Step1
メイン画像の準備


Step2
HTMLファイルに追記


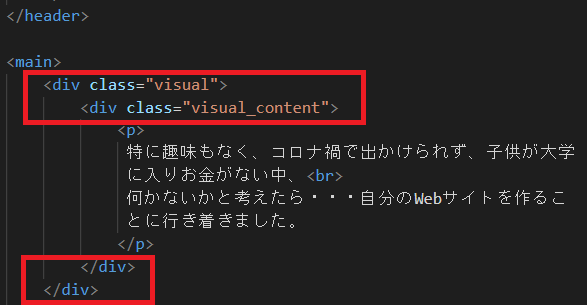
HTMLファイルにdivタグを追記します。
画像の赤枠のようにdivタグを追加しています。class名はそれぞれ「visual」と「visual_content」にしています。
追加した理由としては、先ほどのメイン画像を埋め込むためと、その上に文字を表示するためです。
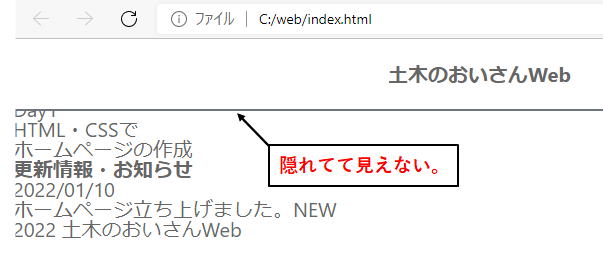
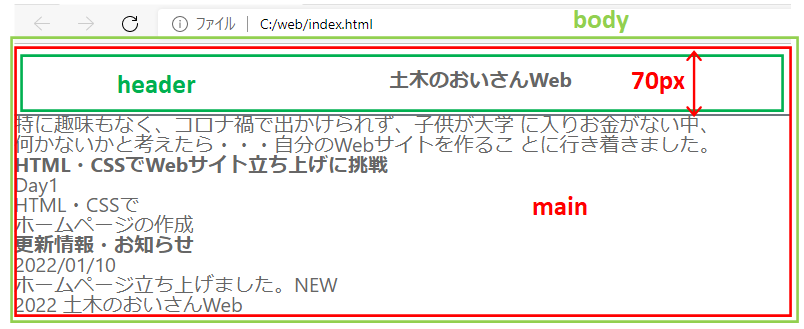
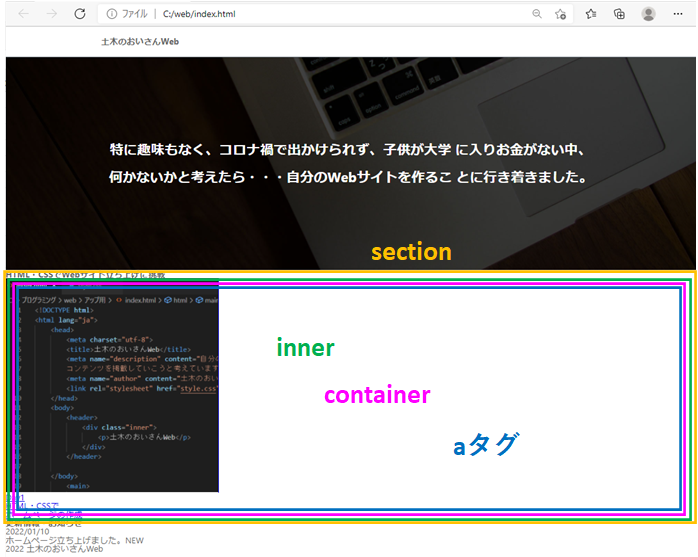
この段階でブラウザを起動してみると、「header」部分で隠されていて見えない状況となっています。
Step3
隠れた場所の復活


合っているかわかりませんが、隠れている場所を復活させるべく今回は「padding」指定で見えるようにしました。
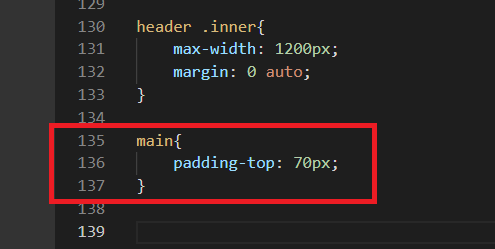
以前「header」の高さを70pxとしたので、その分を確保すべく「main」の上の部分だけ70pxの余白をとりました。
また、「padding」にはいろいろな書き方があるようで、今回は「padding-top」を使用しています。
Step4
main画像処理


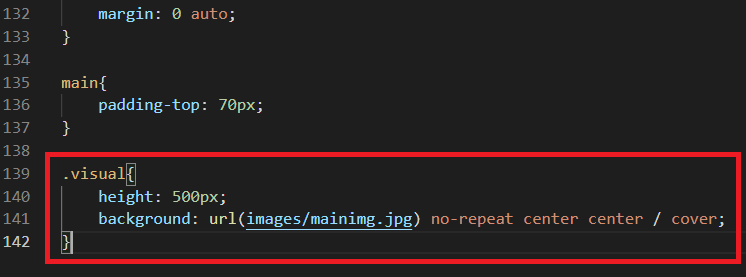
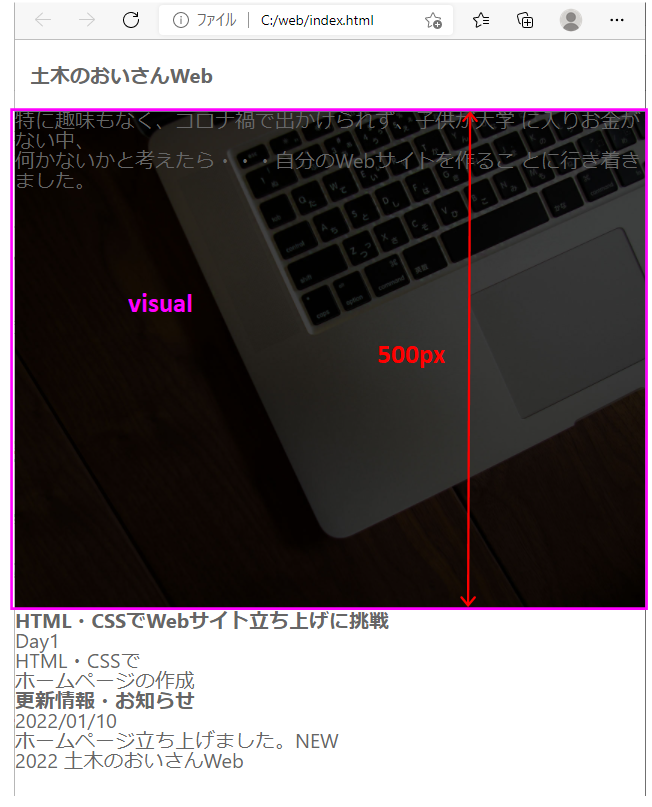
セレクターはクラス名の「.visual」で指定し、高さを指定しています。ここでは500pxにしています。
そこに、画像を貼り付けています。内容としては、以下のとおりです。
「background: url(images/mainimg.jpg) no-repeat center center / cover;」:background。英訳のとおり背景の指定です。今回は一括指定と呼ばれる方法です。
指定内容は、「画像の指定」、「折り返しの指定」および「位置の指定」になります。
「画像の指定」は、「url」以降に画像の保存先を指定するようです。今回は、同フォルダ内の「image」フォルダの中に画像が保存されているので、そこを指定しています。
「折り返しの指定」は、折り返さないということで「no-repeat」としています。
「位置の指定」、真ん中とし、「center」「center」としています。
最後の「/ cover;」は、表示画面が変更した際の表示指定で、「cover」としています。これで画面サイズに合わせて表示を変更してくれるようです。


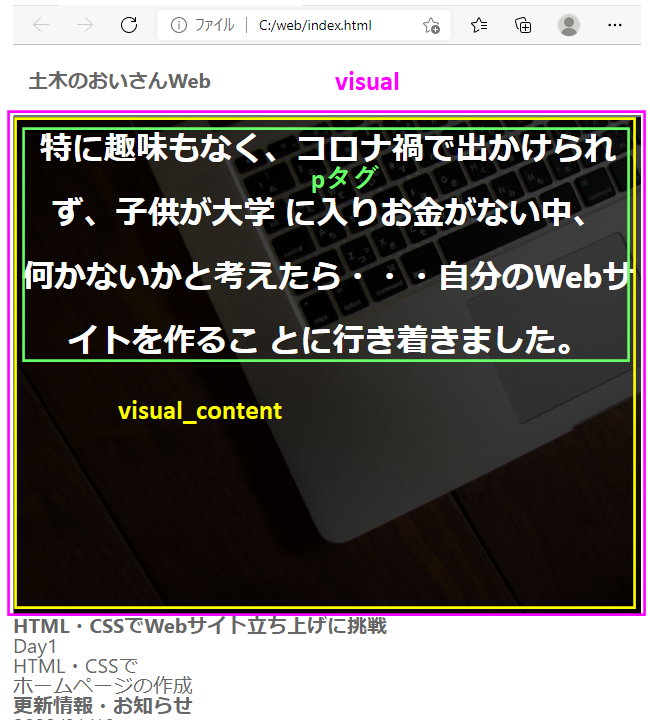
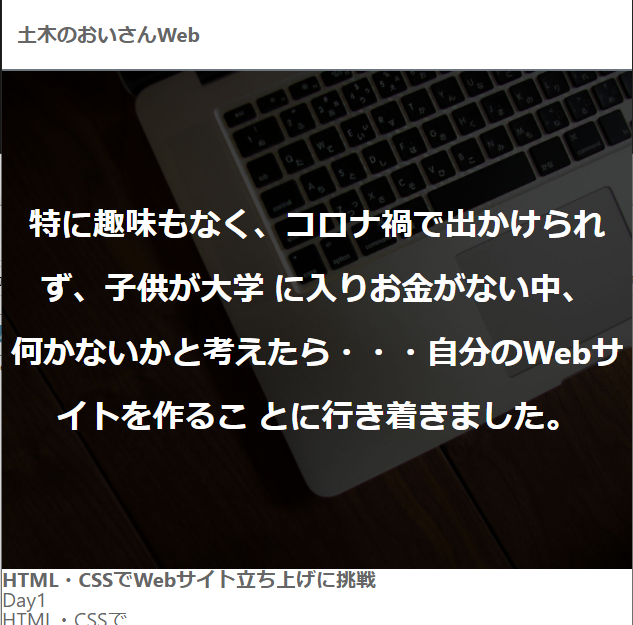
文字を真ん中に表示するよう指定します。セレクターはクラス名の「visual_content」になります。指定方法は、「text-align: center;」になります。
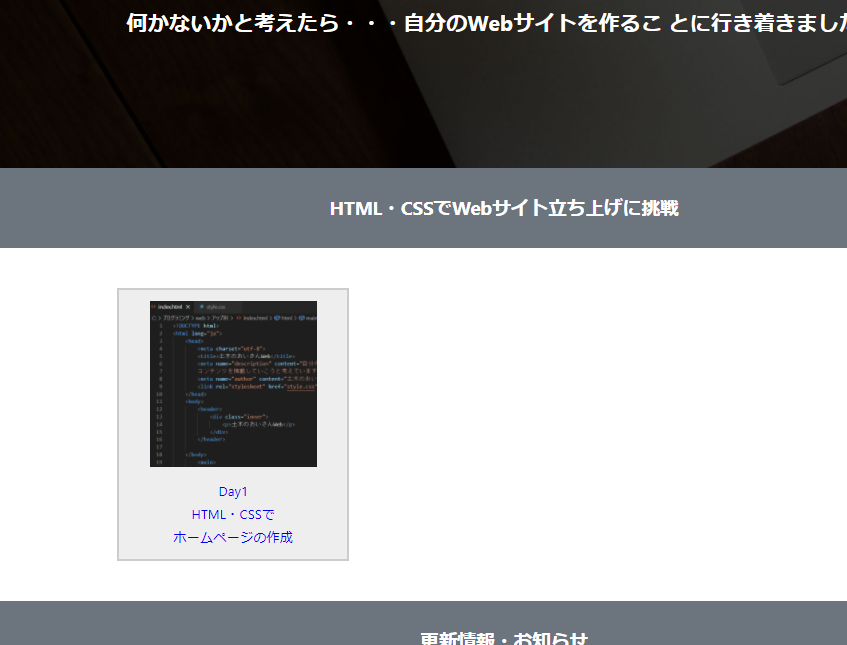
ブラウザで確認すると、センターに表示されていることがこの画像ではなんとか確認できると思います。
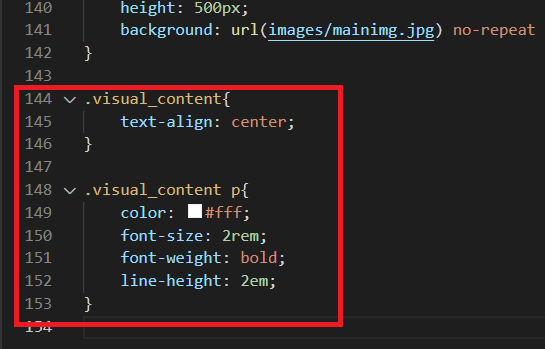
次に背景が暗いので文字の色の変更とサイズおよび太さを変えています。
セレクターは「visual_content」内のpタグなので「.visual_content p」となります。
指定内容は、上から順に、「文字色の指定」、「文字サイズの指定」、「文字の太さの指定」および「行の高さの指定」になります。
あとは、この文字自体を高さ的に真ん中にしたいのですが、pタグが2つあるので少し工夫する必要があります。


相対座標と絶対座標による位置の調整。
メイン画像の上にある文字を真ん中に表示させるため、相対座標と絶対座標の指定をします。
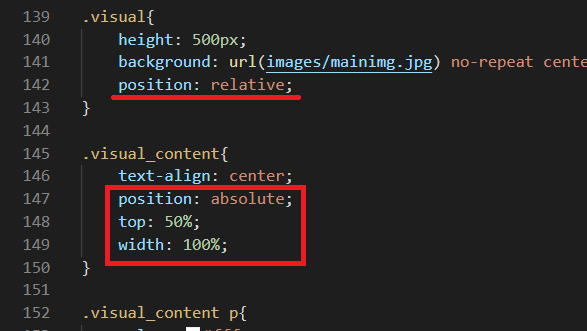
まず、CSSファイルの「.visual」に「position: relative;」を追記します。「relative」は相対座標を意味するようです。これを指定することによって、class「visual」は絶対座標に指定されたclass等の基点になるようです。
次に、「.visual_content」に「position: absolute;」を追記します。これにより、class「visual_content」は絶対座標に指定されました。
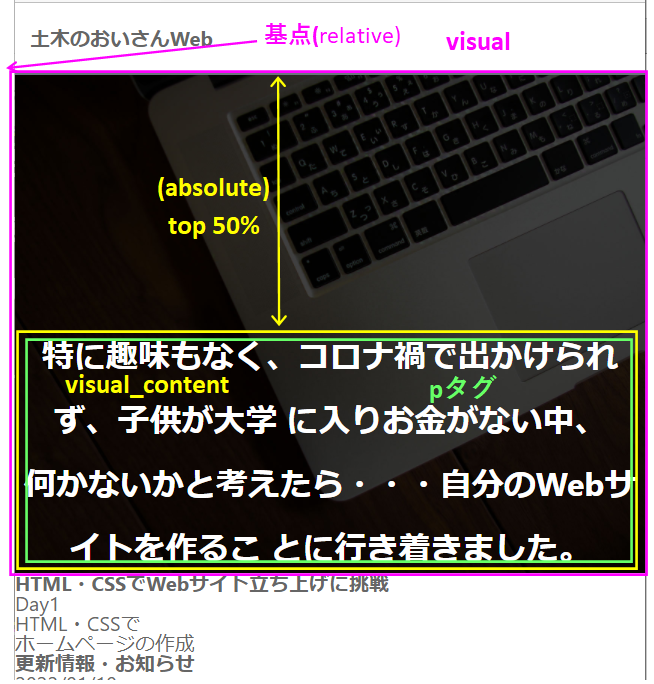
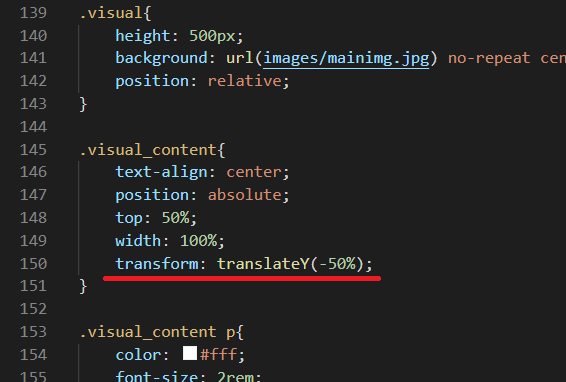
あとは、位置にの指定です。ここでは、「top: 50%;」として、高さ方向にclass「visual_content」が常に半分の位置になるように指定しています。
横方向は、「width: 100%;」とし、全体表示にしています。
これでブラウザを確認すると、class「visual_content」の上部が半分の位置になっていることがわかると思います。なのでclass「visual_content」の真ん中が50%の位置になるように指定する必要があります。


CSSファイルに「transform: translateY(-50%);」と追記します。
これでやっと文字が真ん中に表示できます。
ちなみに「translateY」のYは高さ方向を意味しているようです。
Step5
「HTML・CSSでWebサイト立ち上げに挑戦」部分

CSSファイルを触る前にHTMLファイルを一部修正しました。
具体的には、ulタグ部分を削除しました。つまりリスト形式をやめました。(特にリスト形式にする必要がないと気づいてしまいました。)
すみません 。


画像を取り込みます。
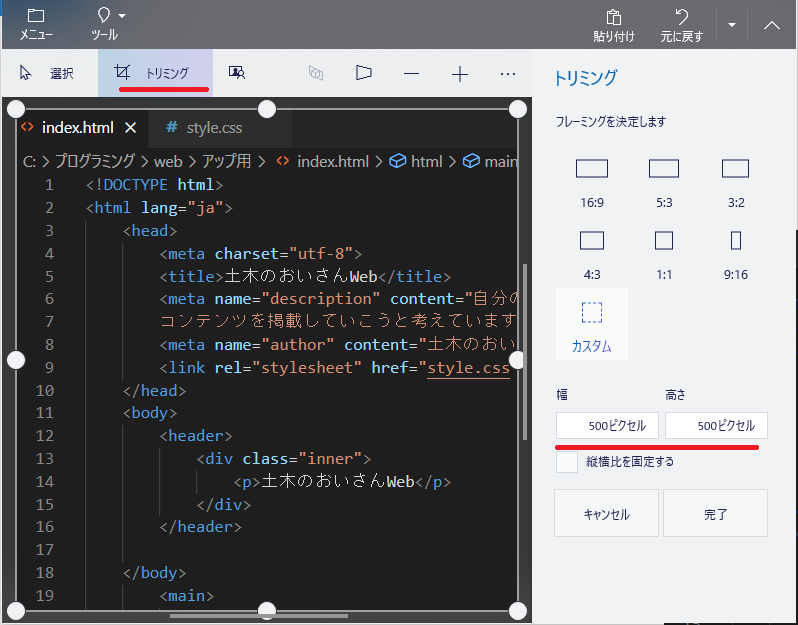
visual studio codeの画面をプリントスクリーンキーでコピーして、ペイント3Dで開きます。
ほしい箇所だけをトリミングします。
トリミングが完了したら保存します。保存場所は、imagesフォルダ内にします。
ファイル名は「html_view.png」としました。


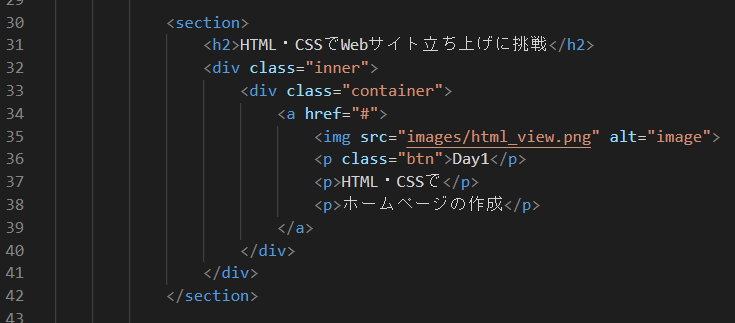
消したり書いたりで申し訳ありませんがHTMLファイルに追記をしています。
内容としては以下のとおりです。
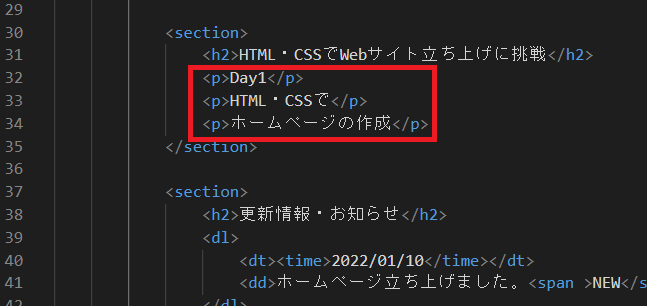
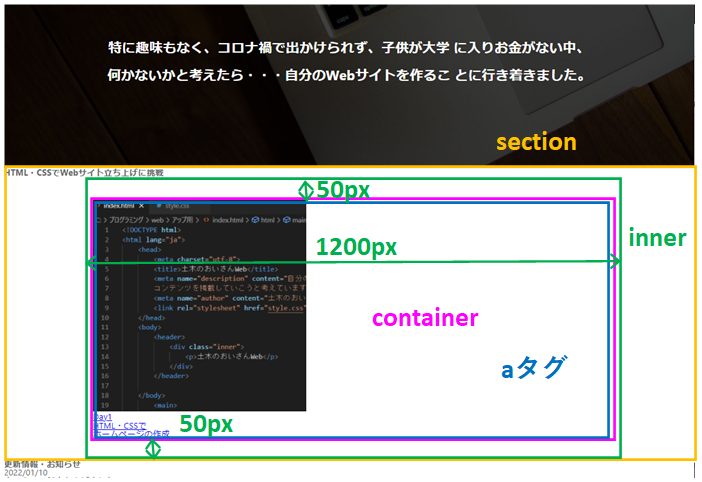
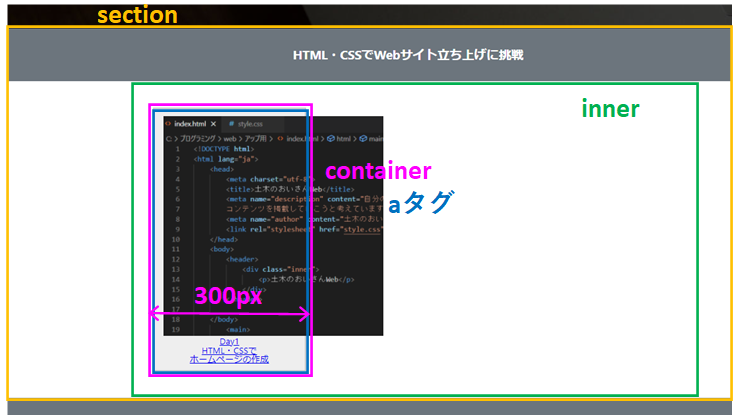
32行目:ここの表示範囲を中央1200px(header部分と同じ表示範囲)の間に表示したいのでdivタグを追加。classを「inner」としました。
33行目:class「inner」より下の階層を一塊にしたいので、さらにdivタグを追加。classを「container」としました。
34行目:他のページにリンクするためにaタグを追加。これにより、この範囲を押せば別のページを表示できるようになるようです。ただし、まだリンク先が決まっていないのでひとまず「#」としています。
35行目:画像を表示させます。表示はimgタグで指定するようです。「src」でパスとファイル名を指定します。「alt」は画像が表示できなかった場合に表示するコメントを指定するもののようです。
36行目:pタグにclassを追加しました。class名は「btn」。ボタンを意味するように付けました。


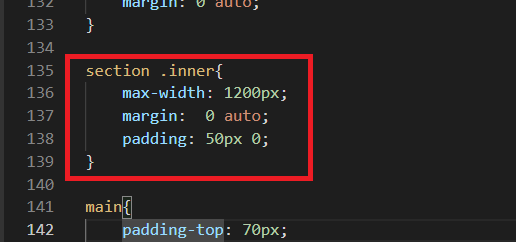
CSSファイルにclass「inner」部分を追加。
以前、「header .inner」のようにheader内のinnerクラスと指定しましたので、今回はsection内のinnerクラスという選択にします。
header部分と同様ですが、表示範囲を最大で1200pxとし、その表示を真ん中になるように指定しています。
また、上下に余白を50pxづつとるよう指定しました。


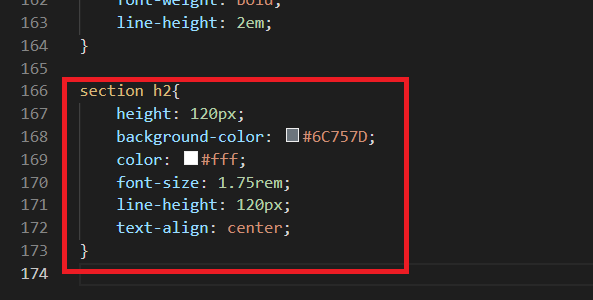
h2タグの指定。
section内のh2タグを指定するということで、セレクターは「section h2」としています。
ここでの指定は、上から順に「高さの指定」、「背景色の指定」、「文字色の指定」、「文字の大きさの指定」、「行の高さの指定」(表示される文字を高さ的に真ん中にするため)および「テキストの表示位置の指定」になります。


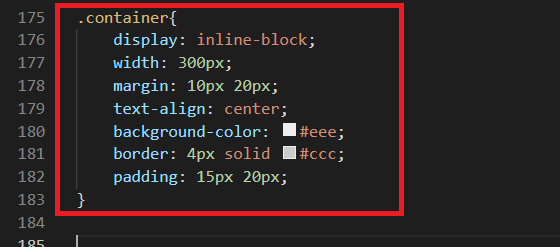
CSSファイルにclass「container」部分を追加。
追加の内容で目新しいものは以下のとおりです。
「display: inline-block;」:横並びを可能にするため、block要素からinline-block要素へ変更。
「width: 300px;」:幅を300pxに指定。画像が500pxなので「container」クラスの範囲からはみ出す形となっています。
「border: 4px solid #ccc;」:4pxの太さの線で境界を描く指定。色は#cccとしています。


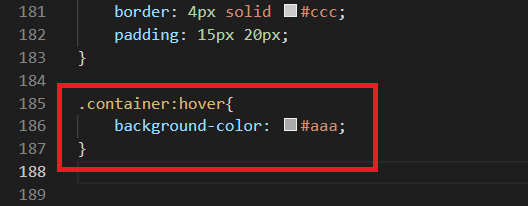
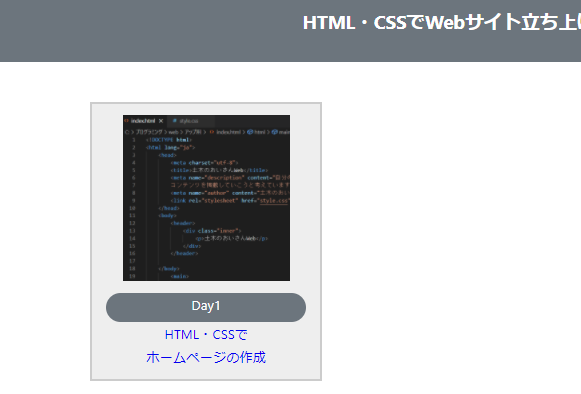
マウスがclass「container」に触れた場合の指定。
クラス名等のあとに「:hover」を付けると、マウスがそのクラス名等に触れた場合の処理が指定できます。
ここでは、背景色を変更する指定としています。


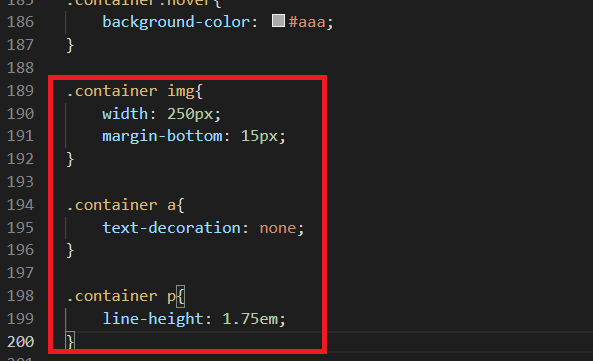
その他の指定。
まず、画像がはみ出していたのでそれを修正しています。「width: 250px;」とし範囲内に納めました。
次に、aタグ内の文字には下線がついていましたので、これをとりました。「text-decoration: none;」で下線を外すことができるようです。
最後に、文字間の調整をして終わりになります。


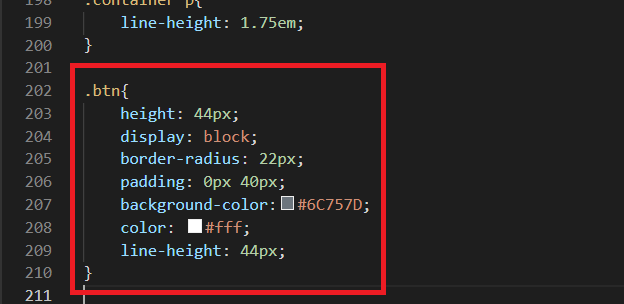
class「btn」の指定。
ボタン部分の装飾をしています。
ここで新しく「border-radius: 22px;」というのが出てきています。これは、境界の角を丸く(円弧)するという指定で、高さを44pxとしたので、その半分の22pxとすることで半円になるように措定しています。
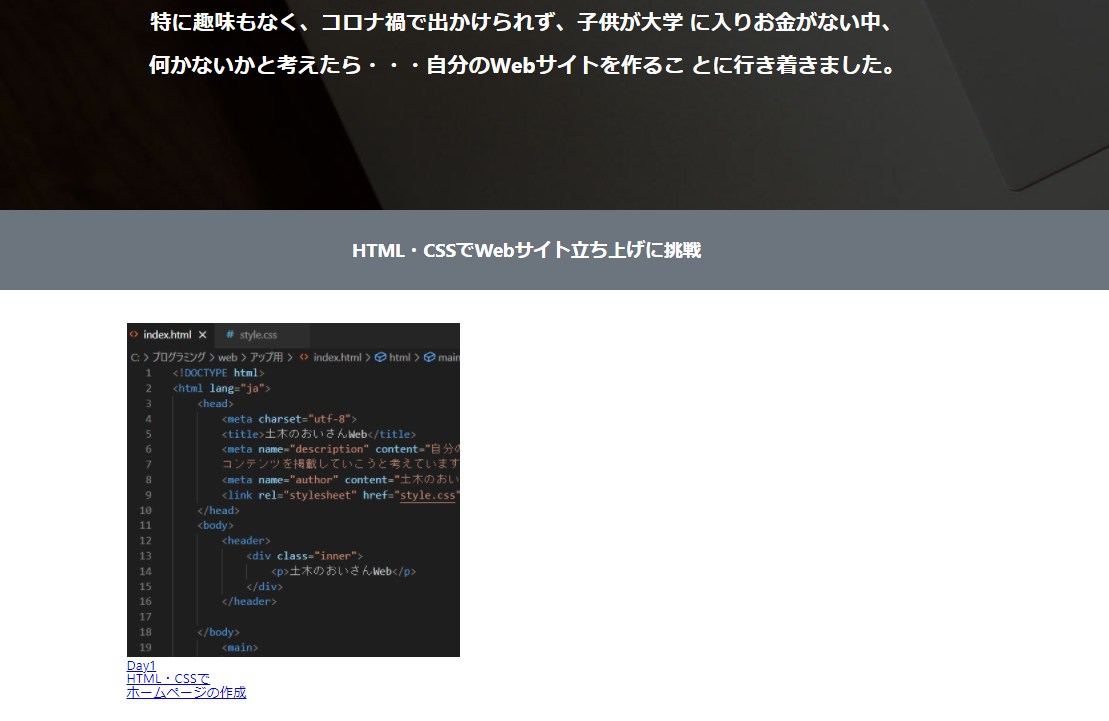
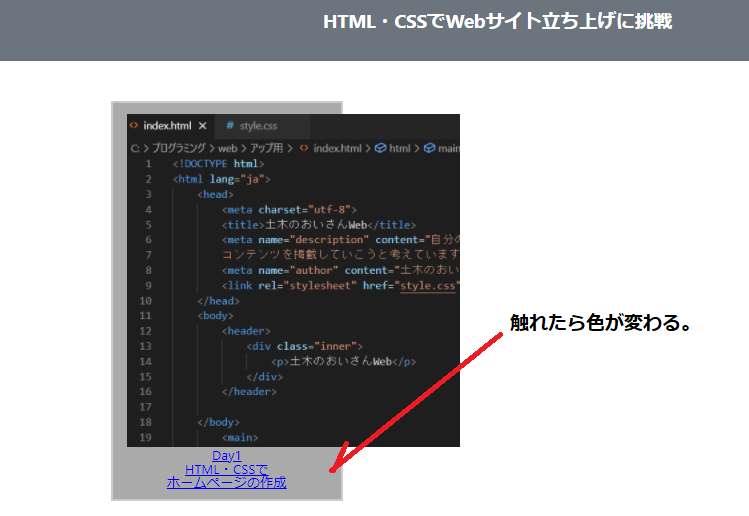
ブラウザで見てみるとカッコ悪いですがボタンのようになりました。これで、ここのsection部分は終わりになります。
Step6
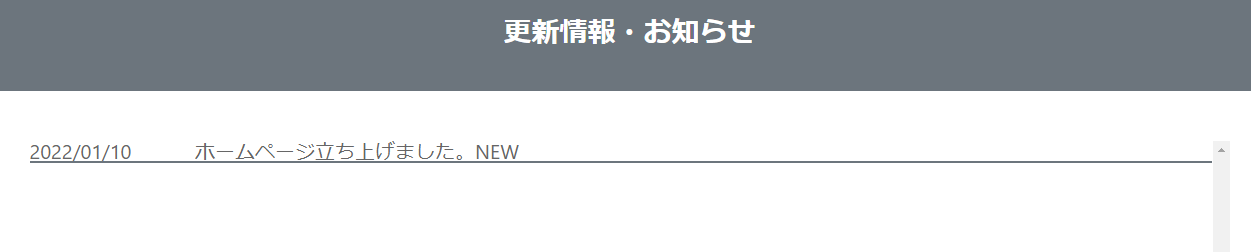
「更新情報・お知らせ」部分


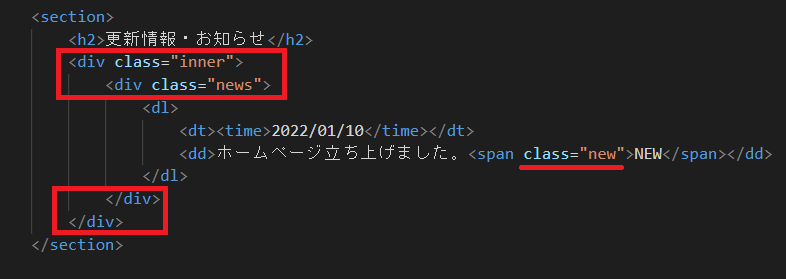
HTMLファイルに追記をしています。
内容としては以下のとおりです。
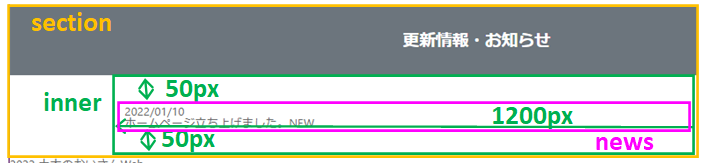
ここの表示範囲も中央1200pxの間に表示したいのでdivタグを追加。classは同様に「inner」としています。すでにclass「inner」はCSSファイルで指定していますので、その内容が反映されています。
class「inner」より下の階層を一塊にしたいので、さらにdivタグを追加。classを「news」としています。
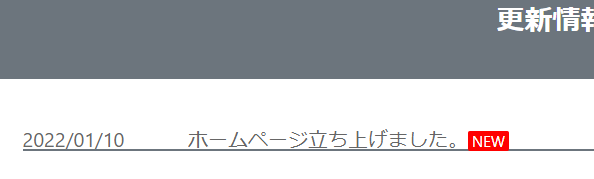
spanタグに「new」クラスを追加。


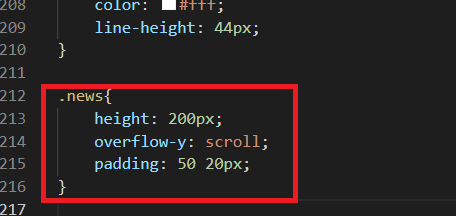
CSSファイルにclass「news」部分を追加。
追加の内容で目新しいものは以下のとおりです。
「overflow-y: scroll;」:内容が順次追加され今の高さを超えた場合の処理。スクロールすることによって過去の内容を確認できるようにしました。


CSSファイルにdtタグ・ddタグの指定。
それぞれ横並びにしたいので「display: inline-block;」に変更しています。
それぞれの幅を14%と86%(合わせて100%)に指定しています。ただし、dt部分(年月日)は最低でも100px確保するよう指定しています。
それぞれに下線を描くように指定しています。
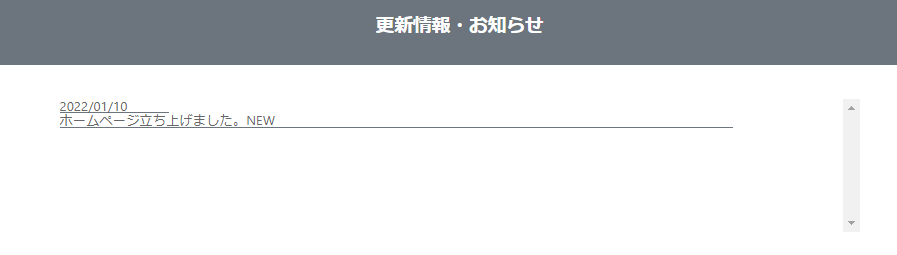
ブラウザで確認すると、「inline-block」にしたにもかかわらず横並びになっていません。


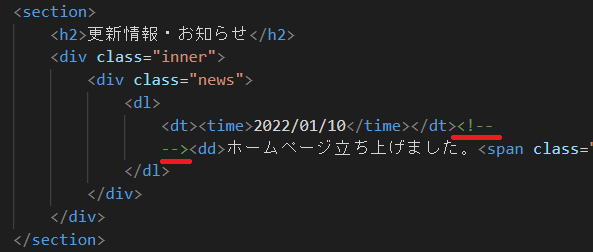
HTMLファイルの修正。
よくわかりませんが、ひとまず画像のとおりHTMLファイルのdtタグ・ddタグ部分に追記をすると解決しました。
理由はわかりません。


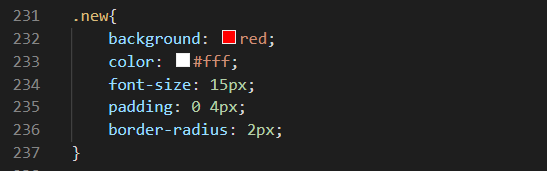
new部分の装飾。
特に、これまでの内容と変わりませんので割愛します。
Step6
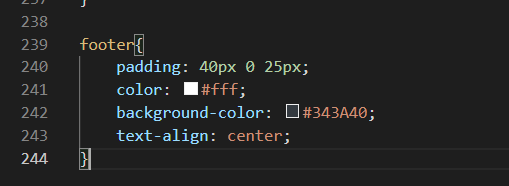
「footer」部分


footer部分の装飾。
これも特に、これまでの内容と変わりませんので割愛します。
これでやっとホームページの完成です。次回からは、この説明ページについて書いていきます。
現段階のページはあまりにも殺風景なので画像を追加します。そのため事前に画像を検索しています。
これと決めた画像をindex.htmlがある場所と同じフォルダ内に、「images」という名前のフォルダを作成してそこに保存。ファイル名を「mainimg.jpg」としてます。
後ほど、CSSファイルでこの画像を埋め込む作業をします。
ひとまず、作業完了です。