Step1
新しいHTML・CSSファイルの保存先を作成


Step2
HTMLファイルの新規作成

HTMLファイルを新規作成します。
ファイル名は「web_creation1.html」としました。保存先はStep1のとおり「day1」フォルダ内にしています。
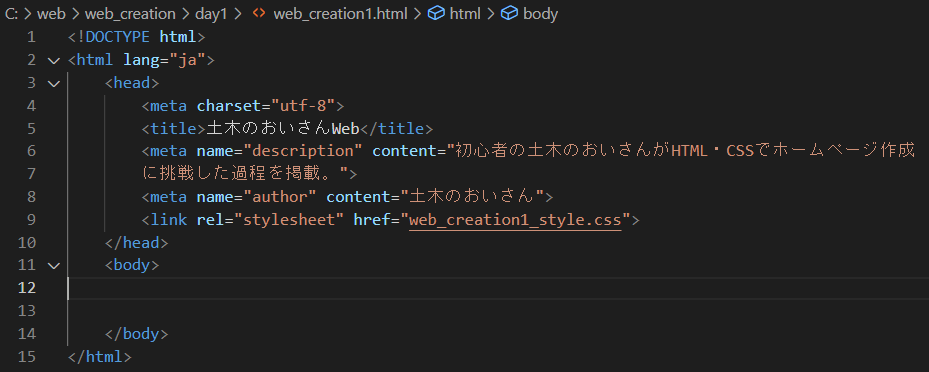
ここではまず「head」部分の作成をしています。
CSSファイルは「web_creation1_style.css」とするので、そのようにlinkするようにしています。
Step3
CSSファイルの新規作成


CSSファイルを新規作成します。
ファイル名は「web_creation1_style.css」としています。保存先はStep1のとおり「day1」フォルダ内にしています。
ここではまずリセットCSSまでの作業を完了させています。(リセットCSSについてはDay2を参照してください。)
Step4
HTMLファイルの「header」部分の作成


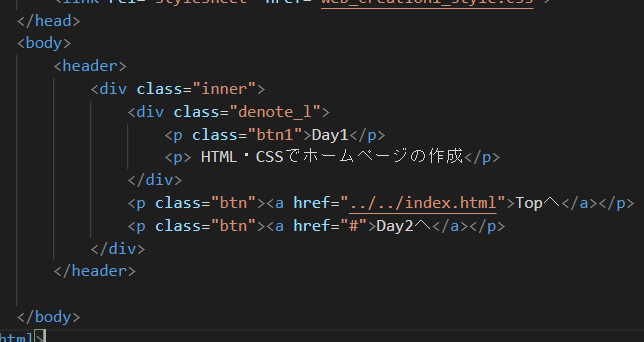
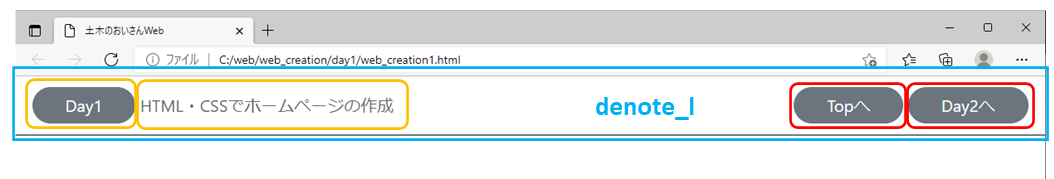
「header」には4つの事項を載せるようにしました。
一つは「Day1」の表示、次に「HTML・CSSでホームページの作成」という内容表示、残りはリンクボタンとしました。
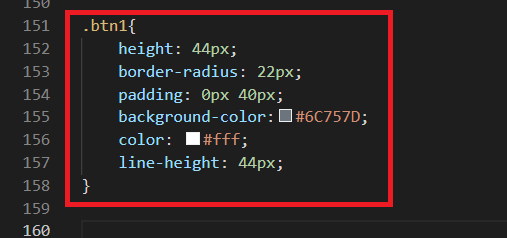
「Day1」はリンクしないボタン表示にしたいのでクラス名に「btn1」としました。
「HTML・CSSでホームページの作成」はただのpタグにしています。
この2つについては、divタグclass「denote_l」で範囲指定しています。これは、「header」部分の左側に表示したいのでリンクボタンとは別の括りにしました。
リンクボタンの最初は「Topへ」という表示にしているとおり、ホームページにリンクするようにしました。実際のaタグでは「href="../../index.html"」とリンク先を指定しています。
これは、現在のフォルダから「index.html」のあるフォルダまでは2層戻る必要があるため、「../」を2回付けています。
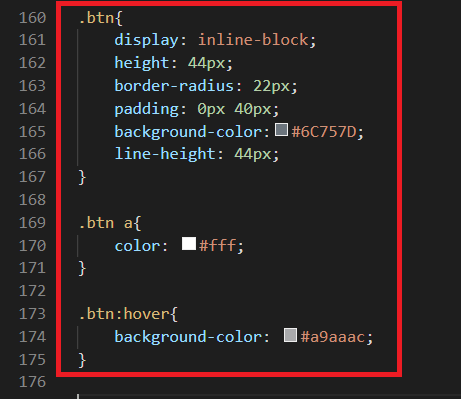
また、aタグもボタン表示にしたいので、クラス名を「btn」としています。
現段階ではCSSファイルで何も指定していないので画像のとおり殺風景な状況です。
Step5
CSSファイルの「header」部分の作成


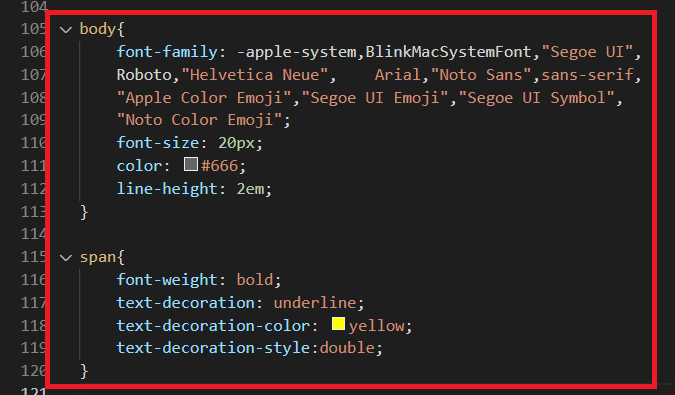
まず、全体のbodyタグについて指定をしています。
ここの指定は、ホームページ作成時の指定と変わっていません。
次にspanタグの指定をしています。「header」部分ではspanタグを使いませんが、ページ全体に適用することと、忘れそうなので最初に指定しておきました。
内容としては以下のとおりです。
「text-decoration: underline;」:表示する文字に下線を付ける指定のようです。
「text-decoration-color: yellow;」:下線の色の指定のようです。黄色にしました。
「text-decoration-style:double;」:下線の太さを指定しています。
以上の指定で少しブラウザの画面に変化がでています。


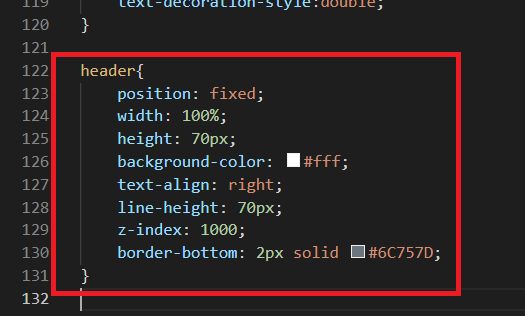
headerタグについて指定をしています。
内容としては以下のとおりです。
「position: fixed;」:今回も「header」部分はスクロールしても位置を固定するようにしました。
「width: 100%;」:ブラウザ画面を見てもらうとわかると思いますが、画面表示の幅が狭くなってもすべての内容が表示されています。
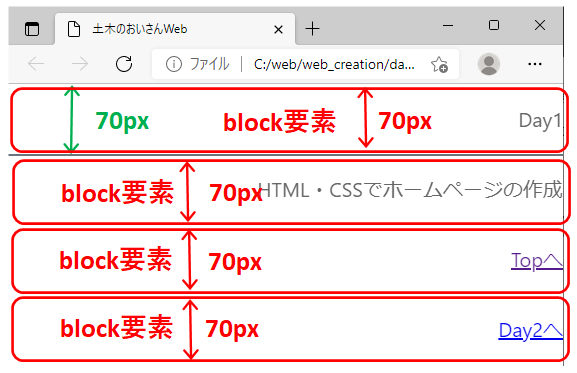
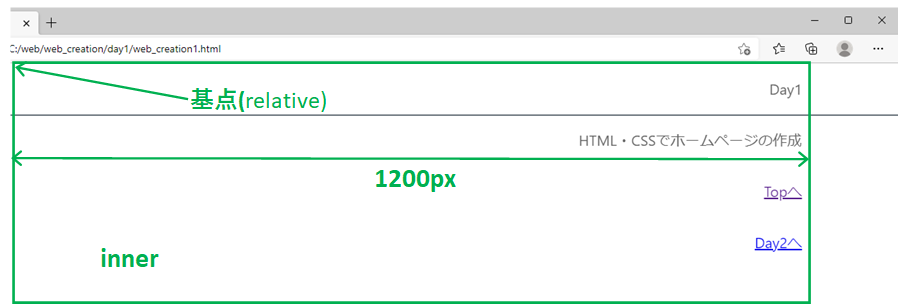
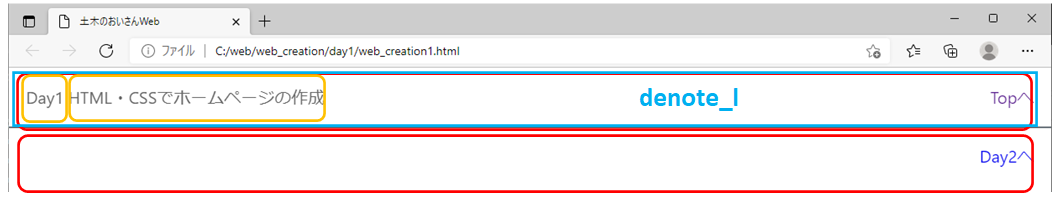
「height: 70px;」:「header」部分の高さを70pxとしました。ブラウザ上の緑矢印で示しています。
「text-align: right;」:文字の表示を右寄せにしました。ただし、文字はblock要素のため「header」部分からはみ出し縦に並ぶようになってしまってます。
「line-height: 70px;」:1行あたりの高さを70pxとしています。文字を行の真ん中にする指定になります。ブラウザ画面の赤矢印で示しています・
「z-index: 1000;」:表示順序を一番上にしたいための指定になります。


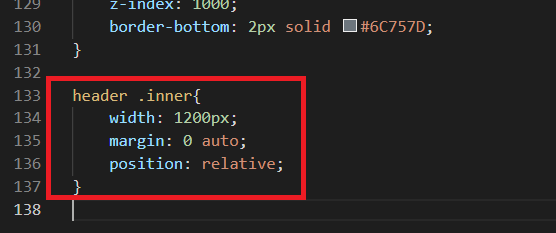
headerタグの中のclass「inner」について指定をしています。
内容としては以下のとおりです。
「width: 1200px;」:今までと同様に1200px幅で表示する範囲を指定しました。
「margin: 0 auto;」:block要素を横方向に対して中央にする指定方法のようです。
「position: relative;」:これ以降の下層(class「inner」の範囲内の要素等)で絶対座標を指定した場合の基点の指定をしています。


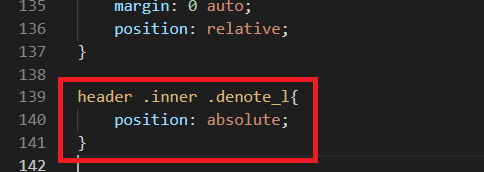
headerタグの中のclass「inner」の中のclass「denote_l」について指定をしています。
内容としては以下のとおりです。
「position: absolute;」:絶対座標の指定をしています。ただし、基点からの離れを指定していません。そのためclass「denote_l」の絶対座標を指定する「top」も「left」も「0」のままとなり基点と同じ位置になるようです。
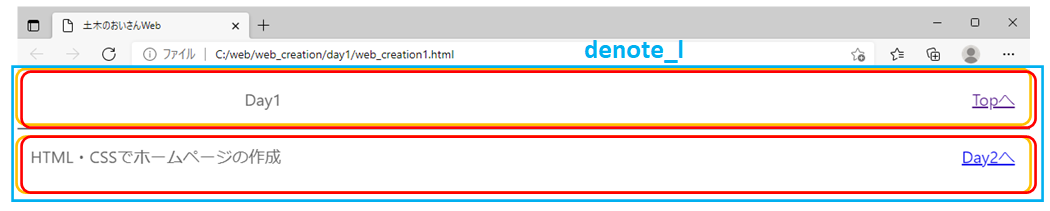
これにより、class「denote_l」に含まれる「Day1」および「HTML・CSSでホームページの作成」の表示が左側になりました。ただし、絶対座標の指定をしていない要素(class「denote_l」に含まれない要素)と重なり合う状態となってしまいます。


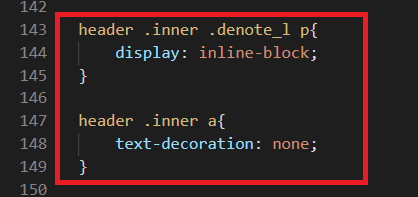
class「inner」の中のpタグおよびaタグについて指定をしています。
内容としては以下のとおりです。
「display: inline-block;」:「block」要素から「inline-block」要素へ変更をしています。これにより、pタグは横並びが可能となり「header」内に収まるようになりました。
「text-decoration: none;」:aタグの下線を消しています。


「Day1」の装飾。
ボタン表示にしました。これまででてきた指定方法なので内容については割愛します。


「Topへ」および「Day2へ」の指定。
内容としては以下のとおりです。
「display: inline-block;」:「block」要素から「inline-block」要素へ変更をしています。これにより、class「btn」は横並びが可能となり「header」内に収まるようになりました。
今思うと、「Day1」の「inline-block」への変更も、class「btn1」で指定すれば整然とした書き方になったなと感じております。ただ、もう一つのpタグも一緒に「inline-block」へ変更したかったので・・・
その他は、これまででてきた指定方法なので内容については割愛します。これで、やっと「header」部分の完了です。
Step6
HTMLファイルの「main」部分の作成


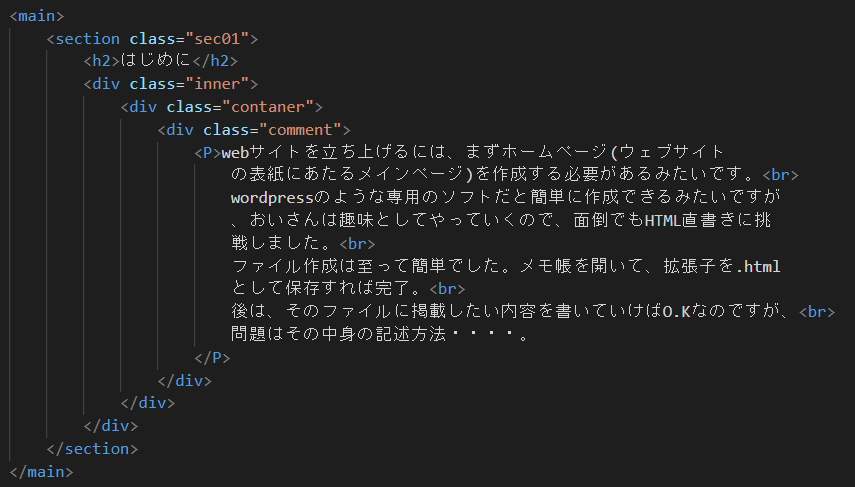
画像のとおりHTMLファイルにmainタグ部分を追記しました。
基本的には、ある程度の内容ごとにsectionタグで区切ることにしました。
今回は、「はじめに」という内容で区切ることにしています。
その中をdivタグで範囲指定し、それぞれclass「inner」、「contaner」および「comment」としました。
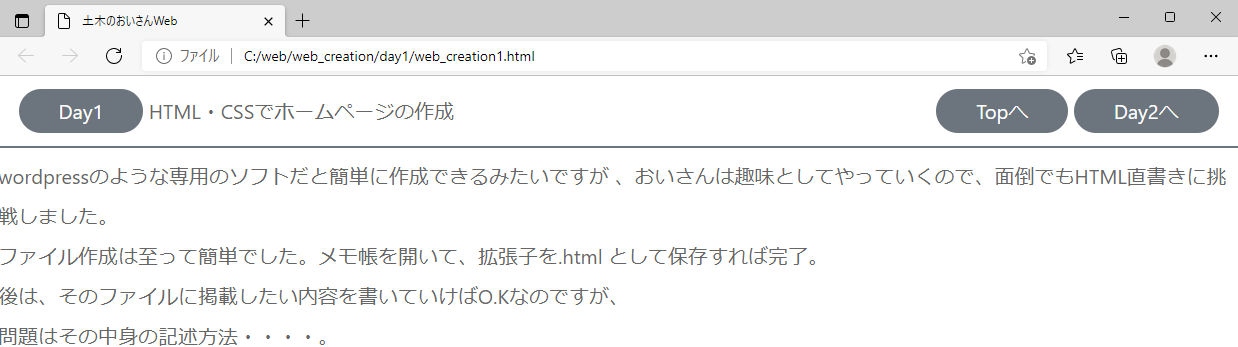
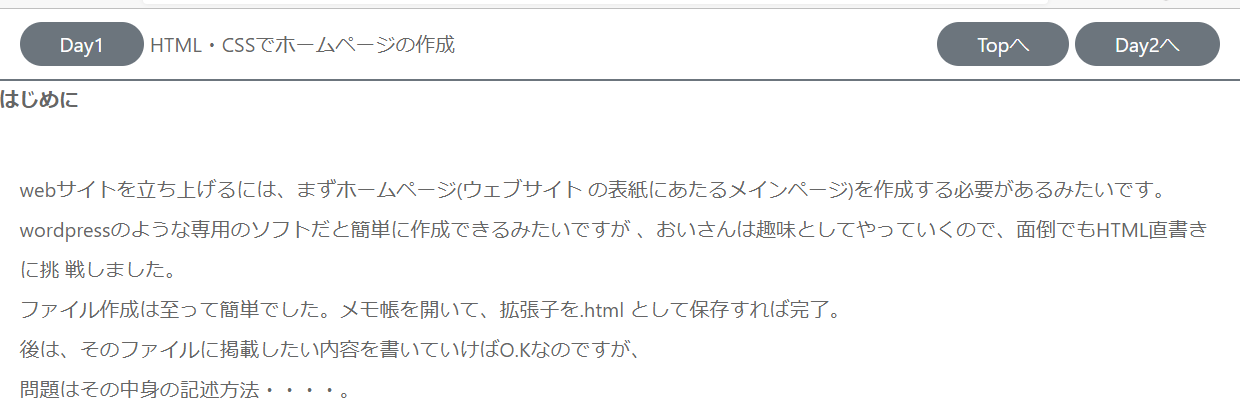
ブラウザで表示すると「header」を固定しているため、上部が隠れていて見えなくなっています。
Step7
CSSファイルの「main」部分の作成


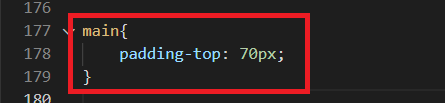
「header」部分の隠れている範囲を表示するため、mainタグを選択して、余白を設けました。
「padding-top」で上部だけ70pxの余白を設けるよう指定しています。


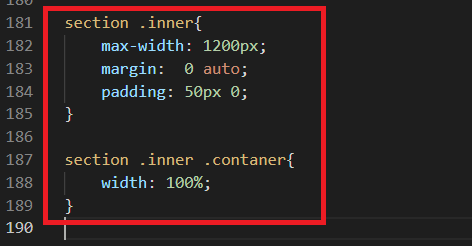
class「inner」および「contaner」の指定をしています。
特に目新しい箇所はありませんので割愛します。


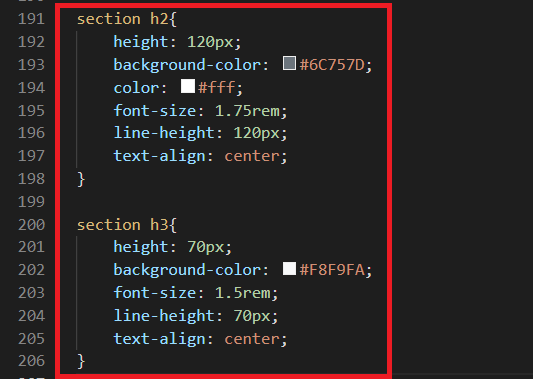
見出しタグh2およびh3の指定。
このsection(はじめに)では、h3タグは使用していませんが、事前に指定しました。
これで、「はじめに」の部分は完了です。
Step8
HTMLファイルに新しい「section」を追加


次の掲載内容をHTMLファイルに追記しています。sectionタグのclass名は「sec02」としています。
また、ここでは画像も表示したいので、imgタグで画像も表示するようにしています。
この画像部分はdivタグのclass「imeges」で範囲指定しています。これは画像部分と文章部分とを大別するために行いました。つまり、class「comment」とclass「images」で大別するようにしています。
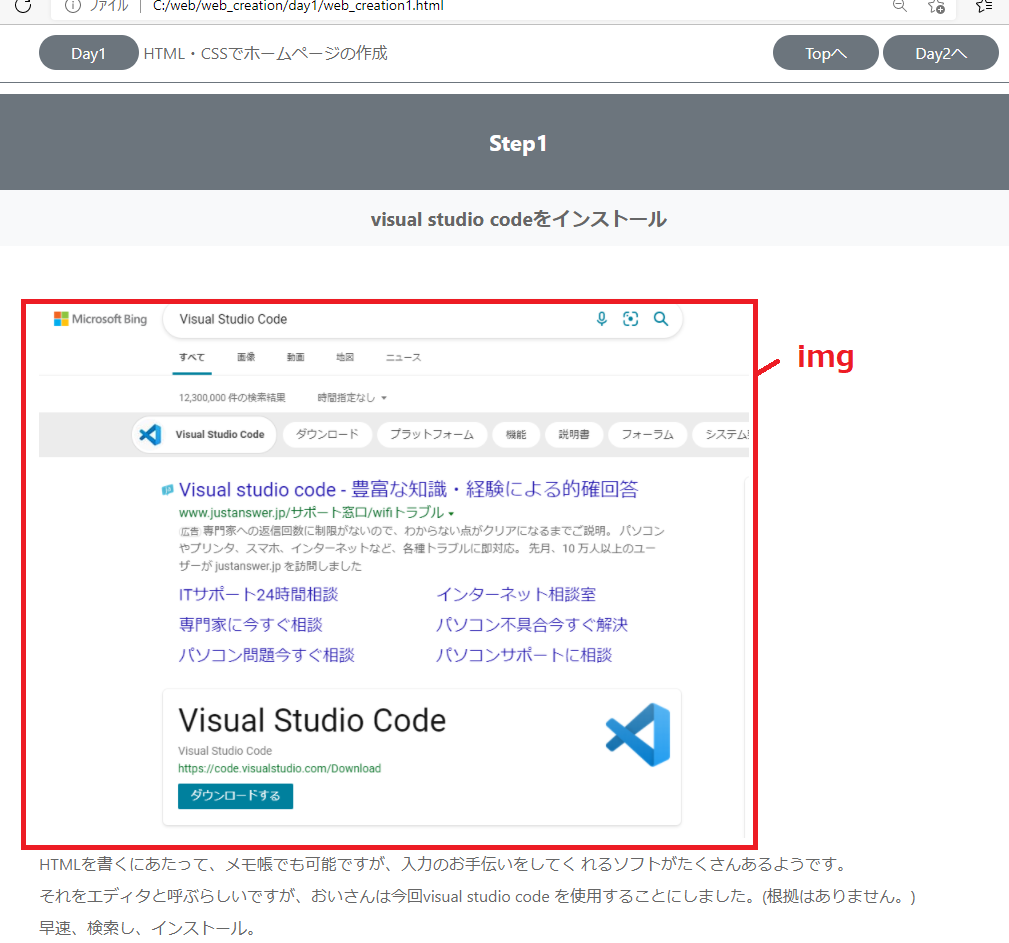
ブラウザで画面を確認すると、見出しタグはすでにCSSファイルで指定しているので完了形になっています。
また、画像と文章はそれぞれblock要素であるため縦並びになっていることがわかると思います。
Step9
CSSファイルに新しい「section」部分を指定


ここではCSSのfloatプロパティを使用しています。
CSSのfloatとは、簡単には、縦に並んでいた要素を横並びにすることのできるプロパティのようです。同様の機能を有するプロパティとしてflexboxプロパティというより自由度のあるプロパティがあるみたいですが、今回はシンプルな表示なのでfloatプロパティを採用しました。
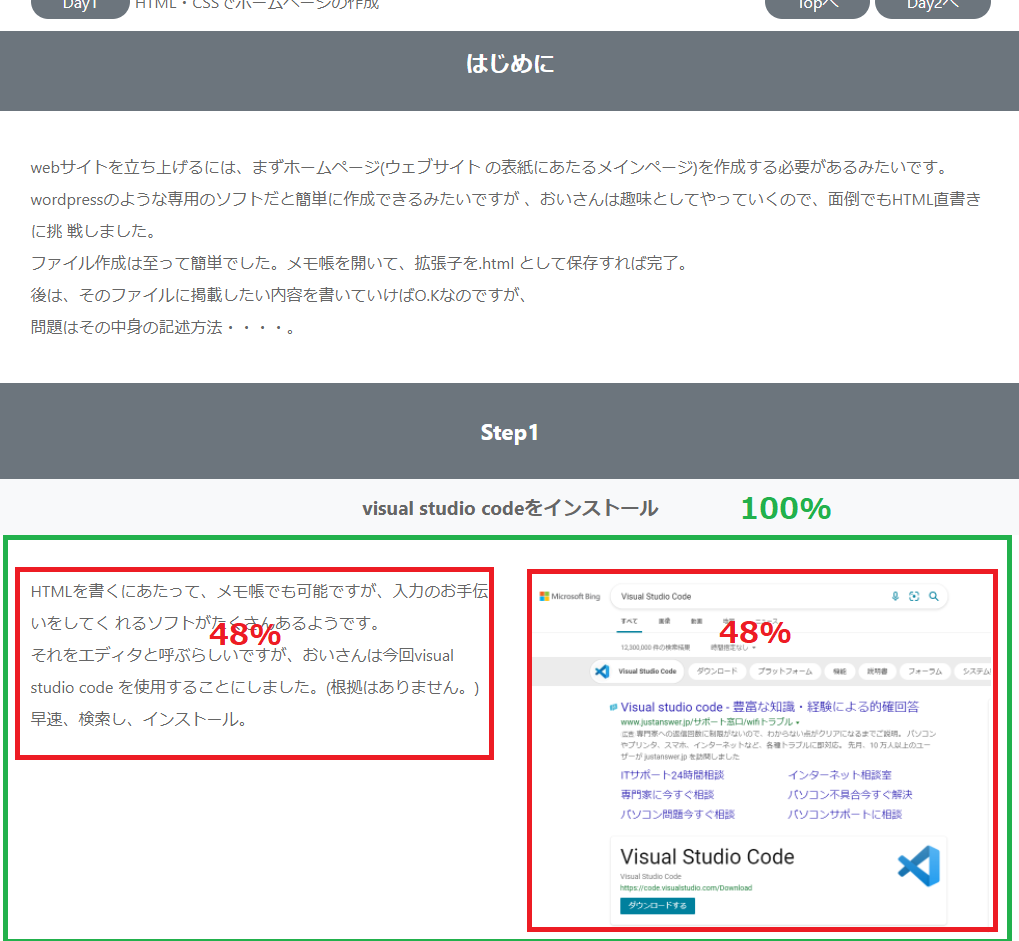
また、文章部分と画像部分の幅「width」はそれぞれ48%とし、お互いの間に余白をとるようにしました。
画像部分は100%表示できるようにimgタグの「width」を100%にしています。
これ以降の掲載内容の追加は、このsection部分の追加(Step8とStep9)を繰り返すことになります。
Step10
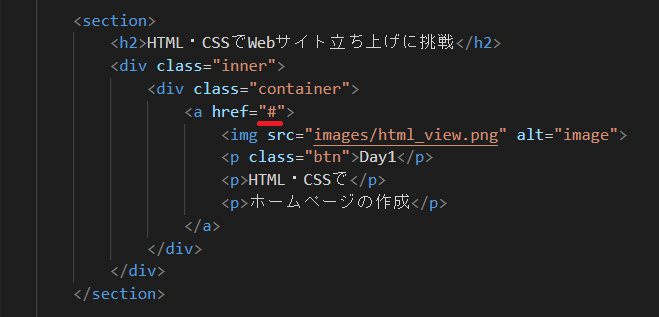
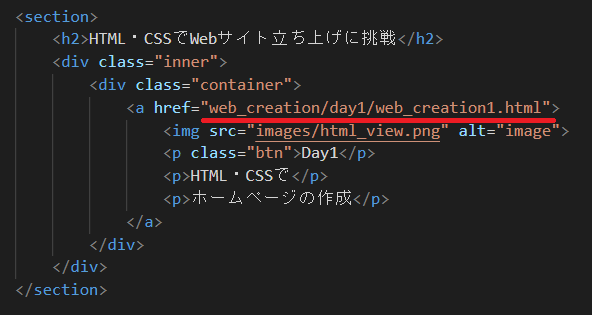
ホームページからのリンク


最後にホームページ(index.html)側で、この説明用ページへリンクするパスを追記します。
これで、説明用ページについての手順は終了です。
次回は、この完成したWebサイトを公開する手順について書いていきたいと思います。
まずはじめに、説明用の新しいHTMLおよびCSSファイルを作成するので、それを保存する保存先を決めました。
「index.html」がある場所に新たに「web_creation」というフォルダを作成しました。
さらに、その中に「day1」というフォルダを作成しています。
この中に、新しいHTMLファイルおよびCSSファイルの保存、画像保存用の「images」フォルダを作成します。