はじめに
Step1
三角せきとは


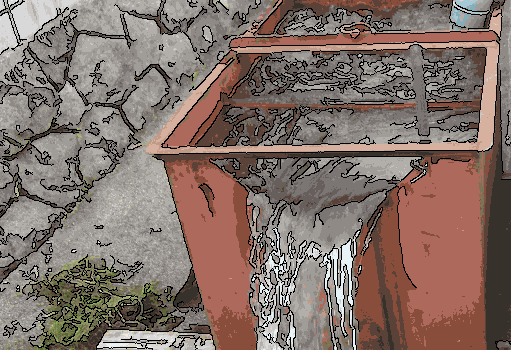
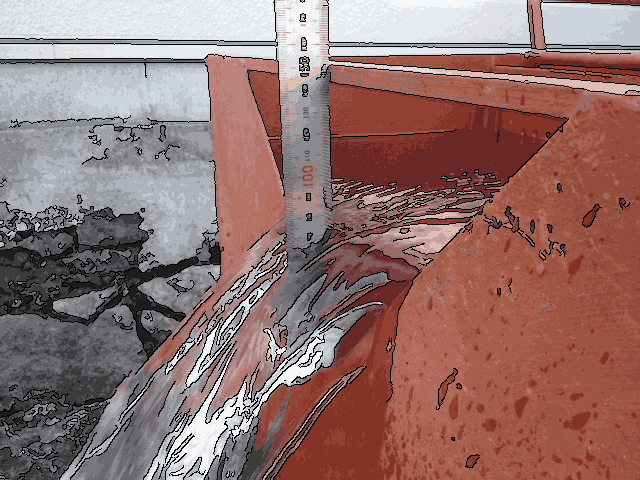
「そもそも三角せきとは何ぞや」ということですが、末端に三角の切り欠きを備えたタンク(ノッチタンク等)に水を入れ、その切り欠きからでる水の高さから流量がわかるという仕組みのことを指します。
よく、さく井(井戸掘り)工事時の揚水試験の揚水量を把握するのに、この方法が使用されています。

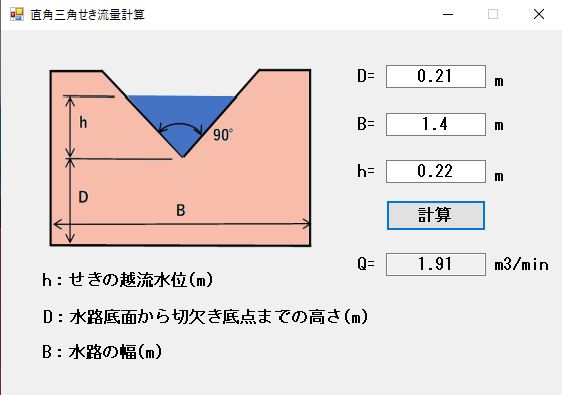
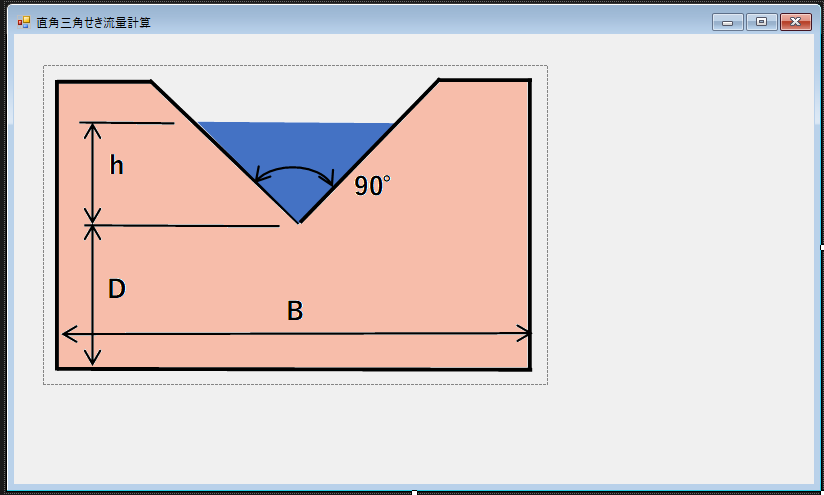
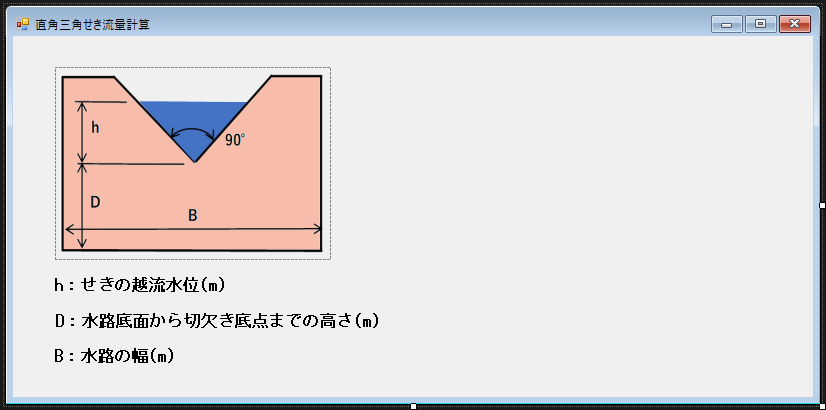
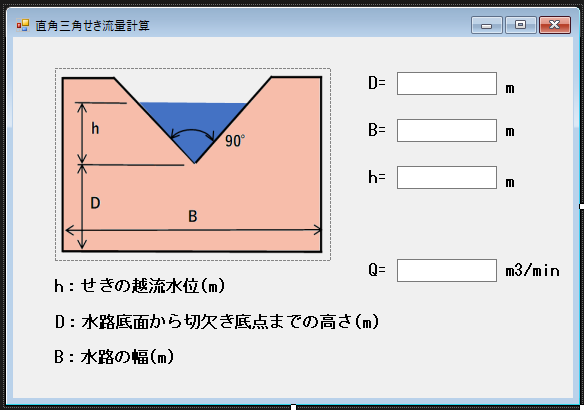
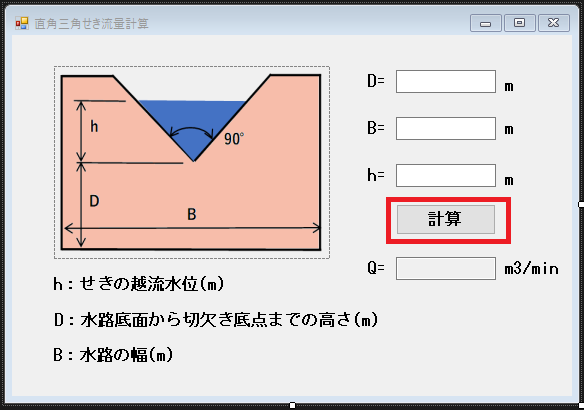
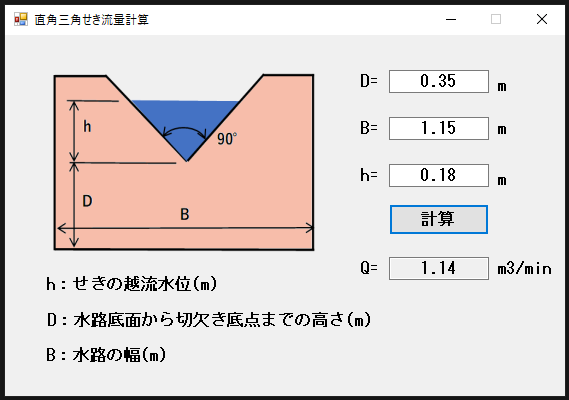
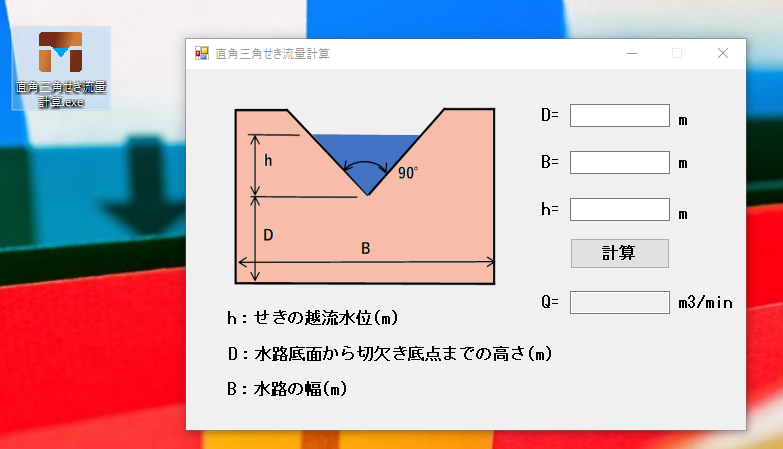
画像は今回作成したソフトになります。この画像を参考に流量計算式の解説をします。
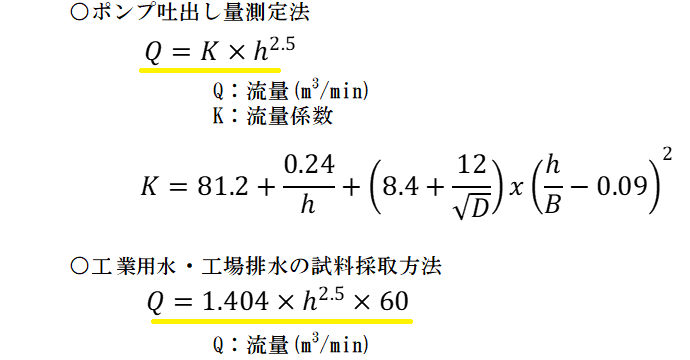
流量計算式には、大きく2つの式があり、一つは「JIS B 8302 ポンプ吐出し量測定法」、もう一つは「JIS K 0094 工業用水・工場排水の試料採取方法」になります。
なぜ、2つの式を紹介したかというと、最初の「ポンプ吐出し量測定法」は精度は良いのですが・・・・適用範囲が狭いというネックがあります。
画像の記号で説明すると、
D=0.1m~0.75m
B=0.5m~1.2m
h=0.07m~0.26m、h≦B/3 となります。
なので、この適用範囲に該当しない条件では「工業用水・工場排水の試料採取方法」によることになります。
それぞれの流量を求める計算式は、以下のとおりとなります。

Step2
Visual Studioの起動

まずは、Visual Studioを開きます。
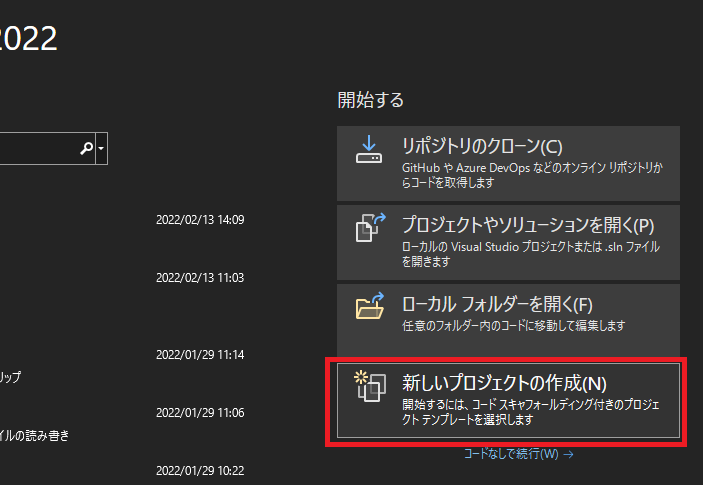
そうすると、画像の画面が表示されます。ここで「新しいプロジェクトの作成」を選択します。

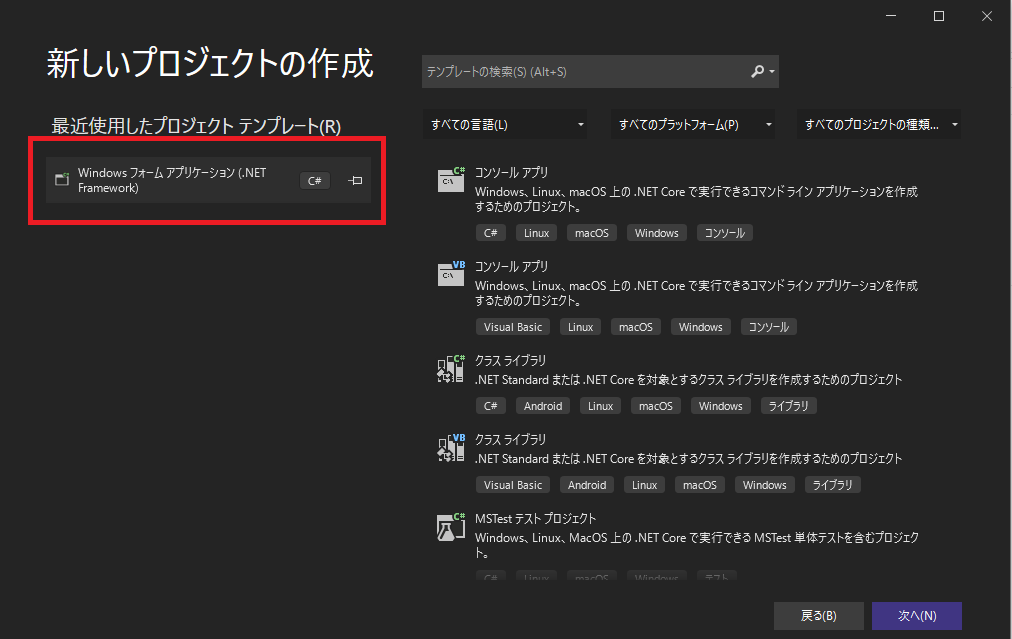
「Windowsフォームアプリケーション(.NET Framework)」を選択し「次へ」ボタンを押します。
画像は、最近使用したプロジェクトに表示されていますが、通常は右側から選択します。

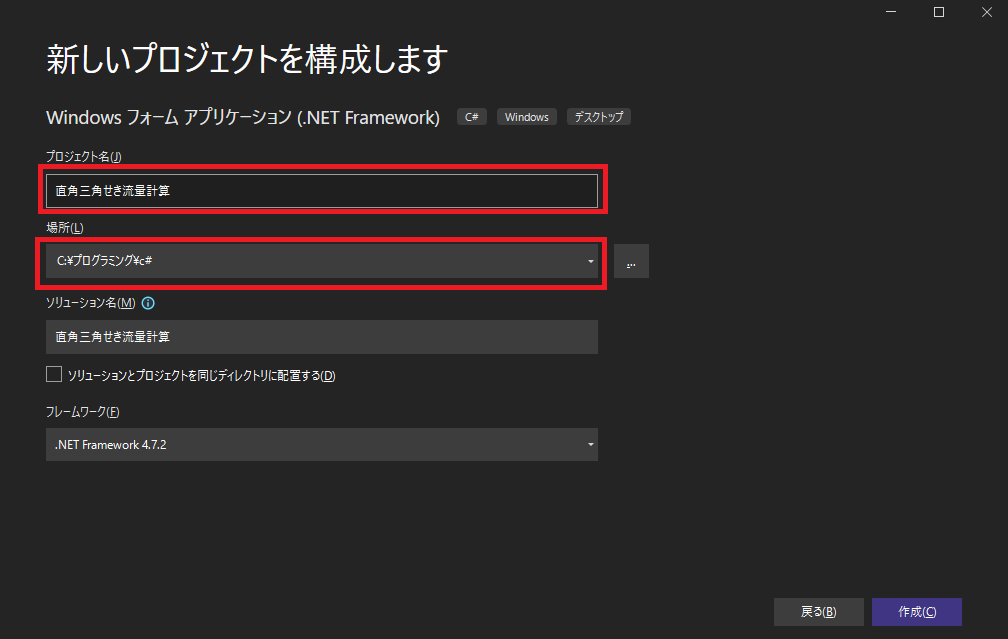
プロジェクト名を入力し、保存先を指定します。
作成ボタンを押します。
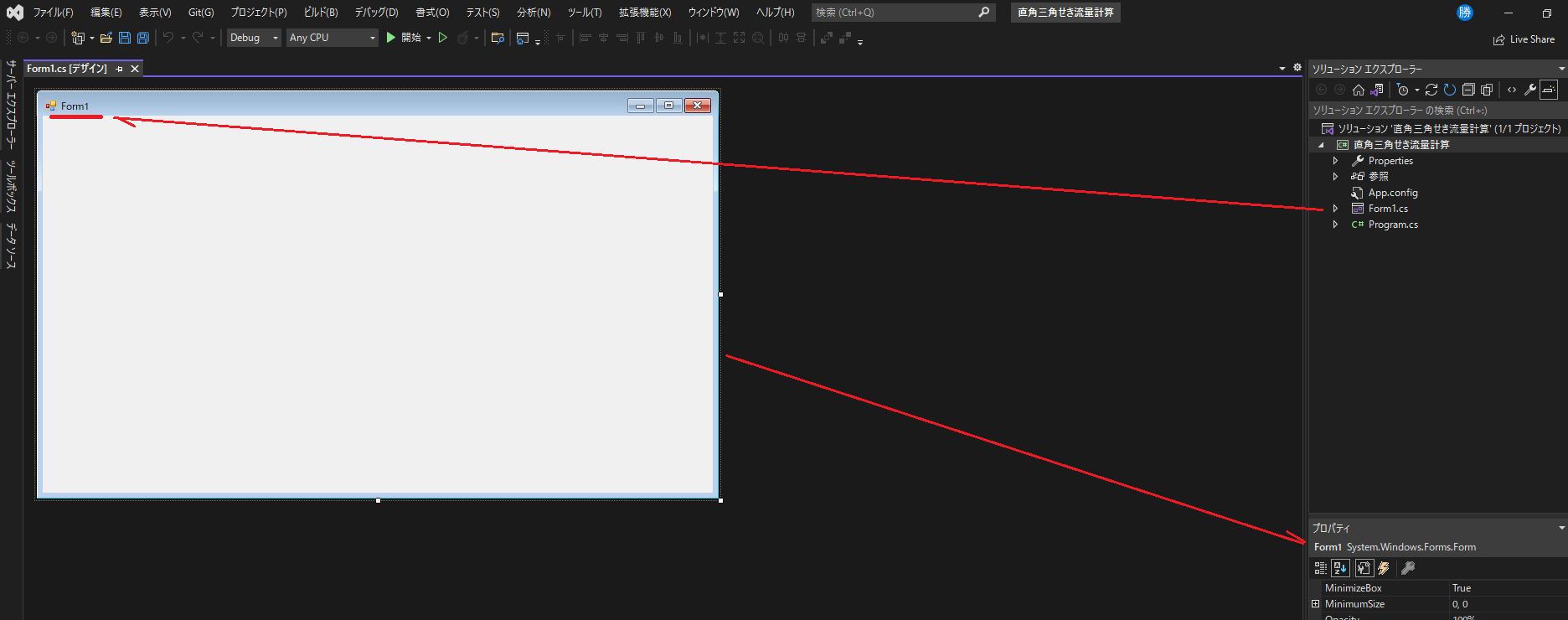
以上でプログラミングができる状態になりました。
初期状態は画像でわかるとおり、1つのウインドウが開いた状態です。これを「フォーム」と呼ぶそうです。
このフォームをクリックすると右下にそのフォームのプロパティが表示されます。

Step3
画面構成

まずは、プログラムを書く前に画面を決定していきます。
最初にフォームの表示名を変更します。「Form1」を選択した状態で、プロパティの「Text」項目を「直角三角せき流量計算」に変更します。

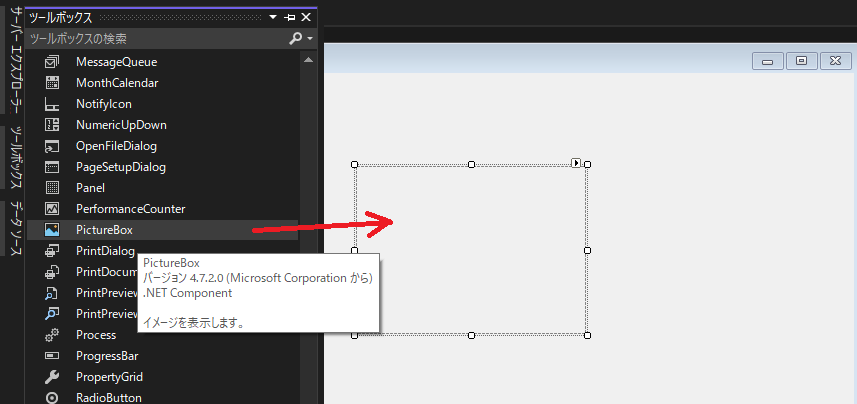
次に三角せきの解説図をフォームに貼り付けます。画像の一番左にある「ツールボックス」をクリックして、その中から「PictureBox」を選択します。
その状態で、ドラッグアンドドロップでフォームまで持って行きます。すると枠線がフォーム上に表示されます。
このとき、この「PictureBox」に名前が自動的に付与されます。(pictureBox1)

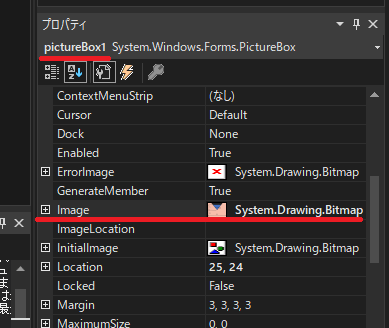
「pictureBox1」を選択した状態で、プロパティの「Image」項目から載せたい画像を指定します。

フォーム上に画像が貼り付けられました。ただし、画面に占める画像が大きい状態です。
これは、画像の大きさがそのまま反映されているため、このようになっているようです。
ちなみに画像はExcelで描きました。

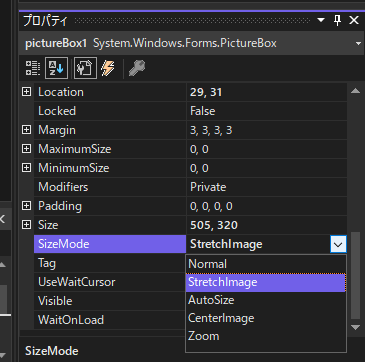
再度、「pictureBox1」を選択した状態で、プロパティの「SizeMode」を「StretchImage」にします。
これで、フォームの「PictureBox」のサイズを変更しても、それに追随して画像のサイズも変更されるようです。

フォーム上の「PictureBox」をクリックすれば、画像のサイズの変更ができるようになります。
センスはないですが、だいたいバランスが良いなというところにしました。

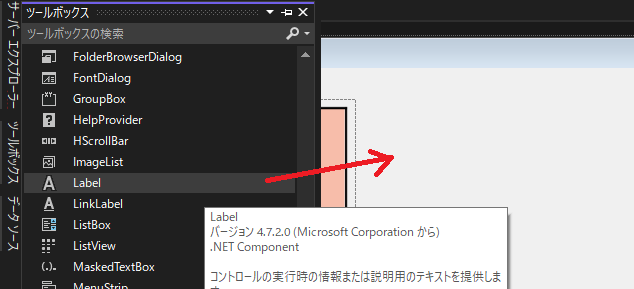
次に文字をフォームに貼り付けます。「ツールボックス」をクリックして、その中から「Label」を選択します。
その状態で、ドラッグアンドドロップでフォームまで持って行きます。するとラベルがフォーム上に表示されます。
このときも、この「Label」に名前が自動的に付与されます。(label1、label2、label3)

ラベルを貼り付けた状態です。次に表示されている文字を変更します。

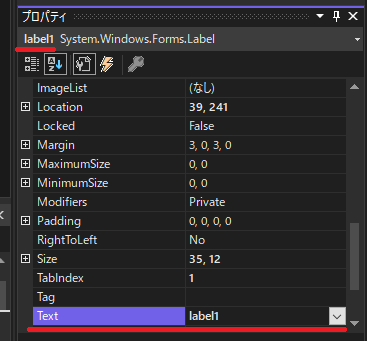
表示文字の変更方法は、各ラベルのプロパティの「Text」項目に表示したい文字を入力します。

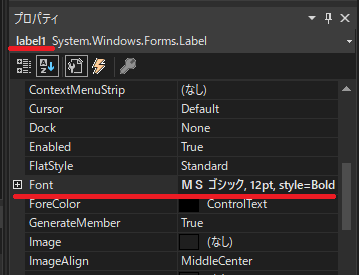
また、表示文字の書式を変更する場合は、各ラベルのプロパティの「Font」項目で指定できます。

ラベルの表示文字を変更した状態です。

次に、フォーム上に数字を入力できるようにします。
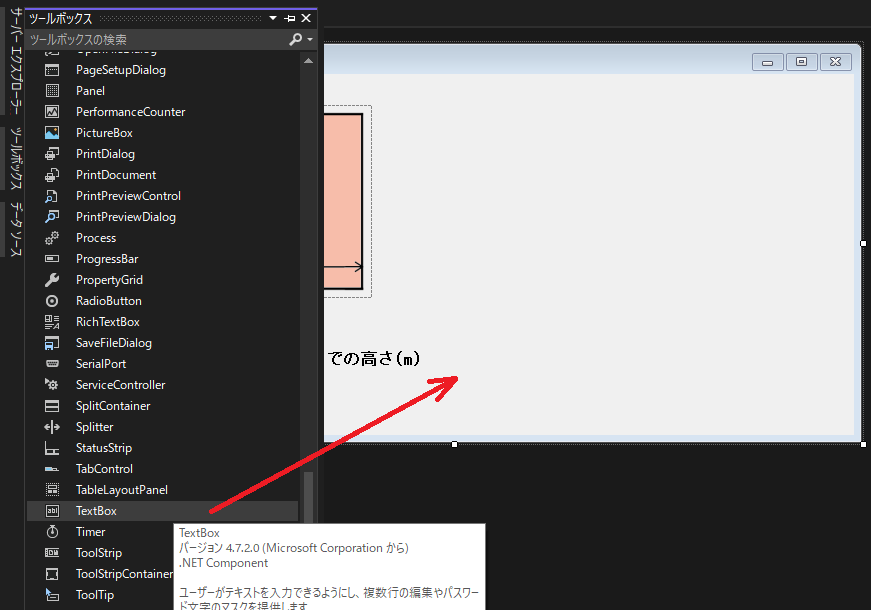
「ツールボックス」をクリックして、その中から「TextBox」を選択します。
その状態で、ドラッグアンドドロップでフォームまで持って行きます。すると入力可能なボックス(テキストボックス)がフォーム上に表示されます。
ソフト起動時、テキストボックスは入力可能ですが、ラベルは入力できないようです。なので、この2つを使い分ける必要があるようです。

テキストボックスとラベルをさらに追加してレイアウトを完成させていきます。
テキストボックスは、上から順にtextBox1~textBox4になります。

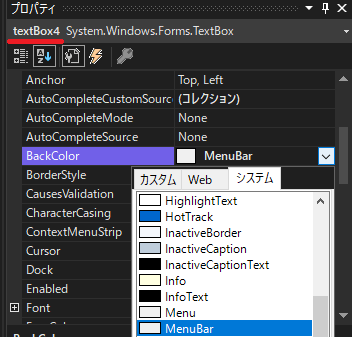
見た目をよくするためにtextBox4の背景色だけを変更しました。

フォーム上にボタンを配置します。
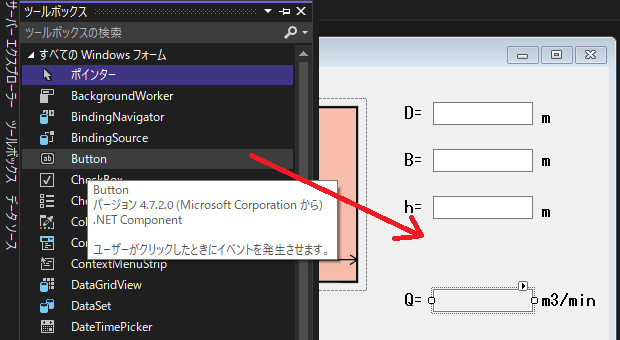
「ツールボックス」をクリックして、その中から「Button」を選択します。
その状態で、ドラッグアンドドロップでフォームまで持って行きます。するとボタンがフォーム上に表示されます。
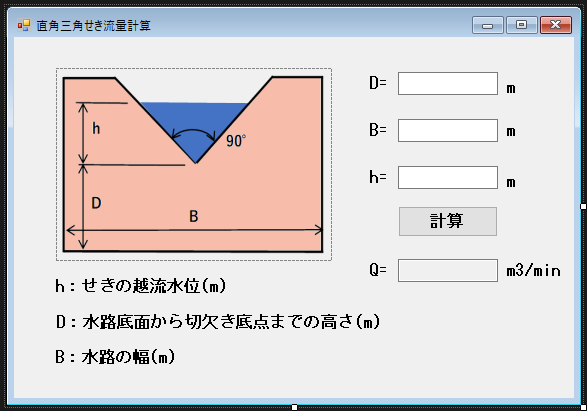
また、プロパティの「Text」項目を「計算」にしました。

画面構成完了です。
ここまで、一つもプログラミングをせずにできました。「Visual Studio」恐るべし。

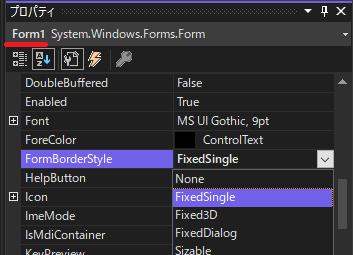
最後ですが、起動時に、ウィンドウ枠を変更できないようにしました。
フォームを選択して、そのプロパティの「FormBorderStyle」を「FixedSingle」に変更しました。
Step4
ソースコードの入力

プログラミング言語のことをソースコードと呼ぶのでしょうか?よくわかりません。
とりあえずこれからはソースコードに統一していきます。
ソースコードを書くためには、それ専用の画面を開く必要があります。
まず、入力用に用意したテキストボックスから始めます。このテキストボックスには数字を入力してもらいます。なので数字だけしか入力できないようにしました。
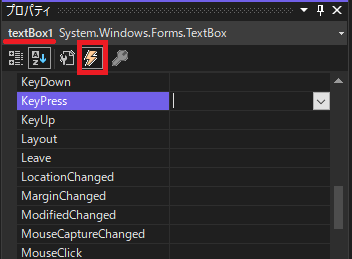
textBox1を選択して、そのプロパティから「イベント」(雷マーク)を選択し、「KeyPress」を選択します。

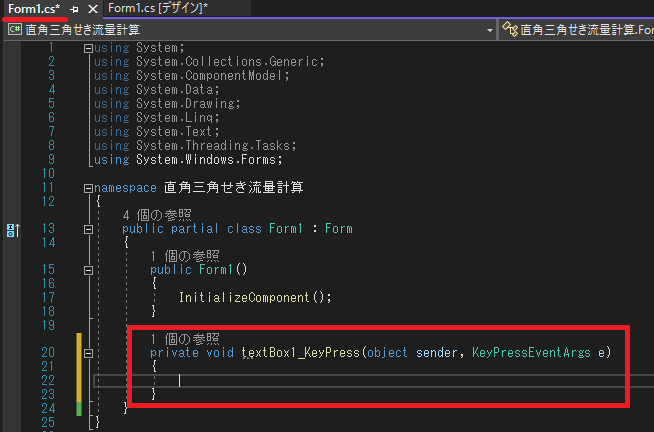
すると、画像のとおりフォームが表示されていた場所にソースコードが入力できる画面が表示されます。
中にはいろいろ訳がわからない文字が書かれていますが、ほとんどが元々用意されていたコードになるようです。
今回、新たに追加されたコードは赤枠の箇所のみとなります。なんとなく「textBox1でキーが押された場合」みたいな感じが読み取れると思います。
まさに、この中に「キーが押された場合」の処理を書きます。ちなみに処理内容が書ける範囲は{ }内になります。

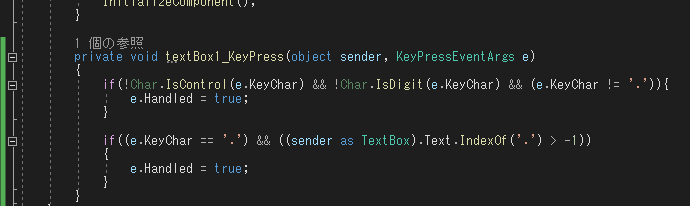
現段階で、数字のみしか入力できないコードを書く実力はおっさんにはありません。
なので、インターネットで検索してそのまま貼り付けました。そのため、中身については説明できません。
とにかく、これで、数字しか入力できないようになりました。

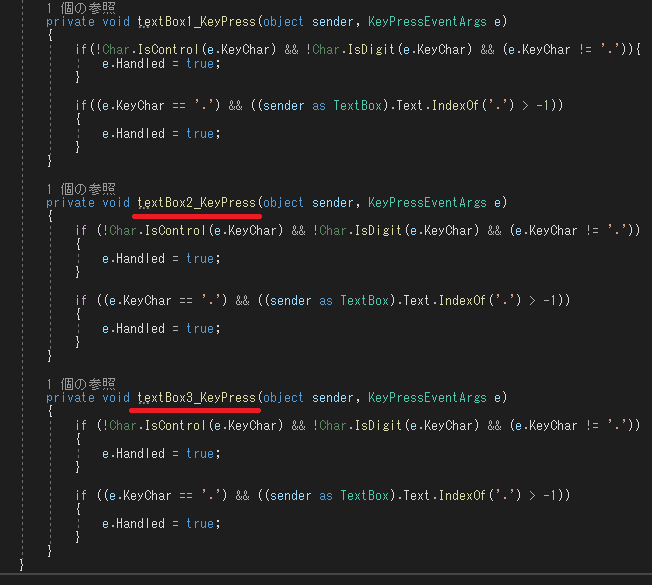
textBox2とtextBox3も同様の作業をします。

次にボタンが押された場合の処理を書きます。
フォームを再度表示させ(Form1.cs[デザイン]タグを選択)、ボタンを直接ダブルクリックします。これで、今度はボタンがクリックした時の処理を
書ける画面が表示されます。
前回のラベルはプロパティの「イベント」から行いましたが、ボタンのクリックイベントは、上記の方法でのイベントが「クリック」
になるので、この方法で可能のようです。

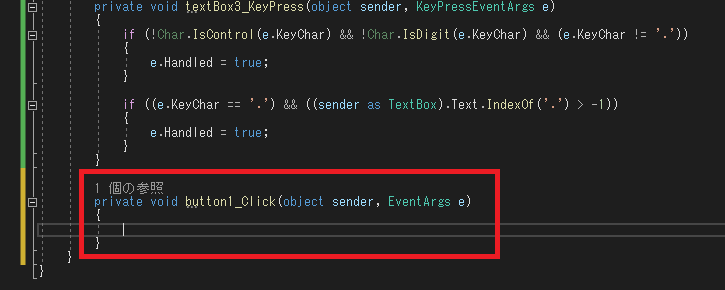
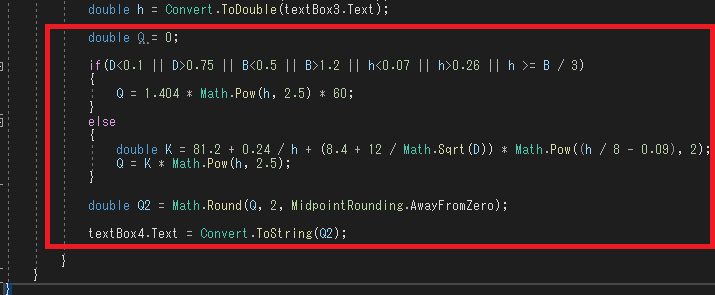
画像の赤枠が今回新たに追加されています。
この中に、コードを書いていきます。ここは、おいさん頑張って書きました。

ここでのコードの内容はいろいろ盛りだくさんになります。
なので、まず、構文等を少しずつ説明していきます。
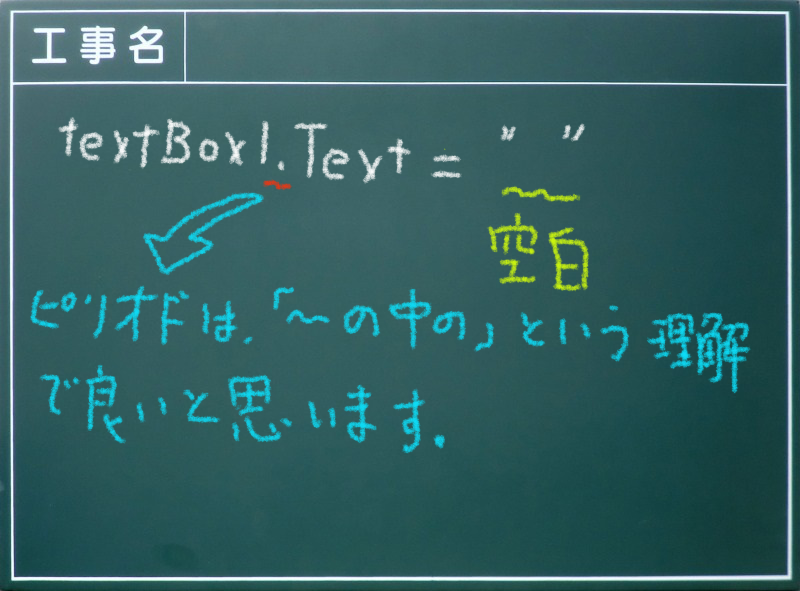
まず、テキストボックスについてです。ソフト起動後、テキストボックスに入力された文字は、プロパティの「Text」に格納されます。
それをコードで表すと画像のとおりとなります。起動直後は、何も数字が入力されていないので、空白ということになります。

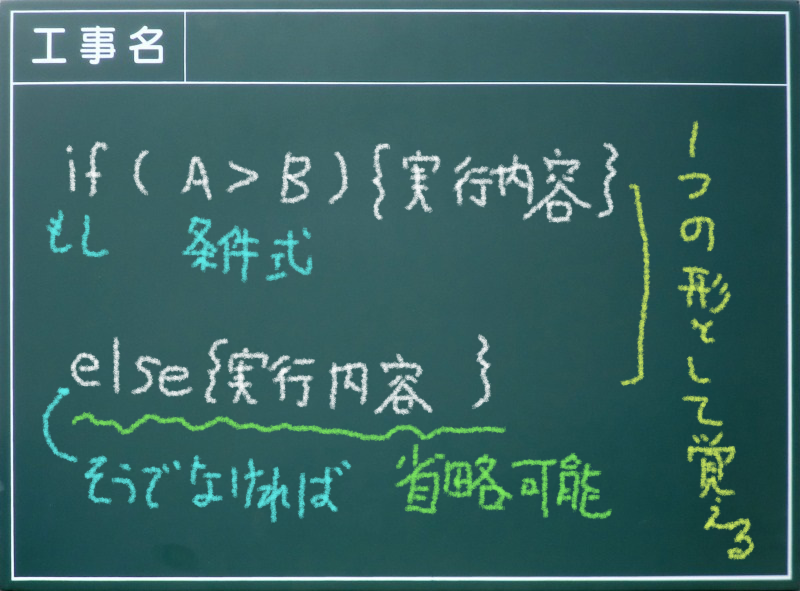
Excelでもお馴染みのif文です。
c#での書き方は画像のとおりのようです。また、条件式をいくつか挙げておきます。
A==B :AとBが等しければ(ifで使う場合は=が2ついるようです。)
A>B :AがBより大きければ
A<B :AがBより小さければ
A>=B :AがB以上であれば
A<=B :AがB以下であれば
A!=B :AとBが等しくなければ

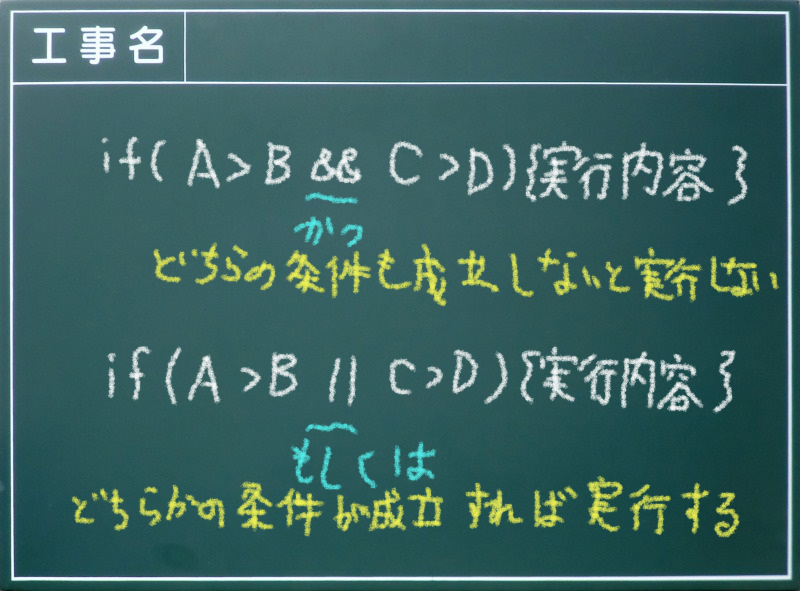
複数の条件式も設定可能のようです。

それでは実際に書いたコードを見ていきます。
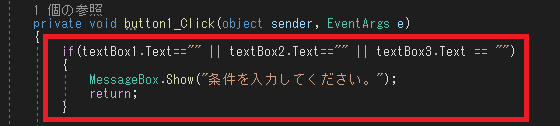
まずは、テキストボックスに何も入力されずにボタンをクリックされたときの処理をしました。
「もし何も入力されていなければ」ということで、if文による制御になります。
画像のとおり、if文では、3つのうち1つでも、テキストボックスの「Text」が空白であればという意味の条件式を書いています。
そのときの実行内容はメッセージボックスを表示させることにしています。
最後に「return」というコードがありますが、これは、ボタンクリックイベントを抜けるという意味になります。ようはメッセージボックスを表示させた後は何もしないということになります。

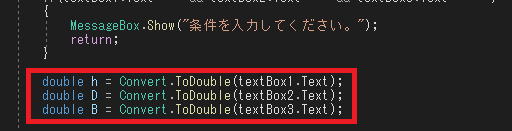
上のif文の「return」を避けて無事通過したら(3つのテキストボックスに数字が入力されている場合)、次の行を実行していきます。
ここでは、変数宣言をしています。また、宣言と同時に変数にテキストボックスの値も格納しています。
ただし、テキストボックスの値はなぜか文字扱いなので、数字変換しています。それが「Convert.ToDouble」です。
変数は小数扱いとしたいので型は「ToDouble」にしました。

それではいよいよ流量計算になります。
流量計算には、「ポンプ吐出し量測定法」と「工業用水・工場排水の試料採取方法」の2つがあるため、適用範囲の違いで2つの流量式を使い分けることにしました。
if文で2つの流量式の使い分けをしました。画像のとおりです。
そして計算結果を変数Qに格納しています。
Q2はQを四捨五入した値を格納しています。
最後に、textBox4の「Text」にQ2の値を格納して計算結果を表示させるようにしています。テキストボックスに格納する時は文字にする必要があるので、また「Convert」文を使用しています。

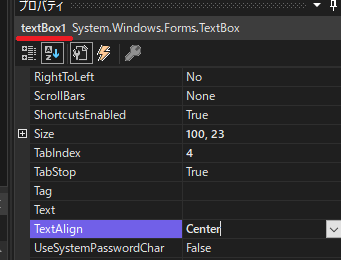
ひとつレイアウトでやり忘れていたのがありましたのでここで行います。
入力された数字がテキストボックスの中央に表示されるようプロパティの「TextAlign」を「Center」にしました。
Step5
動作確認と実行ファイル(exeファイル)作成

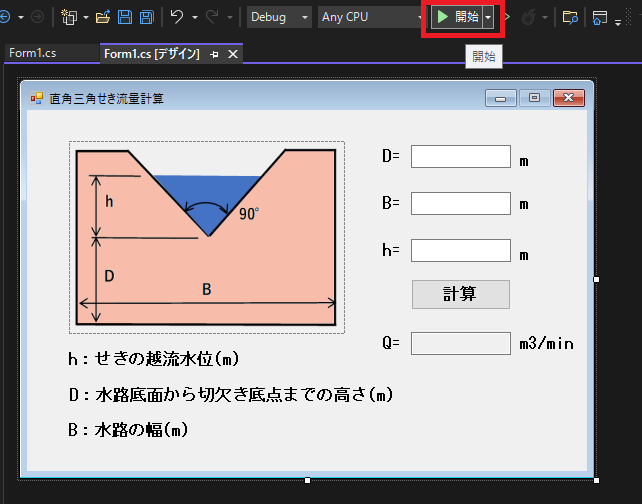
画像にあるように開始ボタンを押します。すると動作確認が行えます。

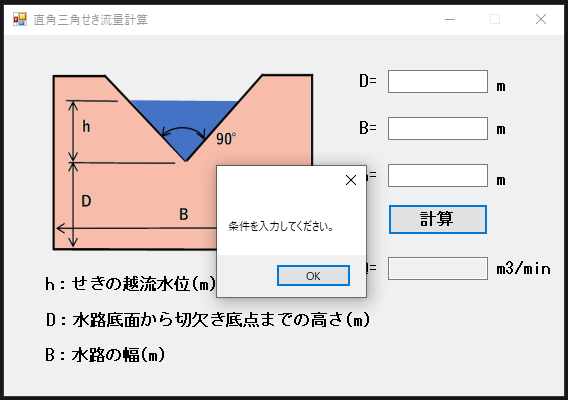
テキストボックスに数字を入力せずに計算ボタンを押すと無事メッセージボックスが表示されました。

すべてのテキストボックスに数字が入力された状態で計算ボタンを押すと無事計算結果が表示されました。

動作確認が完了したので、実行ファイル化(exe化)をしていきます。その前に、アイコンの設定をします。
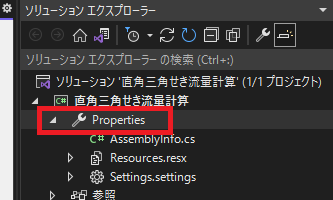
画面右上のソリューションエクスプローラー内にある「ProPerties」を開きます。

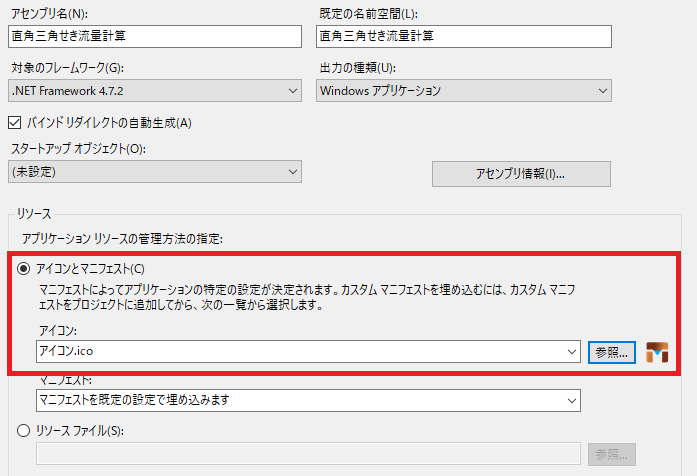
その中の「アイコンとマニフェスト」に自分で作成したアイコン画像を指定しました。
これをしておかないと、実行ファイルアイコンが表示されません。

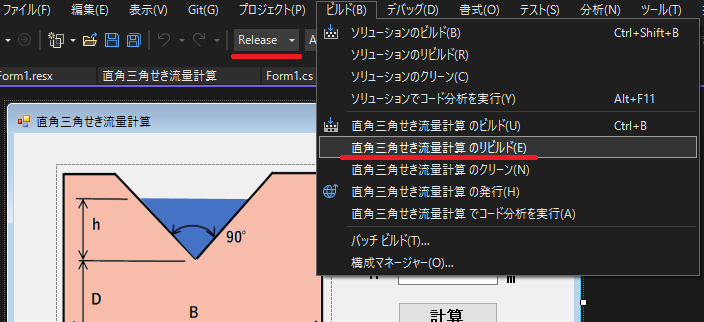
画面中央上部にある部分を「Release」に変えます。
それから、メニューバーのビルドから「直角三角せき流量計算のリビルド」を選択します。
これで、実行ファイル化が行われます。

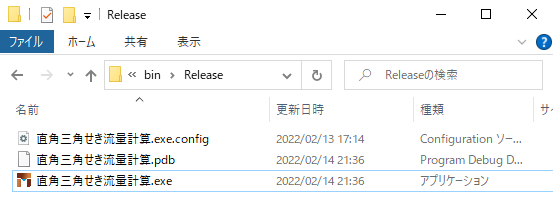
作成された実行ファイルは、リビルド後に自動作成されている「binフォルダ」内の「Releaseフォルダ」内にあります。

長かったですがようやく完成です。
ソフト制作第1段として、三角せきの流量計算にしました。
とにかく何か作りたい・・・・複雑なものはできない・・・・ということでこれに決めました。
まずは、三角せきの公式の確認をし、それから今回行ったプログラミングの説明に移ることにします。