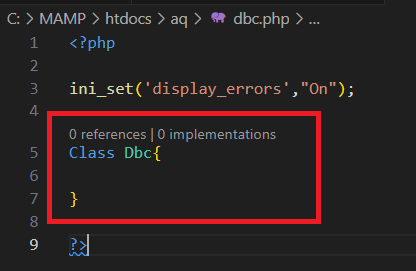
最初にエラーが出た場合に表示するよう画像のコードを入力します。

別のファイルでここで作成するプログラムを利用できるようにクラス化します。
クラス化と言っても、画像のとおりクラス名(ここではDbcとしています。)を決めて、波括弧を付けるだけになります。

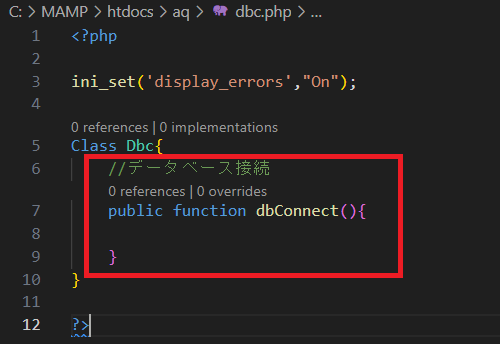
「dbConnect」という関数を作成します。この関数を作成することにより、別ファイルでクラス名と関数名を指定さえすればこの中で
作成するプログラムを利用できるようになります。
関数の定義の仕方は画像のとおりになります。

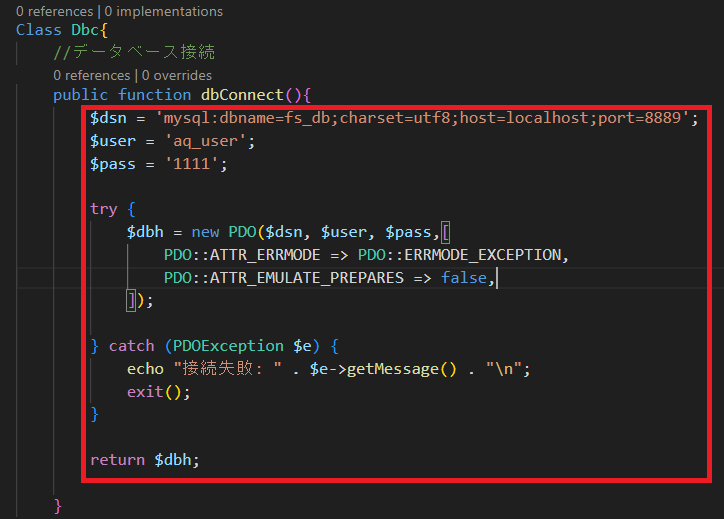
それでは関数の中身になります。
最初に、データベース情報とユーザー名およびパスワードを指定します。
次にこの情報をもとに「PDO」というモジュール?を使用します。
この「PDO」がデータベースへの接続を担ってくれるものになるようです。
コードはインスタンスのような書き方になるみたいです。
この内容を実行した場合、「$dbh」に接続の一切合切の手続きが格納されるようです。これで「dbc.php」のコードの入力はすべて完了になります。
Step3
データベース操作用のモジュールを作成

ここからは、データベースを操作するためのPHPファイル(モジュール?)を作成していきます。
「新しいテキストファイル」を選択します。

「htdocs」フォルダの「aq」フォルダ内に「sql.php」というファイル名で保存します。

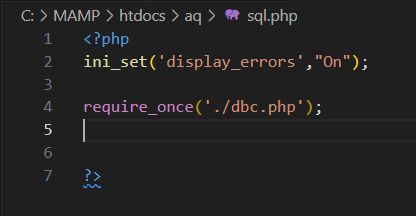
ここでもエラーが出た場合に備えるため、「ini_set('display_errors',"On");」を書いておきます。
次に、データベース接続用の「dbc.php」をここで利用できるように、「require_once」というコードで一度だけ呼び出します。イメージ
としては、これをすることによってこのファイルに「dbc」のコードを直接書かなくても追加されている感じと理解してもらえれば良いかと思います。

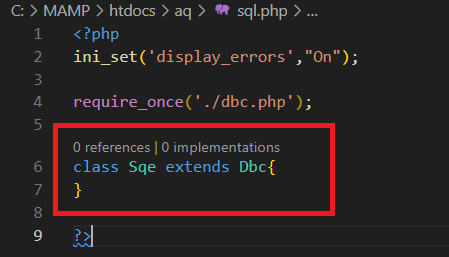
データベース操作用のこのプログラムも別ファイルで使用出来るようにクラス化します。クラス名は「Sqe」とします。
その続きに、「extends Dbc」とありますが、これは、このクラスに「Dbc」クラスも含みますという意味になるようです。なので、「Sqe」クラス
を利用する際は、何もしなくても「Dbc」クラスの内容も利用出来るようになります。
なんとなく「dbc.php」が下請けのように見えます。

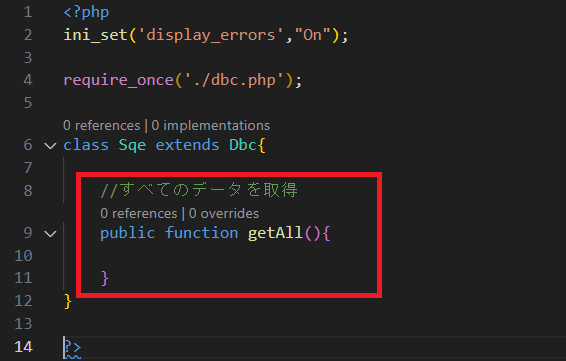
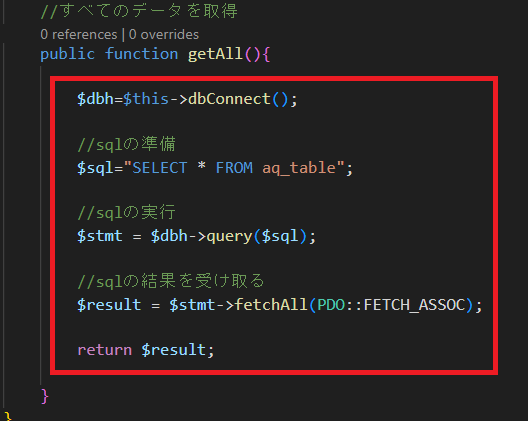
「getAll」という関数を作成します。

画像は「getAll」関数の中のコードになります。
まず、変数「$dbh」にデータベース接続関係を格納します。
ここで、「$this->」とありますが、同じファイル内の関数を使用する場合に必ず付けなければならないようです。
一見、「dbConnect()」関数はこのファイルにはないように思えますが、「extends Dbc」をしているためこのファイルに存在していることに
なるようです。
残りのコードはサーバーにあるすべてのデータを取り出す物になります。最終的に取り出されたデータは変数「$result」に格納されます。
これで、このファイルの作業は終了になります。
Step4
メイン画面の作成

データベース関係のプログラムは一通り完成したので、いよいよメイン画面を作成していきます。
「新しいテキストファイル」を選択します。

メイン画面のファイルは「aq」フォルダ内に「index.php」というファイル名で保存します。
「index」というファイル名ですが、このファイル名にするとファイル名を指定しなくてもパスだけでWebを起動できる利点があるそうです。
なので、今回のメインファイルとしてこのファイル名を使用することにします。

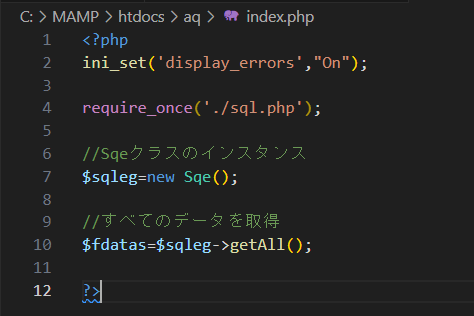
いつも通り始めにエラーを表示するコードを書いておきます。
次に「require_once('./sql.php');」で一度sql.phpファイルを読み込みます。
そうすると、「sql.php」ファイル内にあるクラスをインスタンスできるようになるので、インスタンスを行い変数「$sqleg」に格納します。
インスタンスが完了すればそのクラス内の関数が使用できるようになるので、「$fdatas=$sqleg->getAll();]で関数「getAll」を実行し
データベースにあるすべての値を変数「$fdatas」に格納します。

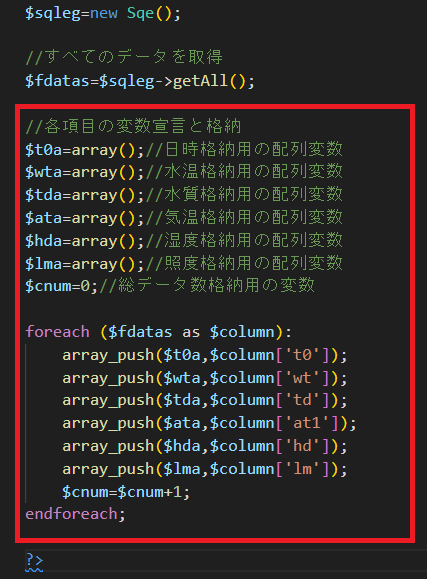
「$fdatas」の中には、すべての項目(水温や気温等)が格納されていますので、それを各項目ごとに分けたいと思います。
また、一つの項目でも多くの計測データがあるので、変数は「array()」を用いて配列型にします。
さらに、総データ数も知っておく必要があるので、変数「$cnum」として宣言しておきます。
変数が用意できたら、「foreach」文で各変数に値を格納していきます。
各配列に値を追加していくコードは「array_push」になります。

メイン画面に表示したいものは、各項目の最新の計測値になります。
なので、データの一番最後を取り出す必要あります。PHPの配列の場合0から番号が付きますので、一番最後の番号は総データ数から1を
引いたものになります。
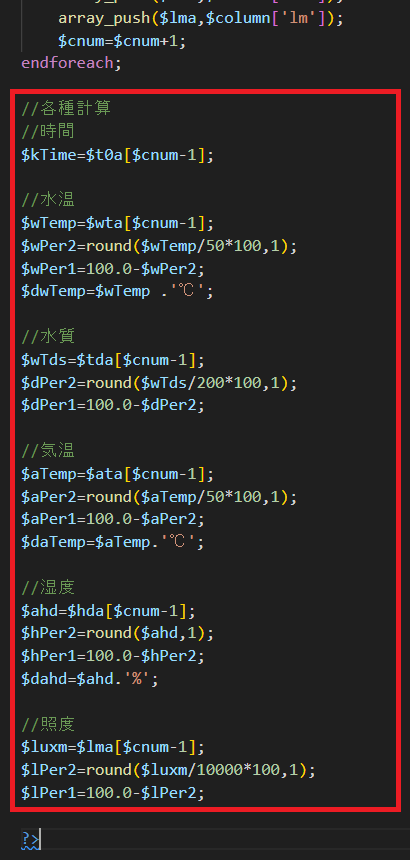
また、併せてメイン画面には計測値を割合に変換して円グラフで表示したいと考えています。
以上から、画面のような計算をし変数に格納しています。

ここからは、html文を作成していきます。
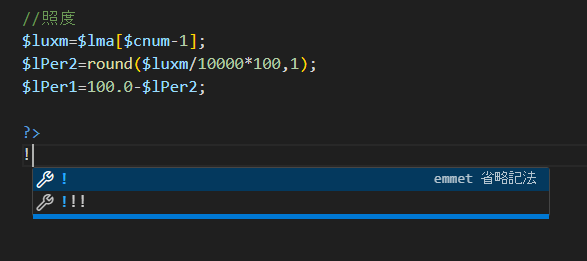
「!」を押し、その後「tab」ボタンを押します。

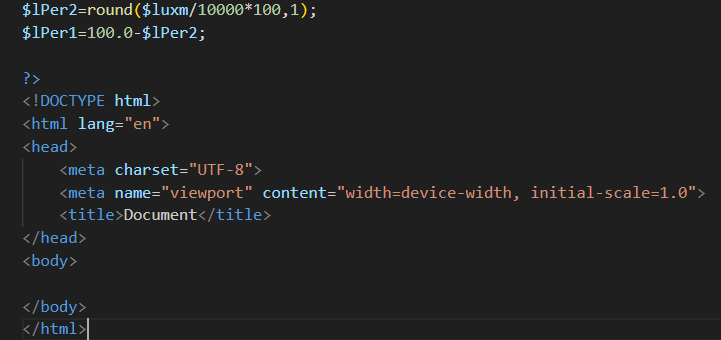
そうすると、「html」のベースのコードが表示されます。

今回は、画像も少し使用したいので、それを保存するフォルダを作成しておきます。
「index.php」のファイルのあるフォルダに「images」というフォルダを作成します。

その中に、フリー素材の画像を保存しておきます。

それでは「index.php」のhtml部分を作成していきます。
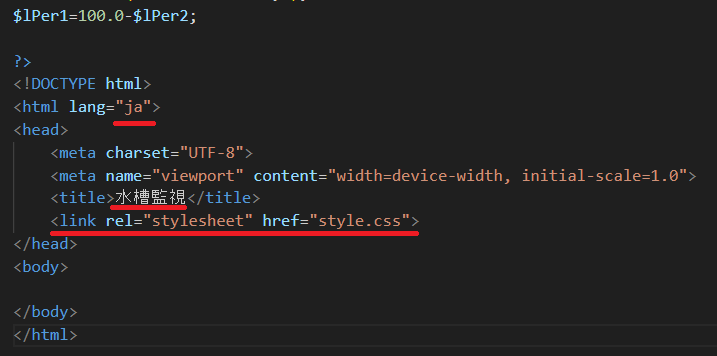
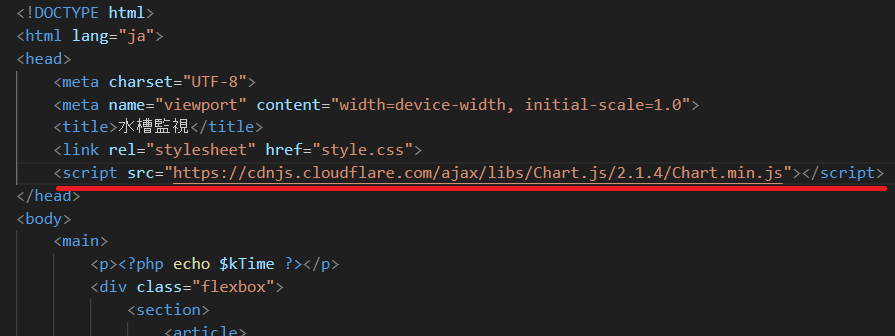
まずは「head」タグ内になります。画像の赤線部分を変更もしくは追加しています。
今回は、別ファイル「style.css」で画像のデザインを指定しようと思いますので、リンクをさせるようにしています。

ここからは「body」タグにコードを入力していきます。おいさんはhtmlとcssは初心者なので、ここからはいろいろ
ツッコミたくなると思いますが、暖かい目でみてもらいたいです。
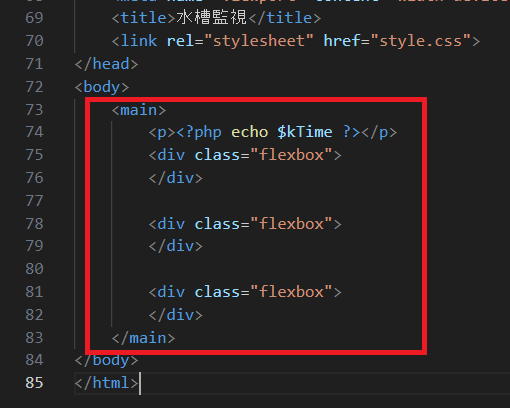
ということで、まずは「main」タグを作成しています。これはcssで使用するために作成しています。
次に、日時を早速表示するようにします。その値は段落を付けるために「p」タグで挟んでいます。
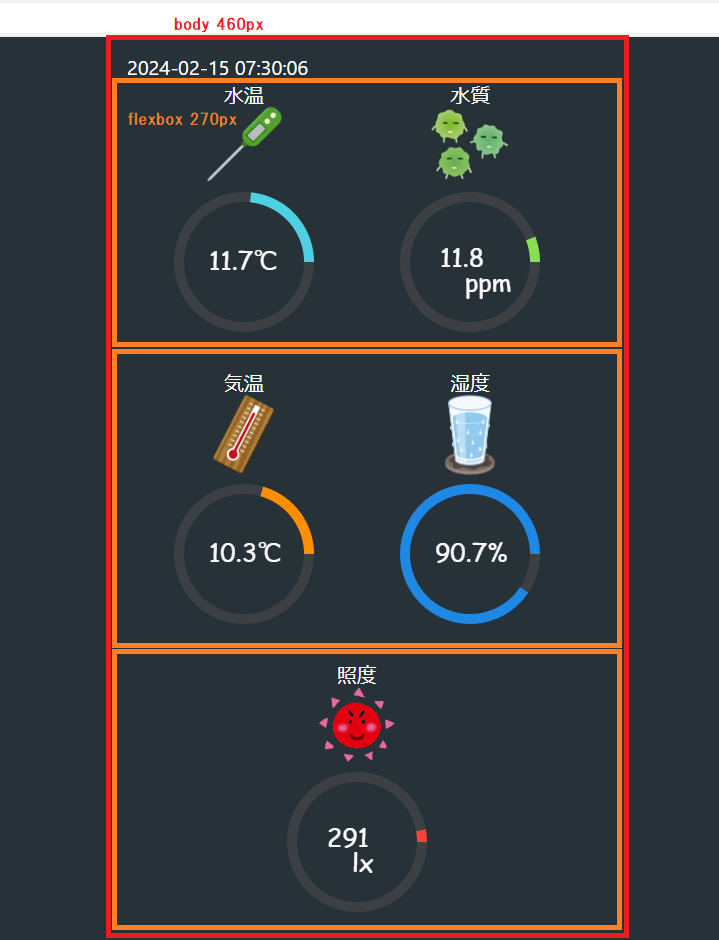
最後に、「div」タグはを3つ作成しています。これもcssで使用するために作成しています。
また、「div」タグは他にも使う可能性があるため、区別できるように、クラス名「flexbox」を付けています。

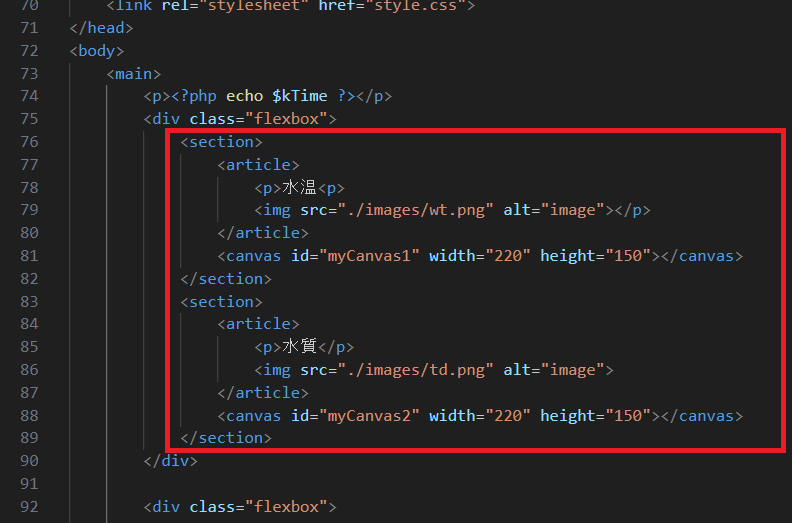
最初の「div」タグにコードを追加します。ここは、水温と水質を表示する範囲とします。
ここに「section」と「article」タグを作成していますが、これもcssで使用するために作成しています。
そのタグ内に、項目名と保存しておいた画像を表示するようにしています。
最後に「canvas」タグですが、これはJavaScriptで描画できるためのタグになります。このキャンバスに円グラフを載せようと
思います。また、描画できるサイズは幅220px、高さ150pxとしています。JavaScriptは後で書いていきます。

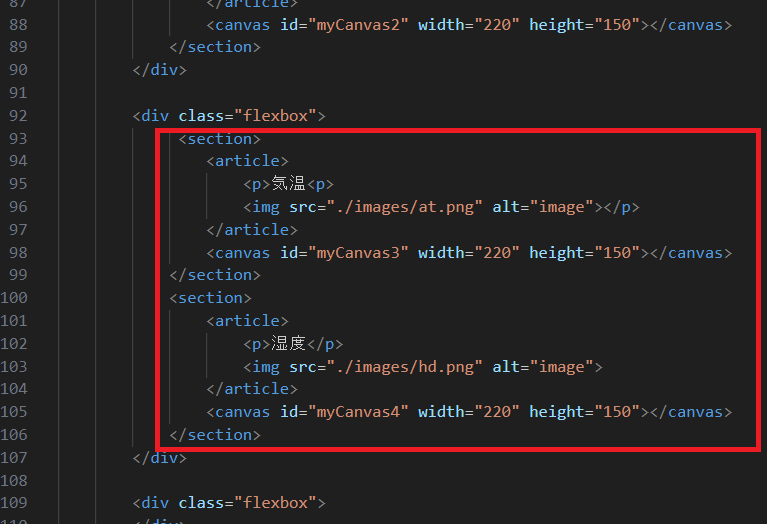
2番目の「div」タグになります。ここでは、気温と湿度を表示するようにします。

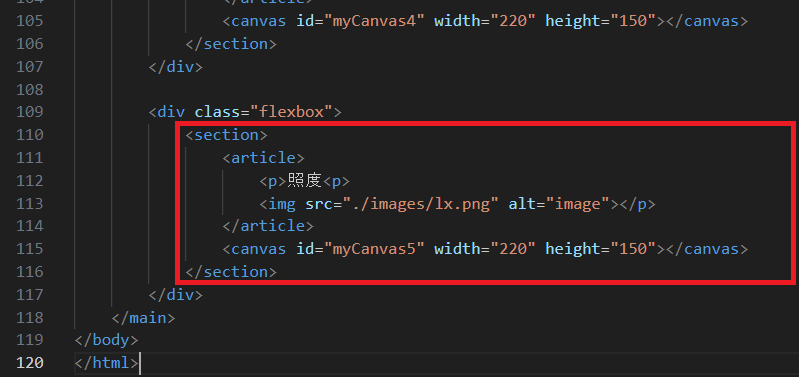
最後の「div」タグになります。ここでは、照度を表示するようにします。

ここからは、先程作成したキャンバスに円グラフを表示するコードを書いていきます。
円グラフは「JavaScript」で書くようにしていきます。
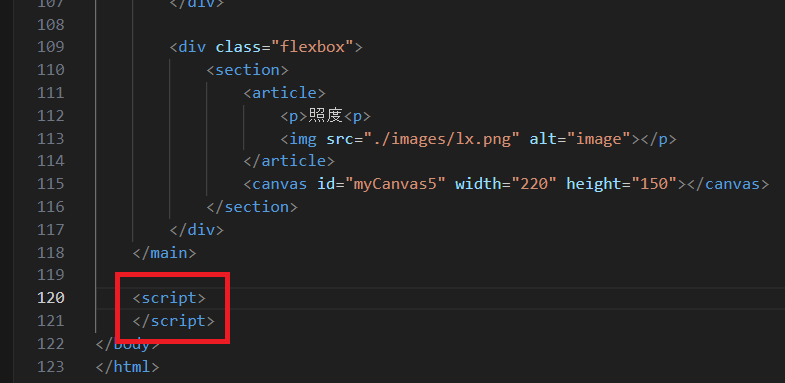
まずは、「script」タグを「body」タグ内に作成します。
この「script」タグはJavaScriptのコードを書くためのタグになります。なのでこのタグ内にこれから追記していくことになります。

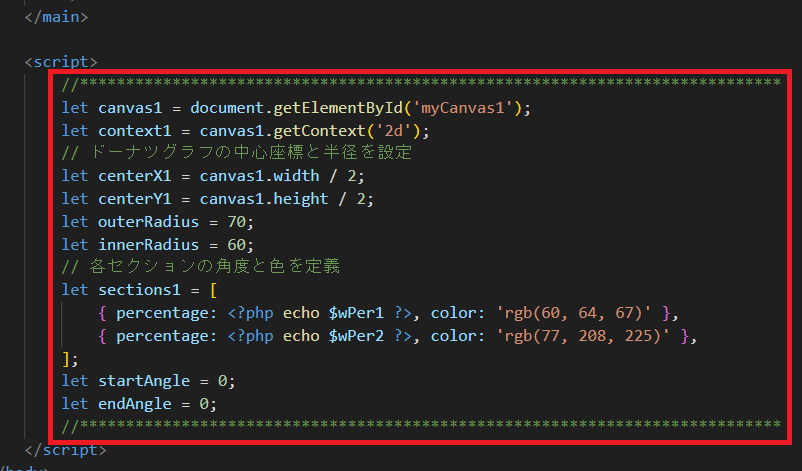
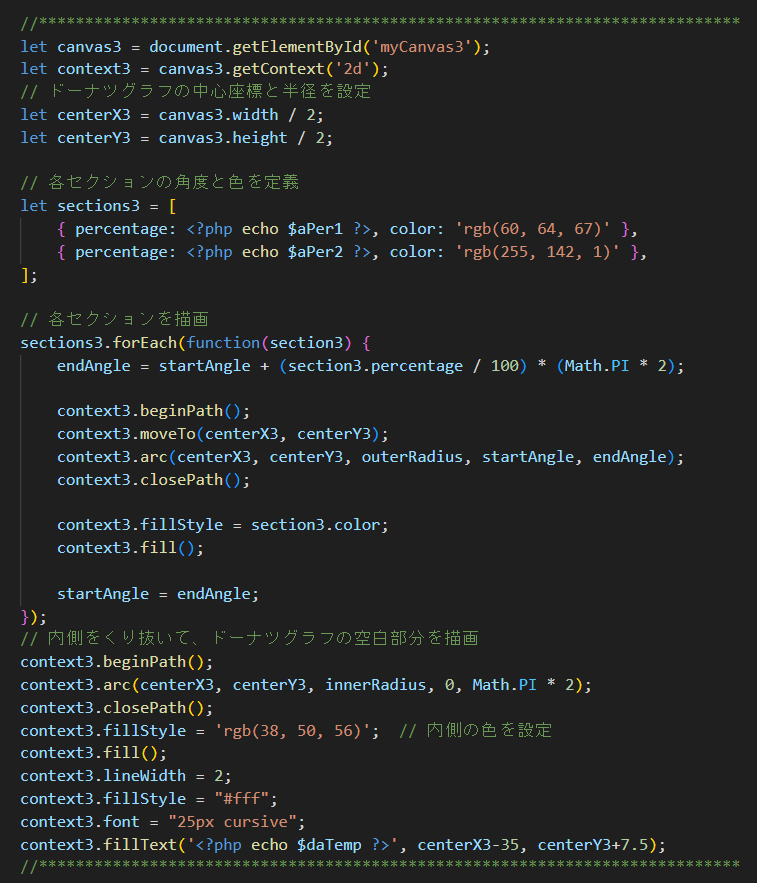
ここからは水温の円グラフのコードを書いていきます。
最初に変数の宣言をしていきます。
まず、「document.getElementById」で「myCanvas1」というIDを取得しその要素(canvas)を変数「canvas1」に格納します。
次の「canvas1.getContext('2d')」は、canvasにて2次元(2D)を扱うための命令をしているようです。
変数「centerX1、centerY1」は円グラフの描画位置を格納する変数になります。
変数「sections1」は、円グラフで実際に表示する割合と色を指定しています。

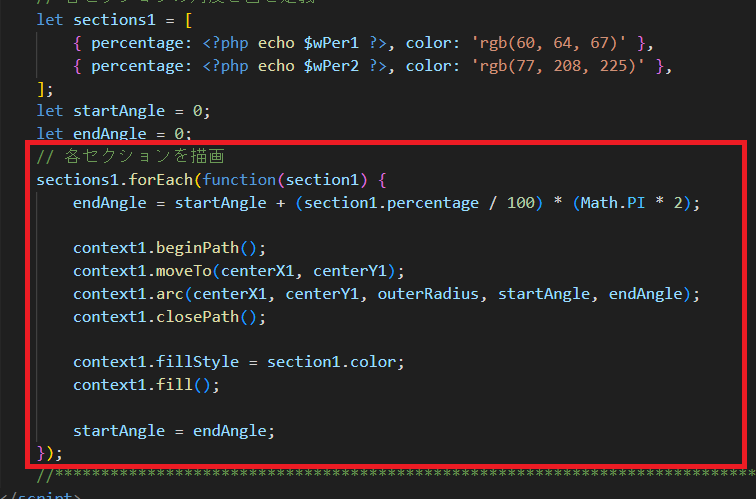
画像に示すコードは実際に円グラフを描画するコードになるようです。
こんなものだと思い理解するようにしています。

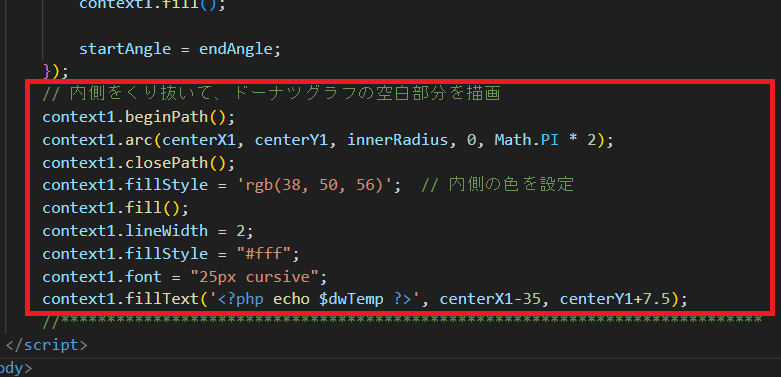
円グラフの中にさらに円を描画しドーナツのように見せるコードになります。
中身の詳細はよくわかりません。
最後の「context1.fillText」はキャンバスの中に文字を表示するコードで、実際の水温の計測値を表示するようにします。

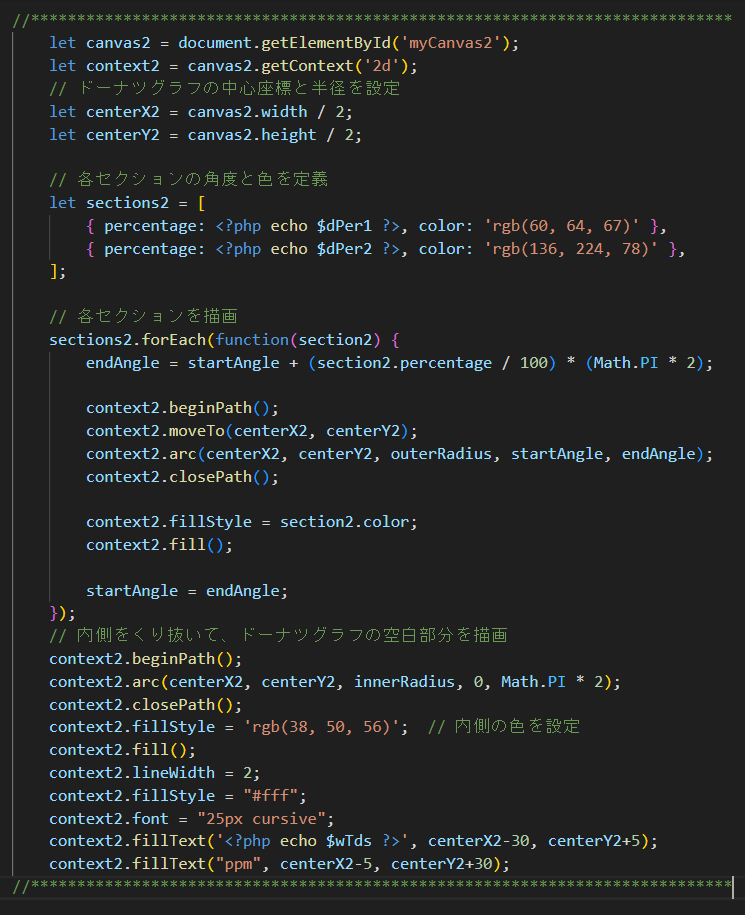
他の計測値についても同様の作業をしていきます。
画像は、水質に関するコードになります。

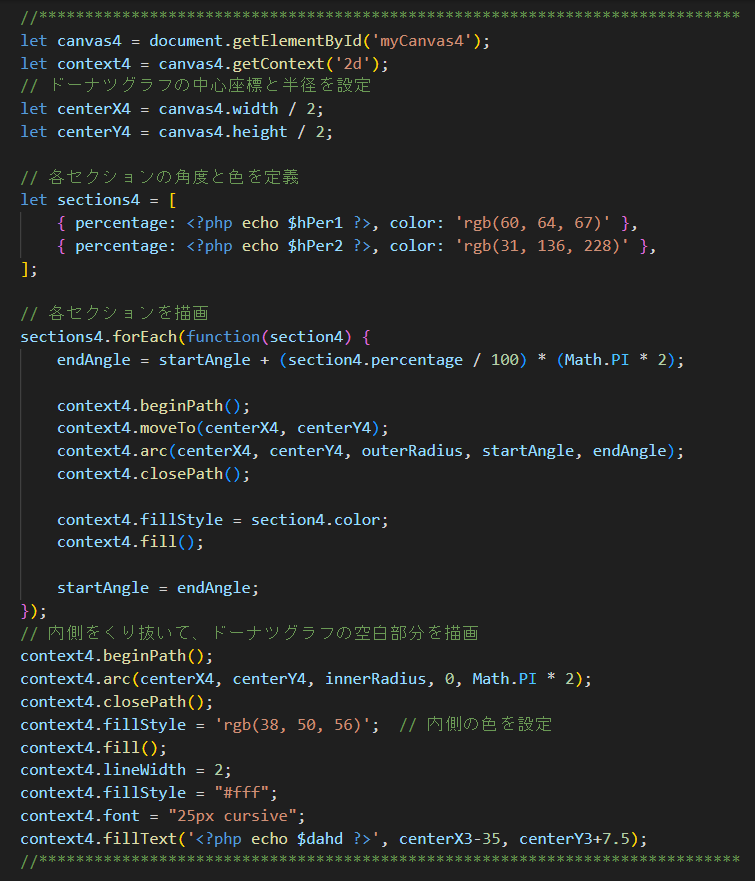
気温に関するコードになります。

湿度に関するコードになります。

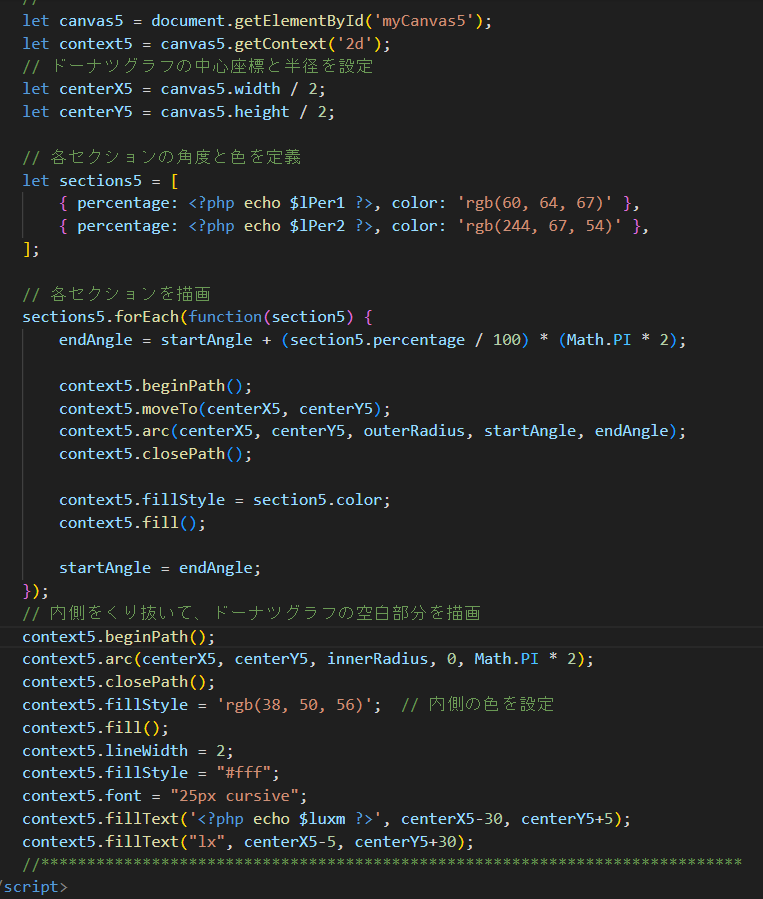
照度に関するコードになります。これで円グラフの描画関係のコードは完了になります。
Step4
メイン画面のデザイン

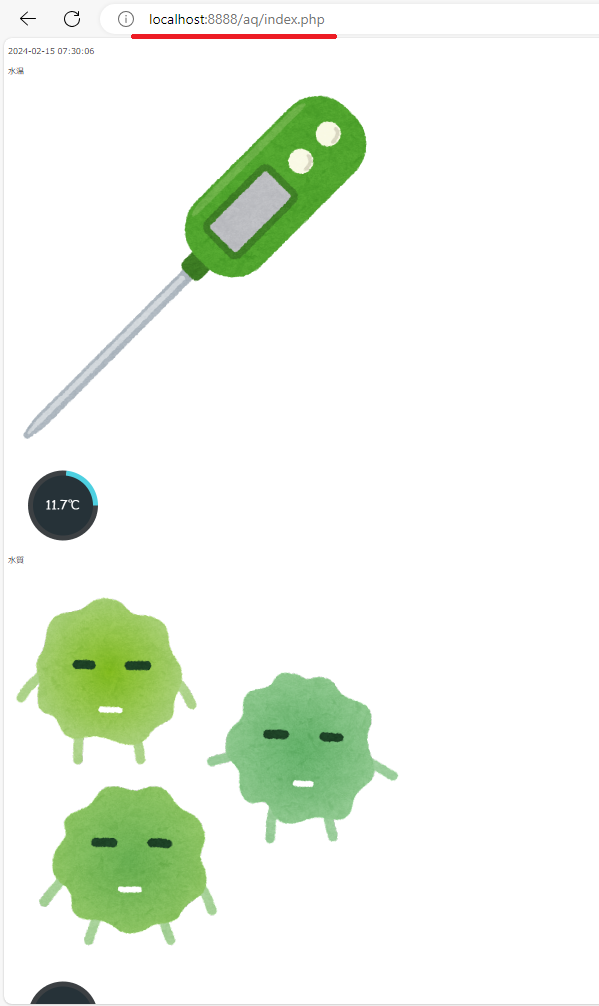
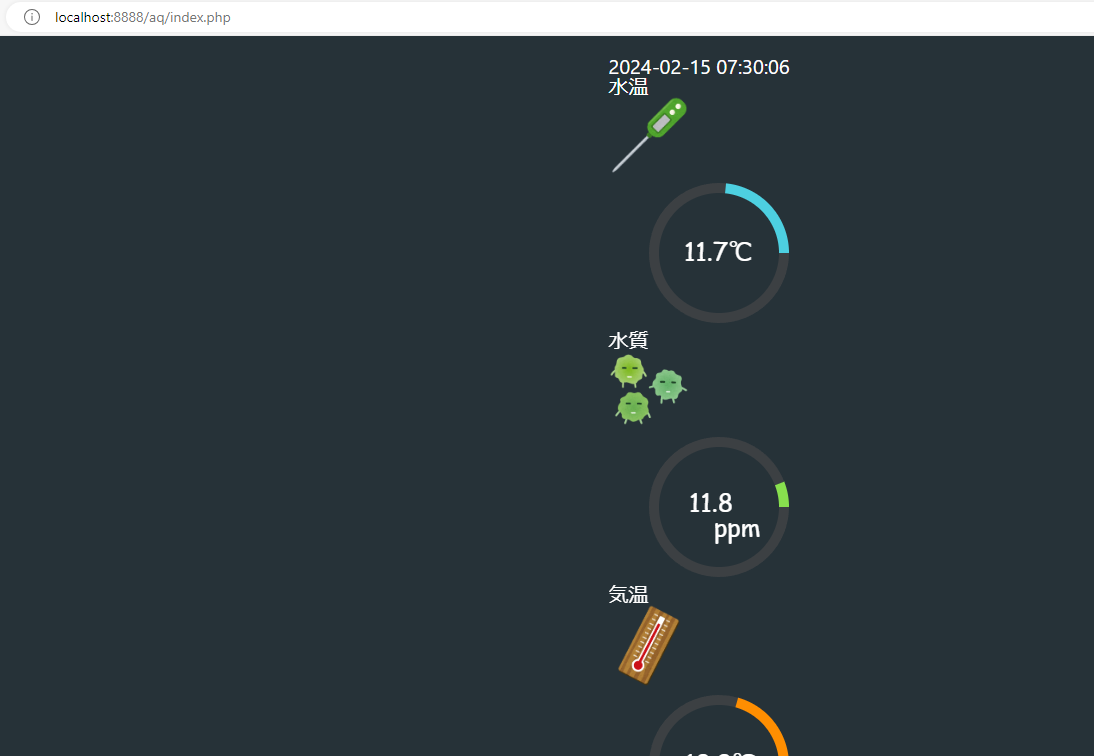
メイン画面の表示関係はすべて完了したので、一度ブラウザで現在の状態をみてみます。
「MAMP」を起動し、現れたブラウザのURLに「index.php」までのパスを入力します。
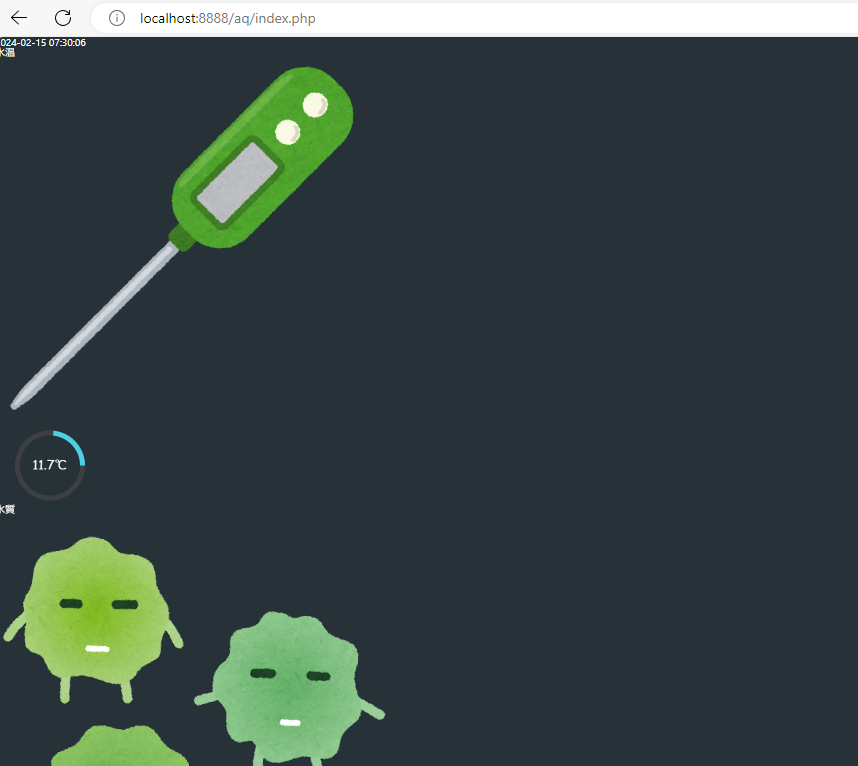
すると、画像のような画面が出てきます。
まだ、cssファイルを作成していないので表示されている要素がバラバラの状態になっています。これを整えるため以降からcssファイルで
デザインを決めていきます。

「visual studio code」で、新しいファイルを作成して、CSSファイルとして保存します。
今回はstyle.cssというファイル名にしてます。
CSSファイルの保存先ですが、HTMLファイルと同じ場所に保存します。
最初に、文字コードを指定する「@charset "utf-8";」を入力します。

次は、CSSファイルを一度リセットした方が良いようです。
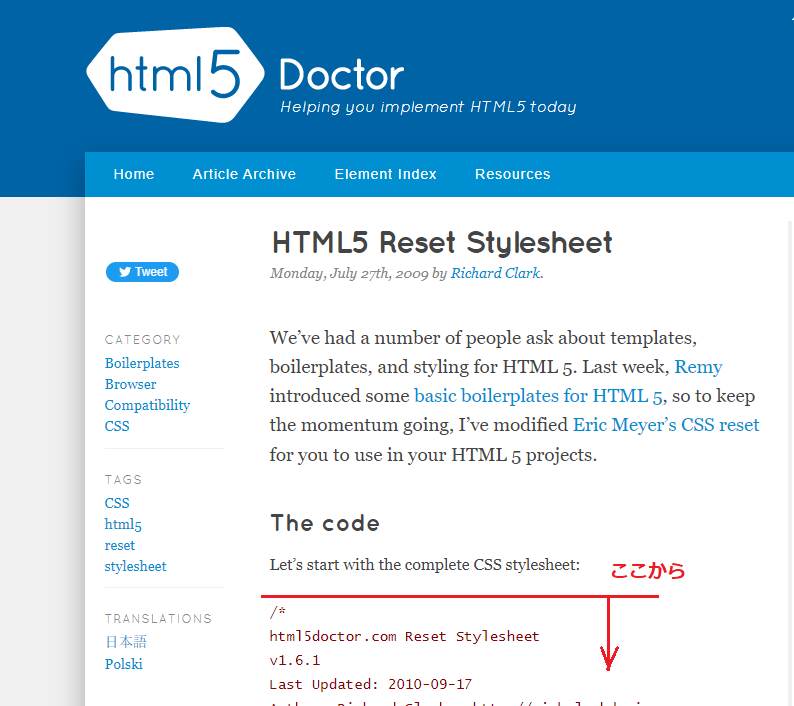
Webサイトからリセットcssで検索します。そうすると「HTML5 Reset Stylesheet」がヒットすると思います。
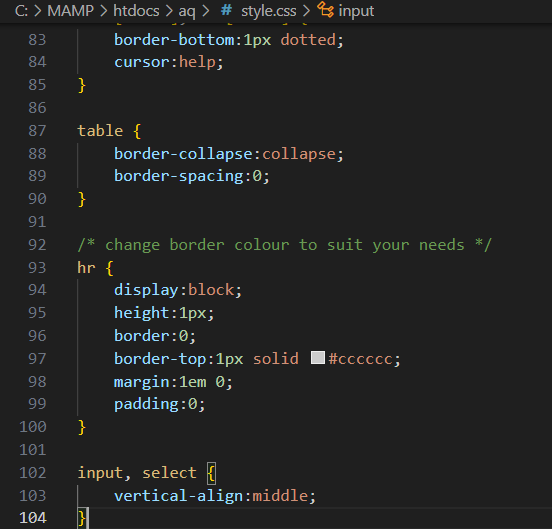
その中の「/* html5doctor.com Reset Stylesheet・・・・からvertical-align:middle;}」までをコピペし、CSSファイルに貼り付けます。

これで準備完了になります。


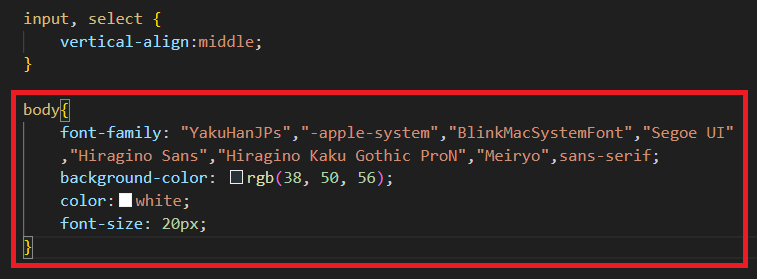
まずは、画像の全体の設定をします。
全体に対する指定なので、「body」タグ内の範囲を指定することになります。
画像のコードは、文字形式、背景色、文字のサイズと色を設定しています。


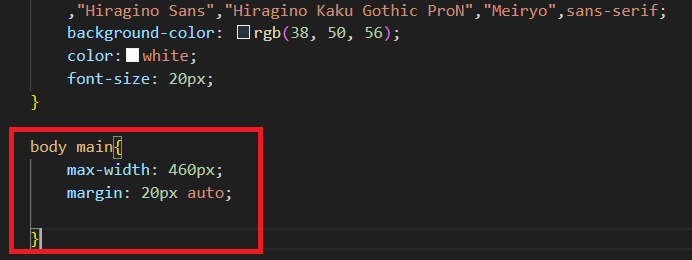
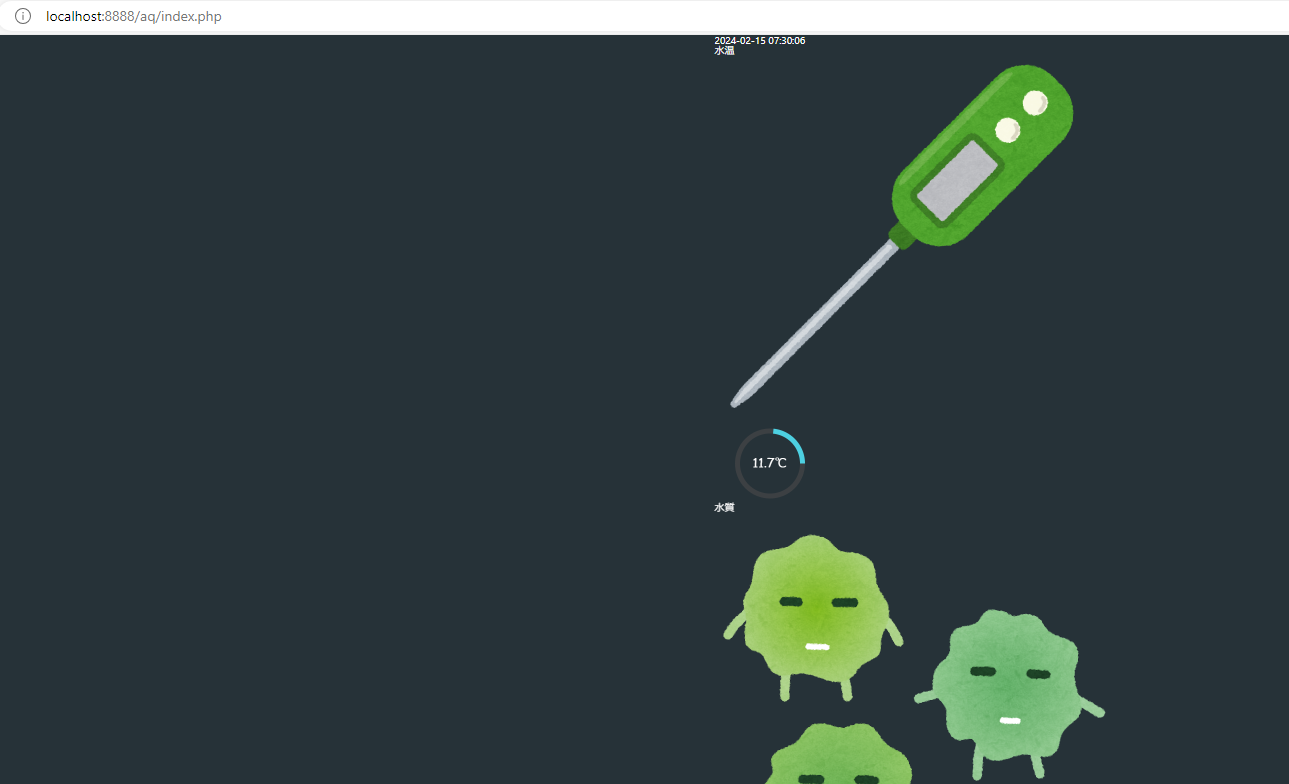
画像ではわかりにくですが、携帯でも見やすいように、最大の表示範囲を460pxにしています。 また、表示を中央寄せにしています。


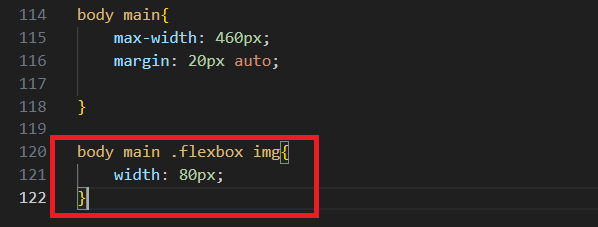
温度計などの画像イメージが大きいので小さく表示するようにします。


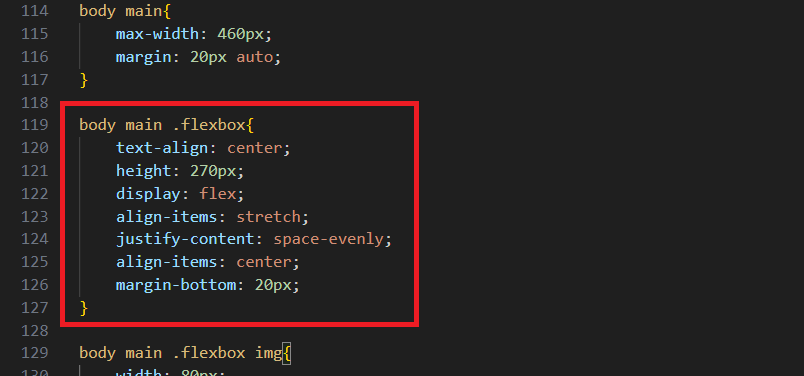
現状では縦並びになっている各測定情報を「div」タグのクラス「flexbox」ごとに並列で表示するようにします。
並列に並べる方法はいろいろあるようですが今回初めて、「display: flex;」を使用することにしました。
これを指定することにより、下層の要素(ここでは「section」タグ)が横並びになります。
他にもいろいろデザインしたかったのですがうまくいかないのでこれでやめることにします。
Step5
メイン画面に折れ線グラフを追加

現段階では、最新のデータのみ表示するようにしていますが、やはり時系列のデータも見たいというのがでてきます。
なので、がんばってそこまで挑戦したいと思います。
今回、グラフを描画するに当たり「chart.js」というものを使用します。これを使用するとかなり楽にグラフが描画できるようです。
ということで、早速、水温データをグラフ化していこうと思います。
まずは、「index.php」に「src="https://cdnjs.cloudflare.com/ajax/libs/Chart.js/2.1.4/Chart.min.js"」を追加します。

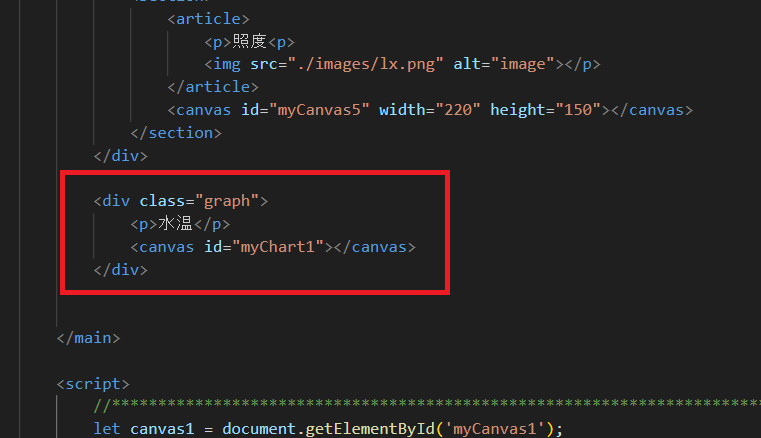
画像の箇所にキャンバスを追加します。

基本的にはCSVデータとしてすべての計測値を保存しているので、直近24時間分の計測値を折れ線グラフで表示したいと思います。
php部分に移動します。
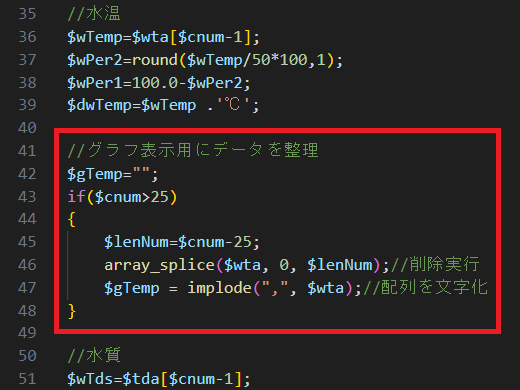
画像のとおりコードを追加します。この中の「array_splice」は配列データの一部を削除する命令文になります。
引数は3つありますが、2つ目が削除を開始する番号で、3つ目が削除するデータ数になります。
また、「implode」は配列を文字化する命令文になります。これは後のjavascriptで必要になるので文字化を行っています。

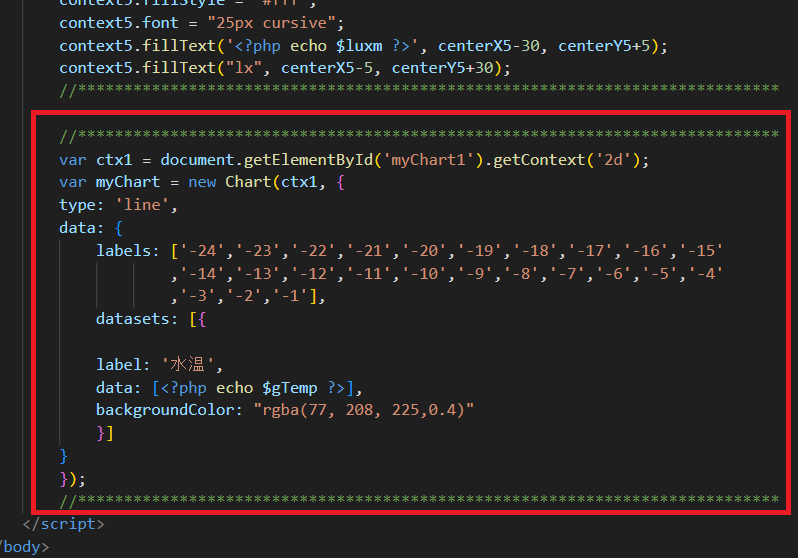
「script」タグの最後に、画像のコードを追加します。このコードだけで折れ線グラフの描画が完成したことになります。
非常に簡単で便利です。

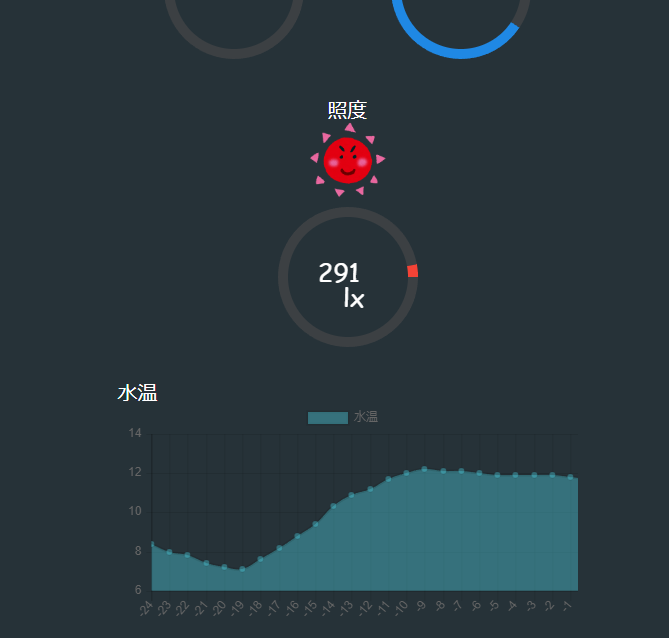
画像はブラウザで実行した状況になります。
文字の大きさ等多少修正する箇所はありますが、無事折れ線グラフが描画できています。
同様に、他の計測値もコードを追加すれば完成になりますが、すでに疲労が大きく面倒になりましたので今回はここまでで終了したいと思います。
なので、レンタルサーバーにアップロードする方法は、「Day2」の最後の方を参照してください。
ありがとうございました。
「アクアポニックスをしたい」編で、計測装置を構築してそのデータをレンタルサーバーに保存するところまでの作業をしました。
ここでは、そのデータをスマホ等でも見れるようにPHP言語でソフトを作成しようと思います。