はじめに
Step1
断面の決定

それでは、Visual Studioを起動します。
「新しいプロジェクトの作成」を選択します。

「Windowsフォームアプリケーション」を選択して「次へ」ボタンを押します。

プロジェクト名を入力します。
今回は「ブロック積擁壁」としました。
入力後「作成」ボタンを押します。

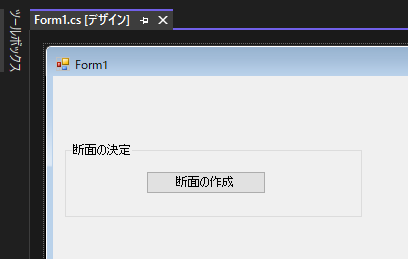
「Form1」が表示されますので、そのデザイン画面にツールボックスの「GroupBox」と「Button」を貼り付けます。
それぞれのプロパティの「Text」の内容を「断面の決定」と「断面の作成」にします。

今回、断面形状の入力は別フォームにしようと思います。
なので、新しいフォームを作成します。
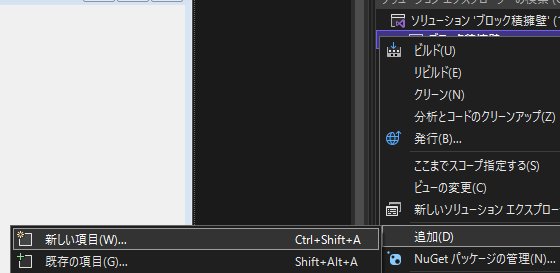
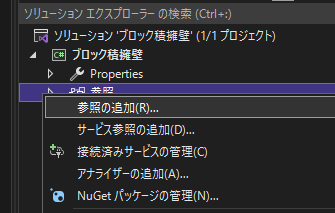
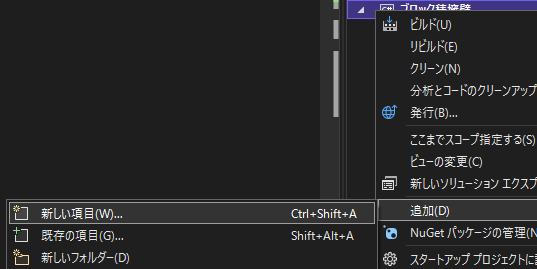
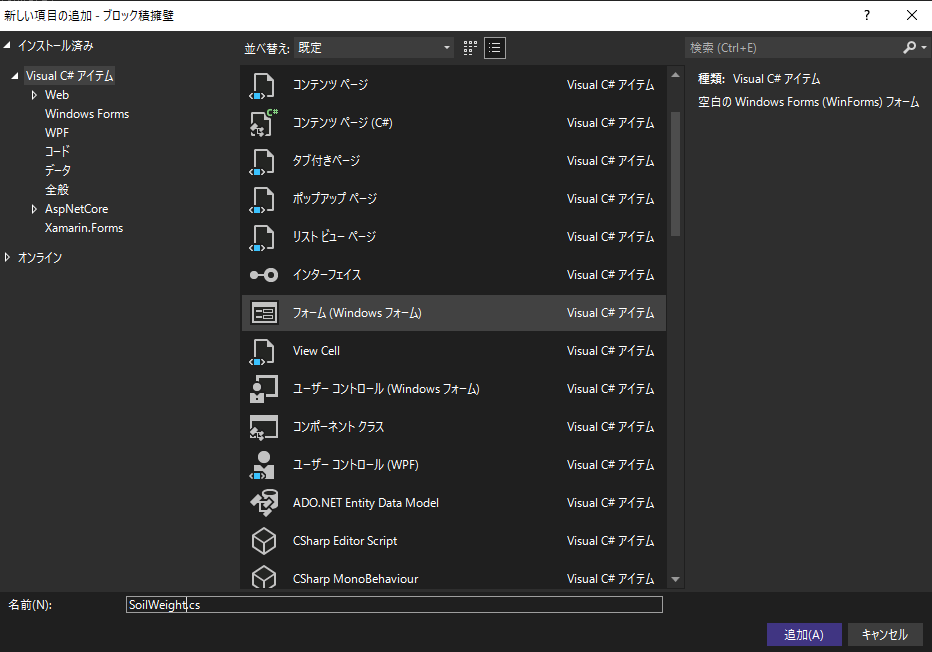
ソリューションエクスプローラーの下の「ブロック積擁壁」を右クリックして「追加」を選択し、[新しい項目」を選びます。

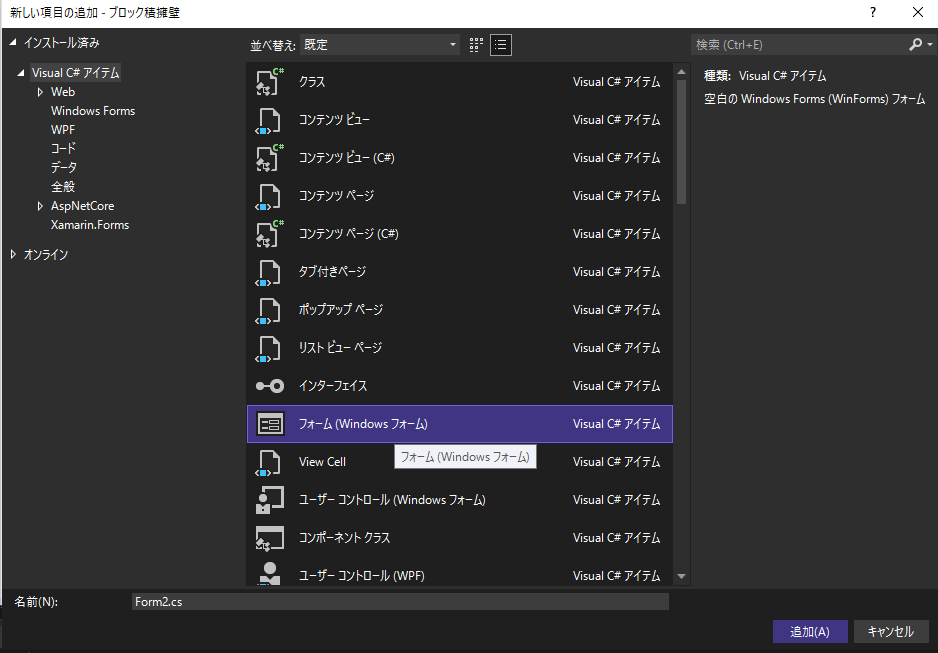
その中の「フォーム」を選びます。
名前はデフォルトの「Form2」のままにします。

新しいフォームを追加したので、「Form1」に戻り、新しいフォームの設定をします。
「Form1」のデザイン画面をダブルクリックして、コード入力画面を開きます。
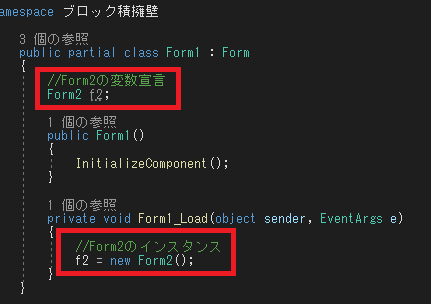
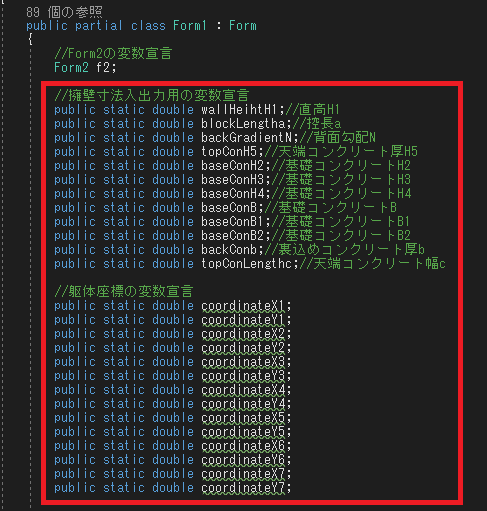
まず、画像のとおり、上部にフォームの変数を宣言します。
その後、ロードイベントに戻り「Form2」のインスタンスをします。

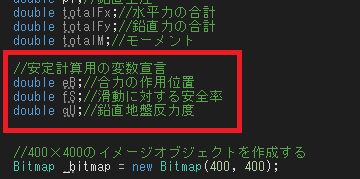
次に変数を宣言するのですが、断面決定するだけでかなりの数になります。
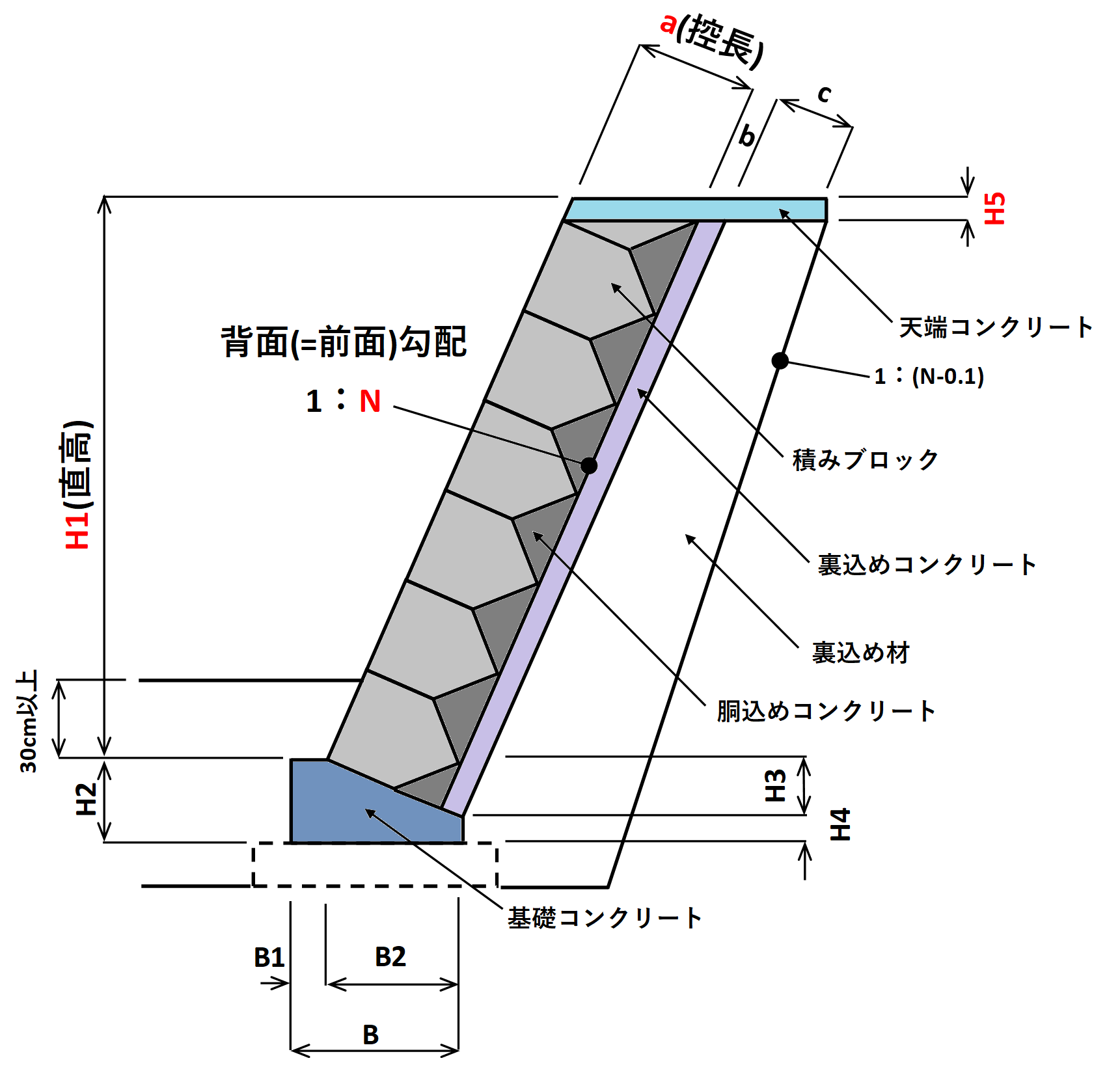
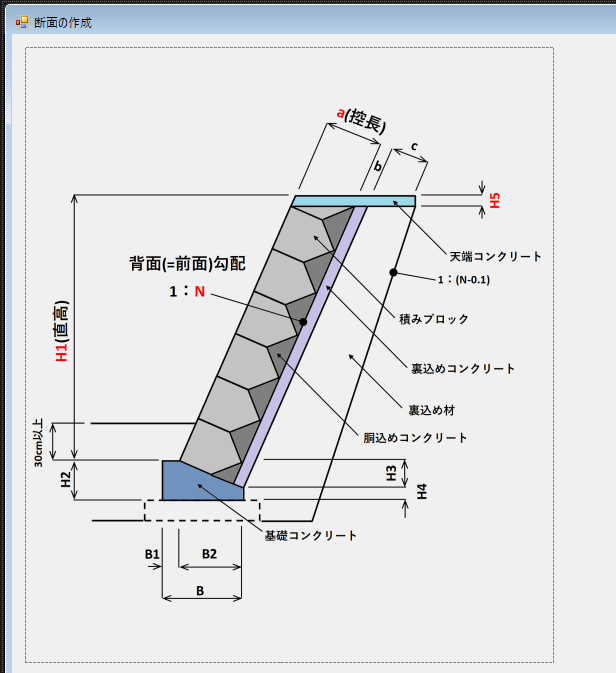
断面用の変数は、画像に示すアルファベット表記分だけ用意したいです。
後述しますが、赤色表示の変数は直接入力箇所になります。

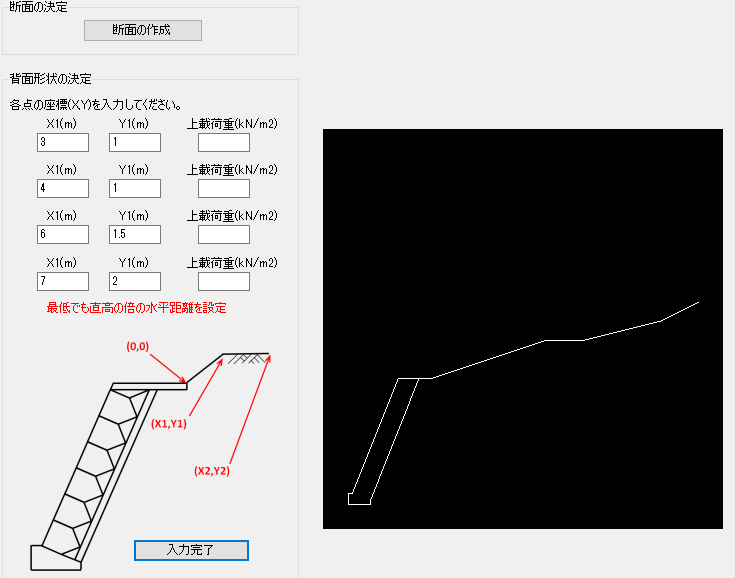
「Form2」のデザイン画面に移動します。
フォームのプロパティの「Text」を「断面の作成」に変更します。

ツールボックスから「PicturBox」を選択し、フォームに貼り付けます。
プロパティの「Image」で、模式図を表示させます。

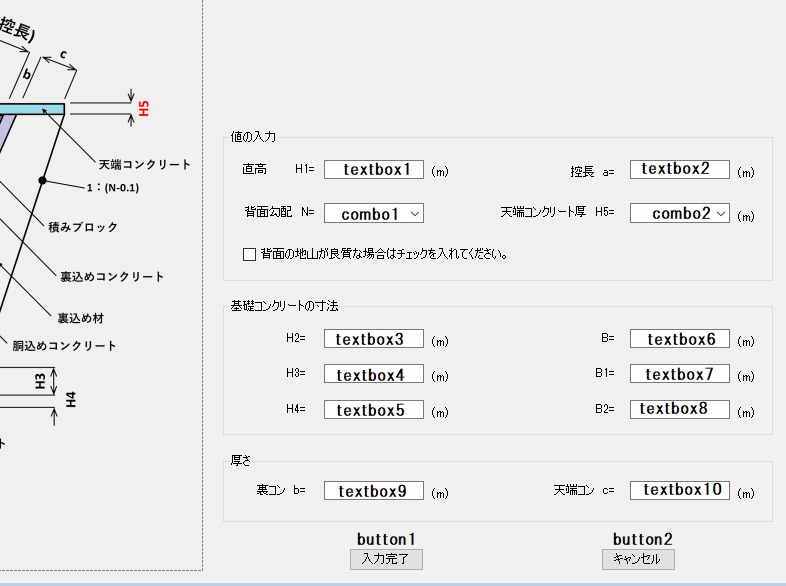
その他、入出力用のテキストボックスやコンボボックス等を配置していきます。
レイアウトは画像のとおりにしました。

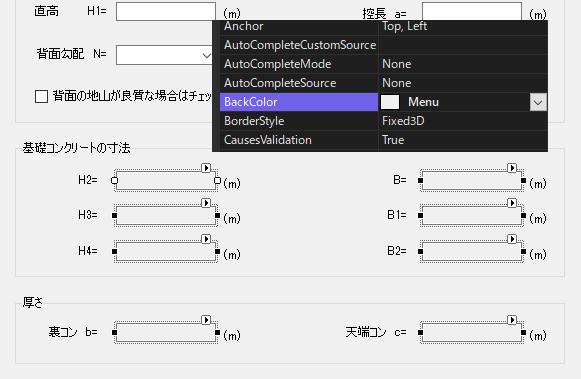
textbox3以降の背景色を変更しておきます。(理由は後ほど書きます。)
プロパティの「BackColor」をグレーにします。

「Form1」に戻り変数を宣言します。
今欲しい変数は、断面入力用になりますが、この他、断面の各変化点の座標用の変数も欲しいので
併せて宣言することにします。
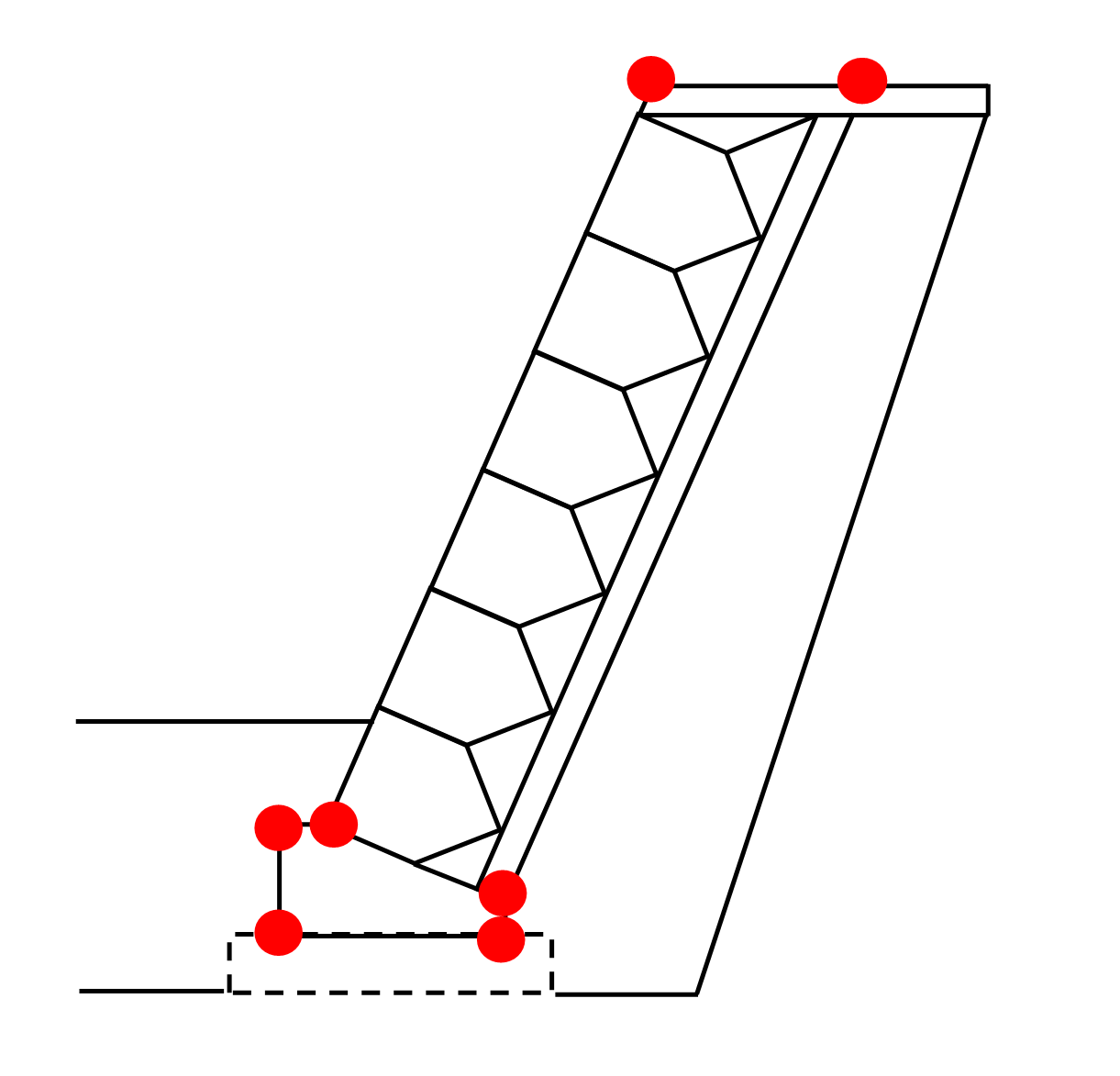
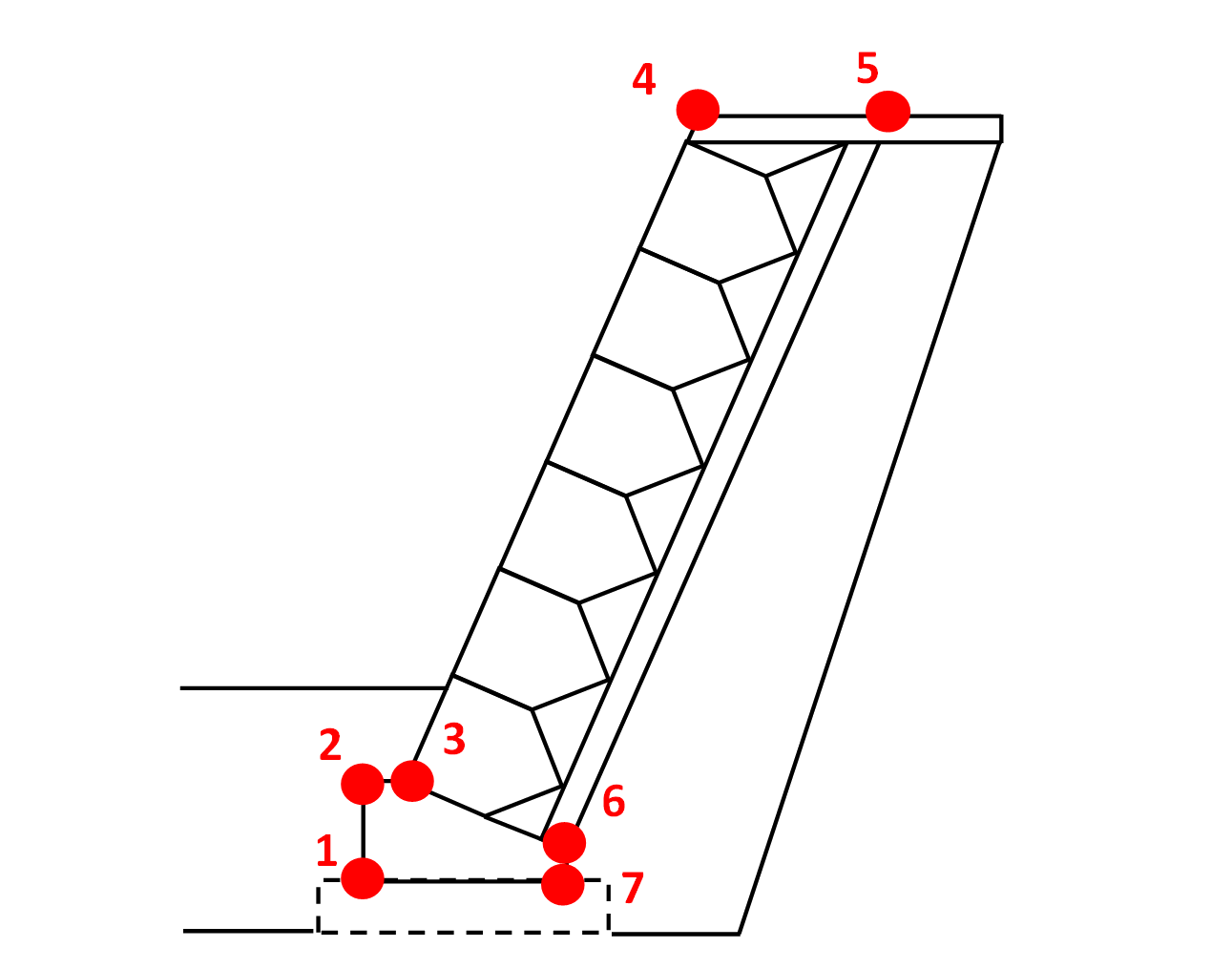
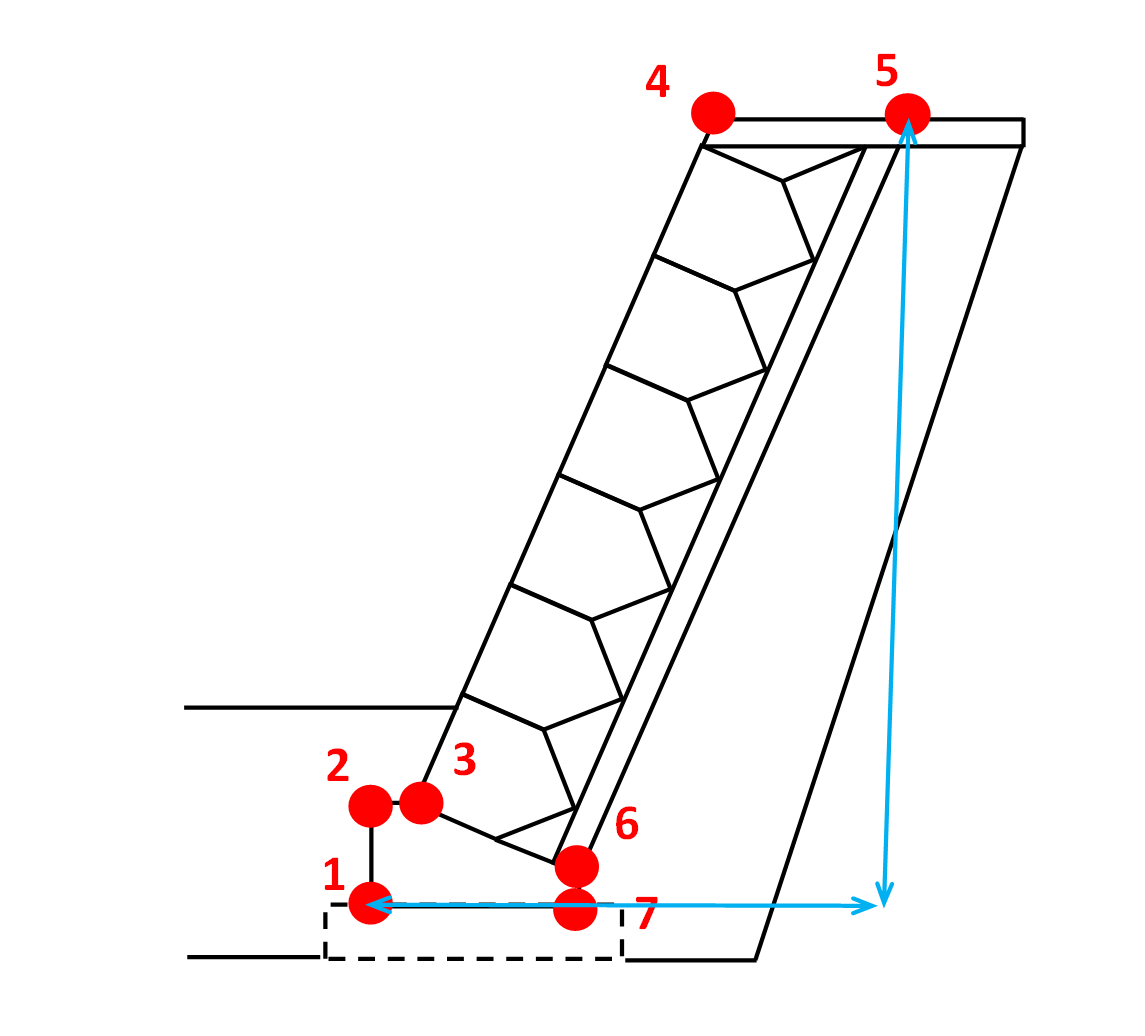
欲しい座標は画像の赤丸の箇所で、描画や面積計算に使用する予定です。

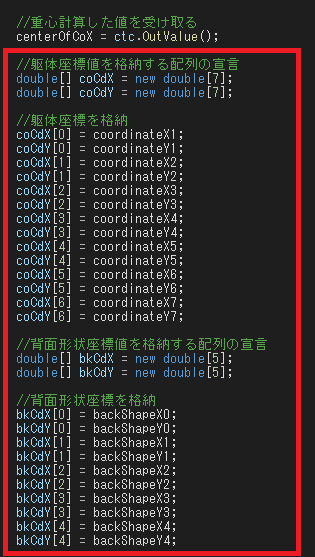
「Form1」のコード入力画面の上部に変数を宣言していきます。
まずは、断面入力用になります。変数は、「Form2」でも使用するので「public static」を頭に付けます。
次に、座標格納用の変数を宣言します。今回は7点必要ですのでその分だけ用意します。

変数宣言が完了したので、「Form2」のデザイン画面に戻ります。
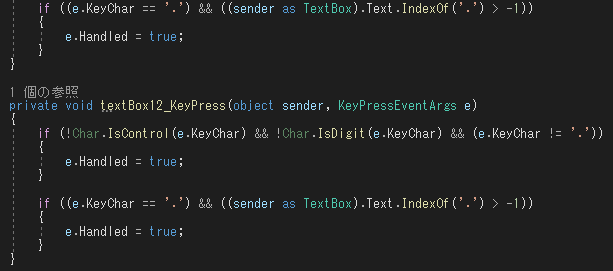
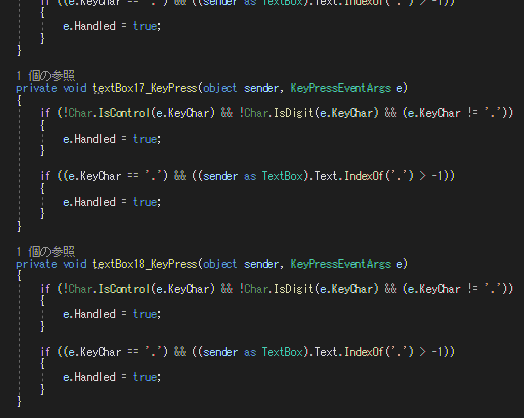
最初は、恒例の入力制限をしていきます。
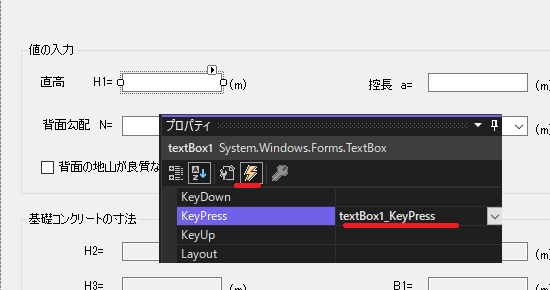
textbox1を選択し、プロパティのイベントマーク(雷マーク)を選択し、その中の「KeyPress」をダブルクリックしいます。

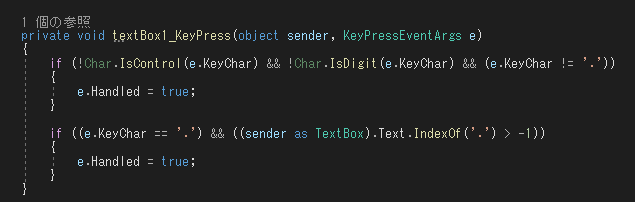
お馴染みのコードです。
他のテキストボックスも同様の作業をします。

全角を半角に変換できる命令文が書けるようにその準備をします。
ソリューションエクスプローラーの「参照」を右クリックします。
そうするとメニューが表示されるので「参照の追加」をクリックします。

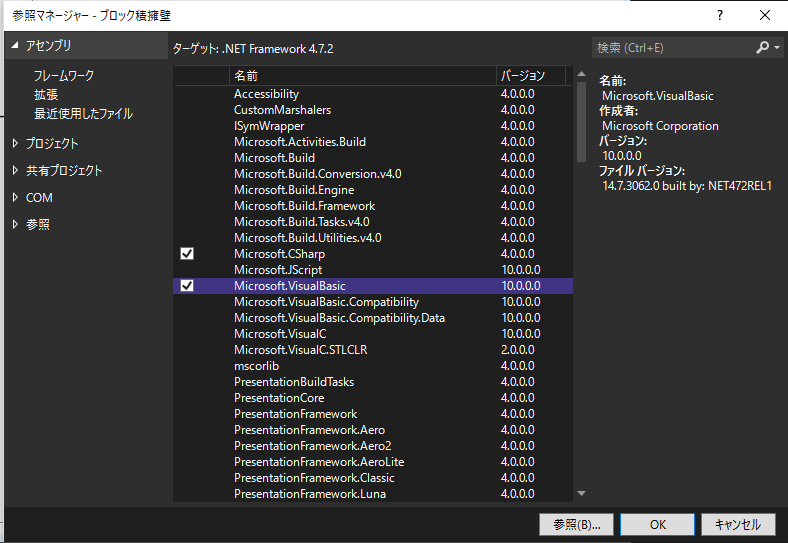
「参照マネージャー」ダイアログが表示されますので、「アセンブリ」を選択し、 表示されるアセンブリの一覧から 「Microsoft.VisualBasic」を選択し「OK」ボタンをクリックします。

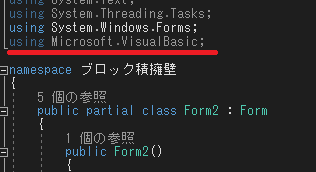
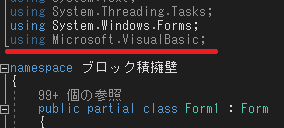
コードを書く画面に移動し一番上の方に「using Microsoft.VisualBasic;」を追加します。

デザイン画面に戻ります。
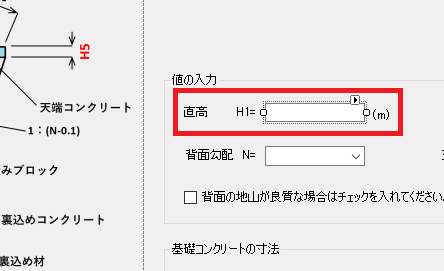
まずは、直高から処理をしていきたいと思います。
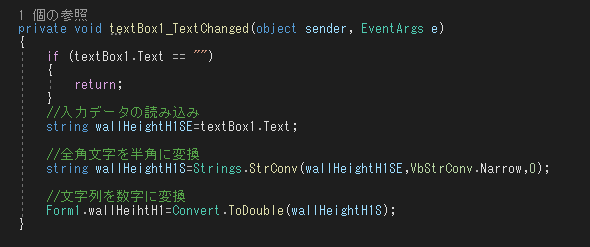
textbox1をダブルクリックし、コード入力画面を開きます。

「textBox1_TextChanged」イベントがアクティブになっていると思います。
まずは、入力内容の取得を行います。
最初の処理は、未入力の場合になります。textbox1のTextが空白の場合にこのイベントを抜けるようにしています。
次に、入力された数値の取得です。全角入力されてもいいように処理しています。

擁壁工指針では、ブロック積擁壁の直高は7m以下としています。
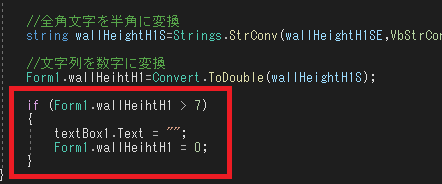
なので、入力されたデータが7mより大きければ入力データを無効にしたいと思います。
制御は、if文で行います。コードは画像のとおりになります。

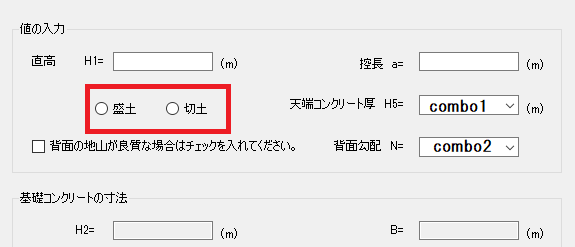
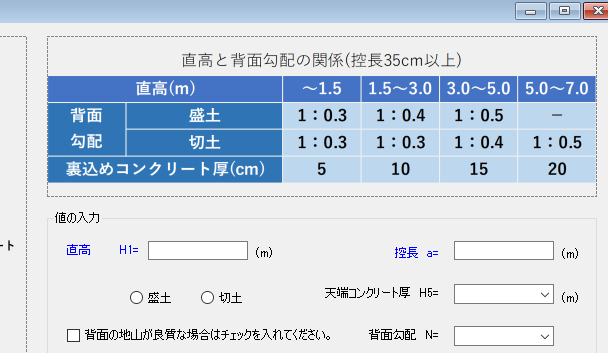
ここで、デザイン画面の修正です。
ツールボックスから「RadioButton」を選択し、「盛土」、「切土」を追加します。(すみません。)
また、comboBoxの順番も入れ替えました。

直高は7m以下というコメントを表示したいと思います。
コメントは、直高の文字自体をクリックしたときに表示したいと思います。
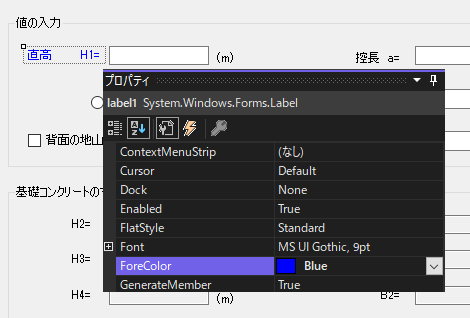
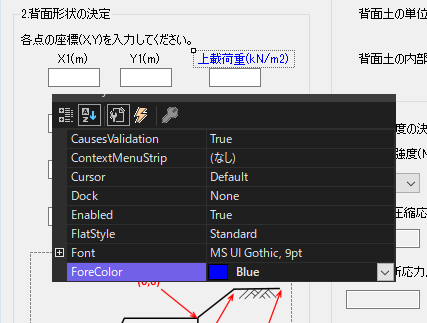
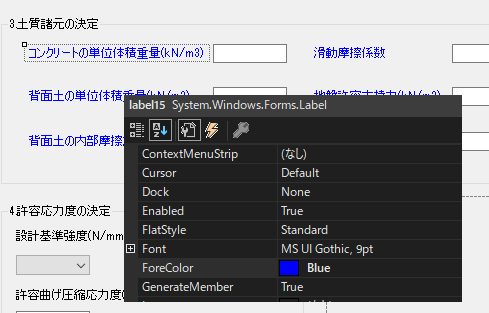
まずは、文字の色を変更したいと思います。(目印になるように)
プロパティの「ForeColor」を「Blue」にします。

直高ラベル自体をダブルクリックします。
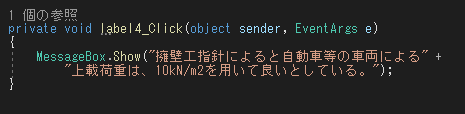
そうすると、クリックイベントに移行しますので、その中にコメント処理を入力します。
コメントはメッセージボックスで表示するようにしました。

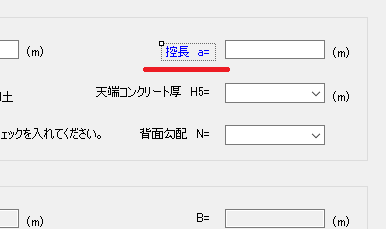
控長もコメントを表示するようにしたいと思います。
まずは、文字自体を「Blue」にします。

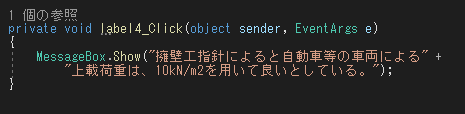
控長ラベル自体をダブルクリックして、コード入力画面に移動します。
ここでも、メッセージボックスでコメントを表示するようにします。

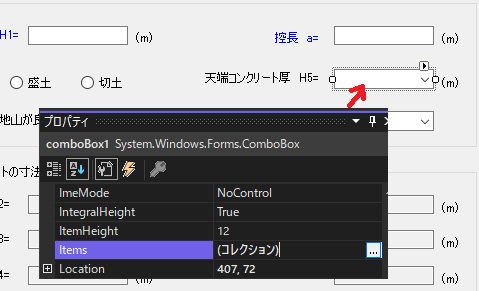
天端コンクリート厚のコンボボックスの処理をしていきます。
擁壁工指針によると、天端コンクリートの厚さ5~10cm程度としてよいとなっています。
なので、その範囲を選択できるようにします。コンボボックスのプロパティの「Items」をダブルクリックします。

文字列コレクションエディタが表示されますので、その中に0.05~0.1までを順に入力していきます。
これで実行時に、コンボボックスの選択肢が表示されるようになります。

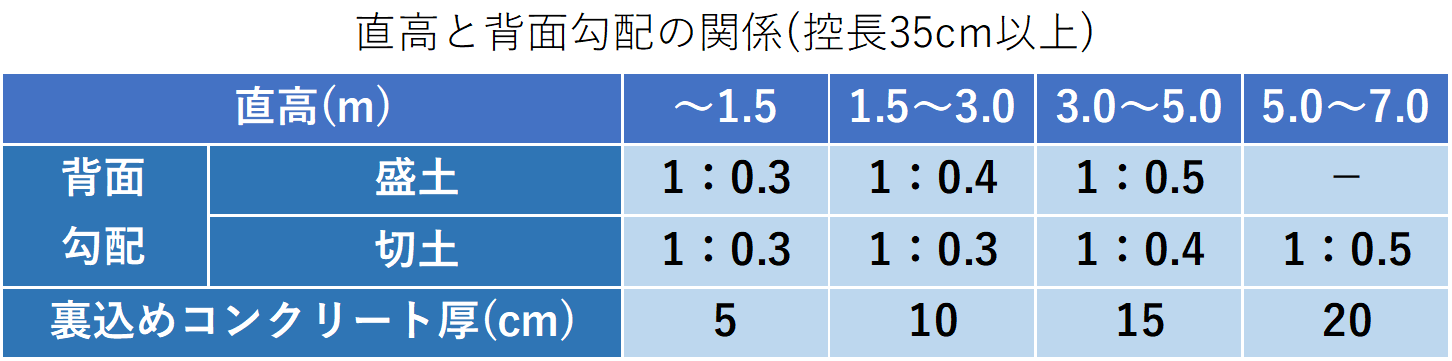
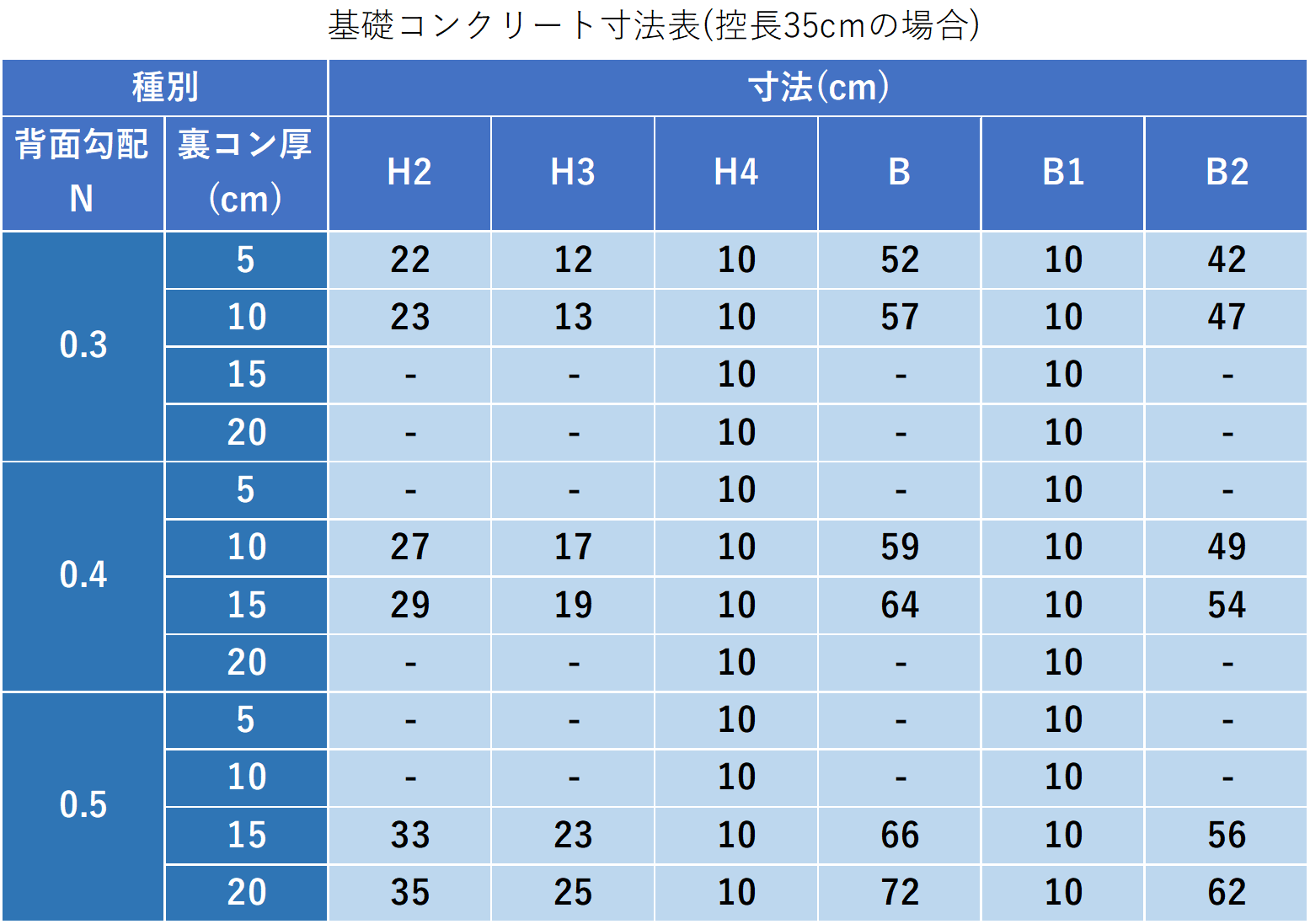
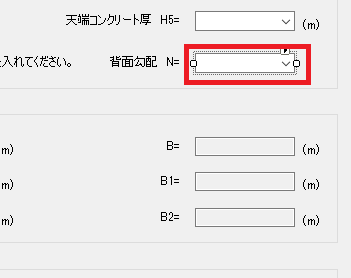
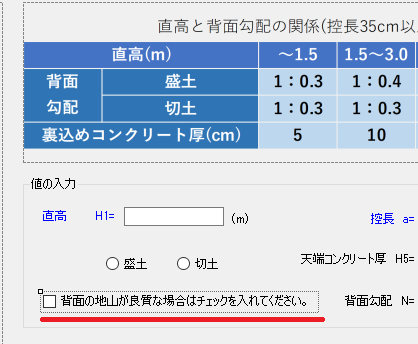
ここからは、背面勾配の処理をしていきますが、擁壁工指針では、画像の表にように定めることとしています。
なので、直高等により自ずと勾配は決定していきます。

まずフォームにツールボックスからピクチャーボックスを貼り付けます。
そのピクチャーボックスに先程の表を指定して表示させます。

上の表のとおり、盛土or切土と直高がわかれば背面勾配は自ずと決まります。
なので、自動的に背面勾配Nのコンボボックスの選択肢を選別できるようにします。
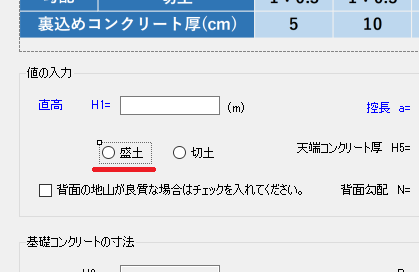
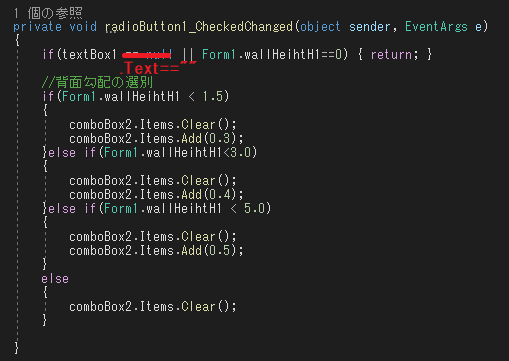
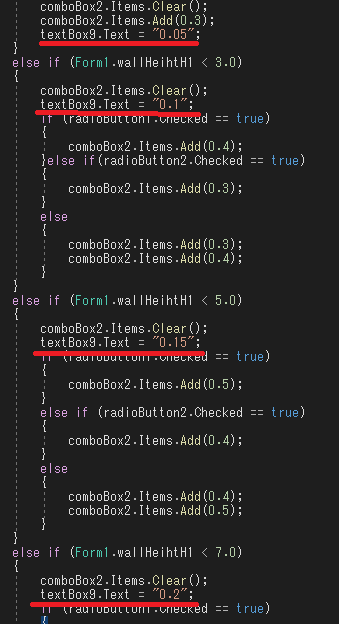
まずは、ラジオボタンの処理をしていきます。ラジオボタン「盛土」をダブルクリックしてください。

「CheckedChanged」イベントが表示されますので、その中にコードを書いていきます。
まずは、直高が入力されていない場合を想定したコードを書いています。
直高が入力されていればif文に移行し、各高さでの勾配をコンボボックスの「Items」に表示するようにしています。

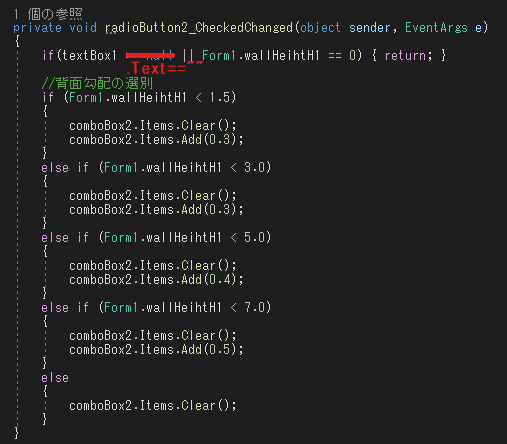
切土についても同様処理をします。

直高の値が変更されたときも、コンボボックスの「Items」の選別をできるようにします。
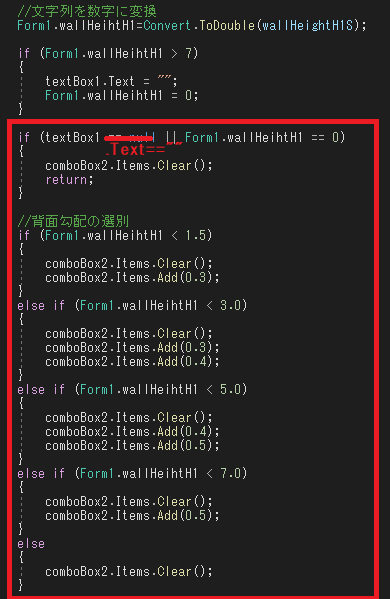
「textBox1_TextChanged」イベントの続きに画像の赤枠のコードを追記します。
このコードは、「盛土」or「切土」が選択されていない場合の処理になります。この後、「盛土」or「切土」が選択されている場合を
反映させたコードに変えていきます。

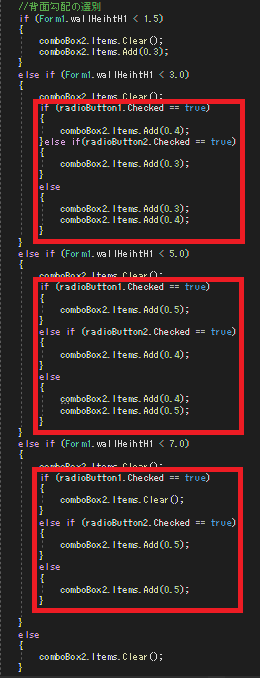
赤枠箇所は、「盛土」or「切土」が選択されている場合の処理になります。
どちらかの「radioButton」のプロパティの「Cheked」が「true」の場合にさらに選択肢の絞り込みをするようにしています。

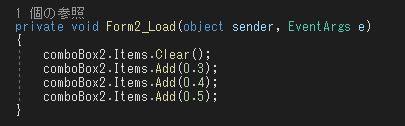
フォームロードイベントにコンボボックス2の「Items」の追加コードを書いておきます。
これで、何も入力していない状況でも選択肢が表示されるようになります。

ここからは、基礎コンクリートの断面決定をしていきます。
基礎コンクリートは直高、控長及び勾配がわかれば自動的に計算できます。
その計算例を画像に示しています。
この例は、控長が35cmの場合になります。
ここでH4とB1を10cmとすると、その他の寸法は計算できます。
なので、この考え方を反映してコードを書いていきます。

基礎コンクリートの寸法を決める前に、裏コンの厚さを決める必要がありました。
なので、そちらを先にします。
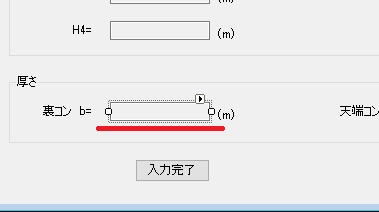
「textBox1_TextChanged」イベント内のコードに画像の赤線のコードを追記します。
これで、裏コン厚の処理は完了になります。

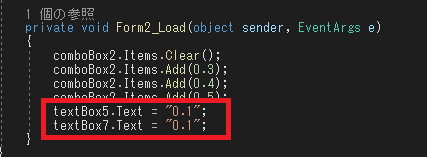
基礎コンクリートのH4とB1の値を表示させます。
赤枠の箇所をフォームロードイベントに追記します。

その他の寸法を決定していきます。
裏コン厚のテキストボックスをダブルクリックします。

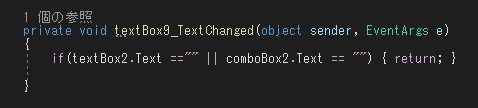
「textBox9_TextChanged」イベントが表示されますので、そこにコードを書いていきます。
まずは処理を実行するかの判断をします。
裏コン厚が決まっているということは、直高は決定済みだということがわかります。
なので、勾配と控長が決まっていれば、残りの基礎コンクリートの寸法を決定できます。
よって、最初にその処理をします。

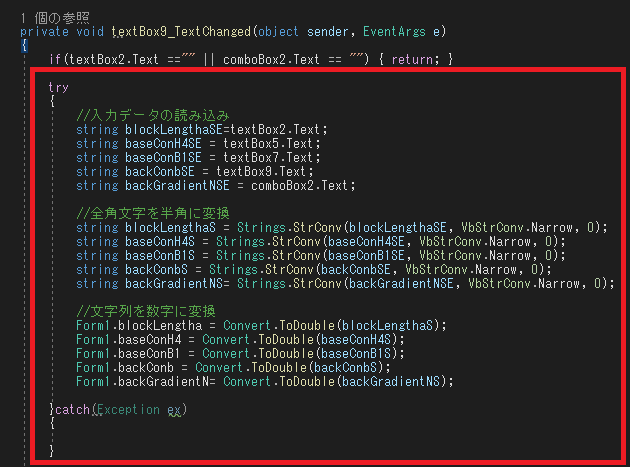
まず、予期せぬエラーがあっても無視するように「try-catch」文を追加しています。
その中で、入力データの取得をしています。

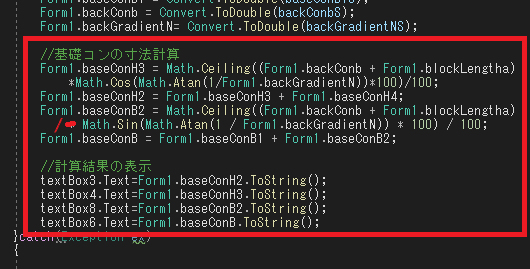
基礎コンクリートの寸法計算をします。
計算は、普通の三角関数で求めるだけです。特に難しいことはしていません。
計算後、各テキストボックスに結果を表示するようにしています。

同様の計算を他のテキストボックス等にも反映させます。
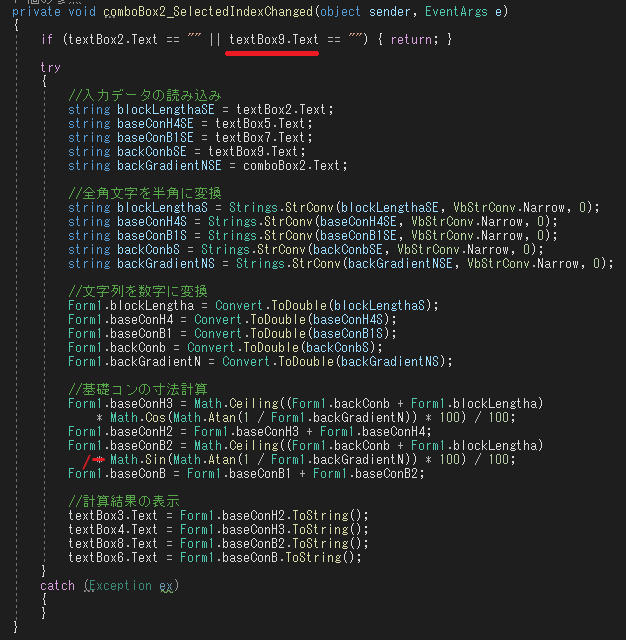
ここでは、勾配つまり「comboBox2」の選択肢が変更になった場合も寸法計算するにようにします。
「comboBox2」をダブルクリックします。

「comboBox2_SelectedIndexChanged」イベントに移動するので、同様の寸法計算をします。
画面の赤線の部分だけが変更箇所でその他のコードは同じになります。

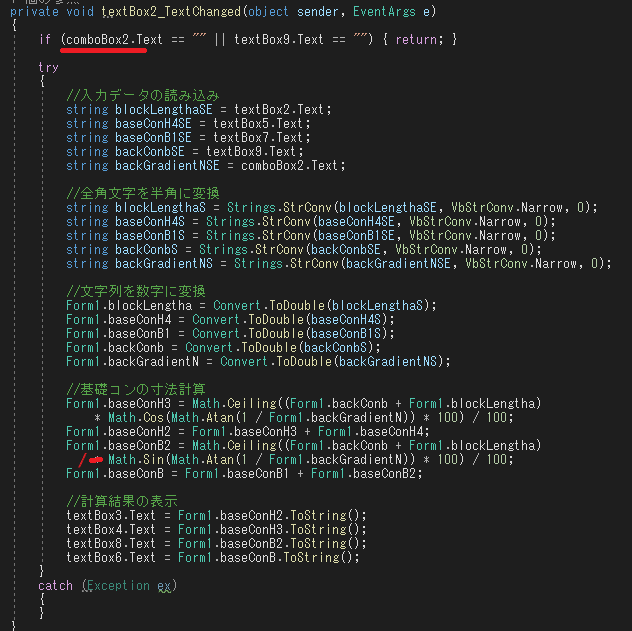
控長(textBox2)についても同様の処理をします。
画面の赤線の部分だけが変更箇所になります。これで基礎コンクリートの寸法計算は完了になります。

天端コンcの寸法を決定したいと思います。
擁壁工指針では、「裏込め材の厚さ(天端コンC)は、背面の地山が良質な場合には20cm程度としてよい。」とりあります。
なので、チェックボックスが選択された場合には、20cmになるように処理をしたいと思います。
チェックボックスをダブルクリックします。

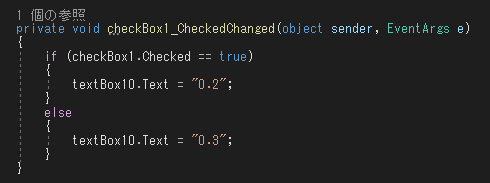
「checkBox1_CheckedChanged」イベントに移動にしますので、そこにコードを入力していきます。
if文で場合分けし、チェックボックスにチェックが入っていれば0.2とし、そうで無ければ0.3になるようします。(裏込め材の厚さは基本的に30cmのため)

断面寸法の処理がすべて完了しましたので、「入力完了」ボタンの処理を行いたいと思います。
「入力完了」ボタンをダブルクリックします。

「入力完了」では、断面寸法値から断面の座標値を計算する処理を行いたいと思います。
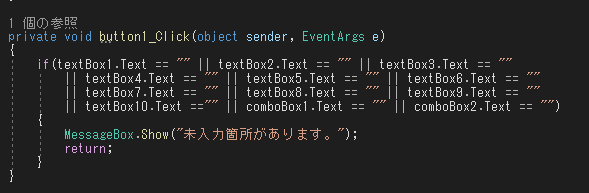
ただし、すべての寸法が決定していない場合があるので、その場合の処理を先に行います。
処理のコードは画面のとおりとなります。メッセージボックスで未入力があること伝えるようにします。

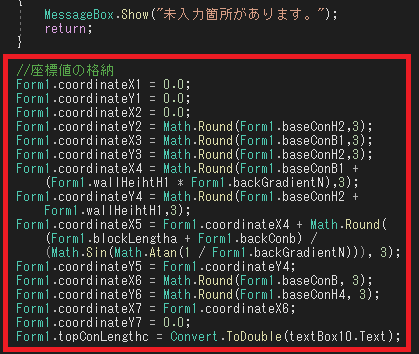
座標値の計算結果は画像の順番で変数に格納していくことにします。

これまで決定した断面寸法により、座標計算をし、変数に格納します。

座標計算も完了しましたので、このフォームでの作業はほぼ完了になります。
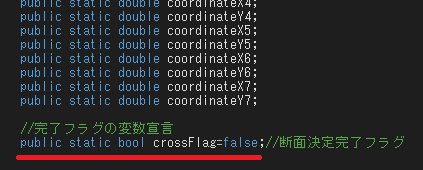
最後に、断面が決定している目印として完了フラグを作成したいと思います。
「Form1」のコード入力画面の上部に戻り、フラグの変数を宣言します。変数名は、「crossFlag」としました。
初期値は、「False」にします。

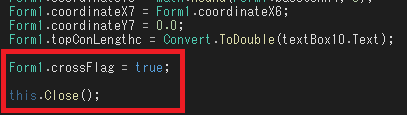
「Form2」の「入力完了」ボタンのコードの続きに戻ります。
ここで、「crossFlag」を「True」にします。
最後に、「Form2」を閉じるコードを追記して、このボタンのコードは完了になります。

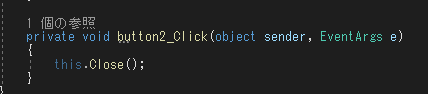
「キャンセル」ボタンのコードを入力します。
「Form2」を閉じるコードのみとなります。これでコード入力はすべて完了になります。
後はデザイン画面をいつものように変更(画面を真ん中に表示する等)して、「Form2」はすべて完了になります。

断面形状が確定したので、「Form1」の画面に擁壁断面の描画を行いたいと思います。
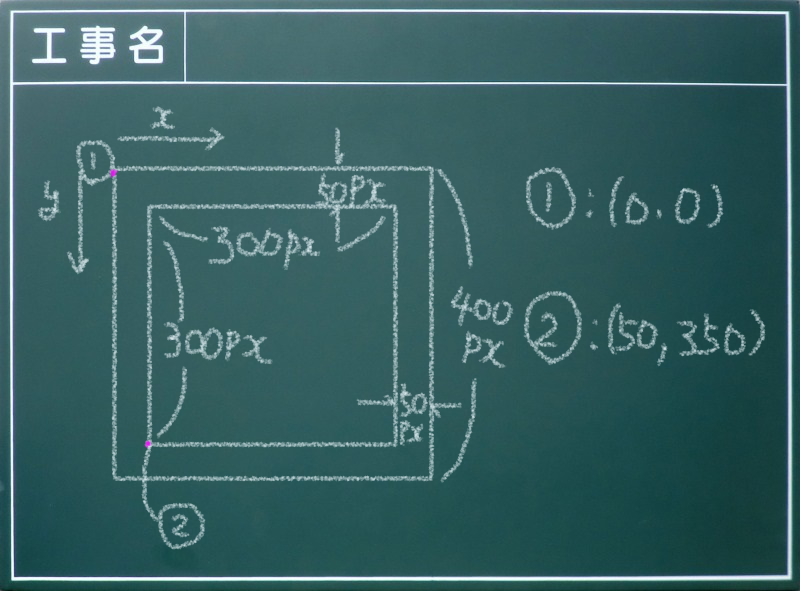
重力式擁壁の時と同様に、画面サイズは400pxの真角にします。
余白は50pxにします。

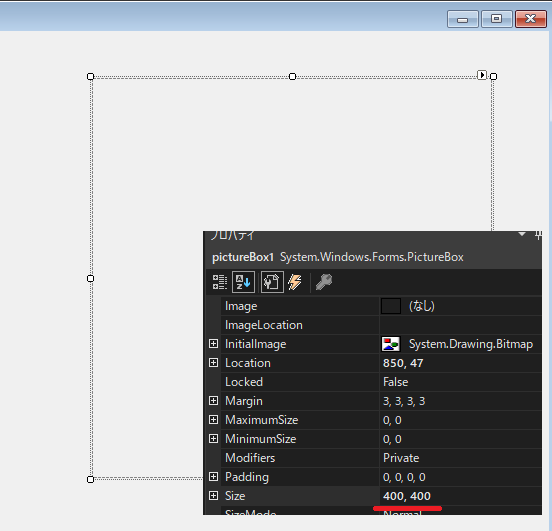
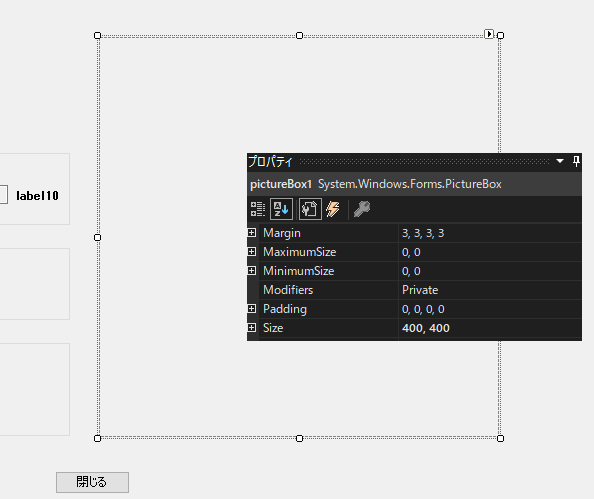
「PicturBox」をデザイン画面に貼り付けます。
サイズを400px✕400pxにします。

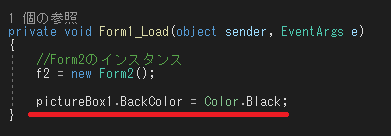
画像を表示する「PictureBox」の背景色を黒にしたいので、フォームロードイベントに「PictureBox」のBackColorを黒にするコードを入力します。

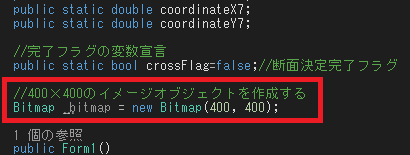
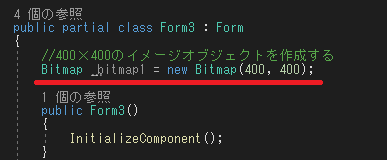
描画用のImageオブジェクトを用意します。
今回もビットマップ画像を作成します。作成するコードは、「 Bitmap _bitmap = new Bitmap(400, 400);」 になります。

実際に描画するコードを入力していきます。
今回は「Form1」がアクティブになったときに、断面決定フラグが「true」の時に描画を行うようにします。
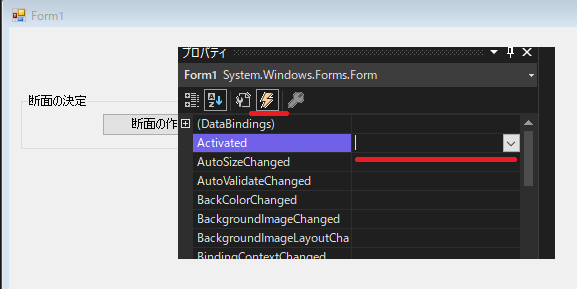
「Form1」デザイン画面に移動しイベント(カミナリマーク)の「Active」をダブルクリックします。

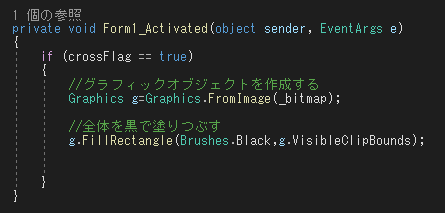
「Form1_Activated」イベントに移動しますので、ここにコードを入力していきます。
まず、描画機能が必要なのでグラフィックオブジェクトをインスタンスします。(おまじないみたいなものです。)
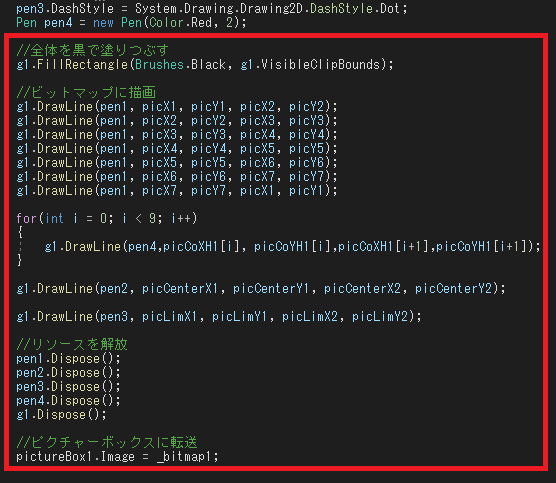
次に、全体を黒で塗りつぶします。これで、「Form1」がアクティブになるたびに描画をリセットできるようになります。

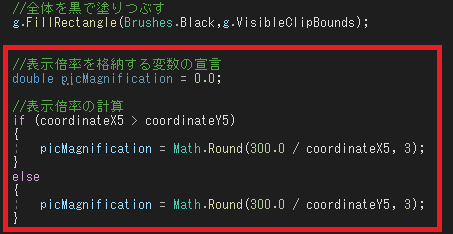
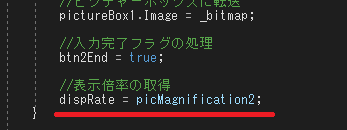
次に表示倍率を決定します。
計算としては、断面寸法の最大値が画面内に収まるようにします。
寸法の最大値は、画像のとおり、X、Y方向ともに座標5になりますので、このうち長い方の寸法を採用します。

実際のコードになります。
これで、表示倍率は確定になります。

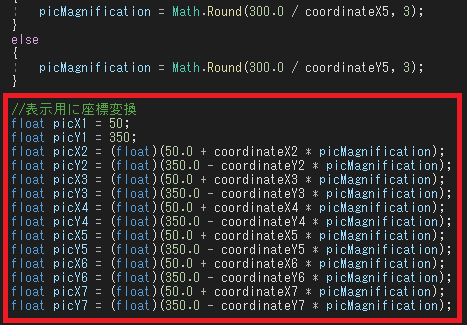
ピクチャーボックスでは開始座標(0、0)を(50,350)にします。
また、Y方向は下方向がで正となり逆方向になります。
なので、それに合わせるために座標を変換します。
コードは画像のとおりとなります。

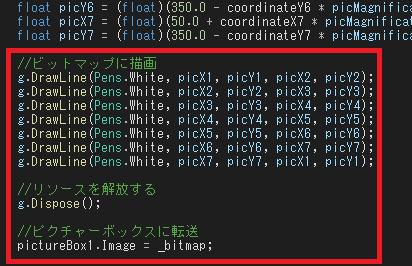
やっと描画のコードになります。
描画には、「.DrawLine」を使用します。
最後にピクチャーボックスに転送して完了になります。

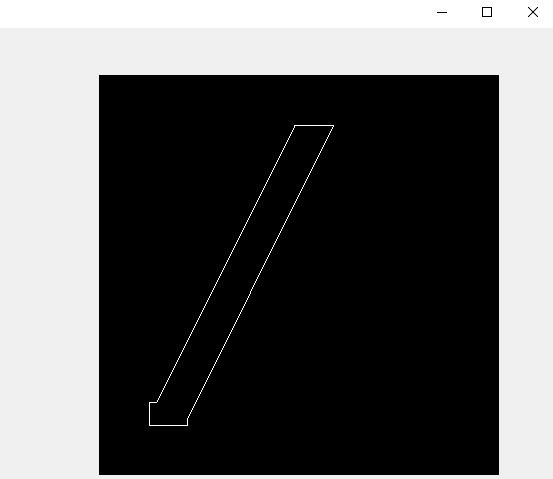
ここまでで、実行してみます。
シンプルですが無事、描画されています。
Step2
擁壁背面形状の決定

安定計算の条件として、擁壁の背面形状を決定する必要があります。
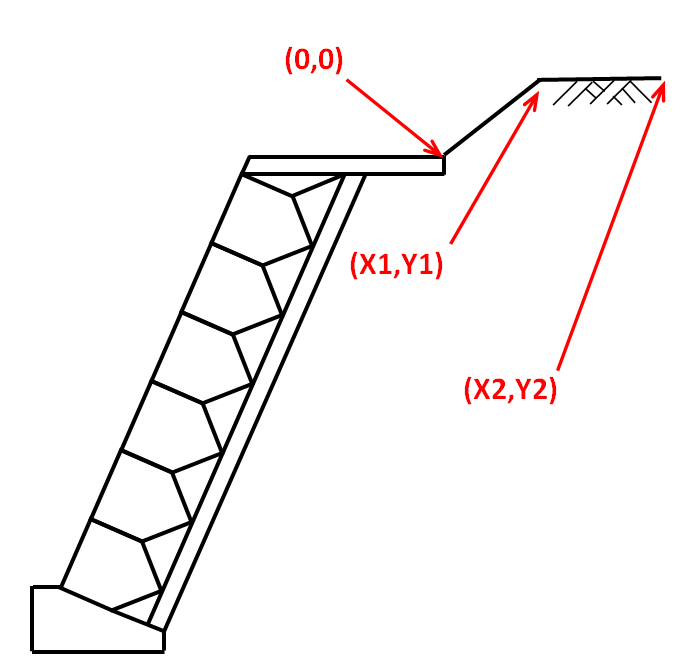
背面形状も画像に示すような座標で決定したいと思います。
また、併せて上載荷重も入力できるようにします。

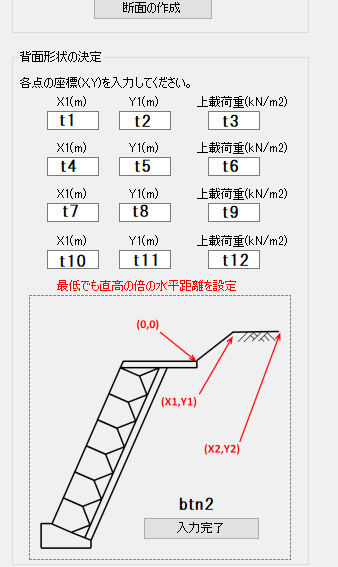
背面形状を入力するフォーム画面です。
背面形状は4つまで入力できるようにしました。
画像のt1~t12のt表記はtextBoxの略です。

それではコードを入力していきます。
最初は、得意の追加したテキストボックスに文字が入力できなよう入力制限をします。
ただ、今回もテキストボックスが多いので大変です。

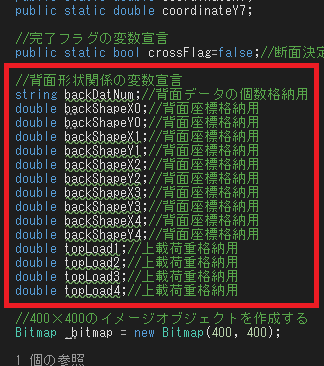
背面データ格納用の変数を宣言します。
宣言場所は、「Form1」上部にしています。

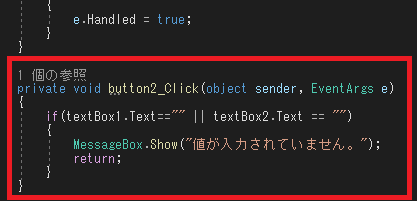
フォームデザイン画面荷移動し、背面形状決定の「入力完了」ボタンをダブルクリックします。
コードが書ける画面(button2.Click)に移動しますので、まず、テキストボックスに何も入力されていない場合の処理を書きます。
今回の場合、最低限「tetxBox1」と「textBox2」が入力されていれば良いので、その場合の処理にしています。

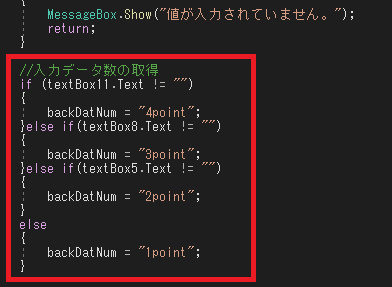
背面形状の値は、条件次第ではすべてのテキストボックスに入力することがありません。
そこで、どこまで入力されているか把握する必要があります。
なので、Y座標の入力の可否によって入力パターンを4つに分けてみました。

大変申し訳ありません。
一度コード最上部に移動し、「using Microsoft.VisualBasic;」を追加します。

「button2.Click」イベントの最下部に移動し、コード入力の続きをします。
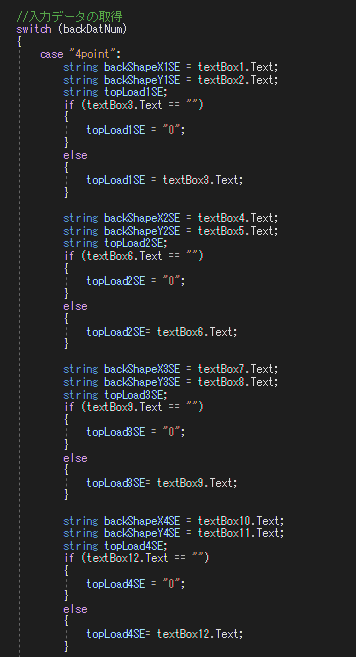
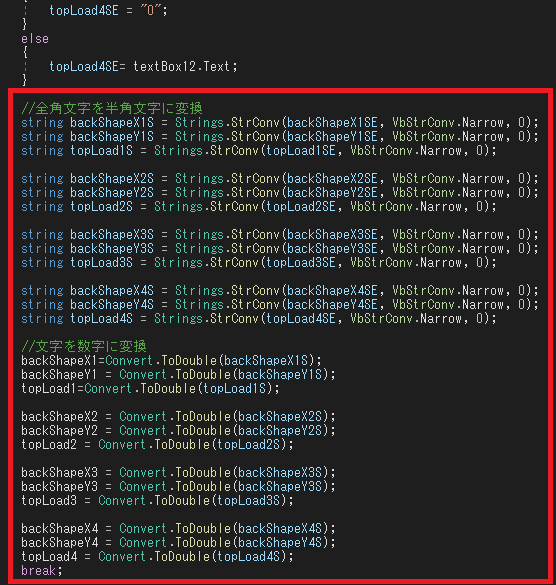
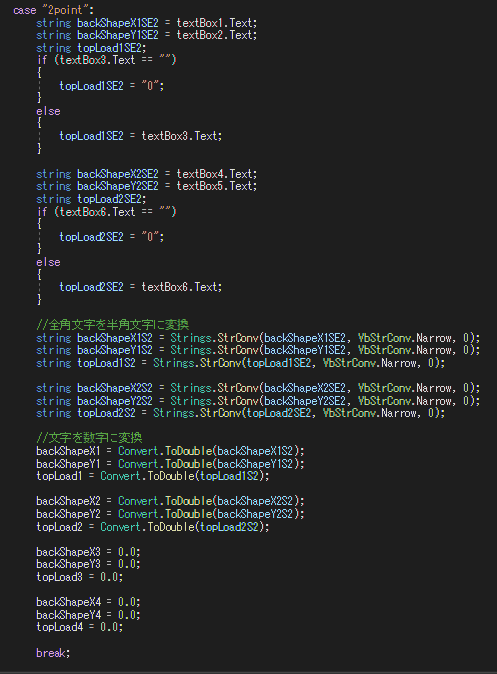
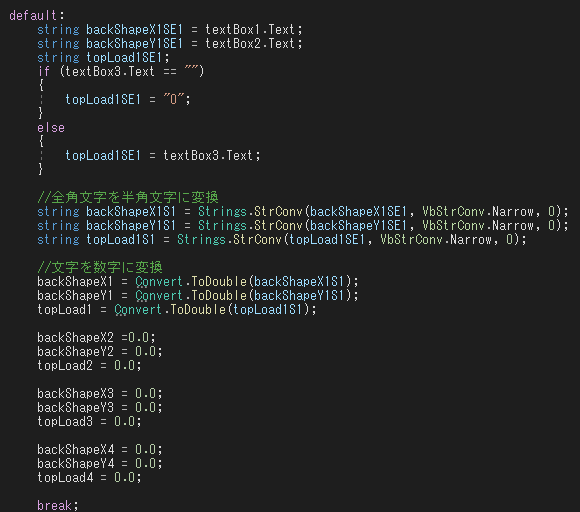
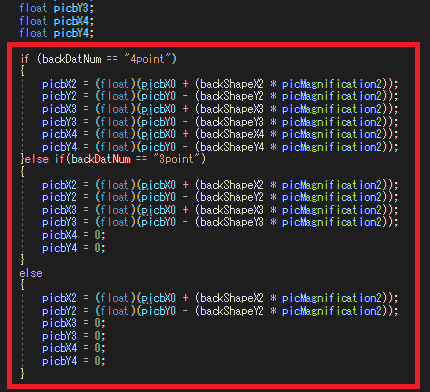
ここでは、switch文を用いて、場合分けし入力データを取得します。また、同時に全角→半角変換と文字→数値変換もします。
画像は、すべての値が入力されている場合のコードになります。

コードの続きです。

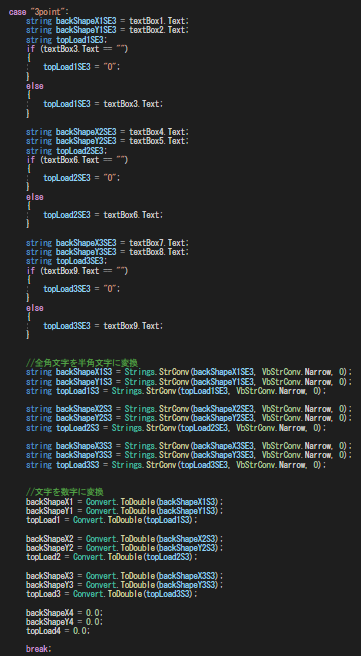
switch文の続きです。
画像は、3点までの値が入力されている場合のコードになります。

switch文の続きです。
画像は、2点までの値が入力されている場合のコードになります。

switch文の続きです。
画像は、いずれのケースにも該当しない、つまり1点のみの値が入力されている場合のコードになります。

背面形状の値を格納したので、それをもとに描画をします。
ただし、躯体形状が確定している必要があるので、if文で躯体形状確定フラグ「crossFlag」が「true」の場合のみその後の処理を行うようにします。
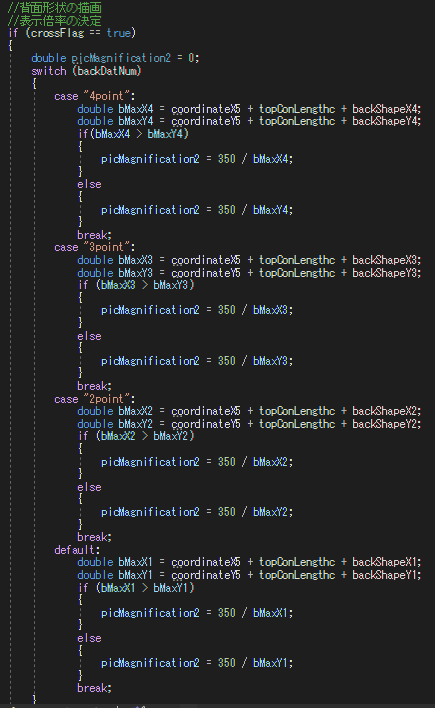
まずは、表示倍率を決定します。倍率を決定するには、座標の最大値を知る必要がありますが、背面形状の末端を最大値として、
その値で画像サイズ(350px)を割ることにしています。(躯体のみの描画の場合は300pxにしていましたが、少し大きく表示することにしています。)
また、形状によって条件が異なるので、やはり「switch文」を用いて場合分けし、最大値を求めることにしています。

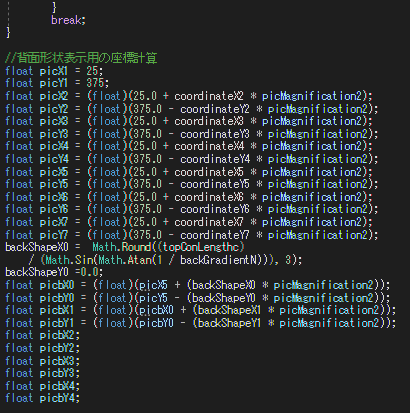
表示倍率が決まりましたので、描画用の座標計算をしていきます。
ここでは、擁壁躯体部分と確実に表示される背面の1点目の座標を確定させます。
裏込め部分の天端コンクリート厚の計算も併せて行います。

描画用の座標計算の続きです。
if文で場合分けをしながら座標値を確定させています。あまり意味が無いかもしれません。

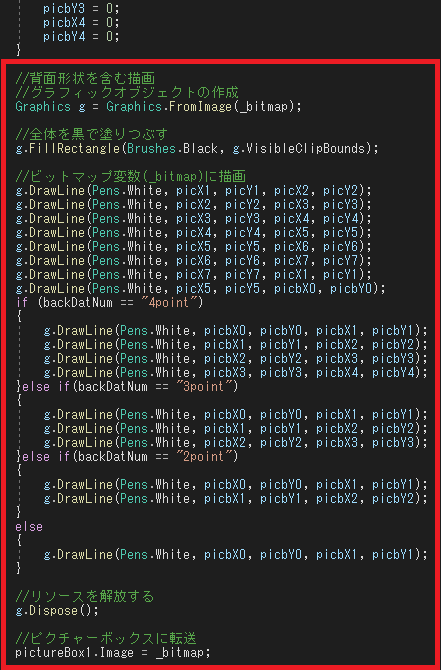
描画コードになります。
ここでも、形状によって条件が異なるため、場合分けをしながら描画することにしています。
これで描画コードは完了になります。

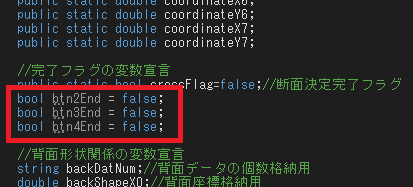
描画が完了したので、そのフラグを立てたいと思います。
まだ、変数を用意していないのでコード上部の「完了フラグの変数宣言」の所に変数を宣言します。
ついでに、今後用にさらに2つ追加しておきます。

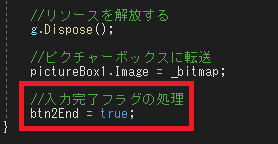
背面形状コードに戻り、「btn2End」フラグを「true」にしてます。

出来具合を確認してみます。
無事描画できています。
ただ、相変わらず、殺風景な描画です・・・
Step3
土質諸元の決定

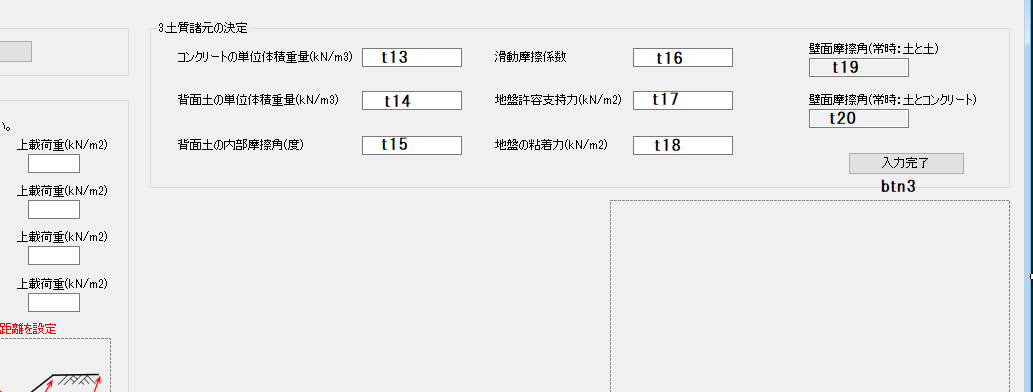
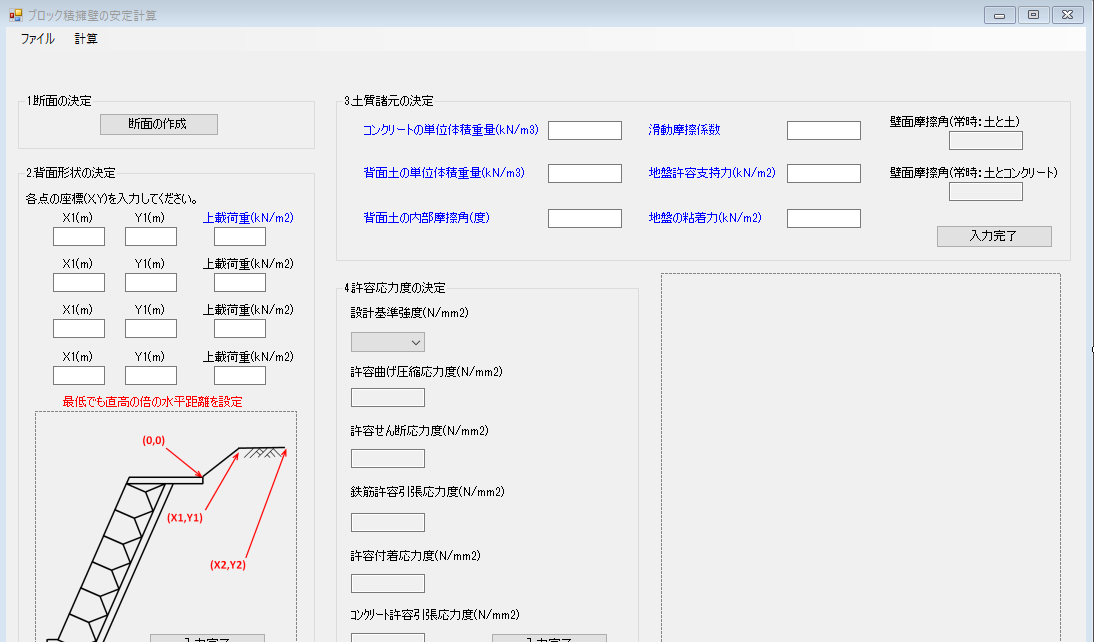
土質諸元等の入力を行えるようにします。
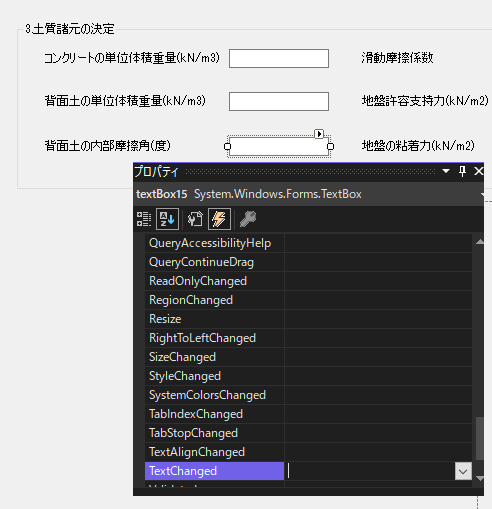
フォーム画面のレイアウトは画像のとおりにしました。
実際の入力は、「textBox18」までで、以降は内部摩擦角で決まる値なのでバックカラーの色を変えています。

恒例の入力制限をします。
「textBox18」まで行うようにしました。

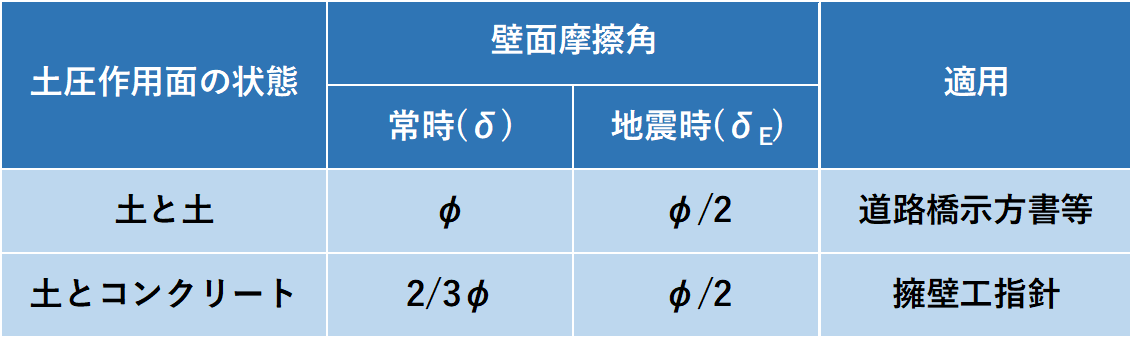
壁面摩擦角は背面土の内部摩擦角より決まる角度になります。そこで、このテキストボックス(textBox15)に入力された
時点で、壁面摩擦角を決定するようにします。
内部摩擦角と壁面摩擦角との関係は画像のとおりとします。

デザイン画面から「textBox15」を選択し、イベント(カミナリマーク)から、「TextChange」をダブルクリックします。

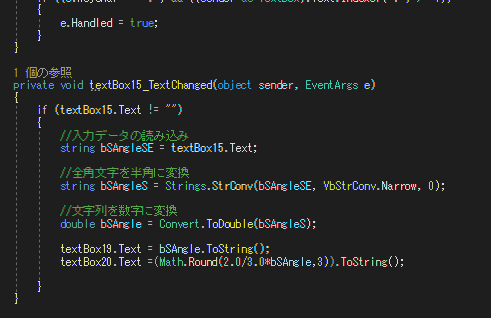
先程の壁面摩擦角の計算式をコードにします。
一応、空白入力のときは、何もしないことにしています。

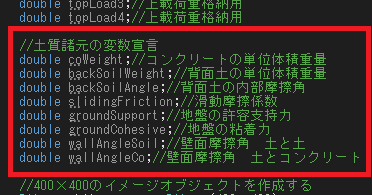
次に、土質諸元の入力値を格納する変数を宣言します。
この変数も、各所で使用したいので、上層で宣言するようにします。

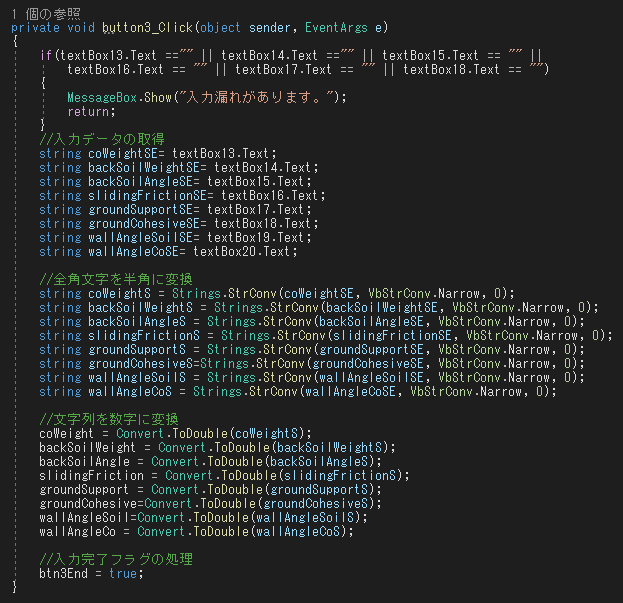
フォーム上の「button3」をダブルクリックしコード入力画面を開きます。
まず、テキストボックスの入力値を取得します。
これまでどおり、未入力の処理から、入力データの取得、全角→半角変換および文字→数字変換を行っています。
Step4
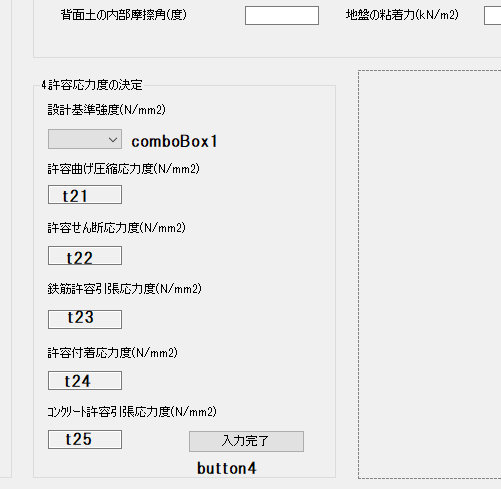
許容応力度の決定

まず、フォームのデザインです。今回は、コンボボックスも使用しています。
テキストボックスは5つ用意しています。このテキストボックスは直接入力せず、
コンボボックスの選択により 自動で表示するように使います。なので、バックカラーを変更しています。

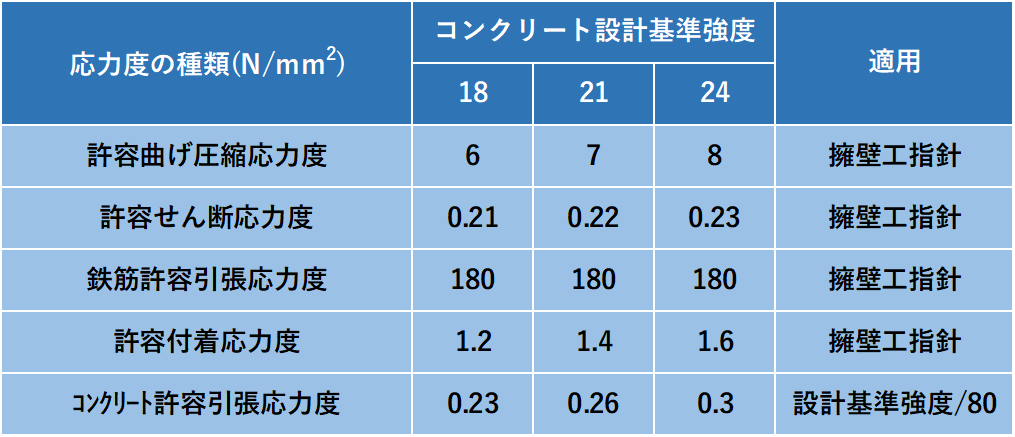
許容応力度については画像のとおりとします。

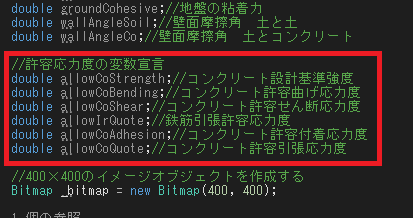
許容応力度の入力値を格納する変数を宣言します。
この変数も、各所で使用したいので、上層で宣言するようにします。

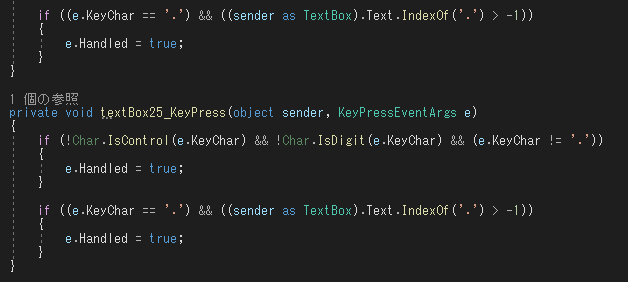
テキストボックスに直接入力されてもいいように恒例の入力制限をします。

次はコンボボックスの初期設定をします。
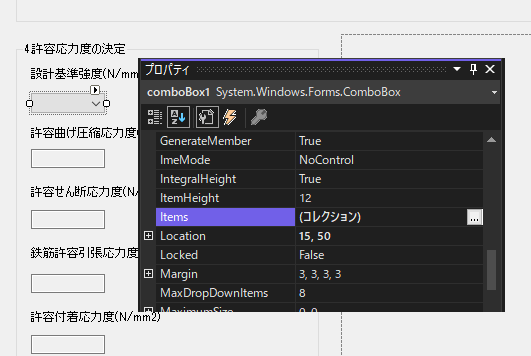
comboBox1を選択し、そのプロパティから「Items」を選択します。

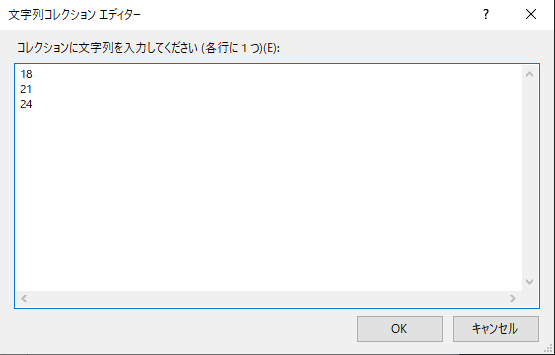
画像に示す画面が表示されます。
そこに、コンクリート設計基準強度「18~24」まで入力し、OKボタンを押します。

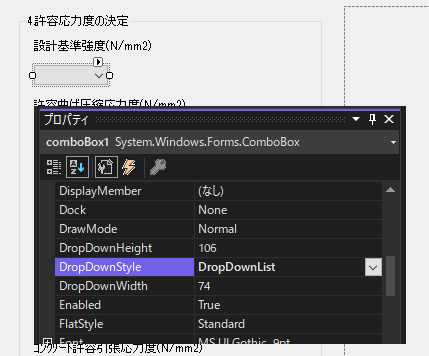
コンボボックスにキー入力ができないようにします。(選択のみ可能)
コンボボックスの「DropDownStyle」プロパティを「DropDownList」にします。

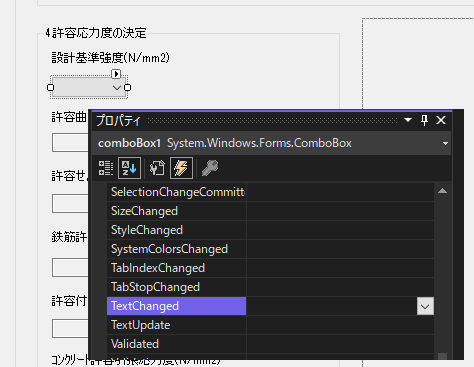
コンボボックスのイベントに「TextChange」がありますので、これを使います。
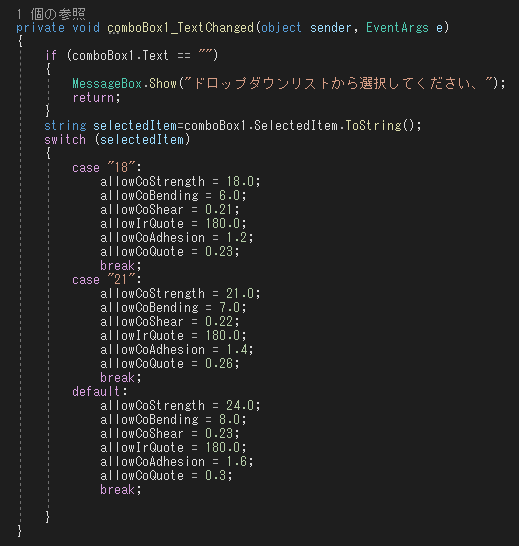
「comboBox1」を選択し、イベント(カミナリマーク)から、「TextChange」をダブルクリックします。

コードが書ける画面になったら、まず、コンボボックスが未選択もしくは空白の場合、 メッセージを表示し、処理を終えるようにします。
上記の条件をクリアした場合は、switch文で場合分けし、各変数に格納することにします。

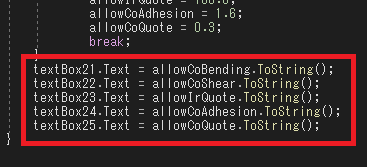
決定した許容応力度をフォーム画面に表示します。
「comboBox1」は選択で表示されているので、テキストボックスのみ表示するコードを書きます。

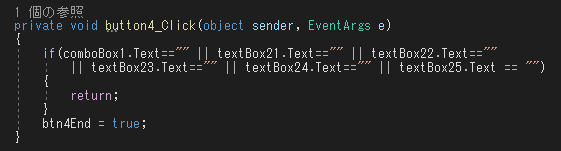
最後に入力完了の「button4」をダブルクリックしコードを書ける画面へと移ります。
変数はすでに格納済みなので、ここではフラッグを「true」にするだけの処理になります。
ただし、フラッグ変更前に、すべての項目が入力されているか確認するようにします。
Step5
躯体自重と重心の算定

「Form1」のデザイン画面に移動します。
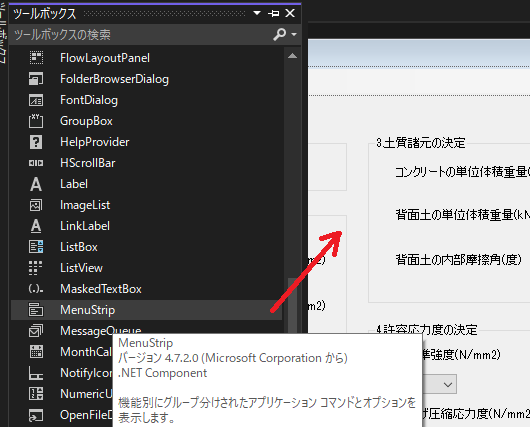
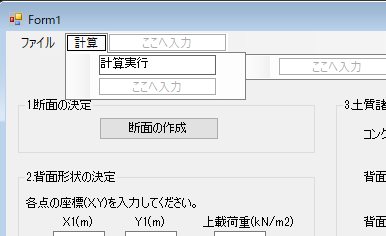
ツールボックスからMenuStripを選択し、フォームへドラックアンドドロップします。

そこに「ファイル」及び「計算」を入力します。
さらに、「計算」の下に「計算実行」を追加し、この項目が押された時に処理を開始することにします。

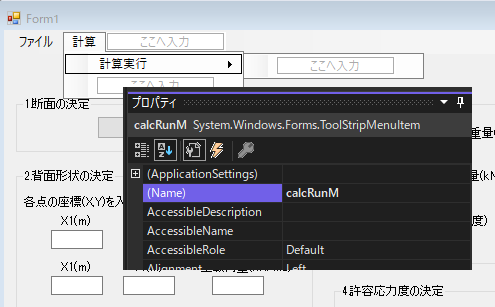
「計算実行」に自動的に付与される名前は長くて面倒なので、名前を変更します。
「計算実行」を選択して、そのプロパティの「(Name)」を「calcRunM」にします。

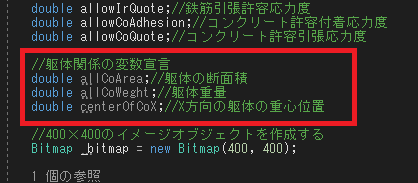
先に、これから使用する変数を宣言します。メインクラスの上の箇所(いつもの場所)で変数宣言をします。
宣言する変数は、躯体断面積、躯体重量およびX方向の躯体重心位置の3つになります。

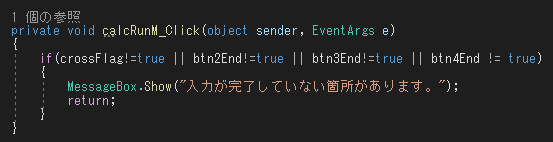
メニューバーの「計算実行」をダブルクリックして、コードを書く画面にします。
まずは、各入力完了フラグがすべて「true」であるか確認する処理を書きます。
一つでも「true」でなければ処理を中止するようにします。

次に座標法により躯体面積を求める処理をしていきますが、「重力式擁壁」のソフト作成時に、この躯体面積を計算するクラスを
すでに作成しているので、それを使い回そうと思います。
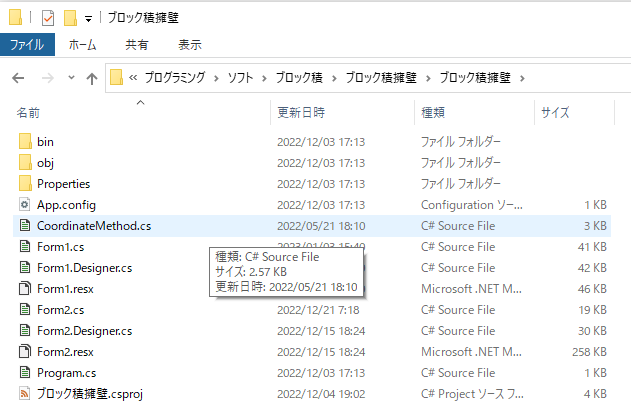
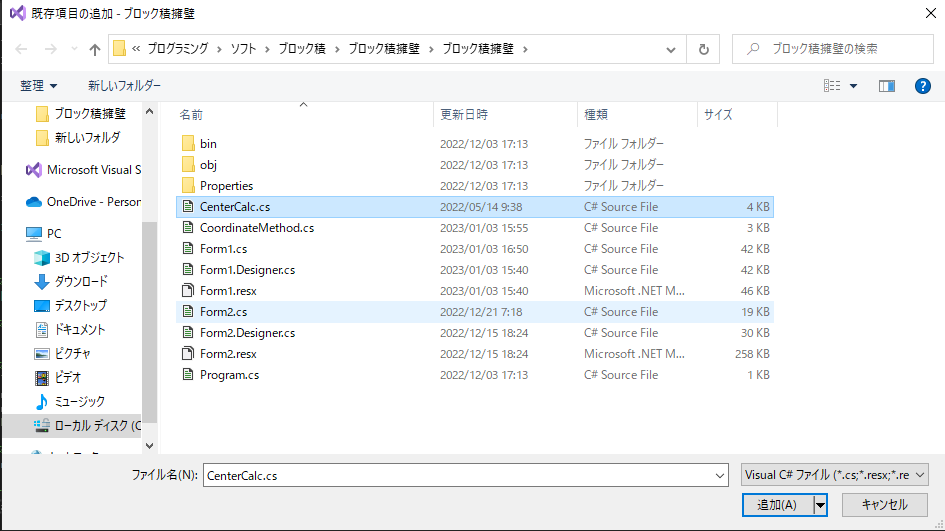
重力式擁壁のフォルダから「CoordinateMethod.cs」をコピーして画像のフォルダに貼り付けます。

次にこのプロジェクトに「CoordinateMethod.cs」を追加します。
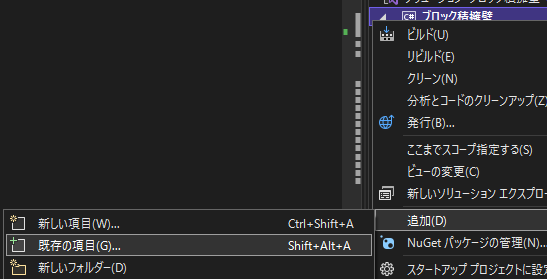
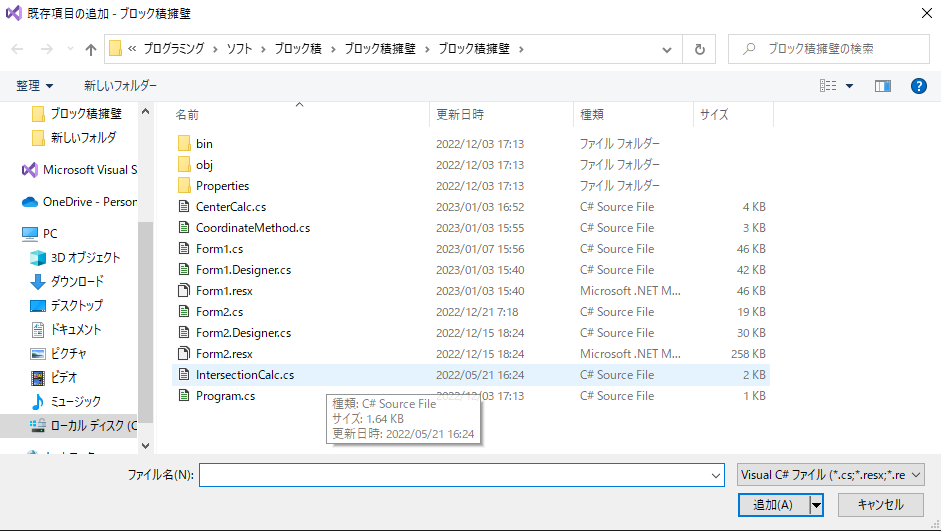
ソリューションエクスプローラーの追加から既存の項目を選択します。

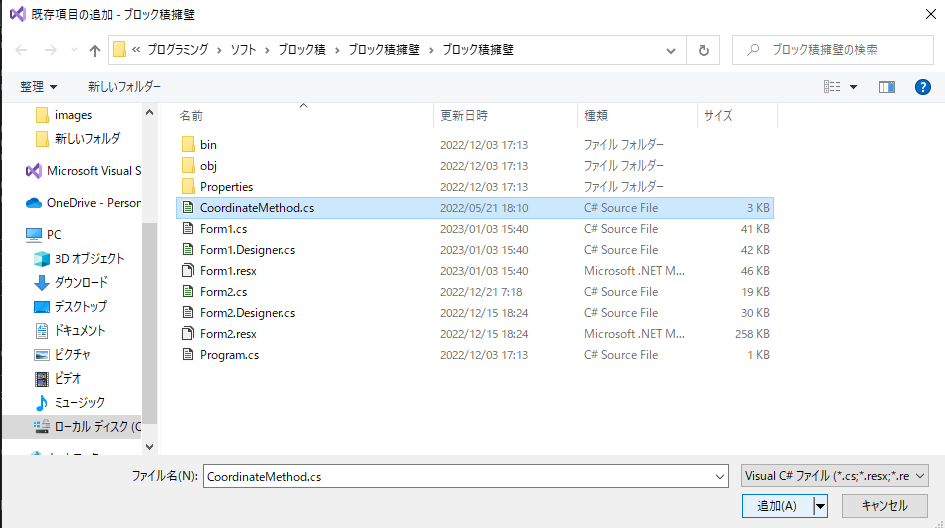
クラスが選択できる画面に移行しますので、そのまま「CoordinateMethod.cs」を選択し、追加ボタンを押します。

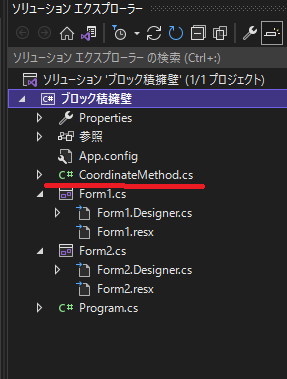
そうすると、ソリューションエクスプローラーにクラスが追加されています。
ですがまだ使用できません。あと、もうひと手間あります。

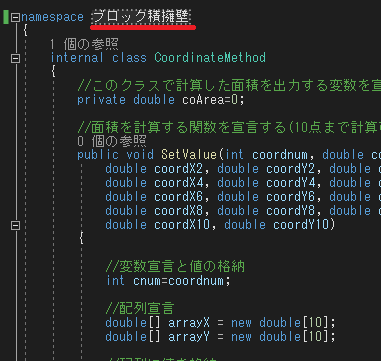
追加した「CoordinateMethod.cs」のコード画面に移動します。
その上部の「namespace」の「重力式擁壁」を「ブロック積擁壁」に変更します。
これで、このクラスが利用可能になると思います。

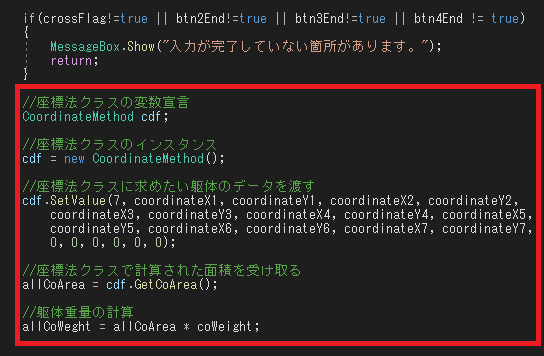
では、「calcRunM_Click」イベントコードに戻ります。
先程追加した座標法クラスを使用するためのコードを書きます。
インスタンスまで終われば、このクラスを使用できるので、求めたい躯体断面の座標数(7点)と各座標値を送り面積を計算します。
次に、計算された面積を受け取り、これにコンクリートの単位体積重量を掛ければ躯体重量が求まります。

次に躯体断面のX軸方向での重心位置を求めます。
これも「重力式擁壁」で作成したクラスを流用します。
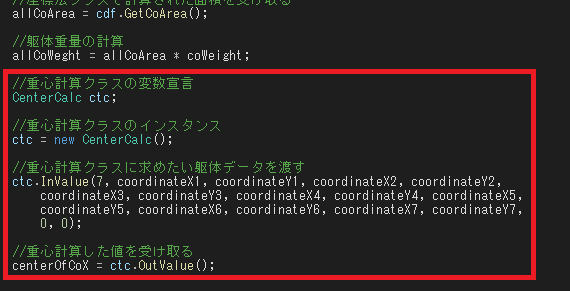
先程と同様の要領で「CenterCalc.cs」をこのプロジェクトに取り込み使用できるようにします。

「calcRunM_Click」イベントコードに戻り、重心計算処理を行います。
これも先程と同様にインスタンスし、作成されたクラスで計算処理を行うだけになります。
Step6
擁壁にかかる土圧の算定

ここからは、擁壁にかかる土圧(主働土圧合力)を求めていきます。
計算方法は、重力式擁壁で用いた「試行くさび法」になります。詳しい内容は重力式擁壁のページをご覧ください。
まずは、座標変数等を配列変数に変更します。(毎回この時点で最初からこの変数を使用しておけば良かったと反省します。)
宣言する場所は、「calcRunM_Click」イベントの続きになります。

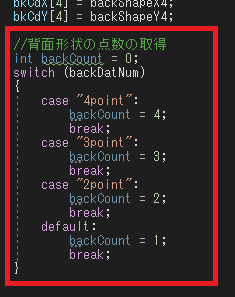
これも、最初からしておけば良かったと思うのですが今回も忘れていることで、背面形状の変化点数を取得します。
すでに「backDatNum」という変数に文字として変化点数の内容を格納していますが、文字だと今後面倒なので数字の変数を用意します。
「switch」文で場合分けし変化点数を変数に格納します。

今回の計算では背面形状を最大で4点入力できるようにしています。
そのため、角度ωを任意に変化させてPを計算する場合、その背面形状の変化に合わせて計算する必要があります。
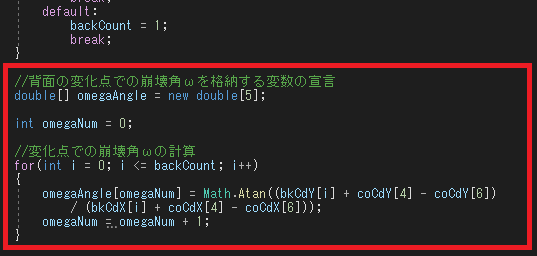
よって、まず背面形状の各変化点での角度(崩壊角ω)を知る必要があります。
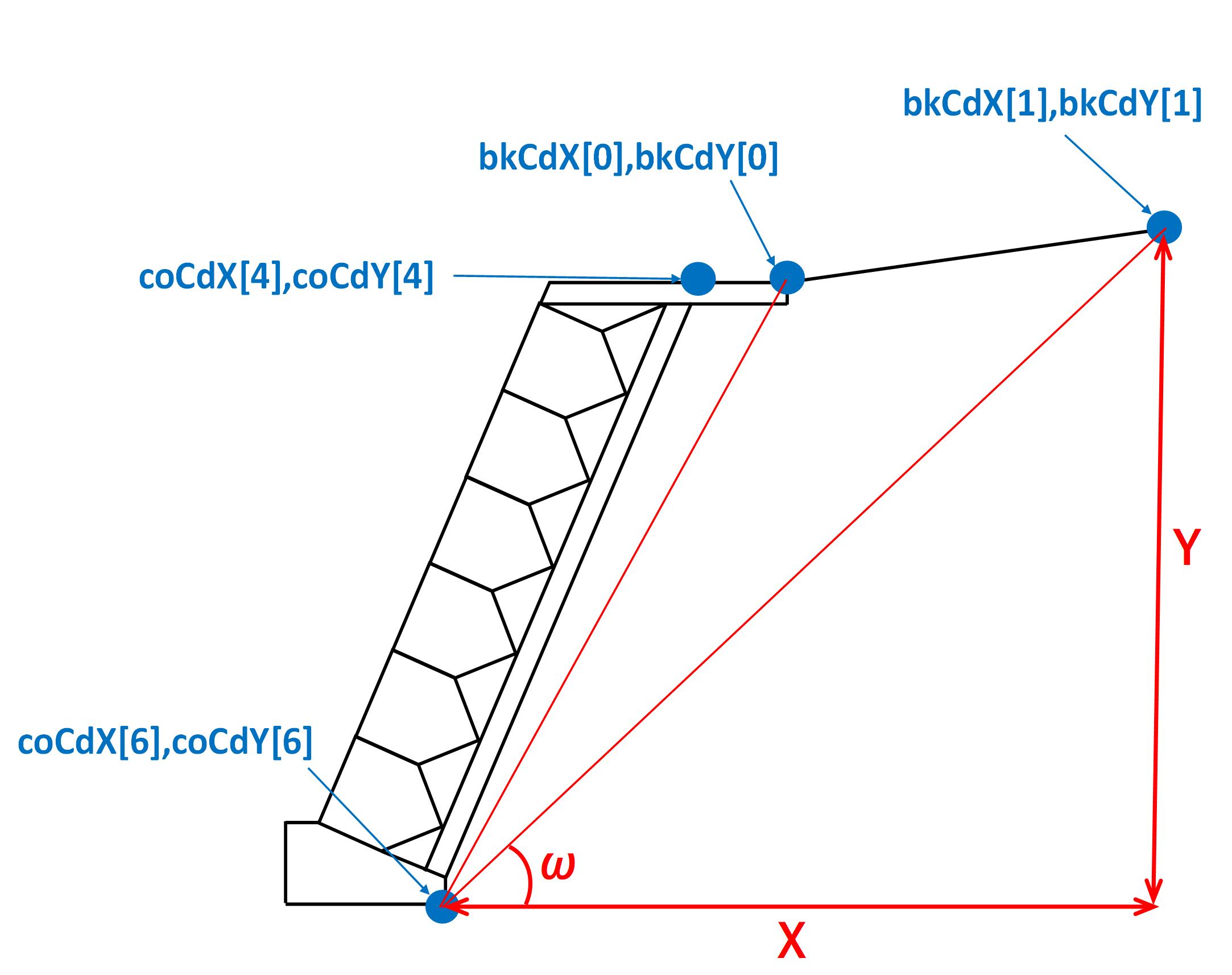
計算方法としては、画像に示すXとYからtanの逆三角関数でωを求めます。

画像は背面変化点での崩壊角(ω)の計算をするコードです。
まず、配列を宣言してから、それに求めた崩壊角を格納します。
また、今後、崩壊角を1°づつ減らして主働土圧合力Pの最大値を求めますので、最高でも崩壊角は天端コン右端(omegaAngle[0])になります。
なので、変化点での崩壊角は1番目(omegaAngle[1])からの格納になります。

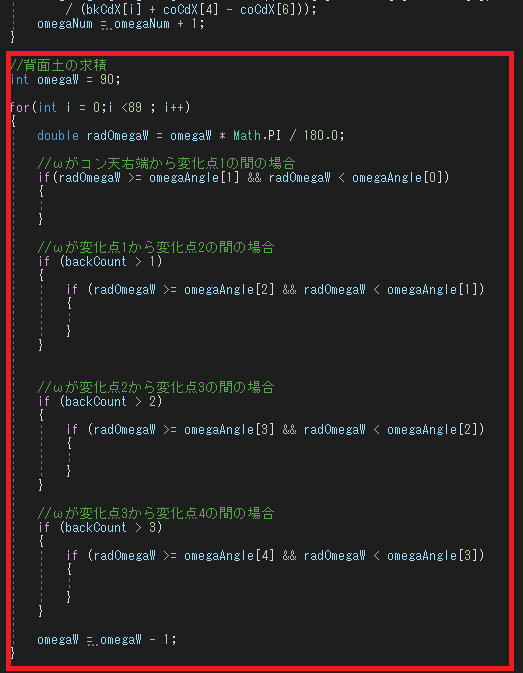
ここからは、崩壊角ωを1度づつ減らしながらその角度ごとの背面土の面積を求めていきます。
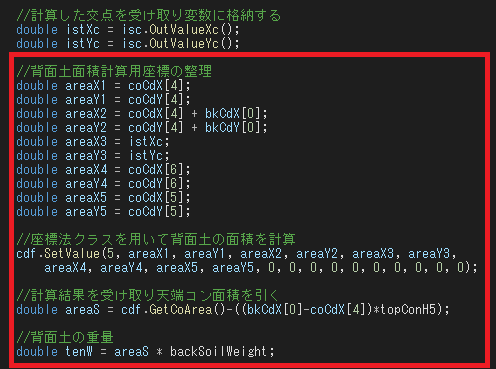
変化点ごとに交点の計算が異なりますので、画像に示すとおり、変化点ごとの範囲内でそれぞれ面積計算を行うようにしていきます。

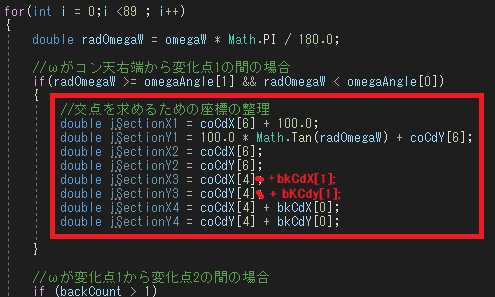
交点を求めるため4点の座標を整理します。
崩壊線の座標は、コードのとおり、擁壁右下の端部から角度ωで延びる線になりますので、座標は自ずと決まります。
また、確実に背面ラインと交差するようX座標をプラス100mという設定にしています。
もう一つの線は、擁壁右上から背面変化点の一つ目になるので、既知の座標が使えます。

この2つの線の交点を求めます。
これも「重力式擁壁」で作成したクラスを流用します。
以前と同様の要領で「IntersectionCalc」をこのプロジェクトに取り込み使用できるようにします。

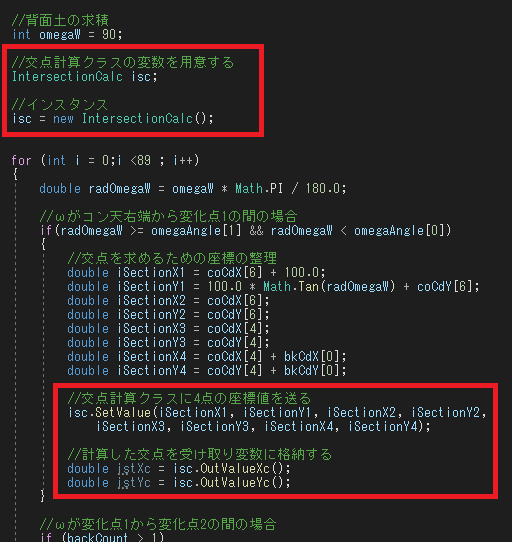
交点の計算クラスを使用します。
コードは画像のとおりです。
クラスの変数宣言とインスタンスは繰り返しする必要がないので、for文から外しています。

交点の座標が求まりましたので背面土の面積の計算をします。
面積の計算は、以前使用した座標法クラスで行います。
今回は、擁壁の4点と交点の5つの値を送り、その計算結果を返してもらいます。
最後にその面積に単位体積重量を掛けて背面土の重量を求めます。

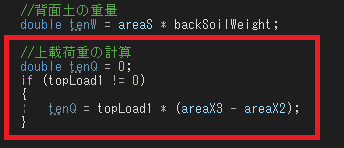
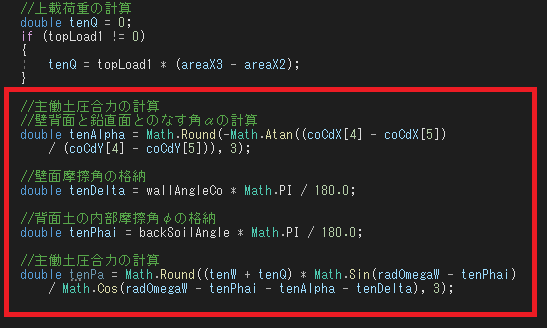
上載荷重の合計を計算をします。
上載荷重があれば、その値にX方向の長さを掛けるだけになります。

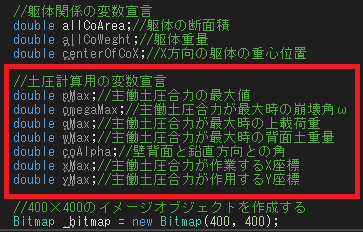
主働土圧合力計算用の変数を宣言します。
いつもどおり、上層に宣言します。

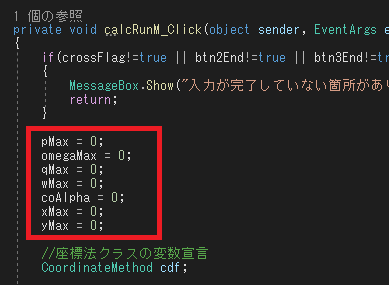
宣言した変数を初期化します。
「計算実行」イベントの最初に各変数の初期値を0にするコードを追加します。
これで、「計算実行」ボタンを押すたびに初期化が実施されます。

「計算実行」の背面土の変化点で範囲分したコードのつづきに戻ります。
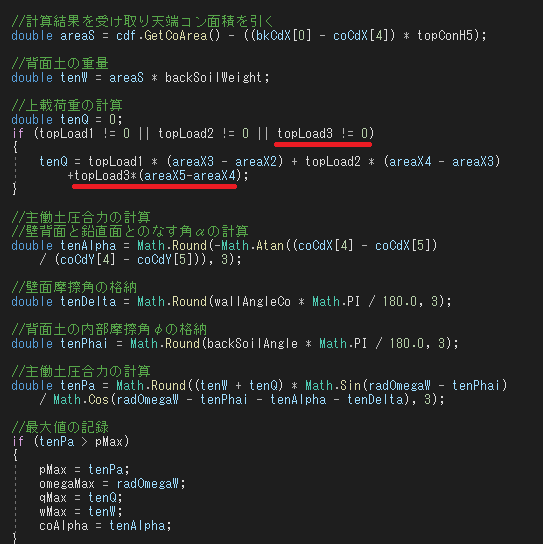
ここで、主働土圧合力の計算をします。
計算コードは画像のとおりです。

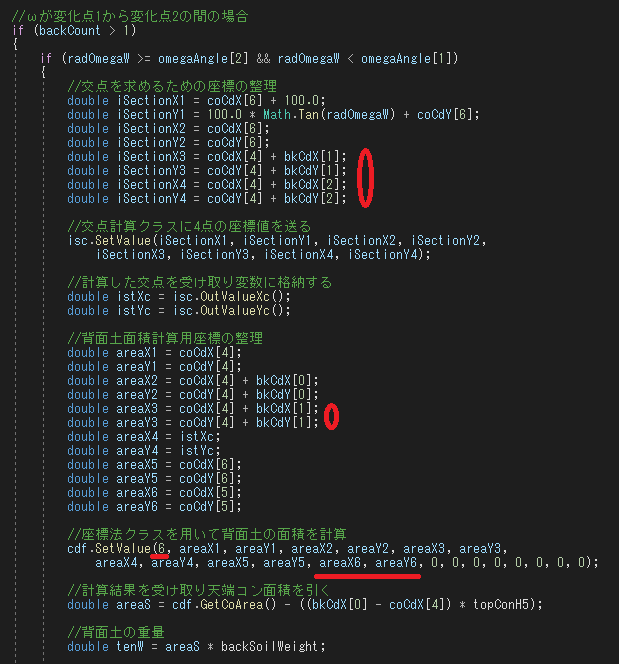
1点目から2点目の計算過程は1点目までの計算と同じなので、1点目までの計算コードをコピペして、画像の赤の箇所だけ変更します。
コードが長いので、画像は、前半部分になります。

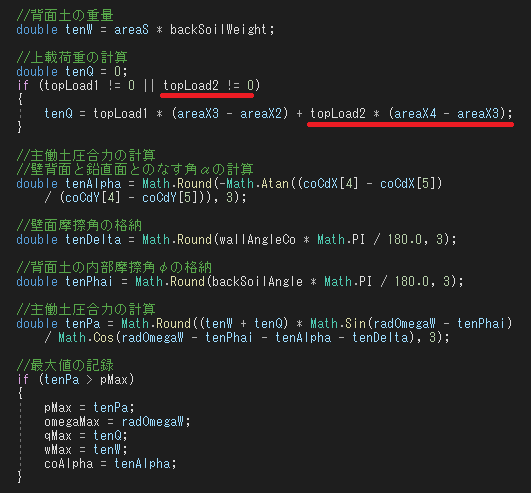
後半部分です。
こちらも、変更部分は赤の箇所になります。

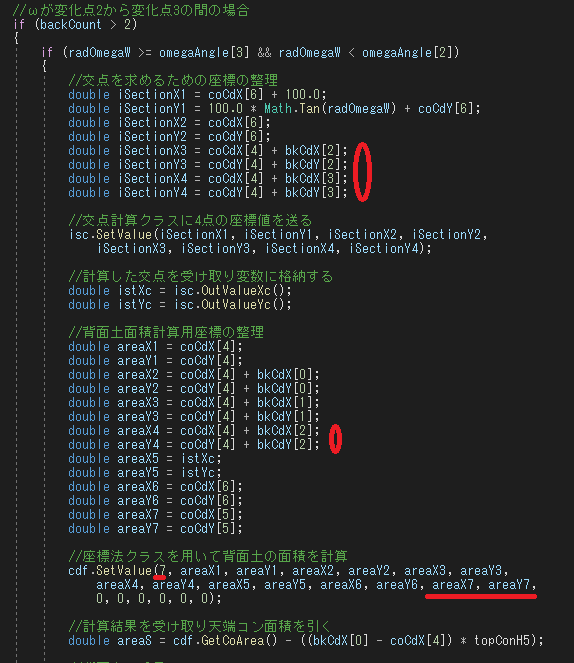
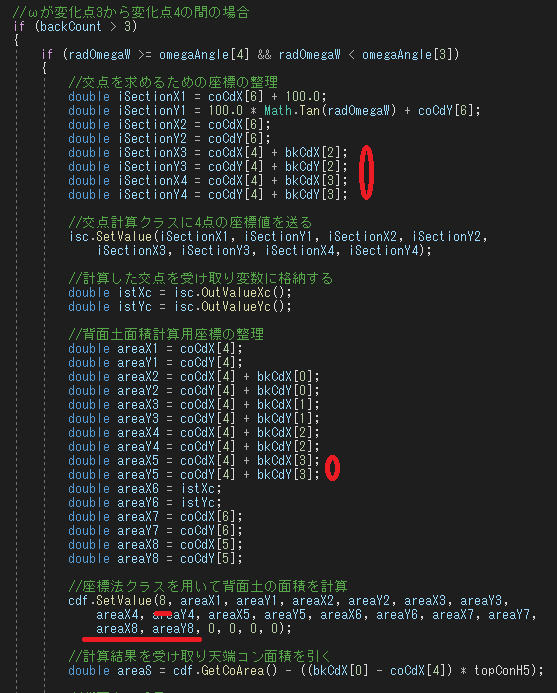
2点目から3点目の変化点での計算になります。
画像は前半部分になります。

後半部分になります。

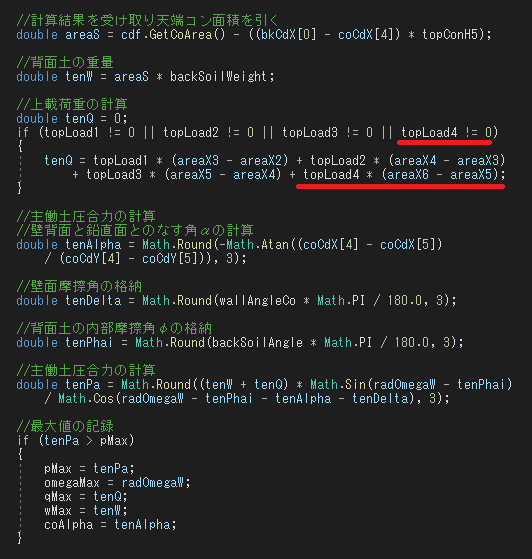
3点目から4点目の変化点での計算になります。
画像は前半部分になります。

後半部部になります。

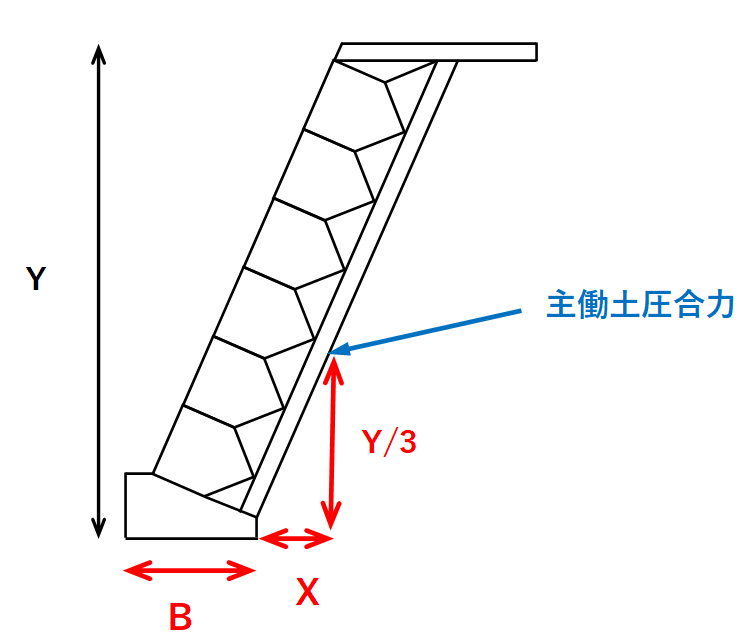
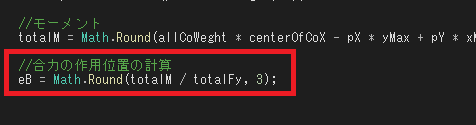
主働土圧合力自体は求められましたが、まだ、それが作用する位置(画像の緑表示のX、Y)は計算できていません。
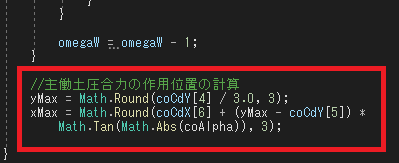
計算方法は、Y方向を先に求め。X方向はYから三角関数で求めることができます。今回は画像のとおり擁壁高の1/3の所を主働土圧合力の高さ方向の
作用位置とします。
また、X方向の位置は、基礎コン左下の角が基点になります。

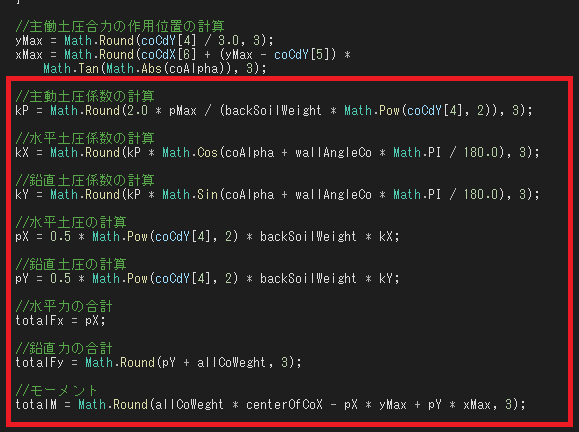
作用位置の計算コードになります。
入力場所は、最後に計算することにしたいので「計算実行」イベントの一番下になります。
Step7
擁壁に作用する荷重

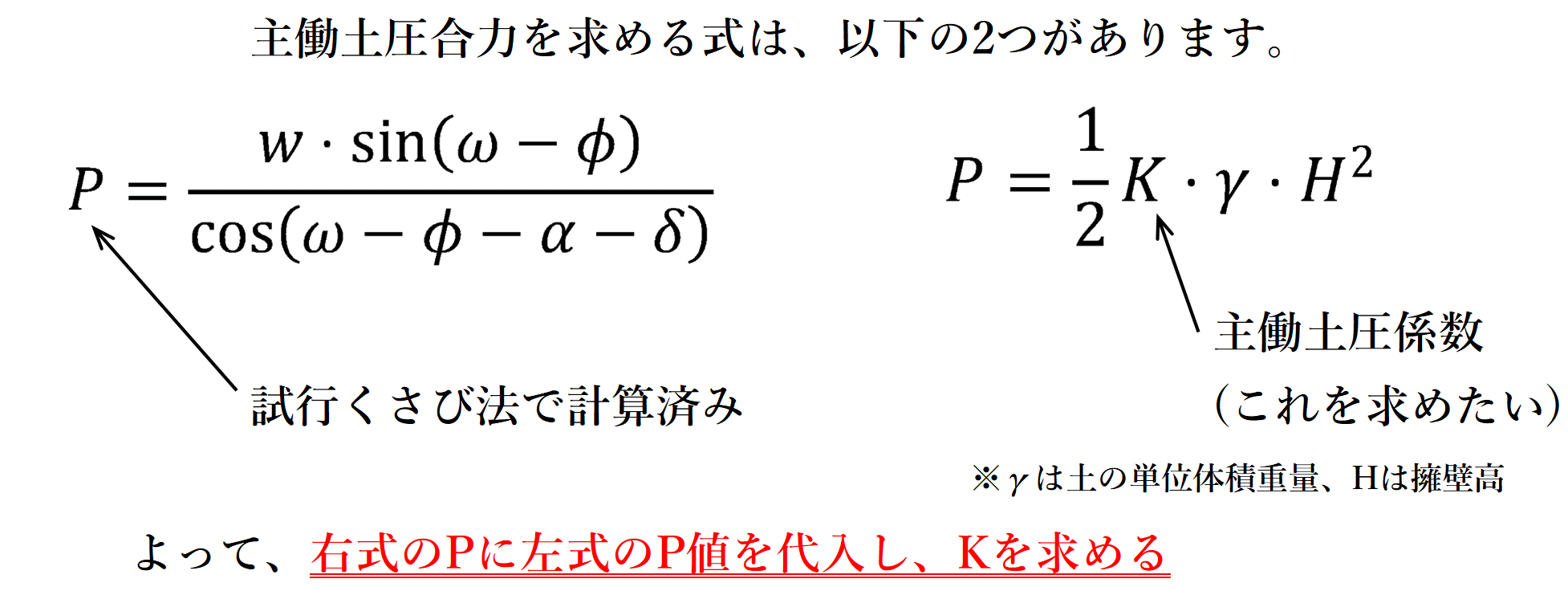
擁壁に作用する荷重を求める上で、まず、主働土圧係数Kを求める必要があります。
画像の左側の式より主働土圧合力が求められていますので、その値を右側の式に代入し、主働土圧係数を求めます。
この主働土圧係数を三角関数により鉛直方向と水平方向に分解します。
分解されたそれぞれの土圧係数から擁壁に作用する荷重を算定していく流れにになります。(詳しくは重力式擁壁を参考にしてください。)

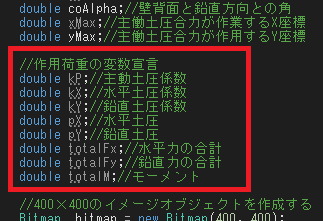
最初に計算結果を格納する変数を宣言します。 宣言場所は、上層で行うようにします。

実際の計算コードになります。
これで、作用する荷重のすべての計算が完了になります。
Step8
転倒・滑動・支持力に対する検討

まず、安定計算結果を格納する変数を宣言します。

擁壁の転倒に対する検討は、モーメントの作用位置がどこに位置するかで判断するようです。
ブロック積擁壁の場合、合力位置が基礎幅Bの1/2より前に出ないことが条件のようです。
計算内容は、基本的に重力式擁壁の考え方と同様です。(支持力の計算は違いますが・・・)
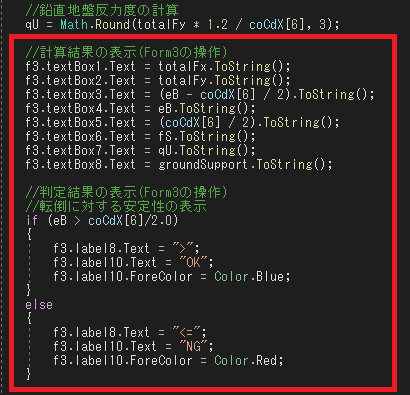
画像は、転倒に対する計算内容になります。

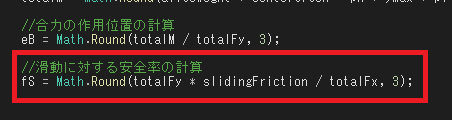
擁壁の滑動に対する検討は、安全率Fsを求め、その値が常時で1.5を下回らないという条件になるようです。
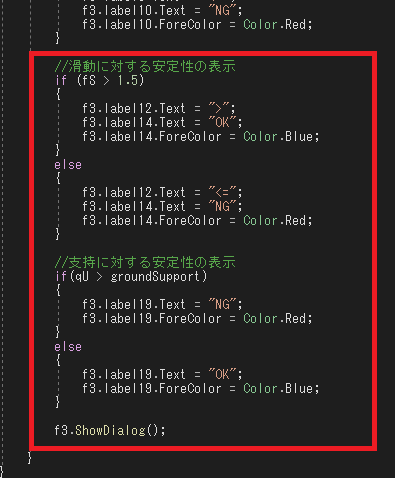
この安全率を求めるコードは画像のとおりになります。

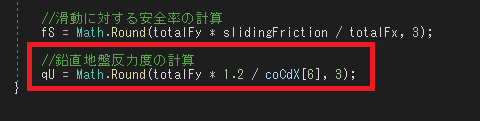
基礎コンクリート底面の鉛直地盤反力度は、「道路土工 擁壁工指針」に基づき計算します。
計算コードは、画像のとおりになります。
Step9
計算結果と判定の表示

計算結果と判定の表示用に新しいフォームを追加します。
ソリューションエクスプローラーの下の「ブロック積擁壁」を右クリックして「追加」を選択し、[新しい項目」を選びます。

その中の「フォーム」を選びます。
名前はデフォルトの「Form3」のままにします。

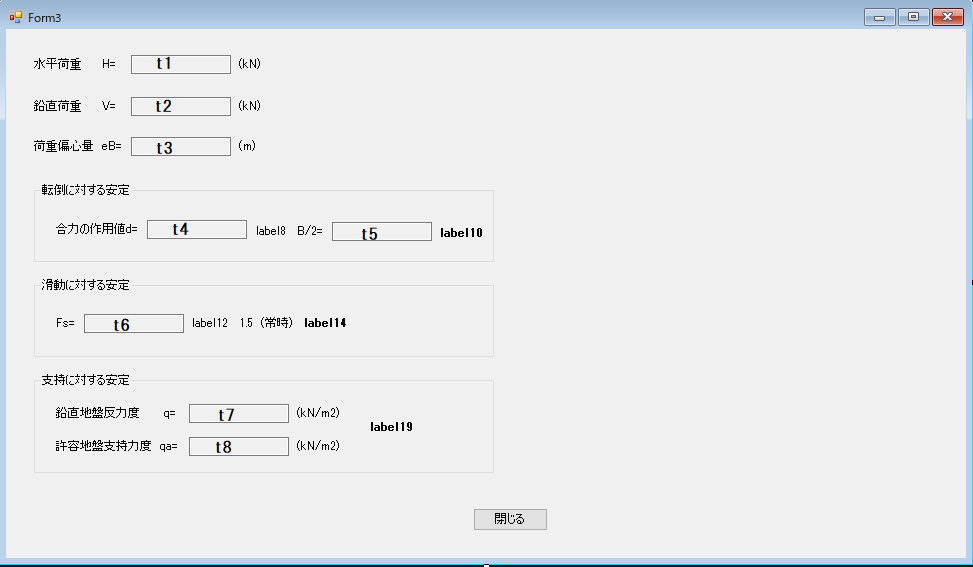
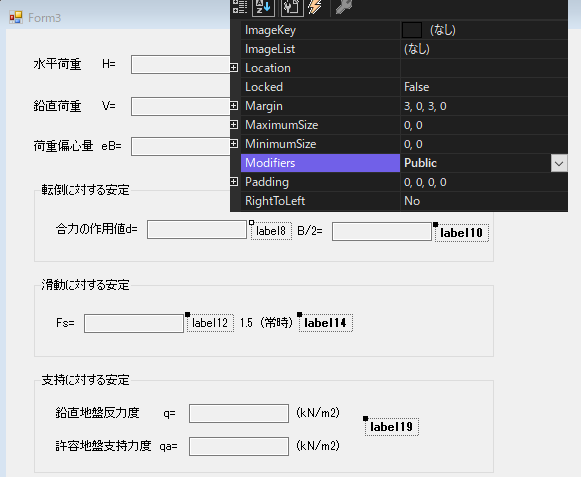
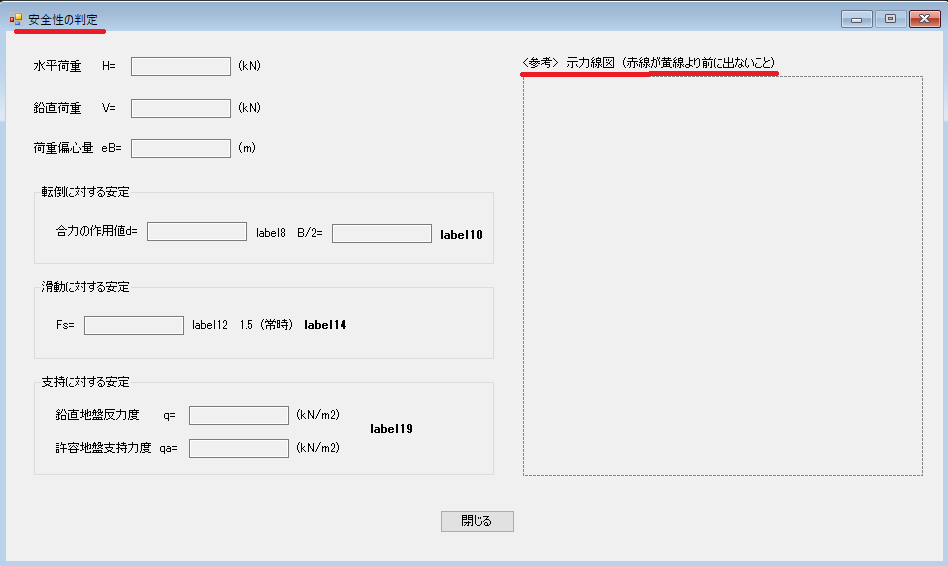
「Form3」の画面をデザインします。
画面の中のt1、t2・・・は「textBox」のことを指しています。

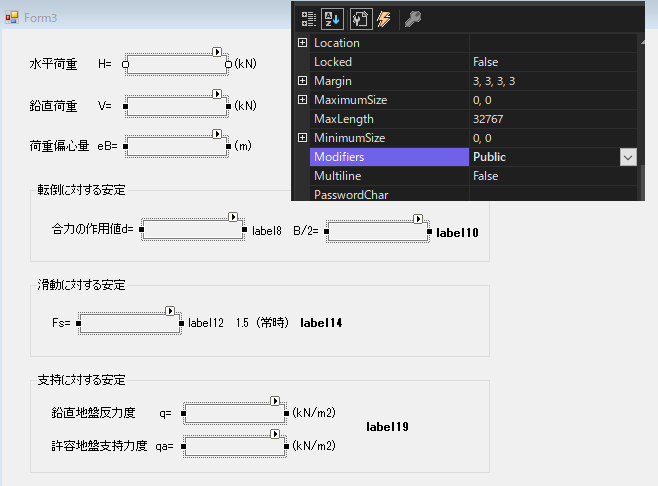
「Form3」のテキストボックスは、「Form1」から操作できるようにしておきます。
「Form3」の各テキストボックスの「Modifiers」を「Public」にします。

「Form3」の表示を変えるラベルも同様に「Modifiers」を「Public」にします。

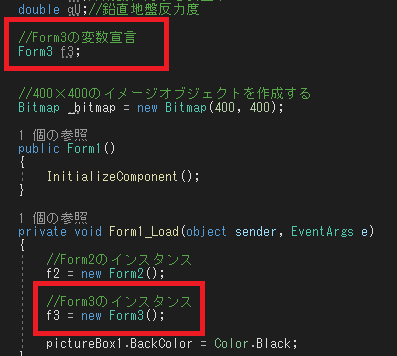
「Form1」内のコードに戻ります。
まず、フォーム用の変数を宣言します。変数名は「f3」としています。
次に、フォームのインスタンスです。「Form1_Load」イベント内に書いています。

計算結果と判定を「form3」に表示するべく、「計算実行」イベントにコードを追記します。

続きのコードになります。
Step10
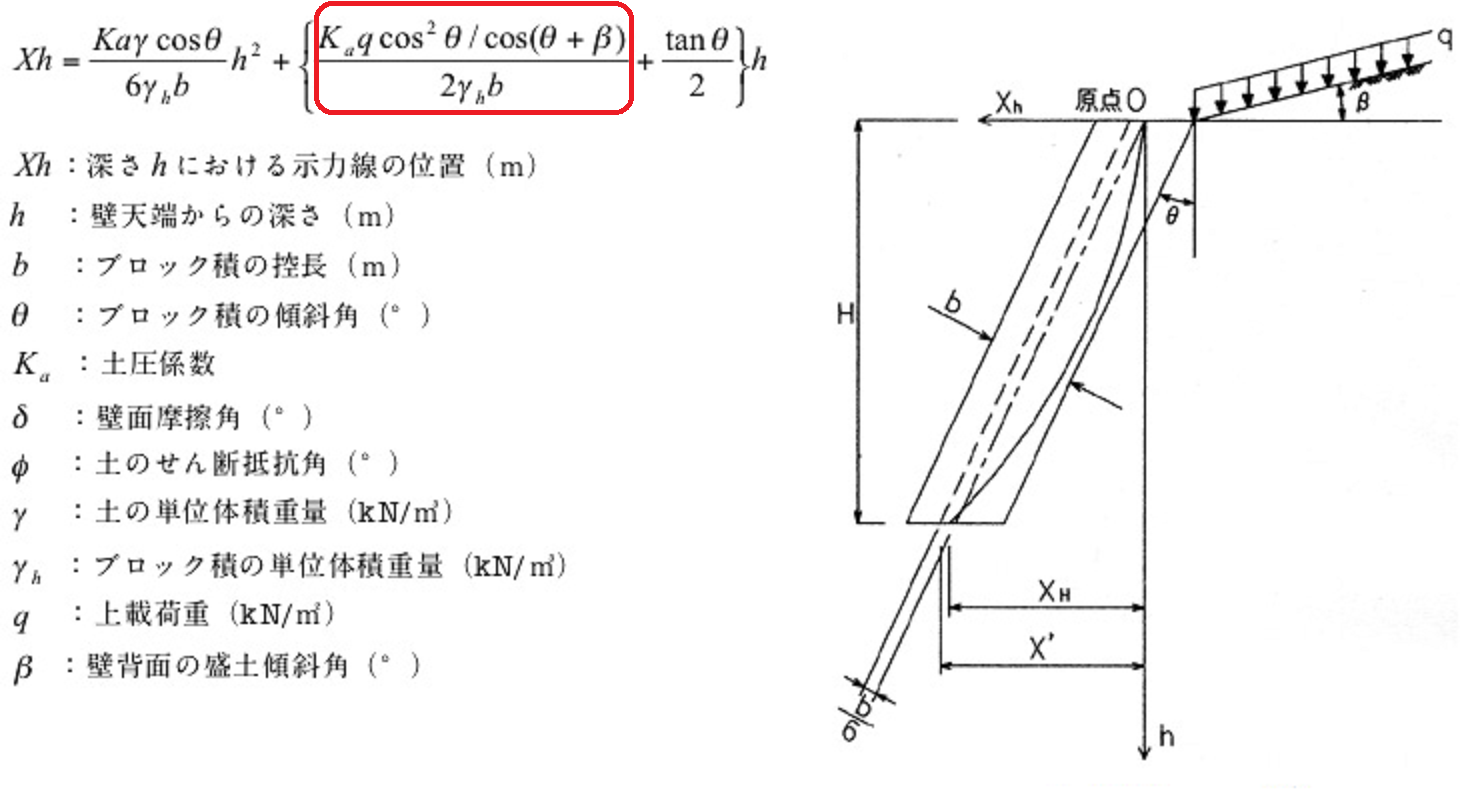
示力線

擁壁の転倒に関する検討は先程しましたが、これは全体の荷重がある一点に作用した場合の検討でした。
今回は、擁壁に係る荷重を細分化し、深さ方向ごとに合力の作用位置を求めていきます。
これを求める計算式は、示力線方程式と呼ばれるもので、計算結果の作用位置を示力線というようです。
この算出された作用位置が擁壁中心線から擁壁幅の1/6より前面側にならないようにしないといけないようです。(重力式擁壁と同様の考え方です。)
また、画像に示す示力線方程式の土圧係数はクーロンの主働土圧係数になり、今回求めた試行くさび法による主働土圧係数とは異なります。
試行くさび法の土圧係数は上載荷重を含んでいるので、画像の式の赤い囲みの部分の計算は削除することにします。
なので、本来の式を少し変更しますので、今回の示力線は参考ということでご理解いただきたいです。

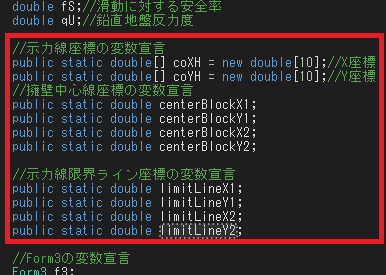
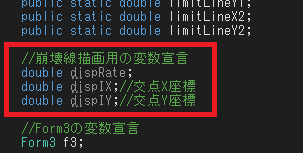
示力線の座標を格納する変数を宣言します。
とりあえず、10個に分解した計算をしようと思い変数を10個用意することにしました。
宣言場所はいつもの場所で、「Form3」でこの変数を使用したいので「public static」を頭に付けています。

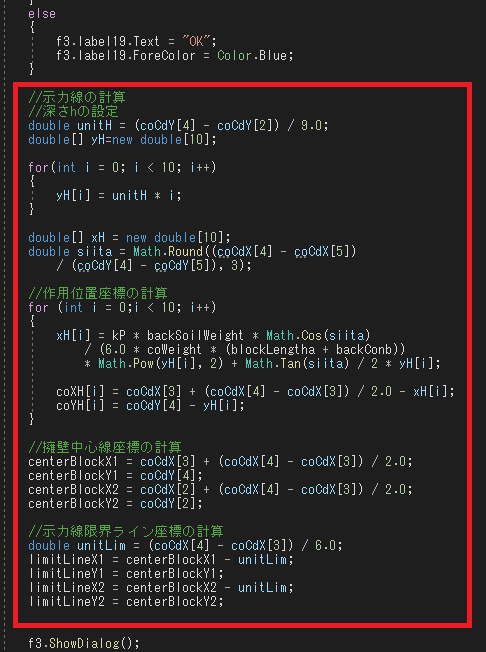
実際に計算をしていきます。
計算場所は、「計算実行」イベントの「Form3」を開く前にします。
コードは、まず、深さhを10段階に分けていきます。その後、その深さでの作用位置の計算を行い座標用に変換しています。

示力線一式の計算ができたので、示力線の描画をしていきたいと思います。
「Form3」のデザイン画面に移動します。
このフォームに「PicturBox」を貼り付けます。また、サイズは400px✕400pXにします。

描画用のImageオブジェクトを用意します。
今回もビットマップ画像を作成します。作成するコードは、「 Bitmap _bitmap = new Bitmap(400, 400);」 になります。
コードは「Form3」の上層で入力することにします。

画像を表示する「PictureBox」の背景色を黒にしたいので、フォームロードイベントに「PictureBox」のBackColorを黒にするコードを入力します。

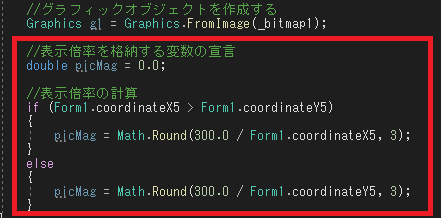
次に表示倍率を決定します。
表示倍率の決定方法は以前と同様ですので割愛します。

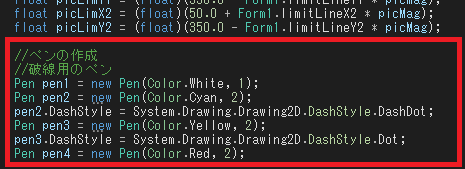
描画をする前にペンの設定をします。
今回は、4種類のペンを設定しました。また、実線以外の線種も用意しました。

描画の準備が整いましたので、線を描いていきます。
描画は、「.DrawLine」関数のみ使用します。
これで、示力線の描画は完了になります。

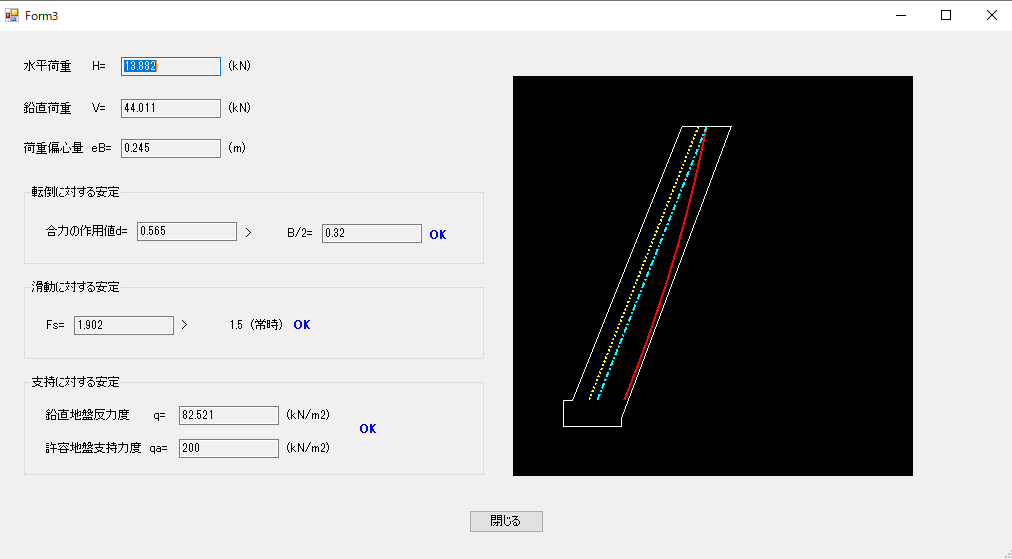
うまく描画できているか確認してみます。
画像が計算結果の画面です。赤線が示力線で無事描画できています。(よかった。)

「Form3」の全体のデザインが完了すれば、「Form3」での作業はすべて終了になります。
Step11
崩壊線の表示

描画用の表示倍率と崩壊線と背面形状との交点座標の変数宣言をします。
宣言場所はいつもの箇所になります。

画面は、Form1画面の「背面形状の決定」の「入力完了」ボタンのクリックイベントコードの最後になります。
ここで、描画用の表示倍率を取得します。

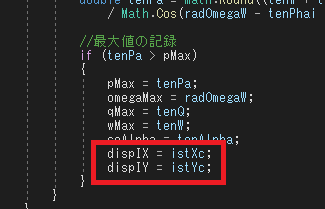
「計算実行」ボタンイベントに戻ります。
最大値の計算の箇所に、「dispIX = istXc;」と「 dispIY = istYc;」を追加します。
これにより、主働土圧合力の最大値の 時が崩壊線と背面形状の交点が取得できます。
交点が取得できれば、後は描画するだけになります。

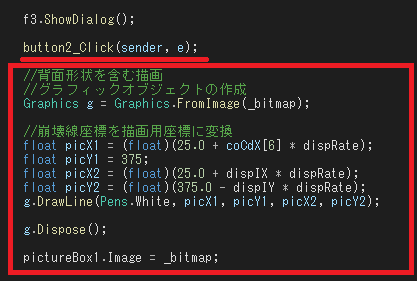
「計算実行」ボタンイベントの最後部に移動します。
ここで、描画処理を行いますが、その前に再度、ボタン2クリックイベントを実行します。
理由としては、この段階で「Form1」は再度アクティブになります。そのため、一度描画はすべて消され擁壁の描画のみ実行する処理のみ残ります。
つまり、背面形状の描画が消えてしまいます。
なので、再度描画する処理が必要になります。
この処理後、崩壊線の描画を行うようにしています。
Step12
参考値の表示
上載荷重

上載荷重の参考値のコメントを表示したいと思います。
コメントは、ラベルの「上載荷重」の文字自体をクリックしたときに表示したいと思います。
まずは、文字の色を変更します。(目印になるように)
プロパティの「ForeColor」を「Blue」にします。

ラベル自体をダブルクリックします。
そうすると、クリックイベントに移行しますので、その中にコメント処理を入力します。
コメントはメッセージボックスで表示するようにします。
コンクリートの単位体積重量

ラベルの文字色を変更します。
プロパティの「ForeColor」を「Blue」にします。
他のラベルもついでに文字色を変更しておきます。

ラベル自体をダブルクリックしてコードが書ける画面を開きます。
クリックイベントになっているので、そこにメッセージボックスでコンクリートの単位体積重量の参考値を表示するようにします。
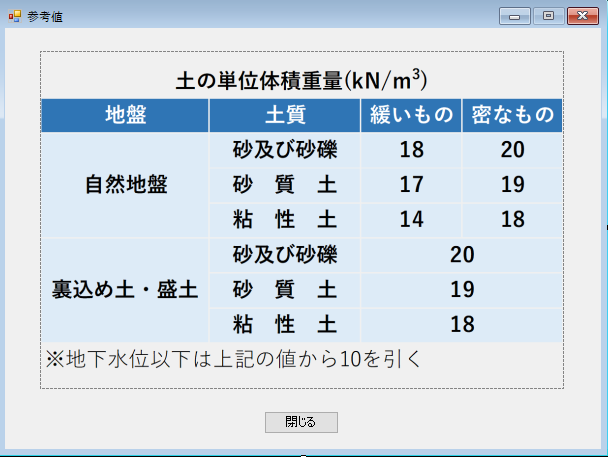
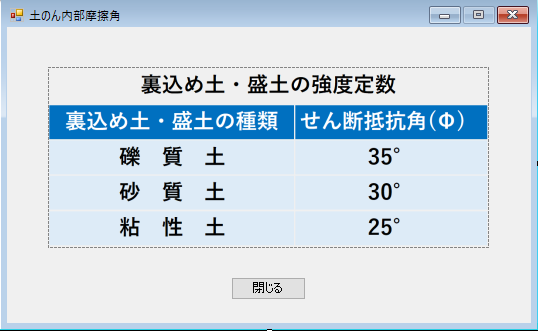
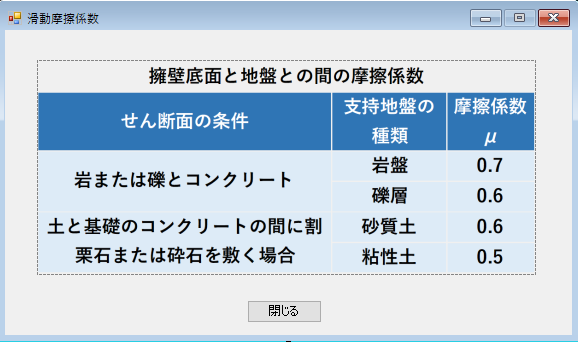
土の単位体積重量・内部摩擦角・摩擦係数

今回はメッセージボックスを使わず、フォームで参考値を表示するようにします。
ソリューションエクスプローラー上で右クリックし、追加の新しい項目を選択します。

フォームを選択し、名前を変更します。 名前は「SoilWeight」としました。

画面デザインです。
参考値の表示と「閉じる」ボタンを作成しています。

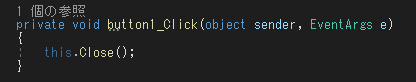
「閉じる」ボタンが押された場合のコードを追加します。
単純に、このフォームを閉じる内容になっています。 これで、このフォームの作業は終了になります。

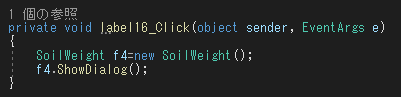
メインフォームに戻り、「背面土の単位体積重量」ラベルをダブルクリックしてコードが書ける画面を開きます。
そして、フォームを表示するコードを追記します。

同様に土の内部摩擦角を表示するフォームを作成します。

同様に滑動摩擦係数を表示するフォームを作成します。
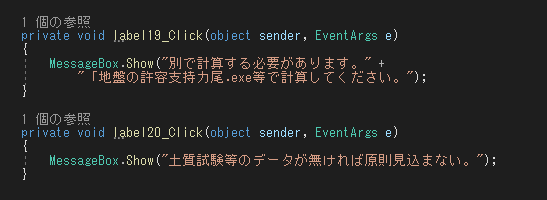
地盤の許容応力度と粘着力

この2つは、ラベルをクリックしたときにメッセージボックスで表示するようにします。
Step13
画面のレイアウトの調整等

ここでは、以下の内容をしました。詳細は割愛します。
・テキストボックスの表示を右寄せ
・フォームの最大化を制限
・ソフト起動時に画面を中央表示
・フォームサイズを固定
・フォームの表示名の変更

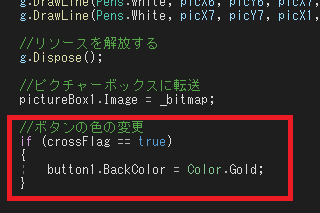
「入力完了」ボタンを押したときに、ちゃんと押されたかわかるようにするために、押されたらボタンの表示色を変更するようにします。
各「入力完了」ボタンのコードの最後に「button1.BackColor = Color.Gold;」を追加します。
ちなみに、画像は「Form1」のアクティベイトイベントに最後のところになります。
ということで、基本機能は満足できる状態になりましたので、ここで「Day13」は終了にしようと思います。
続きは「Day14」で行いたいと思います。すこし休憩します。
擁壁の安定計算はまだ重力式擁壁のみ作成しているだけでした。
なので、違う種類の擁壁安定計算に挑戦しようと思います。
とは言え、骨組解析にかなりのエネルギーを費やしたため疲労がまだ残っている状況です。よって、現時点ではあまり難しいことはしたくないのであります。
ということで、重力式擁壁の次に簡単そうなブロック積擁壁のソフト作成に挑戦しようと思います。
今回の計算も「試行くさび法」を使用し進めていきたいと思います。