Step1
CSSファイルの準備


次は、CSSファイルを一度リセットした方が良いようです。
Webサイトからリセットcssで検索します。そうすると「HTML5 Reset Stylesheet」がヒットすると思います。
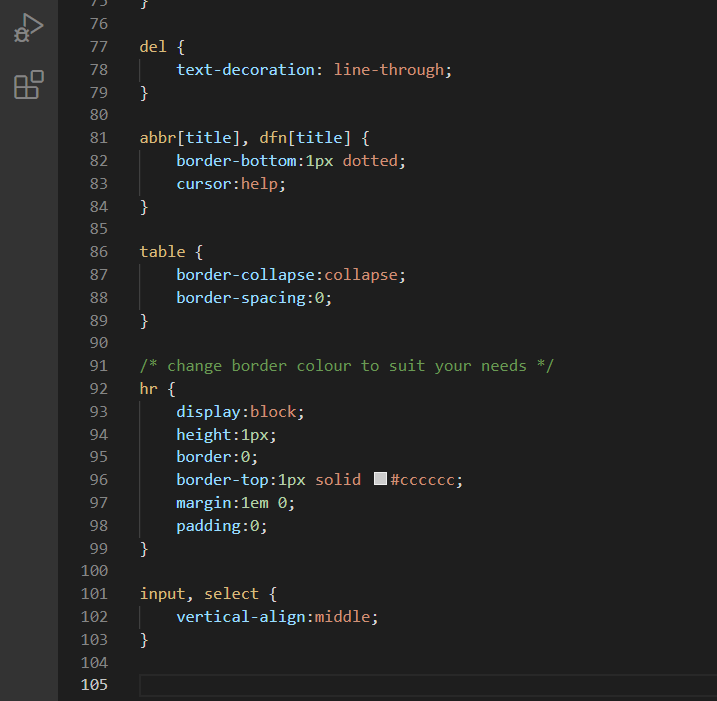
その中の「/* html5doctor.com Reset Stylesheet・・・・からvertical-align:middle;}」までをコピペし、CSSファイルに貼り付けます。

これで、準備完了です。
Step2
HTMLファイルにCSSファイルをリンクさせる

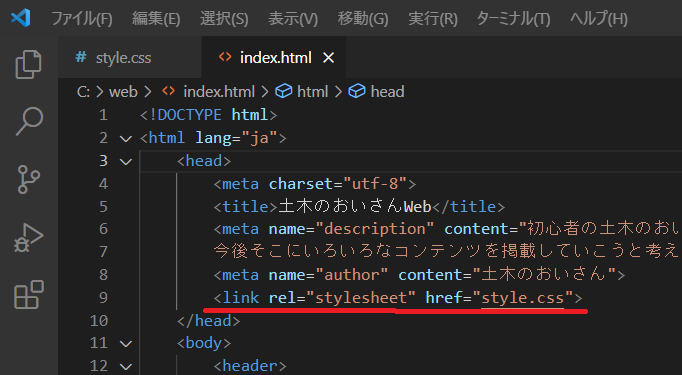
画像のようにheadタグ内にリンクタグを追加します。
これで、CSSファイルが反映されるようです。

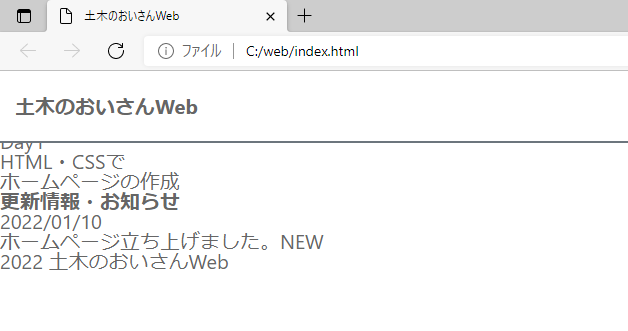
試しに、ブラウザを起動してみます。
リセットCSSの内容が反映され、先ほど大きかったh2タグの文字サイズが小さくなっています。
Step3
ページ全体(bodyタグ)に対する指定


CSSの書き方は、まず装飾等をしたいタグ等(セレクターというようです)を指定して、
それをどういった内容(プロパティーというようです)で、どの程度(値)にするかという書き方をするようです。
例として、「p {font-size: 20px;}」とした場合、これはpタグ(セレクター)の字のサイズ(プロパティー)を20px(値)にするという命令文になります。
ルールとしては、必ずセレクターの後は{}で囲み、プロパティーと値の間は:を付け、値の終わりに;を付けることみたいです。
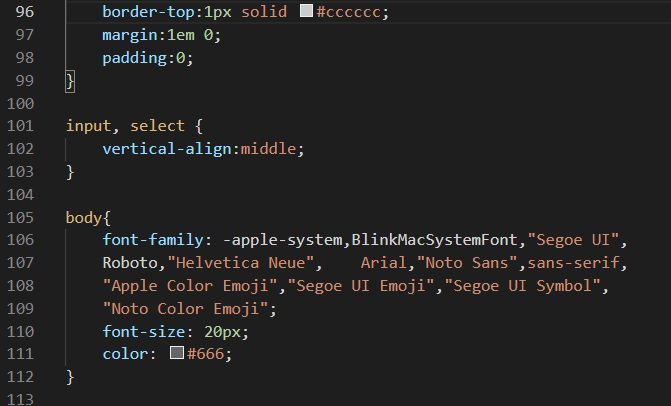
実際に、全体(bodyタグ部分)にかかるCSSを記入しました。
今回は、文字の種類、文字の大きさおよび文字の色を順に指定しています。
「font-family」は文字の種類の指定ですが、これは他所のWebサイトの指定方法の真似をしているだけなのでよくわかりません。調べてもらいたいです。
文字の大きさは「20px」という大きさに指定しているだけで、文字の色は「#666」(順に赤、緑、青の度合いだと思います。)と指定しています。
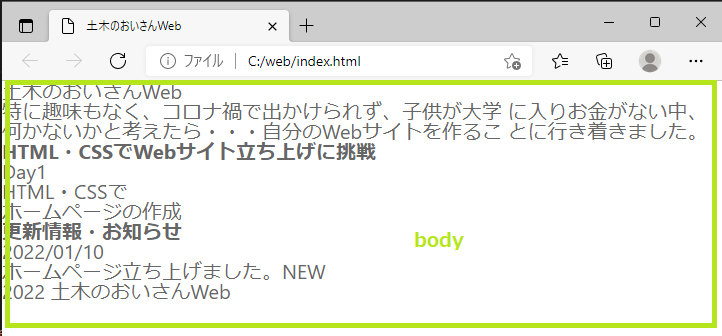
これをブラウザで見てみると、ページに表示されている文字の色が変わり、字の大きさも20pxで統一されています。また、わかりにくいですが文字の種類も変わっています。
Step4
ヘッダー(headerタグ)に対する指定


ここではheaderタグ部分の指定について記載します。
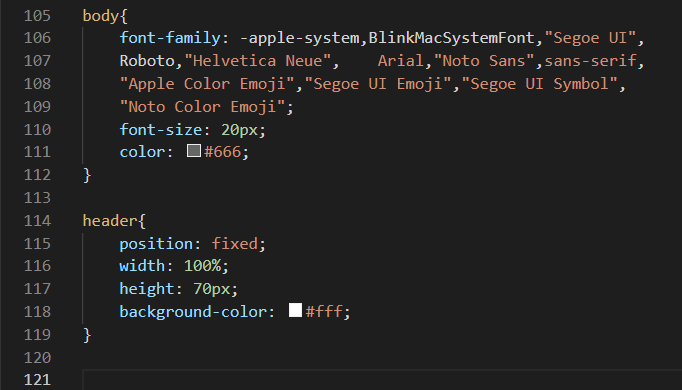
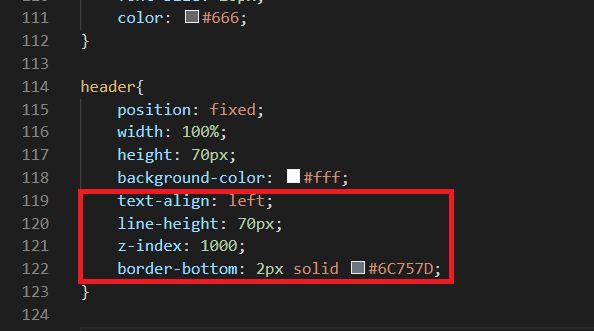
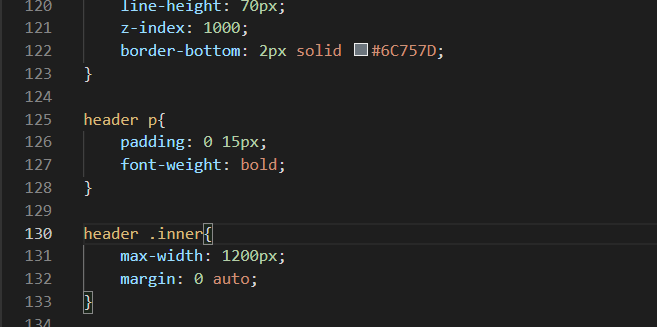
CSSファイルにheader部分の指定について画像のとおり入力してます。
内容としては、以下のとおりです。
「position: fixed;」:画面をスクロールしてもそれに併せて移動せず常に一定の位置に固定するための指示です。ですので今回は常に画面上部に固定されるようになっています。
「width: 100%;」:画面のサイズが変わっても掲載内容を100%表示するための指示のようです。
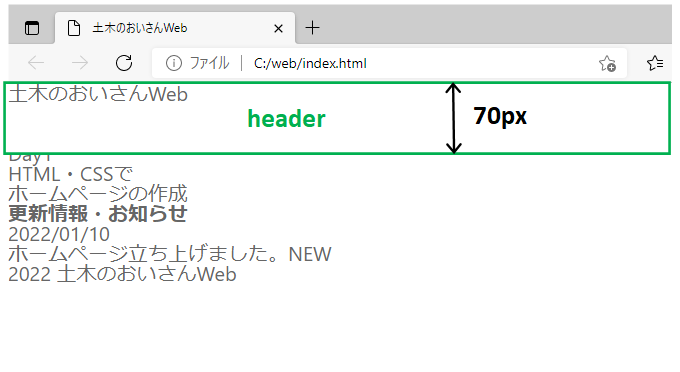
「height: 70px;」:header部分の高さを指定しています。今回は70pxにしています。
「background-color: #fff;」:背景色を指定しています。今回は白色にしています。元々背景は白なのでいらないけど書いてます。また色指定のfはfullを意味しているようです。なので、赤をfull、緑をfull、青をfullとし、結果白色を指定しています。


CSSファイルのheader部分に追記をしています。
内容としては、以下のとおりです。
「text-align: left;」:文字の位置を指定しています。ここでは「土木のおいさんWeb」の位置についての指示です。もともと左に表示されていましたので必要ない指示です。
「line-height: 70px;」:行の高さの指定です。headerの高さ70pxと同じ値にすることにより、文字の高さの位置が真ん中に変わります。
「z-index: 1000;」:Excelの表示順序を前面にする指示と同様になります。header部分を固定しましたが、それが常に一番上(表示が1000個上)になるようにしています。1000としていますが100でも十分かもしれません。
「border-bottom: 2px solid #6C757D;」:header部分の境界の下部に灰色で線を表示する指定をしています。線の太さは2pxにしています。


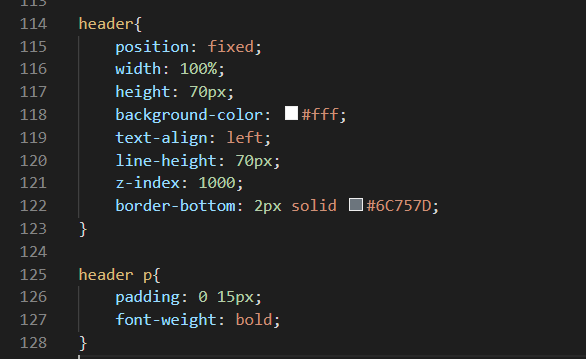
headerタグ内のpタグに対する指定。
headerタグ内のpタグを指定する場合は、間にスペースを入れるようです。
内容としては、以下のとおりです。
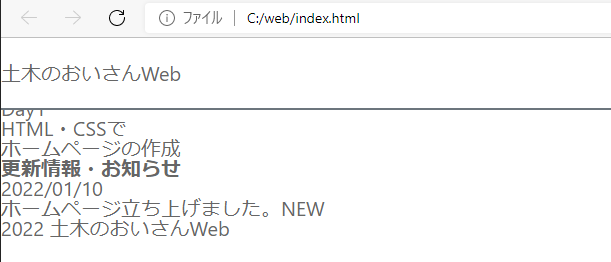
「padding: 0 15px;」:余白の指定になります。0が縦の余白、15pxが横の余白の指定になります。これにより「土木のおいさんWeb」の左に少し(15px分)余白ができていることがわかると思います。また、これについては後で詳しく書きます。
「font-weight: bold;」文字を太字にします。

padding(余白指定)について。
余白指定には「padiing」ともう一つ「margin」というのがあります。最初、この使い分けに大変苦労しました。
ですので、今回はそのことに触れます。
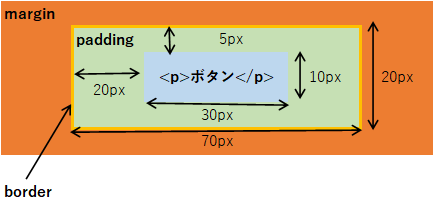
まず、画像のとおり「ボタン」をpタグで作成するとします。サイズは仮に10px✕30pxとします。
このままでは、ボタン範囲全体に文字が表示されカッコ悪いです。
そこで「padding」の出番です。「padding」で余白を縦5pxと横20pxとしボタンのレイアウトを変更し見た目を良くします。ここで大事なのは「padding」で指定した範囲内はボタンを押したときの有効範囲にあることです。
つまりボタンのサイズは、10px✕30pxから20px✕70pxに変わっています。
また、「border」は、ボタンの境界に当たるので「padding」の外側になります。
逆に「margin」はボタンの有効範囲外の余白を指定する時に使うようです。
よって、上記のような使い分けをするため、余白指定に「padding」と「margin」の2種類が用意されているようです。


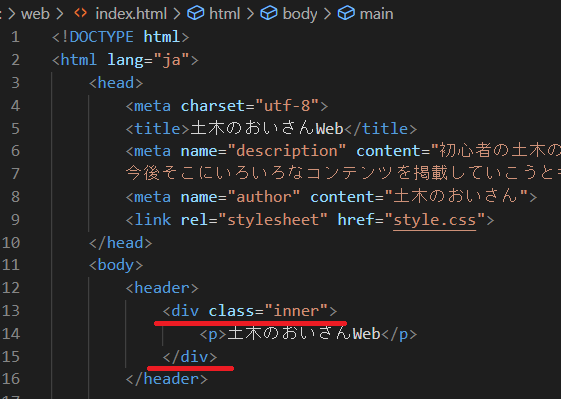
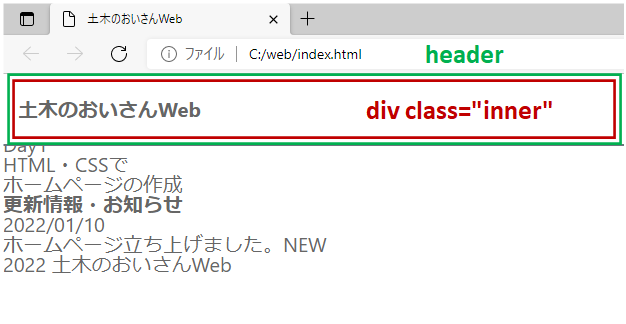
続いてHTMLファイルのheader部分にdivタグを追記しています。
divタグは囲んだ要素をグループ化(範囲指定)する役割を持つようです。ちなみにdivタグはblock要素になります。
さらに今回は、divタグの横にclassという表示があるのがわかると思います。
classはCSSファイルに入力の際、タグと同様セレクターとして指定できるようで、class=の後の” ”内がclass名になるようです。この名前は任意で良いようで、今回は「inner」としています。
ここで、なぜclassを指定したかというと、今回の場合は、今後もdivタグを多用しそうなので、他のdivタグと差別化を図る意味で付けました。
このdivタグを利用して次のレイアウトの指定をします。


CSSファイルに戻って、innerクラスの指定をしています。
クラスを指定する場合は、最初に「.」ピリオドを付けるルールのようです。
今回は、headerタグ内のinnerだけを指定したいので、頭にheaderを付けています。
内容としては、以下のとおりです。
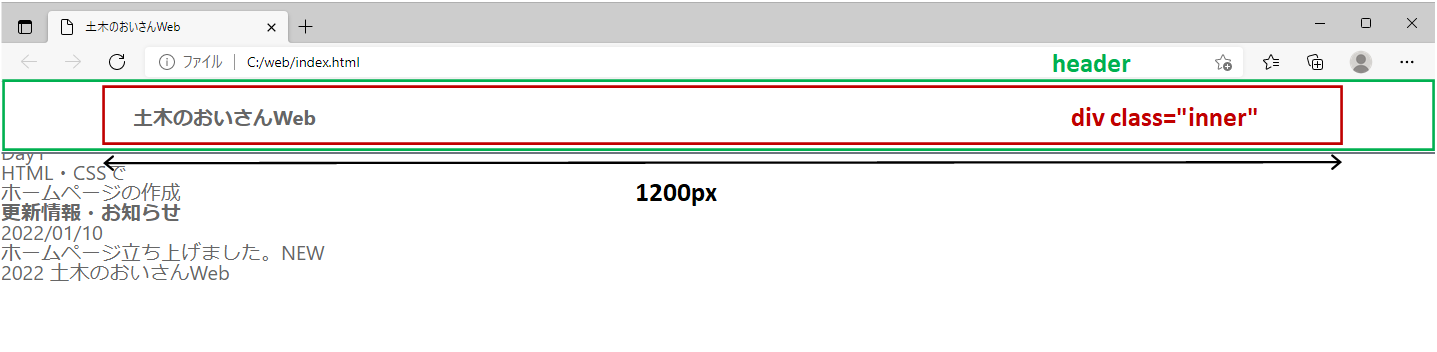
「max-width: 1200px;」:横幅を最大でも1200pxまでという指定をしています。これにより、画面が1200pxより大きくなっても「inner」部分は1200pxより大きくなりません。
一方、「header」部分は「width:100%;」としているので画面が1200px以上になってもそれに併せてフルで表示します。
ここで、なぜ、幅1200pxの範囲で表示するようにしたかというと、深い意味はなく、ただの見た目にメリハリを付けたかっただけです。
「margin: 0 auto;」:余白指定です。縦0、横autoとすることで、真ん中揃えになります。ちなみにblock要素を真ん中にするには、この書き方が一般的だそうです。
一応、「header」についてはここまでです。「header」部分だけで随分長い内容になってしまいました。
HTMLでは内容の入力はできても、装飾やレイアウトを決めることができないようです。
そこで、それを制御するCSSファイルなるものを作成します。
これも、visual studio codeで作成します。
まずは、visual studio codeでCSS入力を補完してくれる機能(割愛)を追加します。
新しいファイルを作成して、CSSファイルとして保存します。単に拡張子をcssとするだけで良いみたいです。今回はstyle.cssというファイルにしてます。
1番上の行に「@charset "utf-8";」と入力します。これも文字コードを指定する内容のようです。
ここで一つ注意点があります。CSSファイルの保存先ですが、今回はHTMLファイルと同じ場所に保存したとして進めていきます。