はじめに
Step1
visual studio codeをインストール

HTMLを書くにあたって、メモ帳でも可能ですが、入力のお手伝いをしてくれるソフトがたくさんあるようです。
それをエディタと呼ぶらしいですが、おいさんは今回visual studio codeを使用することにしました。(根拠はありません。)
早速、検索し、インストール。
Step2
visual studio codeでHTMLファイルを作成

ソフトを起動し、頑張って日本語表示(割愛)とhtmlを補完してくれる機能(割愛)を追加します。
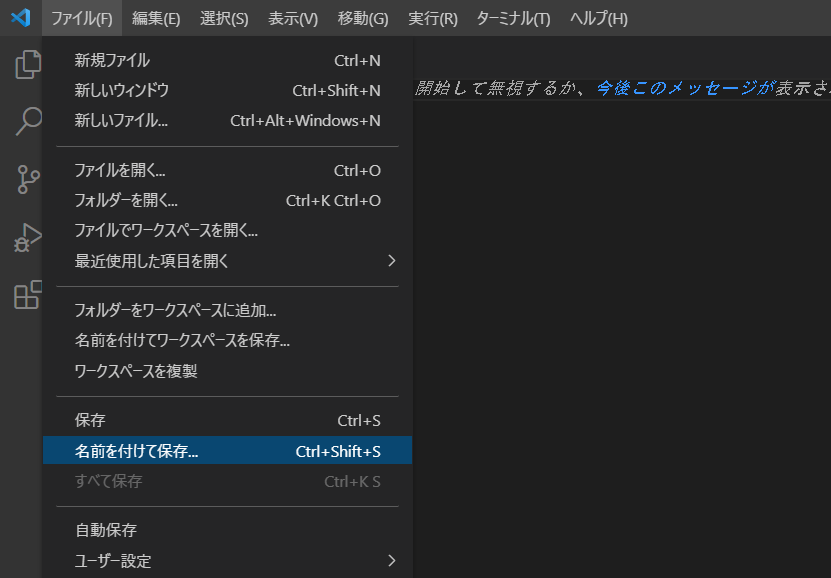
それができたら、「ファイル」→「新規ファイル」で新しいファイルを作成し、「ファイル」→「名前を付けて保存」をします。
ファイル名は「index.html」として保存。
Step3
書きたい内容を入力

ここから、大変そうです。
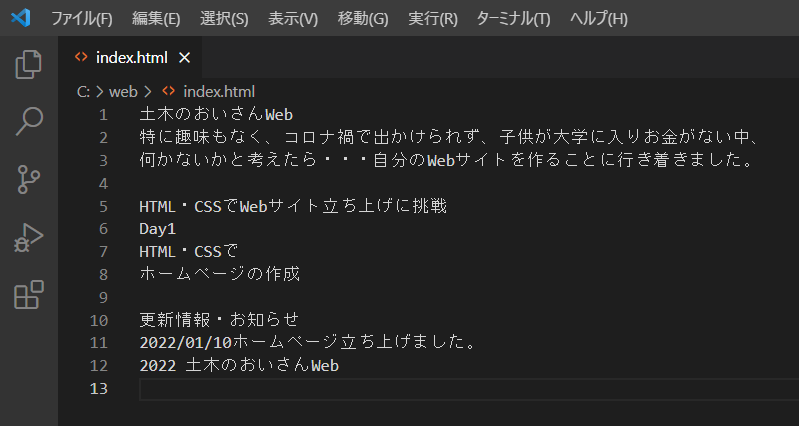
とりあえず、今回書きたい内容を書きました。
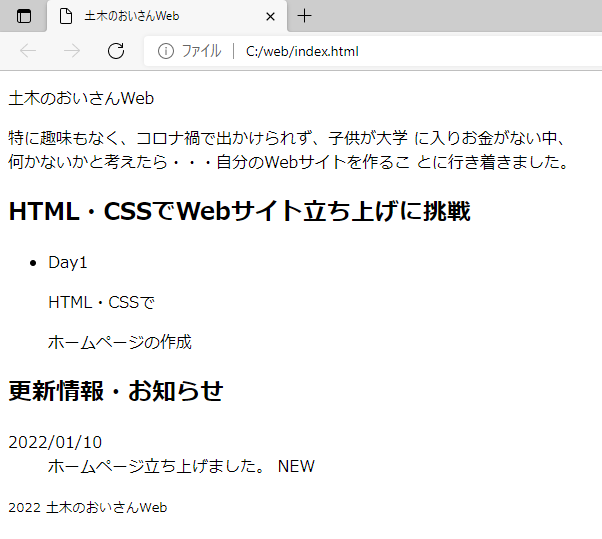
こんな感じです。

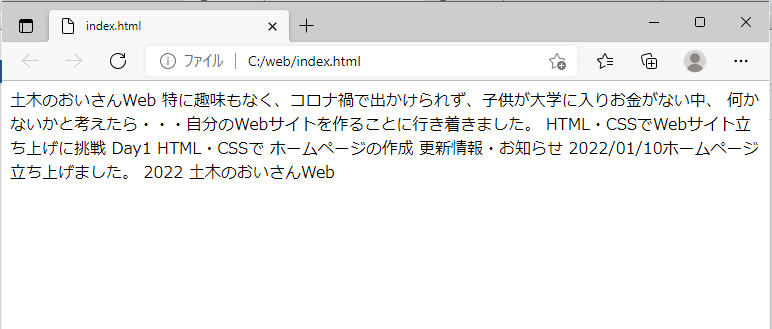
一旦、これをブラウザで起動。
文字が表示されます。
ただし、ひたすら文字が横つながりになってます。なので、これを今後整形していかなければなりません。
う~ん。かなり先が長そう。
Step4
HTMLのルールに基づき追記(その1)

HTMLファイル内では、大きく2つに分かれるようです。
1つはheadタグと呼ばれるもので、もう1つはbodyタグと呼ばれるものみたいです。
ここでいきなりタグと呼ばれるものが出てきていますが、これはタグつまり< >のことで、目印?みたいなもののようです。
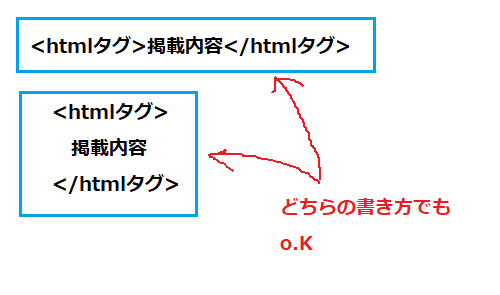
書き方として、基本的にはタグで掲載したい内容を挟むみたいです。(そうでないのも一部あるみたいです。)
headタグは「そのページの情報を記述する場所」のようで、bodyタグは「実際にページに掲載したい内容を記述する場所」のようです。
今回のステップでは、特にheadタグ内を細かく追記してます。

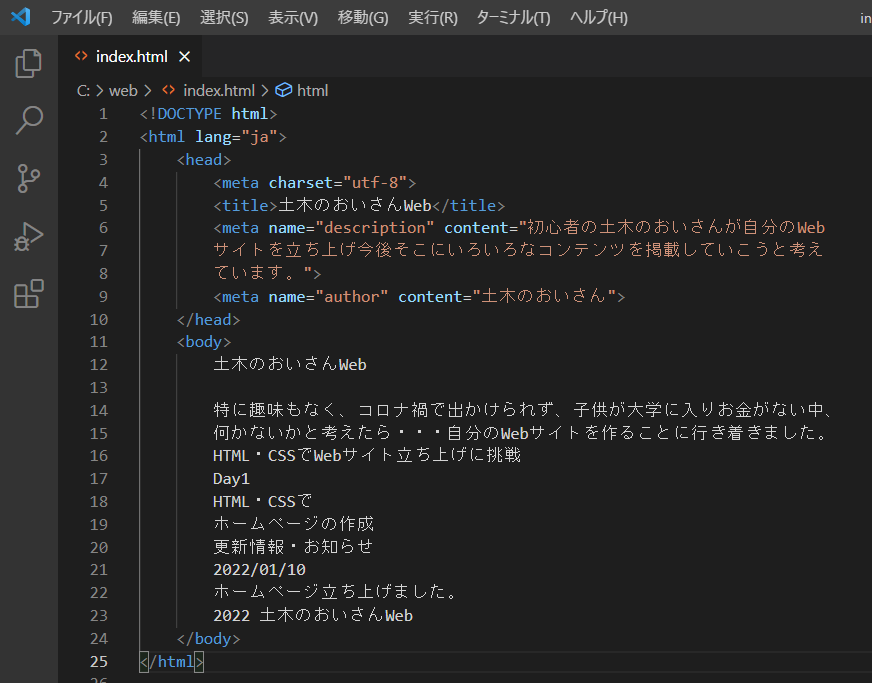
いろいろ調べて書いた結果、こうなりました。
おいさんなりに理解した内容は以下のとおりです。
1行目:わかりません。(必ず記入)
2行目:わかりません。(必ず記入) lang="ja"は、日本語を意味しているそうです。
3行目:headタグです。上記のとおりです。
4行目:普段パソコンで使用している文字には種類があるそうで、それを文字コードというそうです。
windowsユーザーのおいさんの場合SJISという文字コードを使っているみたいです。
今回は、よくわからないのでLinux等で良く使用されているutf-8というコードを指定します。
5行目:文字どおりタイトルをここに書きます。
6行目:description→日本語訳で「説明」という意味のとおりこのページの説明をここに書くそうです。Webサイトの検索時に、ここに書かれている内容で検索されるみたいです。
9行目:著作の情報を入力します。
11行目:bodyタグ。これ以降にページに載せたい内容を入力します。
今回の追記についてはこういったところです。
う~ん。まだまだ先が長いです。(涙)

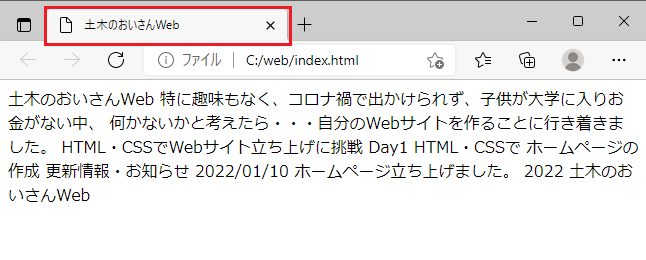
ここで一度ブラウザを起動してみます。
タグに「土木のおいさんWeb」が表示されている以外は、何も変わっていません。
Step5
HTMLのルールに基づき追記(その2)

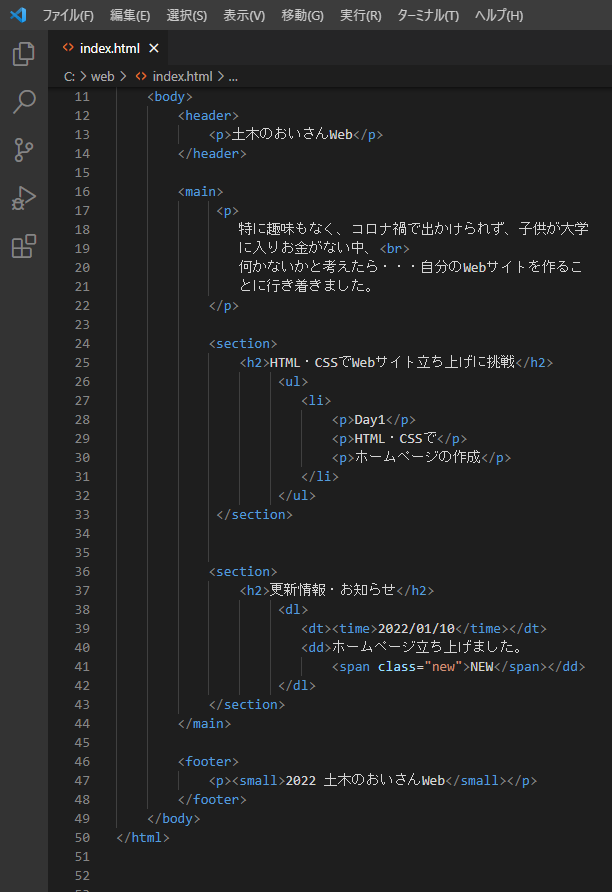
bodyタグの中身をおいさんなりにタグ付けしてみました。
各タグについて理解した内容は以下のとおりです。
12行目:headerタグ。エクセルのヘッダーのように「ページ上部に記載したい内容の範囲ですよ」の目印に使うようです。
13行目:pタグ。1つの段落を指定する時に使うようです。
16行目:mainタグ。「メインの内容の範囲ですよ」の目印に使うようです。
19行目:brタグ。改行する時に使うようです。
24行目:sectionタグ。区切りに使うようです。
25行目:hタグ。見出しタグ。h1、h2、h3の順に文字が小さくなるようです。
26行目:ulタグ。リスト形式で表示したい場合に使用するみたいです。liタグとセットみたいです。
38行目:dlタグ。これもリスト形式で表示したい場合に使用するみたいです。違うところはdtタグとddタグの2種類がセットになることみたいです。
dtタグには語句を、ddタグにはその語句を説明する内容を記入するようです。
39行目:timeタグ。時間を表す時に使うようです。
46行目:footerタグ。エクセルのフッターのように「ページ下部に記載したい内容の範囲ですよ」の目印に使うようです。
47行目:smallタグ。文字を小さくしたい時に使うようです。
以上、こんな感じだと思います。

このステップでのタグ付けはここまでにして、
またブラウザを起動してみます。
まず、hタグを付けた字が大きくなっていることがわかると思います。
また、これまで横並びに繋がっていたものが、段落ができて縦に広がっています。
これは、pタグ等が効いているおかげです。

上記のとおり、pタグ以外にも、段落がつくタグがあるようです。
これはblock(ブロック)要素と呼ばれる性質がそのタグに含まれていて、その影響により段落が生じているようです。
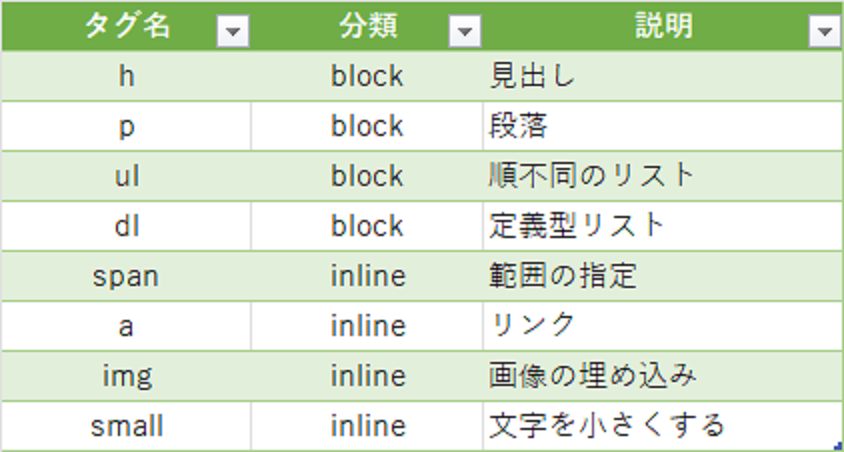
具体的にblock要素を持つタグをまとめてみました。
また、block要素以外では、inline(インライン)要素、inline-block(インラインブロック)要素というものがあるみたいで、
今回使用しているタグで該当するものも併せてまとめておきます。このinline要素等は段落がつかず横並びのまま表示するようです。

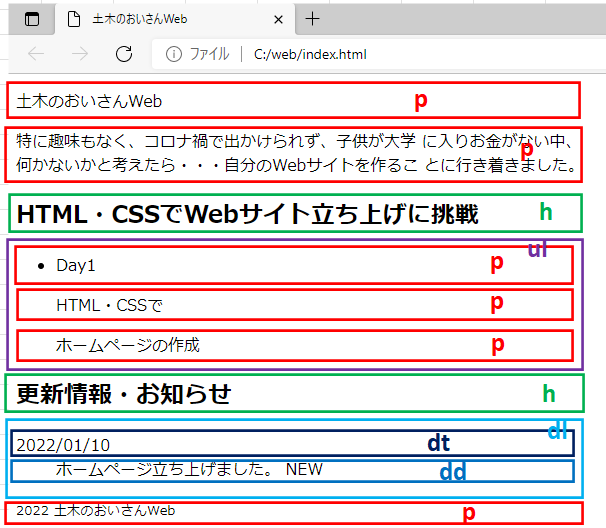
ブラウザ上で段落のつくblock要素を表してみました。
ちなみにblock要素のある画面左右の余白にはinline要素や他のblock要素は入れられないみたいです。
なので、block要素は必ず縦並びになるようです。
ただし、inline-block要素はblock要素の性質を持ちながら横並びの表示ができるみたいです。

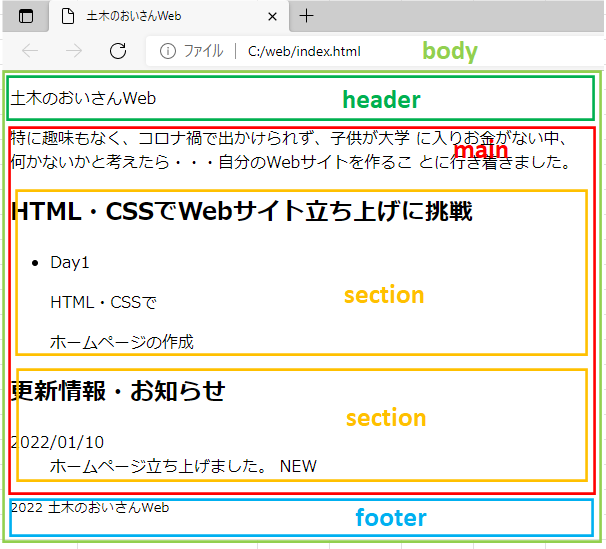
その他のタグについてもブラウザ上に表してみました。
その他のタグはそれ自体に機能があるわけでなく、基本的に範囲を表す目印の役割をしているようです。
なぜ、そんなことをわざわざするのだろうとおいさんは思いましたが、これには理由がありました。
今後、レイアウトや装飾を行う上でタグや範囲を指定して行っていきます。なので、範囲の目印となるタグが自ずと必要になるようです。
今回は、基本的な付け方のみしかしてないですが、レイアウトや装飾の過程次第では、範囲用のタグが追加になります。
一応、HTMLファイルについてはここで一旦切りにして、次回からはCSSファイルについて書こうと思います。
webサイトを立ち上げるには、まずホームページ(ウェブサイトの表紙にあたるメインページ)を作成する必要があるみたいです。
wordpressのような専用のソフトだと簡単に作成できるみたいですが、おいさんは趣味としてやっていくので、面倒でもHTML直書きに挑戦しました。
ファイル作成は至って簡単でした。メモ帳を開いて、拡張子を.htmlとして保存すれば完了。
後は、そのファイルに掲載したい内容を書いていけばO.Kなのですが、
問題はその中身の記述方法・・・・。