Step1
データ更新ファイルの作成その3


確認するコードは画像のとおりになります。内容はあまり理解していません。 とりあえず、これで「upLoad.php」ファイルでの作業は完了になります。
Step2
削除実行ファイルの作成

「upLoad.php」ファイルからid番号を受け取り、その案件を削除実行するファイルを作成します。
「新しいテキストファイル」を選択します。

「delete.php」というファイル名で保存します。

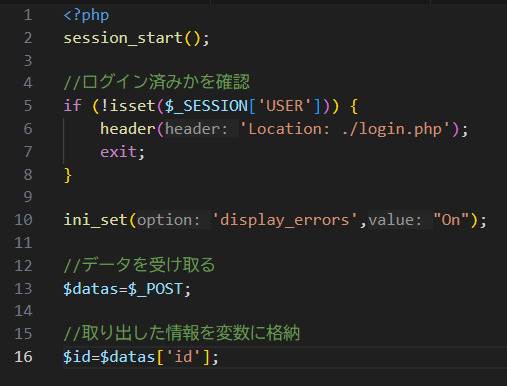
いつものログイン処理とエラーメッセージを表示させる処理をします。
続いて、POST形式でデータを受け取り、その中にあるid番号情報を変数「$id」に格納します。

次に、「Sqe()」クラスをインスタンスしてその中のメソッドが使用できるようにしておきます。
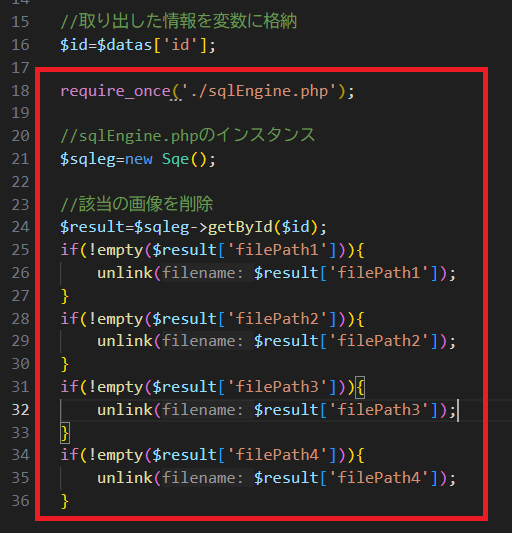
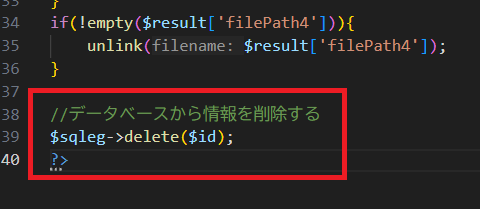
続いて、写真ファイルの削除をしていきます。コードは画像のとおりで、「unlink()」関数を使用します。

まだ、作成していませんが、選択した案件をデータベースから削除するメソッドを「delete()」とします。
引数は変数「$id」、つまり選択されたid番号になります。

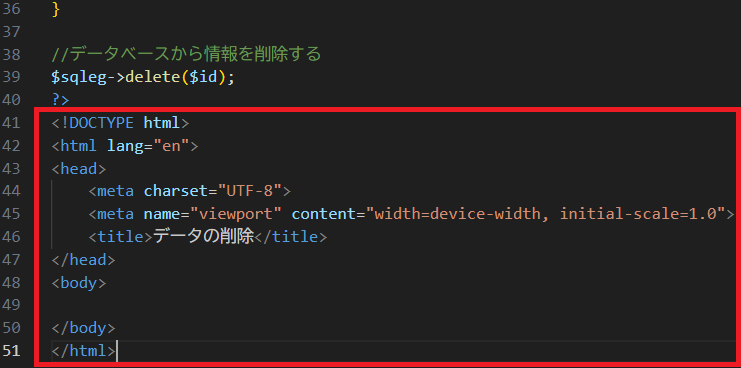
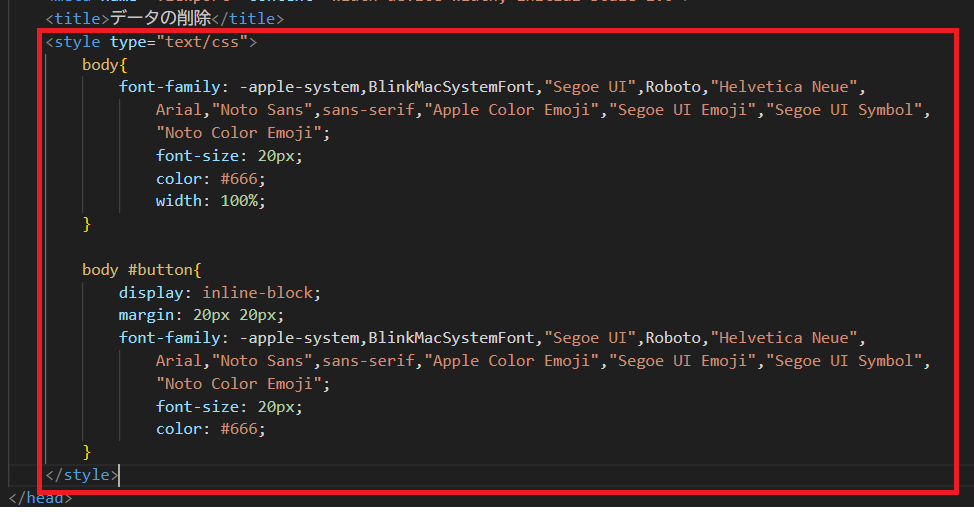
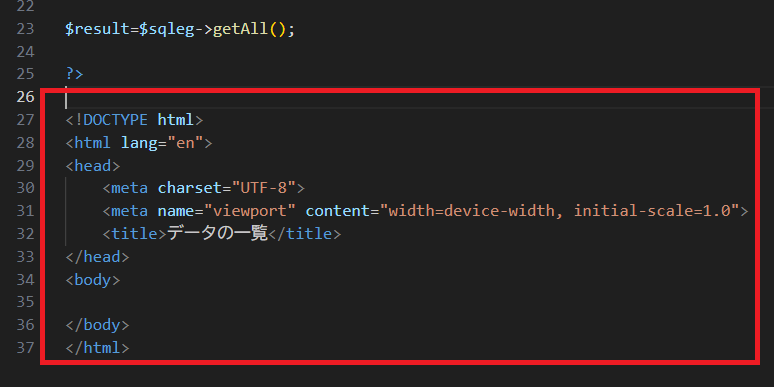
「!」→「TAB」キーでhtmlのベースコードを追加します。ついでにタイトルも変更します。

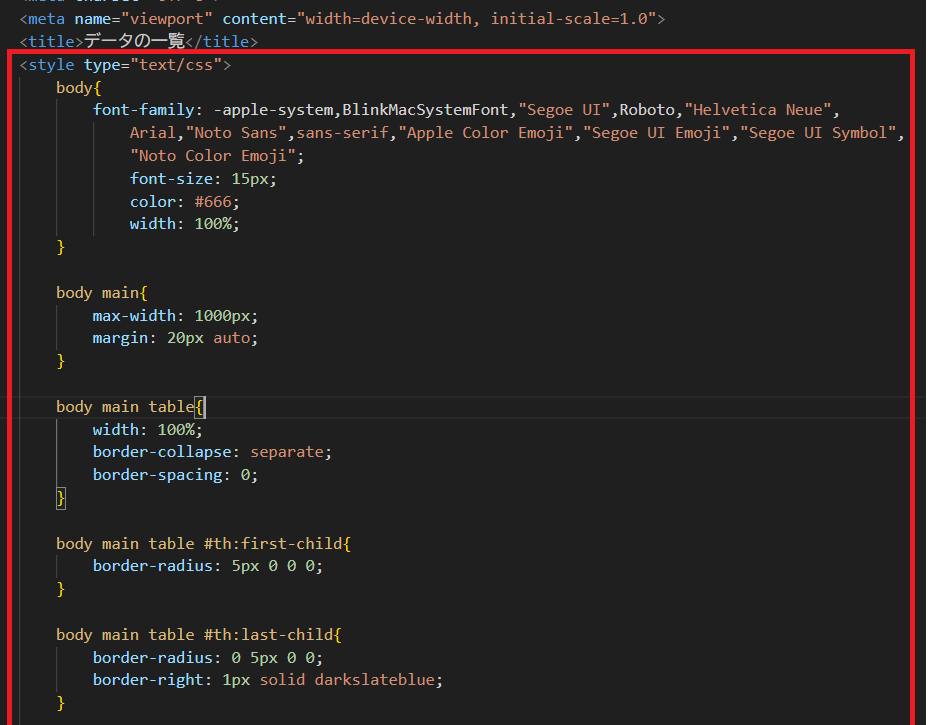
スタイル設定のためのcss文を追加します。

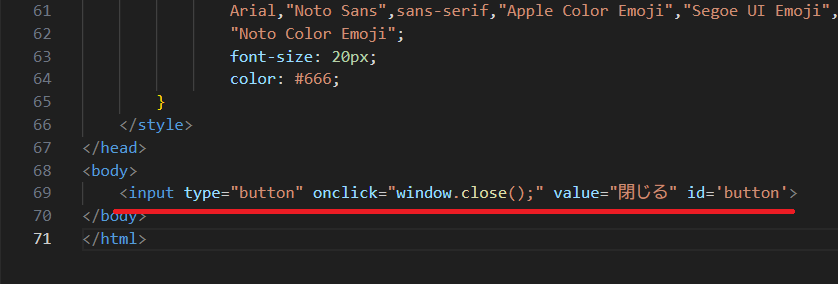
「body」タグ内には一文のコードのみを追加します。それが「閉じる」ボタンです。
単純に削除後は前のページに戻りたいので作成しています。
以上で、このファイルの作業は完了になります。次は、先程設定した「delete()」メソッドの作成なります。
Step3
データベース操作ファイルの作成その5

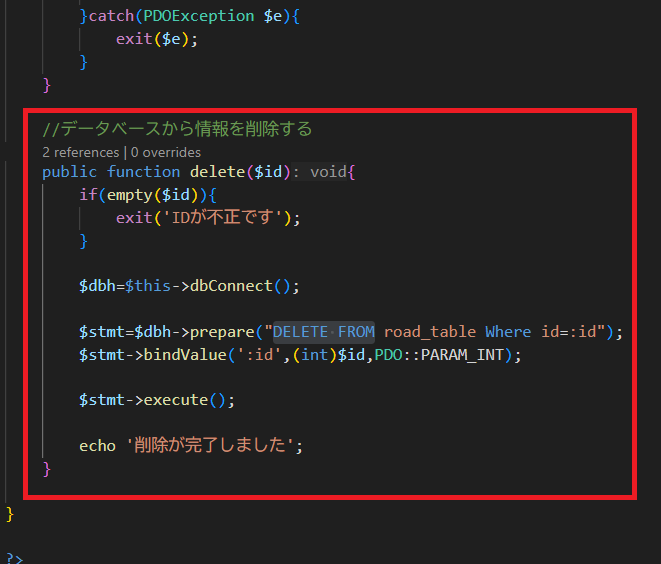
sqlEngine.phpファイルにメソッド「delete()」を作成していきます。
コードは画像のとおりで、SQL文では「DELETE FROM」を使用すれば良いようです。
これで、このファイルのでの作業は完了になります。
Step4
トップページの作成その3

トップページにもう少し機能を追加したいと思います。
今のマークの表示ボタンは「すべて表示」しかありませんが、これを状態に応じて表示させるマークを変えようと思います。
まずは、未対応のみの案件を表示させる機能を追加したいと思います。
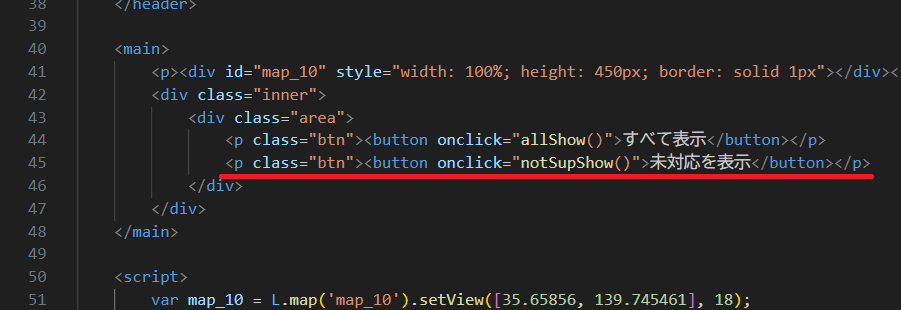
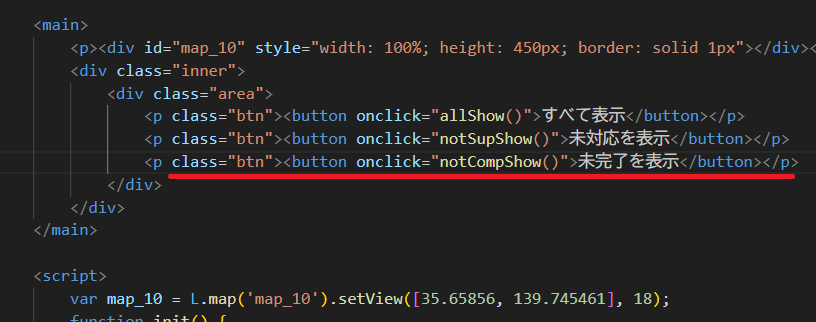
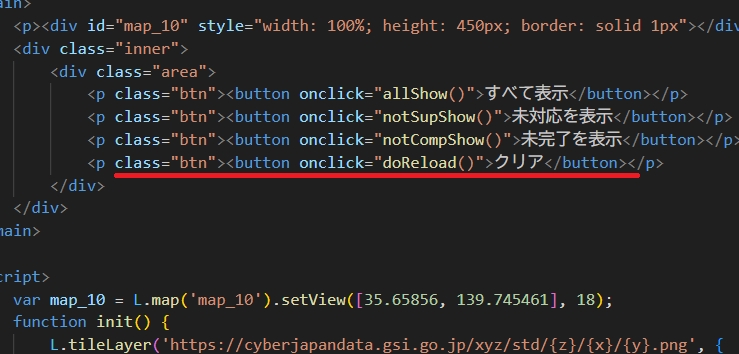
最初に、「topPage.php」ファイルに「未対応を表示」ボタンのコードを追加します。残念ですがjavascript言語になります。

「未対応の表示」の関数は「notSupShow()」としています。
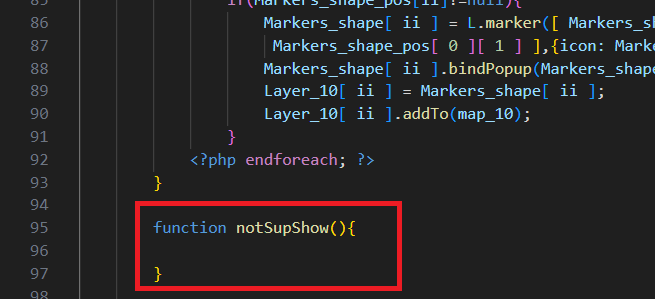
それではこの機能のコードを追加していきます。まずは「function」で定義します。
「script」タグの一番下に追加します。引数は特にありません。

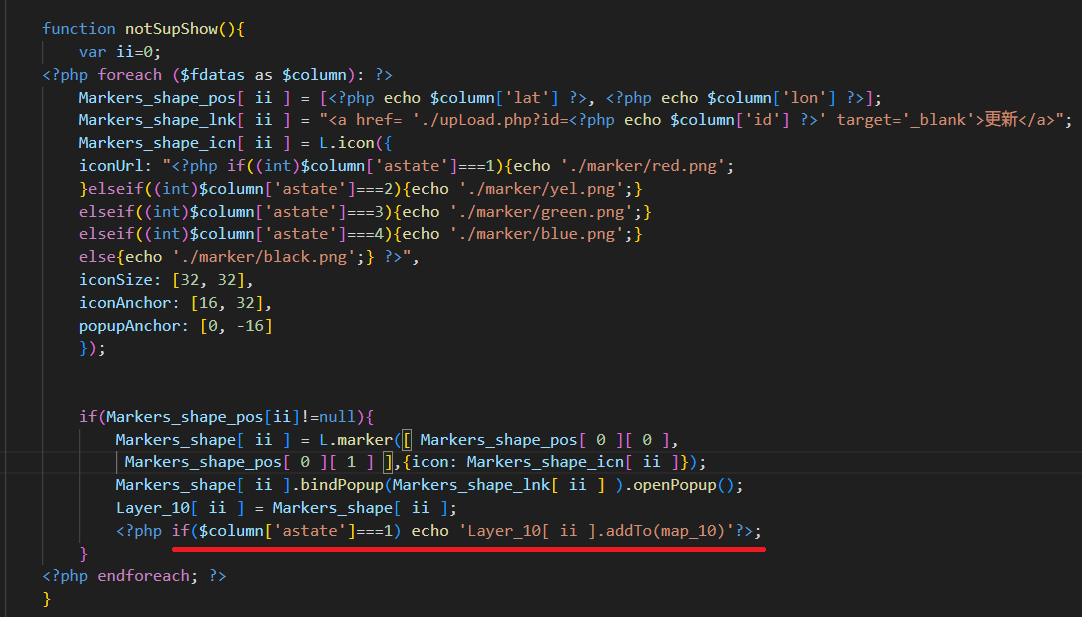
コードの中身は、「すべて表示」と基本的には変わらないのですが、画像の赤線部分が違う箇所になります。
ここでは、変数「astate」が1の時のみ地図にマークを追加するようにしています。つまり「未対応」の時になります。

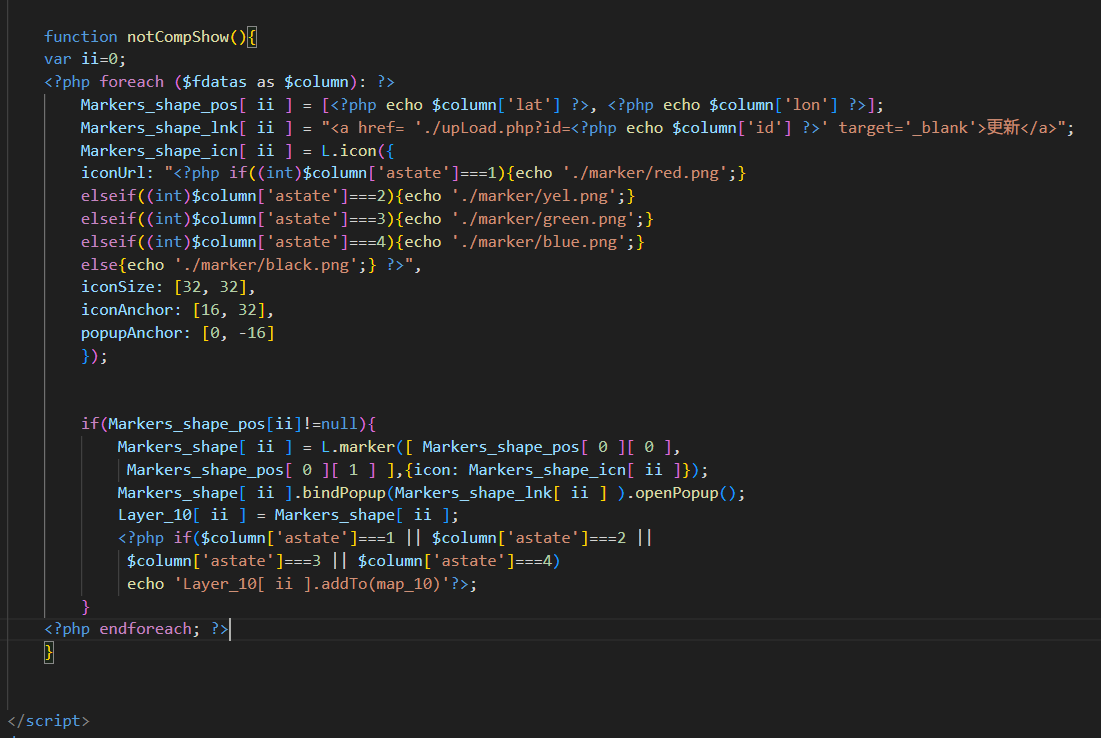
次は、「未完了を表示」ボタンを追加します。関数名は、「notCompShow()」にしました。
この場合は、「処置完了」以外をすべてマーク表示するようにします。

関数定義のコードは画像のとおりになります。

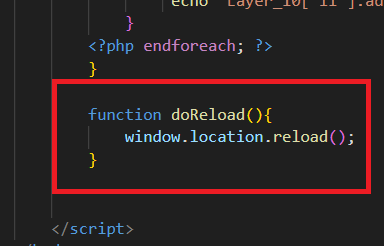
最後にクリアボタンを追加します。単純にマークを消すためだけのボタンになります、 関数名は、「doReload()」にしております。

関数定義のコードは画像のとおりになります。

実行画面を確認してみます。
ボタンがうまく表示できています。

次にマークを一覧表示するページを作成したいと思います。
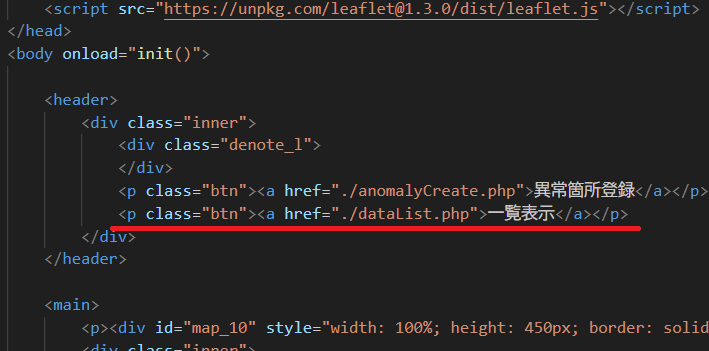
まず、トップページにボタンを配置したいと思います。
配置箇所は「異常箇所登録」ボタンの横にすることにしました。
また、遷移先のファイル名はまだ作成していませんが、「dataList.php」とします。
Step5
データ一覧表示ファイルの作成

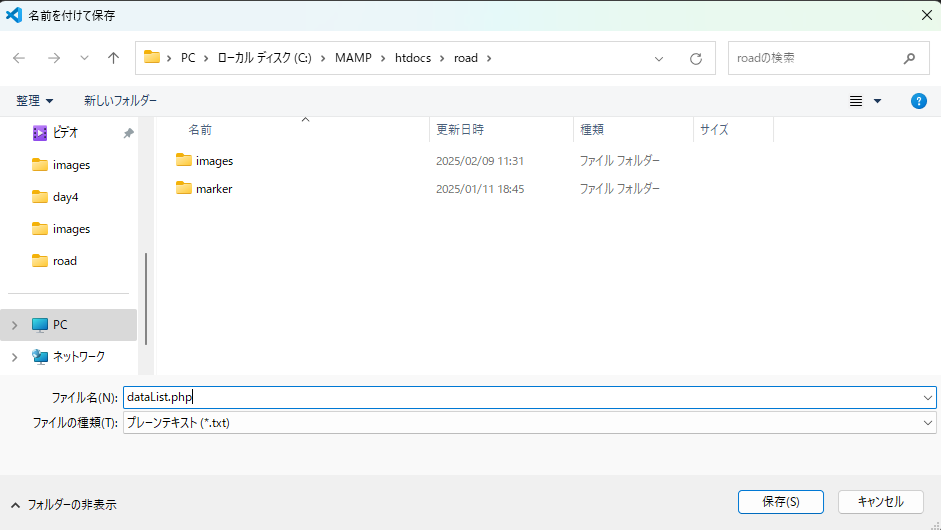
「新しいテキストファイル」を選択します。

ファイル名を「dataList.php」とします。

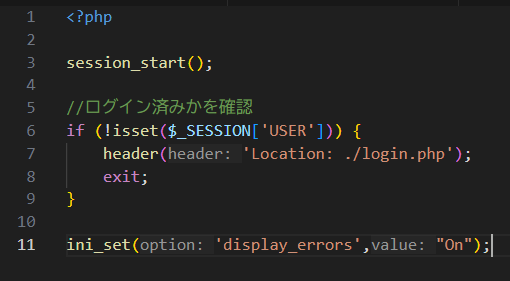
最初はいつもの、ログイン処理とエラーメッセージになります。

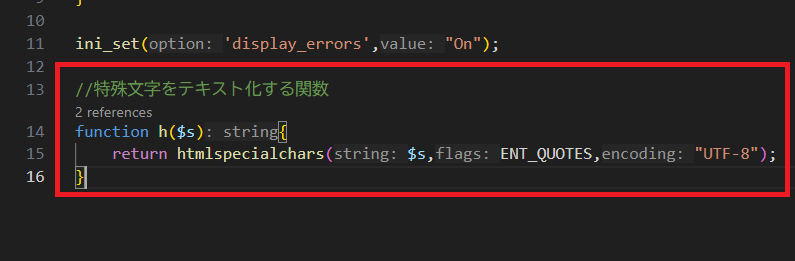
このページでも、データの出力を表示しますので安全対策として特殊文字をテキスト化する関数を作成しておきます。

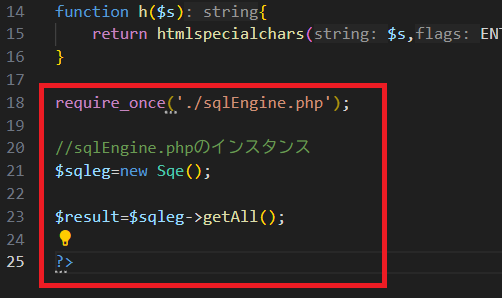
すべてのデータを表示させたいので、「getAll()」メソッドを使用してデータを取得します。

「!」→「TAB」キーでhtmlのベースコードを追加します。ついでにタイトルも変更します。

css文を追加し、スタイルを決定します。

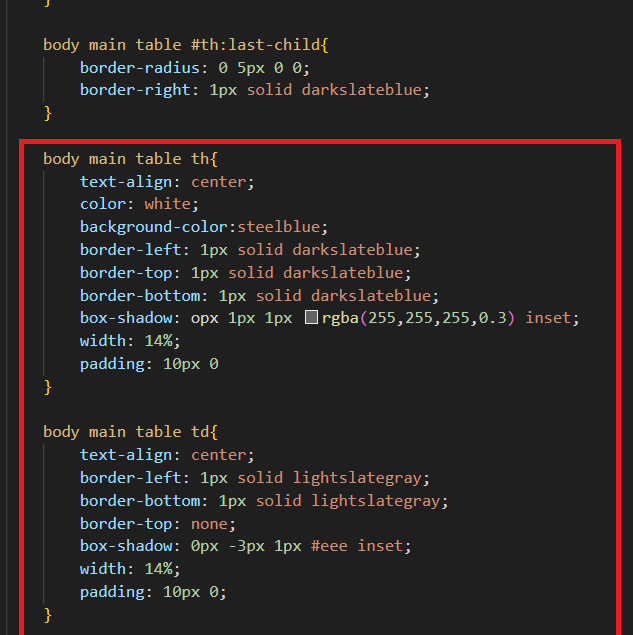
続きになります。

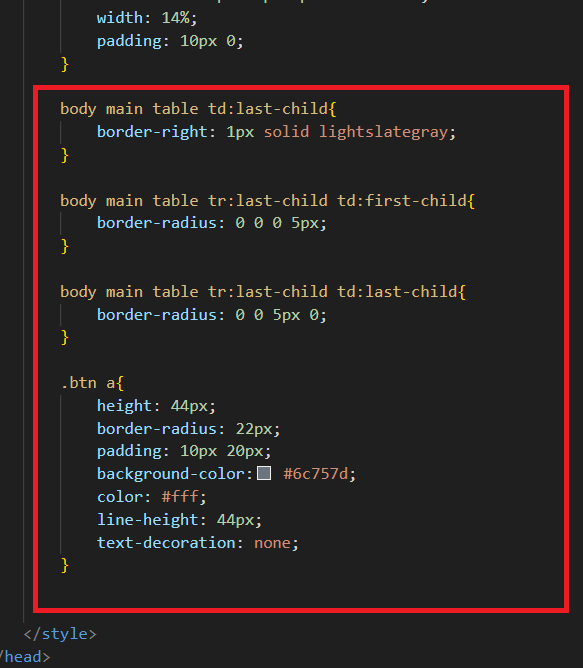
これで最後になります。

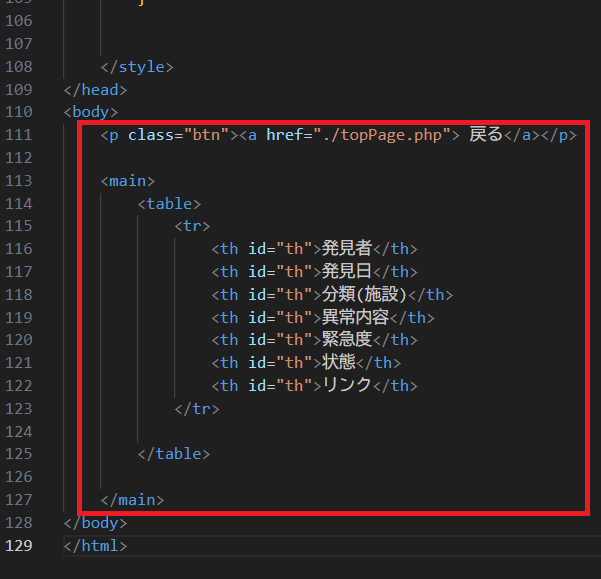
表は、「table」タグで表現できるようです。
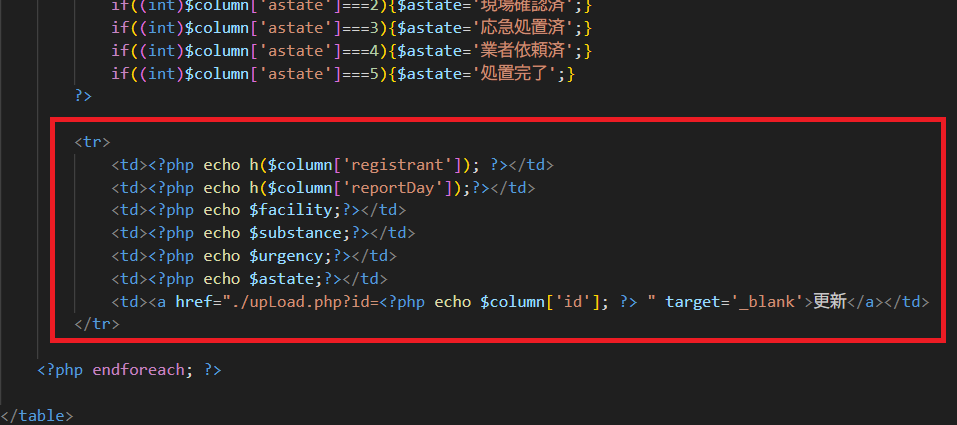
先に、表題を設定します。1行表示するたびに「tr」タグが必要のようです。
表題は、「th」で使用するようです。

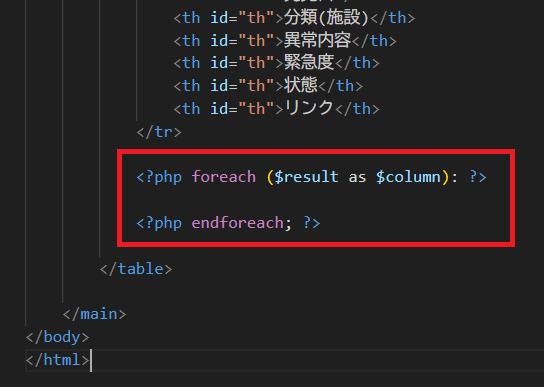
案件数が未知数になりますので、繰り返し文を使用します。動的な動きになりますのでPHP文で制御します。

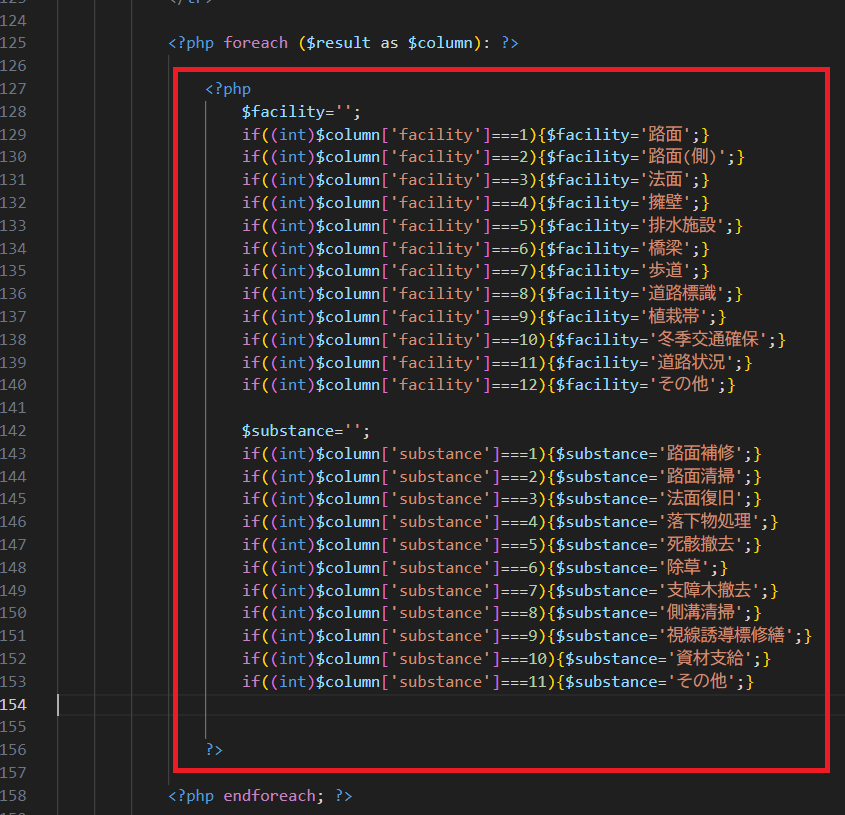
データを表示する前に、データベースに番号で保存されている項目に対して項目名に戻す必要があります。
なのでその作業をします。これもPHP文で「if」文を使用して変換するようにします。

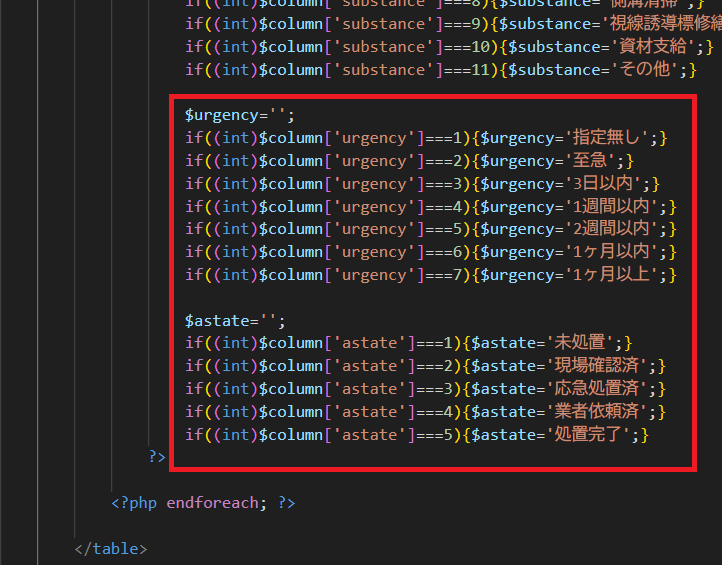
項目名変換の続きになります。

データ部分の表のコードを追加します。データ部分は「td」タグになるようです。 これでコードの入力は完了になります。

出来上がりが画像のとおりになります。表の角部分が丸くなっていて少しおしゃれになっています。 これですべての作業が完了になりました。あとはレンタルサーバーに移設するだけになります。
Step6
レンタルサーバーに移設

すべての、作業が完了したので、いよいよレンタルサーバーに移設して、ソフトが使用できるようにしていきます。
ここからの作業はエックスサーバーで行います。エックスサーバーのサーバーパネルのトップページを開き、「MySQL設定」を選択します。

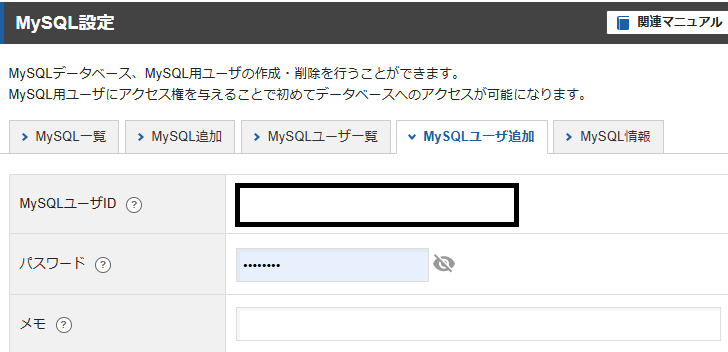
「MySQLユーザ追加」を選択し、「MySQLユーザID」と「パスワード」を入力します。入力後「確認画面へ進む」』ボタンを押して次に進みます。

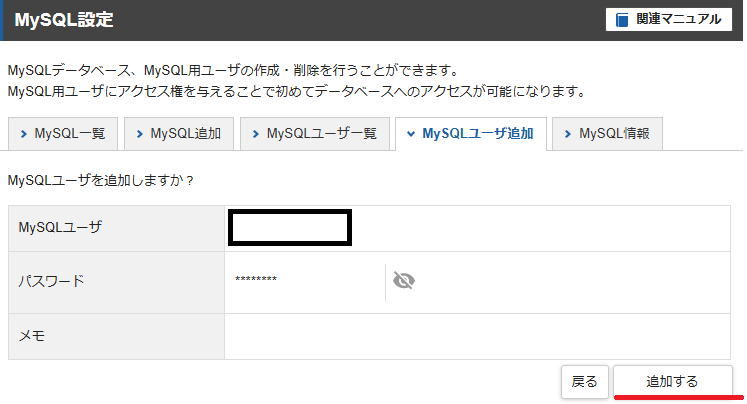
「追加する」ボタンを押すと、MySQLのユーザーの追加が完了します。

ここからは、データベースの追加作業を行います。
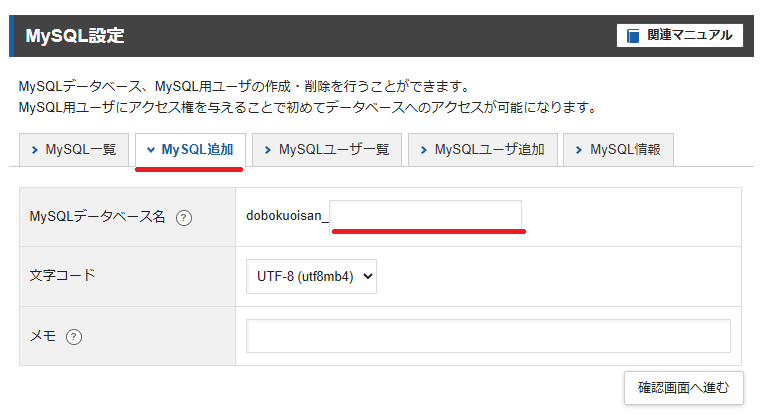
「MySQL追加」メニューを選択して、データベースの追加画面を開きます。
開いた画面では「MySQLデータベース名」を入力のうえ、「確認画面へ進む」ボタンを押して次に進みます。

確認画面で「追加する」ボタンを押すとデータベースの追加が完了します。

「MySQL一覧」タブを選択すると、作成したデータベースが一覧に並んでいると思います。
ここで作成したデータベースの「アクセス権未所有ユーザ」の欄で、同じく作成したユーザーを選択して、そのまま「追加」ボタンを押します。
これで、データベース関係の作業は完了になります。

ここからは、作成したデータベースの設定をしていきます。
サーバーパネルに戻り、「phpmyadmin」を選択します。

「ユーザー名」と「パスワード」を確認されますので、先程、「MySQLユーザ追加」で登録した 「ユーザー名」と「パスワード」を入力します。

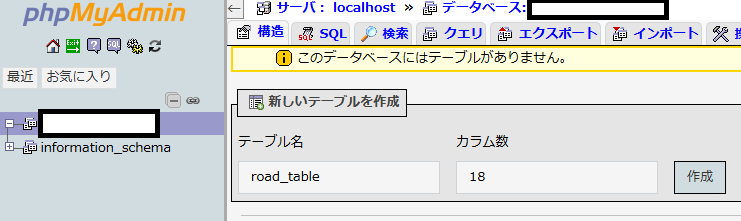
データベース名を選択すると、「新しいテーブル作成」の画面が表示されます。
そこに、テーブル名とカラム数を入力します。
MAMPで設定したテーブル名とカラム数になります。

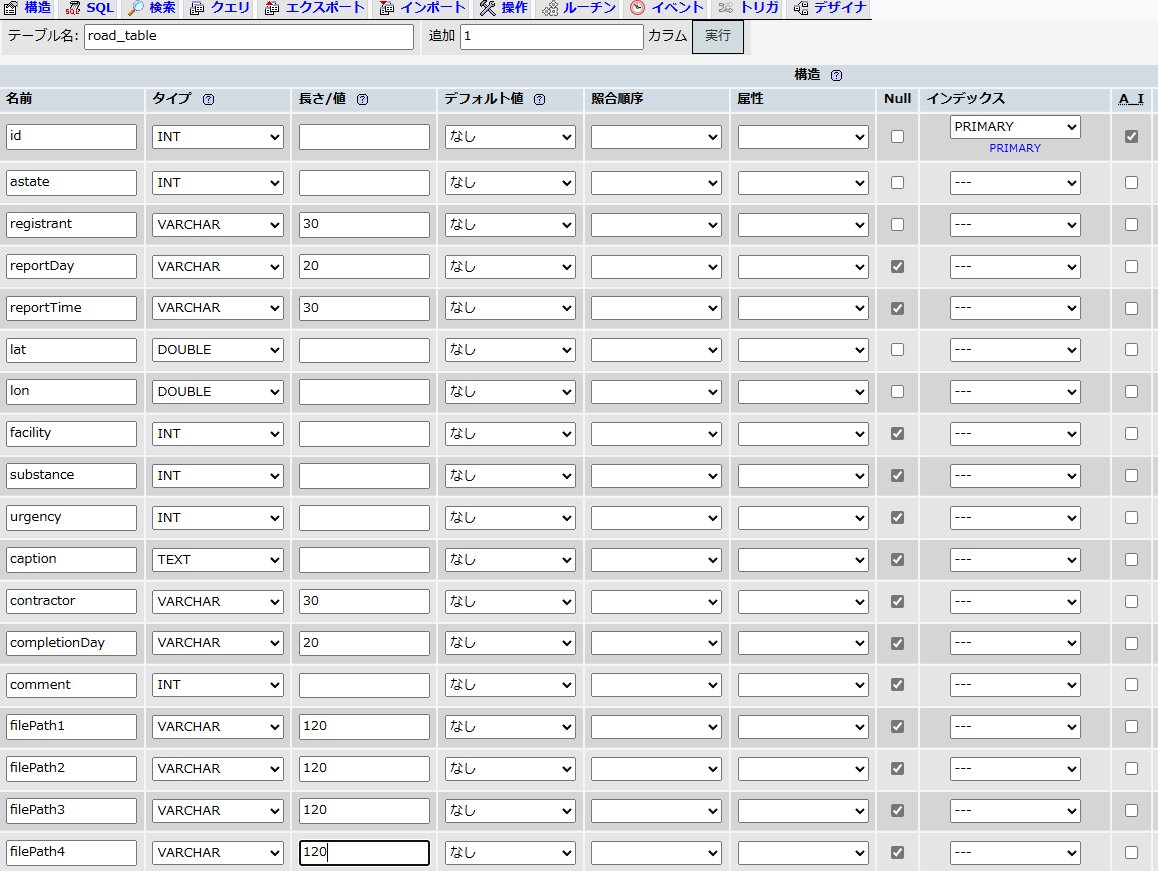
テーブルの設定を行います。ここは、以前「MAMP」で設定した内容と同じ内容になります。
入力が終われば、保存するボタンを押して設定を完了させます。

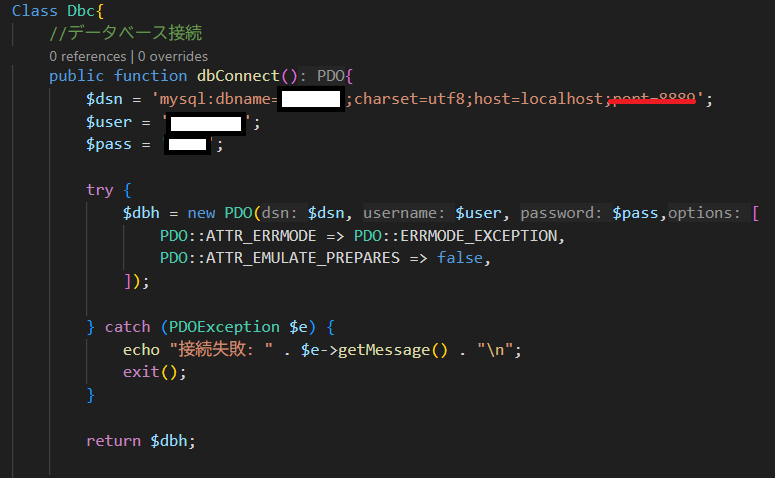
「visual Studio Code」に一旦戻り、先程エックスサーバーで作成したユーザー名等に変更していきます。
「dbc.php」を開き画像の箇所を変更します。

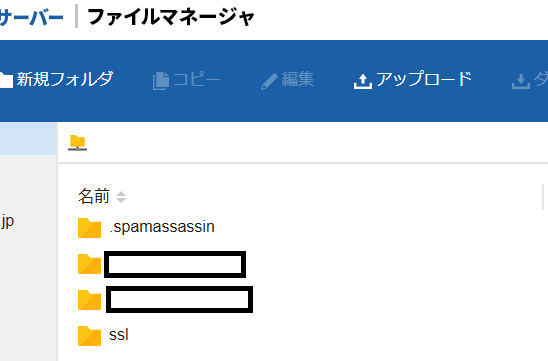
再び、エックスサーバーに戻り、今度は、「ファイルマネージャ」に移動します。
画面が開くと、フォルダが表示されていますので、自分のドメインのあるフォルダを選択します。

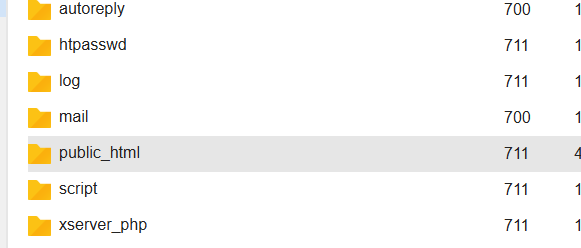
「public_html」を開きます。
ホームページ作成の時と同様ですが、公開する(作成した)ファイルは「public_html」フォルダ内にすべて入れる必要があるようです。

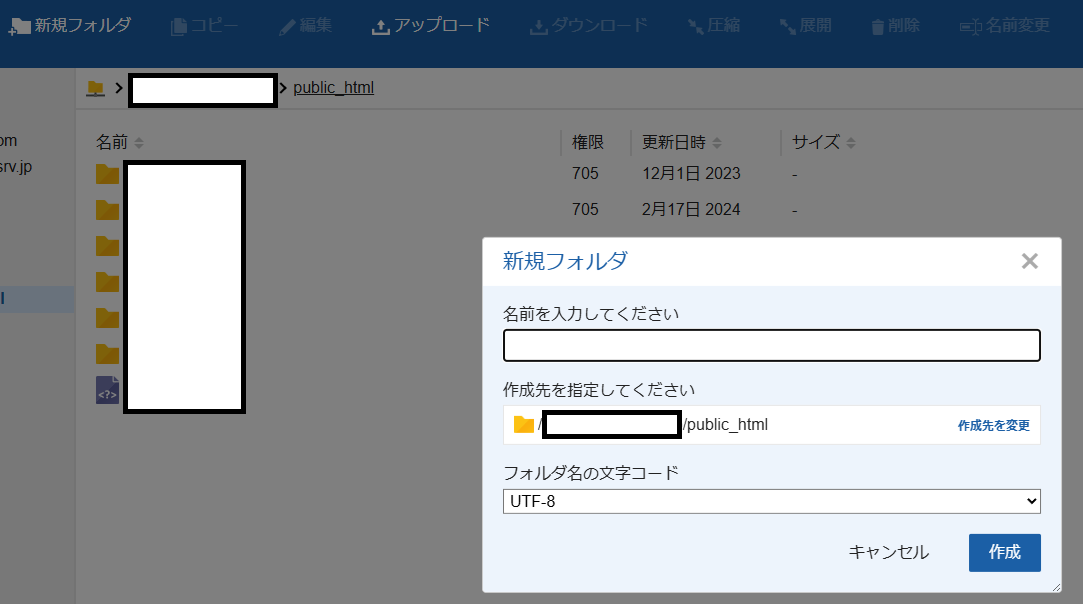
「public_html」フォルダ内に新たなフォルダを作成し、作成ボタンを押します。
フォルダ名は「road」としました。

作成したフォルダを開きます。
この中にこれまで作成したファイルを保存していきます。
アップロードを押します。

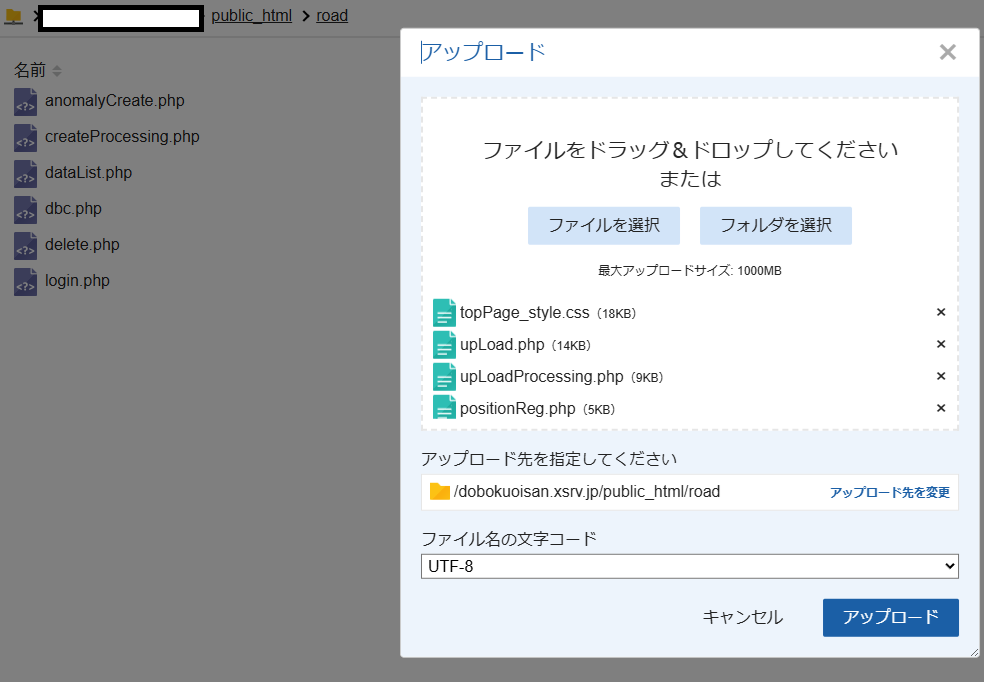
ファイルを入れていきます。入れ終わったら、アップロードボタンを押します。
これで保存完了になります。
それが終わればファイルマネージャでの作業は 完了になります。これでエックスサーバーへの移設作業がすべて完了になります。
ブラウザかスマホを開きURL欄に直接アドレスを入力します。(http://消しているフォルダ名/road/login.php)
URLには、「public_html」を除く必要がありますので注意が必要です。
無事、起動しソフトも問題なく機能するはずです。
これで、「Day5」の内容はすべて終了になります。
「Day4」からの続きを始めたいと思います。
まずは、案件の削除機能を追加したいと思います。
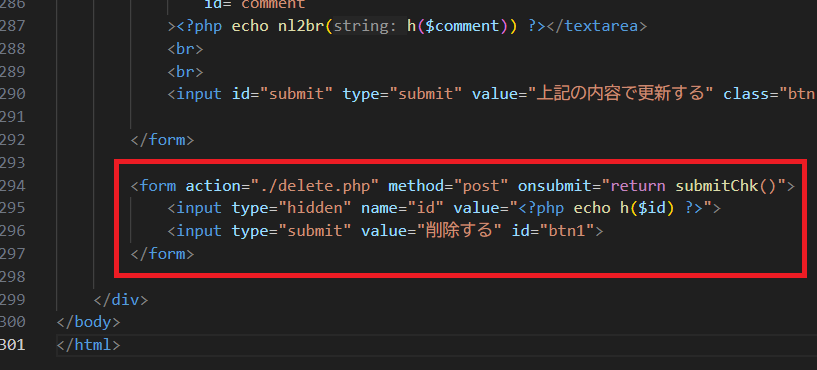
「upLoad.php」ファイルの一番下にコードを追加します。
コードは画像のとおりで、id番号をまだ作成していない「delete.php」ファイルにPOST形式で送ります。
ただし、このボタンを押すとすぐに案件が削除されてしまうので、消す前に確認をする機能を入れたいと思います。
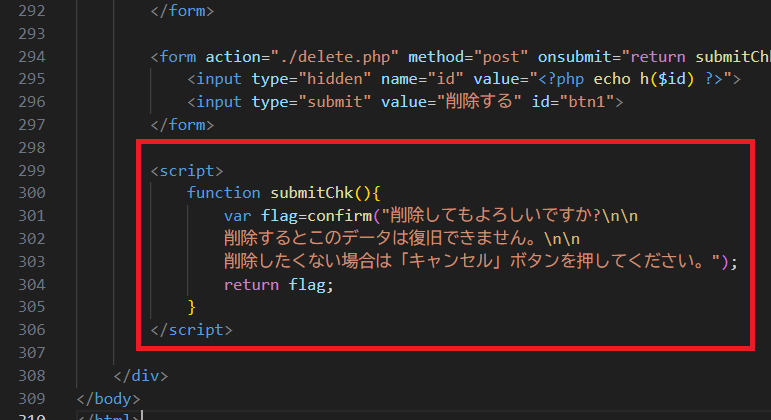
これは、面倒ですがjavascript言語で入力します。その関数が「submitChk()」で、削除ボタンが押されたら実行するようにしています。