Step1
FTPソフトのインストール

Step2
レンタルサーバーと契約

ちょうどキャンペーンをしていたのでレンタルサーバーはエックスサーバーにしました。
プランはおすすめの「スタンダード」にしました。
また、独自ドメインも無料とのこと。ただ残念なおいさんはこの段階で独自ドメインの意味がわかりません。
調べると、独自ドメインとは、自分の好きな文字列や任意の文字列を利用したドメイン名の事のようで、自分専用として所有できるみたいです。
また、ドメインとは例えばでいうとurlの「https://www.ドメイン名.com」の「www.」より後の文字列を指すみたいです。
ということで、とりあえず「お申し込み」ボタンを押して先に進みました。

まず、サーバーIDを入力します。これからお世話になるIDなので、できれば忘れにくいIDにした方が良いと思いながら自分で決めたIDを入力しました。
次に「WordPressクイックスタート」を利用するか決める必要がありますが、今回は、HTML・CSSでページ作成をしましたので「WordPress」は利用しません。
以上ここでの入力は終了です。以降、アカウントの登録等の手続きがありますが、ここでは割愛します。

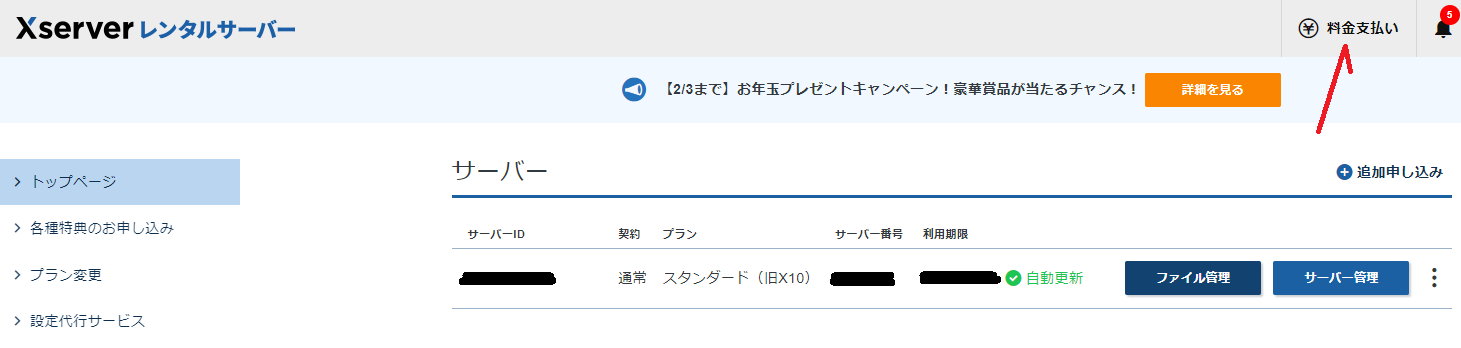
一連の入力が終わると、画像に示す画面になります。この画面までくると契約は完了です。ただし、最初は10日間のお試し期間の状態です。
この段階でおいさんは「料金支払い」をしました。
理由としては、まず支払いを後に回すと忘れそうなのと、「独自ドメイン」が欲しかったためです。(独自ドメインをもらうには一定期間以上の契約が必要のようです。)
また、エックスサーバーから「■重要■サーバーアカウント・・・」がメールで届きます。本当に重要なので、大事に保存しておくことをお勧めします。
Step3
独自ドメインの取得

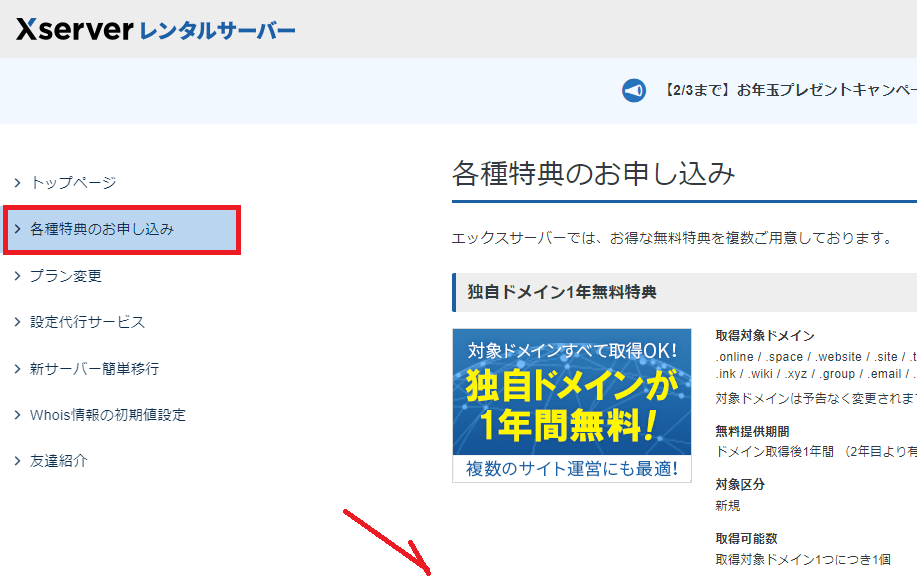
「各種特典のお申し込み」ボタンを押します。すると、画像に示す画面が表示されます。
すでに独自ドメインを取得してしまったので、この画像には表示されていませんが、ここで独自ドメインの取得特典が表示されるはずです。
後は、手順に従って手続きすれば完了です。
Step4
独自ドメインの設定

独自ドメインを取得してもすぐに使用できません。まず設定する必要があるようです。
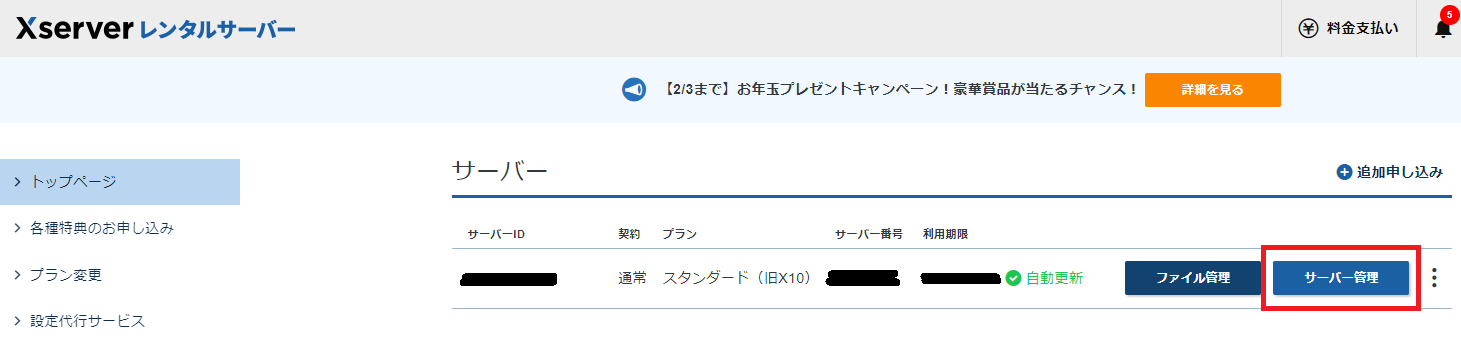
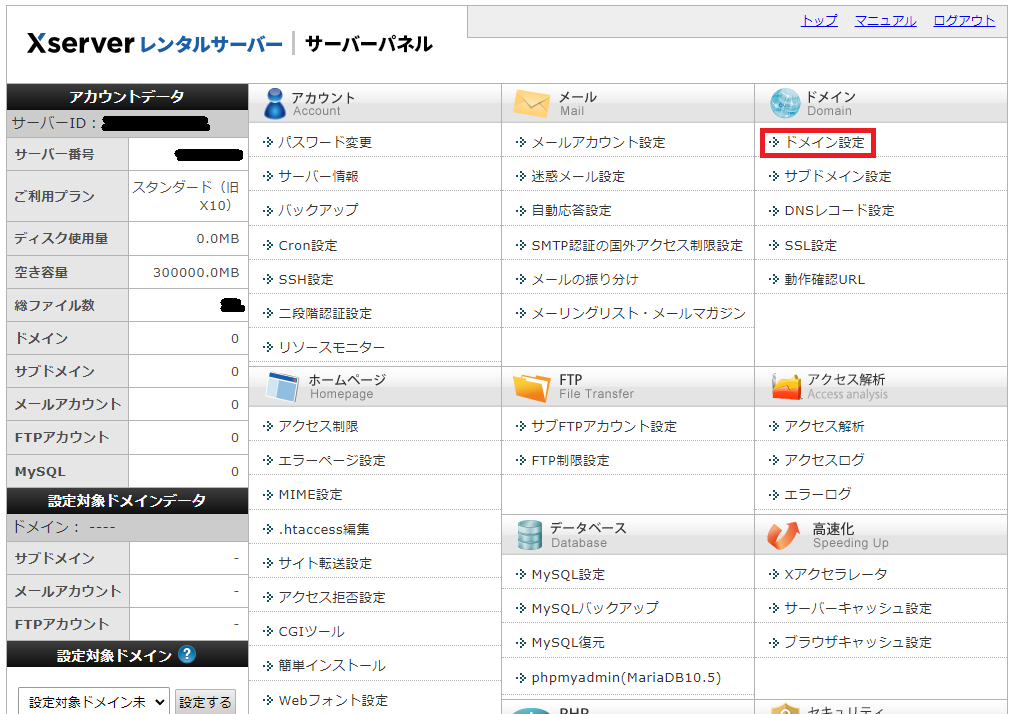
トップページに戻って「サーバー管理」ボタンを押します。

「ドメイン設定」ボタンを押します。

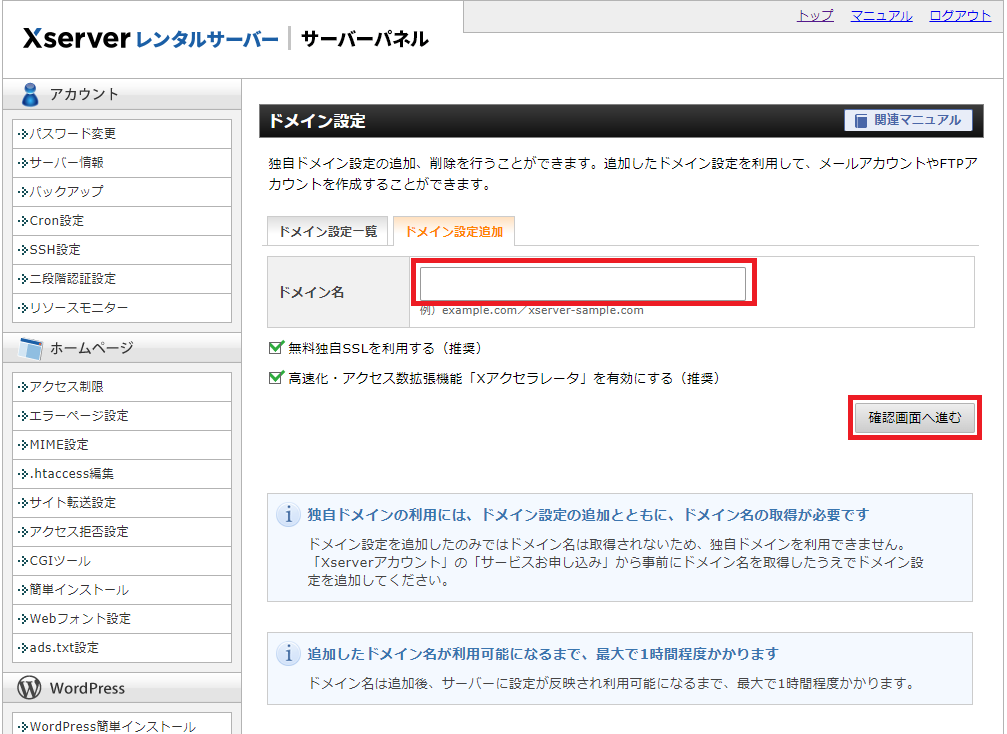
「ドメイン設定追加」タグを押すと、ドメイン名を入力する箇所があります。ここに、取得した独自ドメインを入力します。例:「ドメイン名.com」。
入力が終わったら「確認画面へ進む」ボタンを押します。

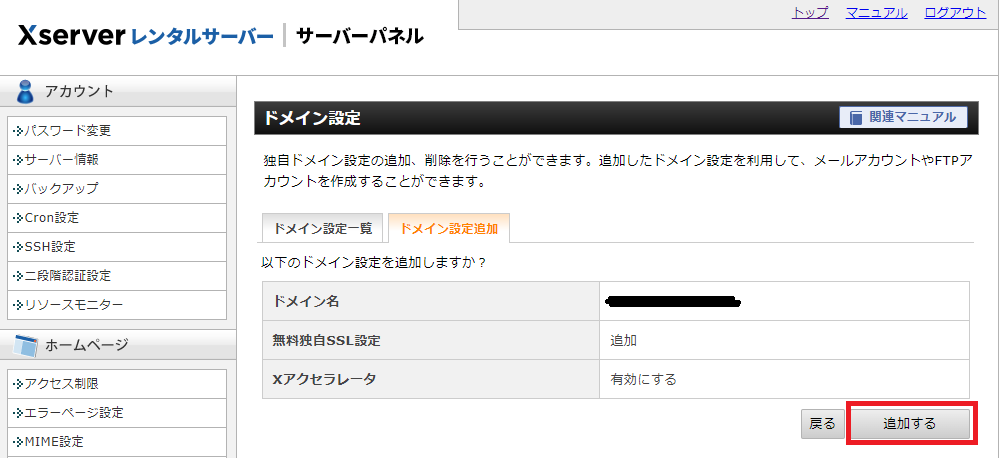
「追加する」ボタンを押します。
これで終了です。1時間もすれば独自ドメインが反映されますので、お茶を飲んでゆっくり待ちます。
Step5
Webページの公開

ここまでくれば、いよいよ公開作業になります。
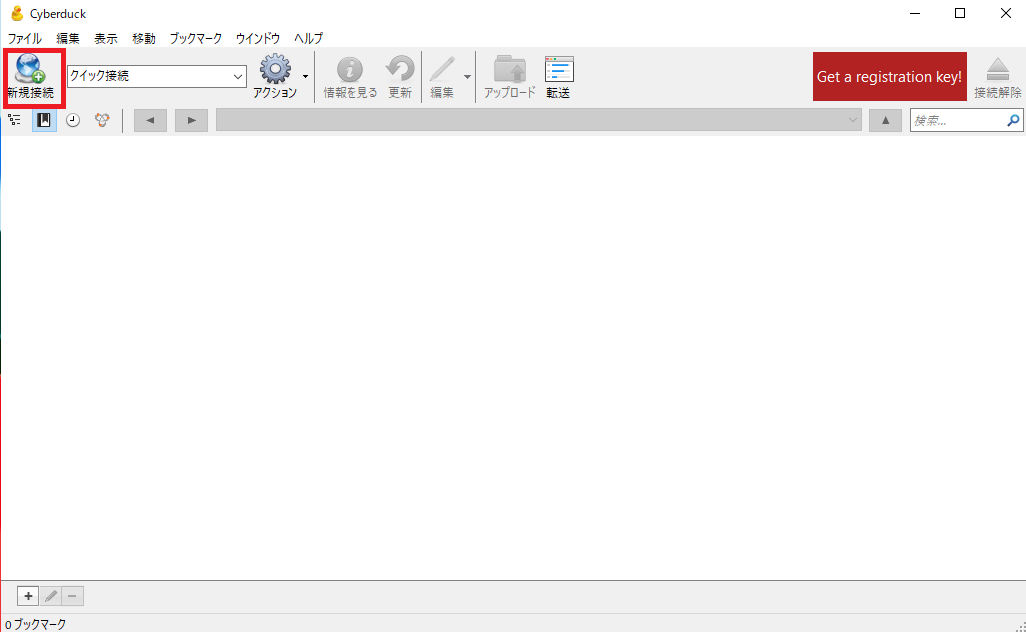
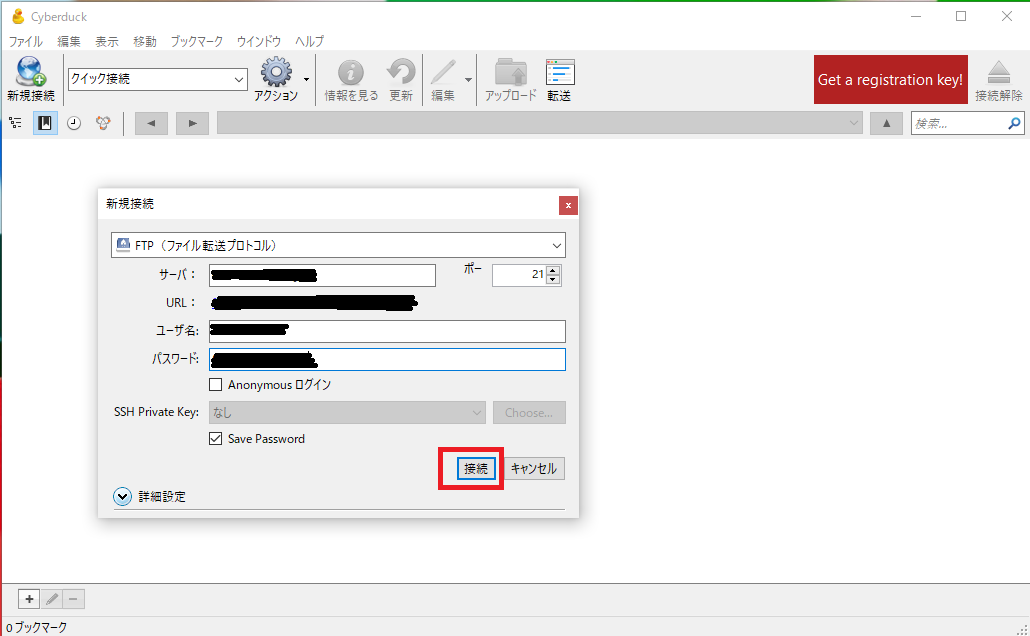
まず、「Cyberduck」を立ち上げ、「新規接続」を押します。

メールで届いた「■重要■サーバーアカウント・・・」に記載されているFTP情報を、画像の「サーバー」、「ユーザー名」、「パスワード」に入力します。
入力が終われば、「接続」ボタンを押します。

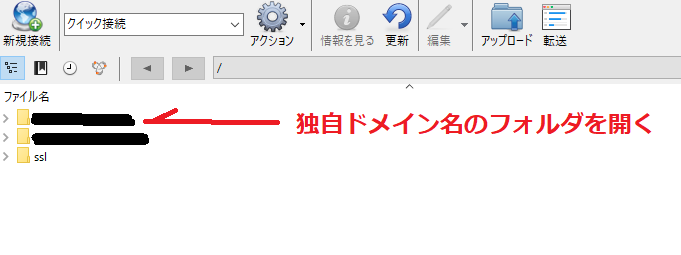
独自ドメン名のついたフォルダを開きます。

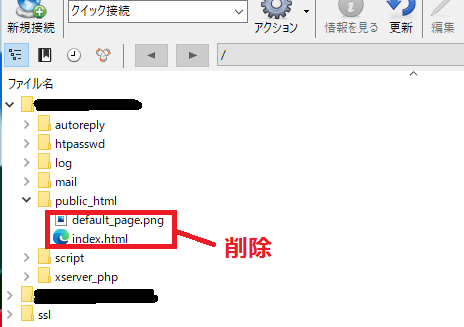
独自ドメン名のついたフォルダを開いたら、画像のとおりいくつかのフォルダが表示されます。
その中の「public_html」フォルダを開きます。
開くと、そこに「default_page_png」と「index.html」が存在します。
これは、必要ないので削除します。

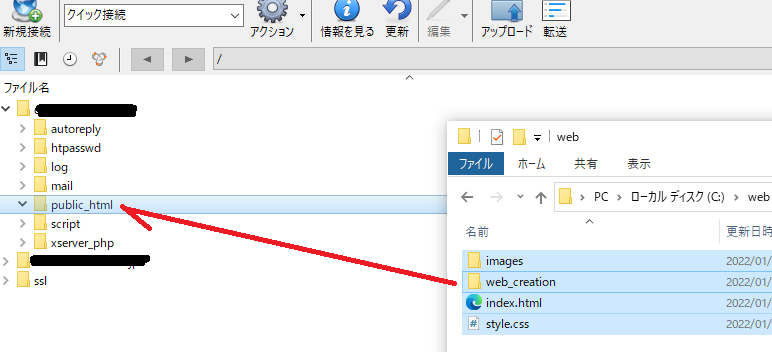
削除したら「public_html」フォルダ内に、これまで作ってきたすべてのWebページに関するデータをまるごとコピペします。
これで、公開完了です。
これまで随分長い作業でした。
自分で自分を褒めたいです。
レンタルサーバーにデータを送るソフトがあると便利のようです。
なのでレンタルサーバーを契約する前に、そのソフトのインストールから始めました。
インストールしたソフトは「Cyberduck」にしました。これを選んだ理由は特にありません。
おいさんのOSは「windows」なので「windows」用の「Cyberduck」をインストールしました。(当たり前ですけど・・・)